express框架
- 1) 介绍
- 2) express 路由
- 3) express 响应设置
- 4) express 其他响应
- 5) express中间件
- 6) 静态资源中间件
- 7) 获取请求体数据 body-parser
- 8) Router 路由模块化
- 9) EJS 模板引擎
1) 介绍
express 是一个基于 Node.js 平台的极简、灵活的 WEB 应用开发框架,官方网址:https://www.expressjs.com.cn/
简单来说,express 是一个封装好的工具包,封装了很多功能,便于我们开发 WEB 应用(HTTP 服务)
npm init
npm i express
const express= require("express");// 2.创建应用对象
const app = express();// 3.创建路由
app.get("/home", (request, response) => {response.end("hello express");
});// 4.监听端口,启动服务
app.listen(3000, () => {console.log("服务已经启动,端口3000正在监听中");
});
2) express 路由
官方定义: 路由确定了应用程序如何响应客户端对特定端点的请求
一个路由的组成有 请求方法 , 路径 和 回调函数 组成
express 中提供了一系列方法,可以很方便的使用路由,使用格式如下:
app.<method>(path,callback)
代码示例:
const express= require("express");// 2.创建应用对象
const app = express();// 3.创建路由
app.get("/home", (request, response) => {response.end("hello express");
});app.get("/", (request, response) => {response.end("home");
});app.post("/login", (request, response) => {response.end("login login");
});app.all("/test", (request, response) => {response.end("test test");
});app.all("*", (request, response) => {response.end("404 Not found");
});// 4.监听端口,启动服务
app.listen(3000, () => {console.log("服务已经启动,端口3000正在监听中");
});
获取请求参数
express 框架封装了一些 API 来方便获取请求报文中的数据,并且兼容原生 HTTP 模块的获取方式
const express= require("express");// 创建应用对象
const app = express();// 创建路由
app.get("/request", (request, response) => {// 原生操作console.log(request.method);console.log(request.url);console.log(request.httpVersion);console.log(request.headers);// express 操作console.log(request.path);console.log(request.query);// 获取ipconsole.log(request.ip);// 获取请求头console.log(request.get("host"));response.end("hello express");
});// 监听端口,启动服务
app.listen(3000, () => {console.log("服务已经启动,端口3000正在监听中");
});
获取路由参数
路由参数指的是 URL 路径中的参数(数据)
const express= require("express");// 创建应用对象
const app = express();// 创建路由
app.get("/:id.html", (request, response) => {// 获取路由参数console.log(request.params.id);response.setHeader("content-type", "text/html;charset=utf-8");response.end("商品详情");
});// 监听端口,启动服务
app.listen(3000, () => {console.log("服务已经启动,端口3000正在监听中");
});
3) express 响应设置
express 框架封装了一些 API 来方便给客户端响应数据,并且兼容原生 HTTP 模块的获取方式
// 导包
const express= require("express");// 创建应用对象
const app = express();// 创建路由
app.get("/response", (request, response) => {// 原生响应
// response.statusCode = 404;
// response.statusMessage = "Love";
// response.setHeader("xxx", "yyy");
// response.write("hello express ");
// response.end("response");// express 响应// response.status(500);// response.set("aaa", "bbb");// response.send("你好 express");response.status(404).set("xxx", "yyy").send("链式编程");
});// 监听端口,启动服务
app.listen(3000, () => {console.log("服务已经启动,端口3000正在监听中");
});
4) express 其他响应
- 跳转响应
- 下载响应
- JSON响应
- 文件响应
// 导包
const express= require("express");// 创建应用对象
const app = express();// 创建路由
app.get("/other", (request, response) => { // 跳转响应// response.redirect("https://www.baidu.com");// 下载响应// response.download(__dirname + "/package.json");// JSON响应// response.json({// name: "XXX",// slogon: "天下"// });// 响应文件内容response.sendFile(__dirname + '/2_form.html');
});// 监听端口,启动服务
app.listen(3000, () => {console.log("服务已经启动, 端口3000正在监听中");
});
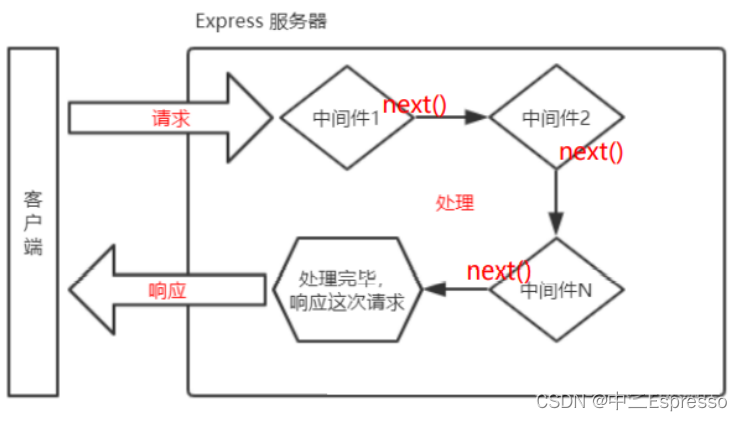
5) express中间件
什么是中间件
中间件(Middleware)本质是一个回调函数
中间件函数 可以像路由回调一样访问 请求对象(request) , 响应对象(response)
中间件的作用
中间件的作用 就是 使用函数封装公共操作,简化代码
中间件的类型
- 全局中间件
- 路由中间件
定义全局中间件
每一个请求 到达服务端之后 都会执行全局中间件函数

/*** 记录每个请求的 url 与 IP地址*/
const express= require("express");
const fs = require("fs");
const path = require("path");// 创建应用对象
const app = express();// 声明中间件函数
function recordMiddleware(request, response, next) {// 获取 url 和 iplet {url,ip} = request;// 将信息那批次早文件中 access.logfs.appendFileSync(path.resolve(__dirname, "./access.log"), `${url} ${ip}\r\n`);// 调用nextnext();
}// 使用中间件函数
app.use(recordMiddleware);// 创建路由
app.get("/home", (request, response) => {response.send("前台首页");
});app.get("/admin", (request, response) => {response.send("后台首页");
});app.get("*", (request, response) => {response.send("<h1>404 Not Found</h1>");
});// 监听端口,启动服务
app.listen(3000, () => {console.log("服务已经启动,端口3000正在监听中");
});
调用格式如下:
app.use(recordMiddleware);
定义路由中间件
如果 只需要对某一些路由进行功能封装 ,则就需要路由中间件
/*** 针对 /admin /setting 的请求,要求 URL 携带 code=521 参数,如未携带提示”“*/
const e = require("express");
const express= require("express");// 创建应用对象
const app = express();// 创建路由
app.get("/home", (request, response) => {response.send("前台首页");
});// 声明中间件
let checkCodeMiddleware = (request, response, next) => {// 判断 url 中是否 code=521if (request.query.code === "521") {next();} else {response.send("暗号错误");}
};app.get("/admin", checkCodeMiddleware, (request, response) => {response.send("后台首页");
});app.get("/setting", checkCodeMiddleware, (request, response) => {response.send("设置页面");
});app.get("*", (request, response) => {response.send("<h1>404 Not Found</h1>");
});// 监听端口,启动服务
app.listen(3000, () => {console.log("服务已经启动,端口3000正在监听中");
});
调用格式如下:
app.get('/路径',`中间件函数`,(request,response)=>{});
app.get('/路径',`中间件函数1`,`中间件函数2`,(request,response)=>{});
6) 静态资源中间件
express 内置处理静态资源的中间件
const express= require("express");// 创建应用对象
const app = express();// 静态资源中间件设置
app.use(express.static(__dirname + '/public'));// 创建路由
app.get("/home", (request, response) => {response.end("hello express");
});// 监听端口,启动服务
app.listen(3000, () => {console.log("服务已经启动,端口3000正在监听中");
});
注意事项:
- index.html 文件为默认打开的资源
- 如果静态资源与路由规则同时匹配,谁先匹配谁就响应
- 路由响应动态资源,静态资源中间件响应静态资源
7) 获取请求体数据 body-parser
express 可以使用 body-parser 包处理请求体
第一步:安装
npm i body-parser
第二步:导入 body-parser 包
const bodyParser = require('body-parser');
第三步:获取中间件函数
//处理 querystring 格式的请求体
let urlParser = bodyParser.urlencoded({extended:false}));
//处理 JSON 格式的请求体
let jsonParser = bodyParser.json();
第四步:设置路由中间件,然后使用 request.body 来获取请求体数据
app.post('/login', urlParser, (request,response)=>{//获取请求体数据//console.log(request.body);//用户名console.log(request.body.username);//密码console.log(request.body.userpass);response.send('获取请求体数据');
});
获取到的请求体数据:
[Object: null prototype] { username: 'admin', userpass: '123456' }
完整代码
/*** GET /login 显示表单网页* POST /login 获取表单中的“用户名”和“密码”*/
const express= require("express");
const bodyParser = require('body-parser');// 创建应用对象
const app = express();// 解析json格式的请求体的中间件
const jsonParse = bodyParser.json();// 解析querystring格式的请求体的中间件
const urlencodeParser = bodyParser.urlencoded({extended: false});// 创建路由规则
app.get("/login", (request, response) => {// response.send("表单页面");response.sendFile(__dirname + "/11_form.html");
});app.post("/login", urlencodeParser, (request, response) => {// 获取用户名和密码console.log(request.body);console.log(request.body.username);console.log(request.body.password);response.send("获取用户的数据");
});// 监听端口,启动服务
app.listen(3000, () => {console.log("服务已经启动, 端口3000正在监听中");
});
8) Router 路由模块化
什么是 Router
express 中的 Router 是一个完整的中间件和路由系统,可以看做是一个小型的 app 对象。
Router 作用
对路由进行模块化,更好的管理路由
Router 使用
创建独立的 JS 文件(router/homeRouter.js)(router/adminRouter.js)
// router/homeRouter.js
const express = require("express");// 创建路由对象
const router = express.Router();// 创建路由规则
router.get("/home", (request, response) => {response.send("前台首页");
});router.get("/search", (request, response) => {response.send("内容搜索");
});// 暴露 router
module.exports = router;
// router/adminRouter.js
const express = require("express");// 创建路由对象
const router = express.Router();// 创建路由规则
router.get("/admin", (request, response) => {response.send("后台首页");
});router.get("/setting", (request, response) => {response.send("设置页面");
});// 暴露 router
module.exports = router;
主文件
const express= require("express");
const homeRouter = require("./routes/homeRouter");
const adminRouter = require("./routes/adminRouter");// 创建应用对象
const app = express();// 设置
app.use(homeRouter);
app.use(adminRouter);app.get("*", (request, response) => {response.send("<h1>404 Not Found</h1>");
});// 监听端口,启动服务
app.listen(3000, () => {console.log("服务已经启动,端口3000正在监听中");
});
9) EJS 模板引擎
什么是模板引擎
模板引擎是分离 用户界面和业务数据 的一种技术
什么是 EJS
EJS 是一个高效的 Javascript 的模板引擎
官网: https://ejs.co/
中文站:https://ejs.bootcss.com/
EJS 初体验
下载安装EJS
npm i ejs --save
代码示例
// 导入ejs
const ejs = require("ejs");// 字符串
let china = "中国";
let str = "我爱你";// 使用 ejs 渲染let result = ejs.render("我爱你 <%= china %>", {china: china});console.log(result);
命令行下运行
EJS 常用语法
执行JS代码
<% code %>
输出转义的数据到模板上
<%= code %>
输出非转义的数据到模板上
<%- code %>