1 接口文档
接口文档:描述接口的文章
接口:使用AJAX和服务器通讯时,使用的URL,请求方法,以及参数
传送门:AJAX阶段接口文档


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>接口文档</title>
</head><body><button class="btn">用户登录</button><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 用户注册// axios({// url: 'http://hmajax.itheima.net/api/register',// method: 'post',// data: {// username: 'itheima007',// password: '7654321'// }// })document.querySelector('.btn').addEventListener('click', () => {// 用户登录axios({url: 'http://hmajax.itheima.net/api/login',method: 'post',data: {username: 'itheima007',password: '7654321'}})})</script>
</body></html>2 案例-用户登录
1.点击登录时,判断用户名和密码长度
2.提交数据和服务器通信
3.提示信息

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例_登录</title><!-- 引入bootstrap.css --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"><!-- 公共 --><style>html,body {background-color: #EDF0F5;width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;}.container {width: 520px;height: 540px;background-color: #fff;padding: 60px;box-sizing: border-box;}.container h3 {font-weight: 900;}</style><!-- 表单容器和内容 --><style>.form_wrap {color: #8B929D !important;}.form-text {color: #8B929D !important;}</style><!-- 提示框样式 --><style>.alert {transition: .5s;opacity: 0;}.alert.show {opacity: 1;}</style>
</head><body><div class="container"><h3>欢迎-登录</h3><!-- 登录结果-提示框 --><div class="alert alert-success" role="alert">提示消息</div><!-- 表单 --><div class="form_wrap"><form><div class="mb-3"><label for="username" class="form-label">账号名</label><input type="text" class="form-control username"></div><div class="mb-3"><label for="password" class="form-label">密码</label><input type="password" class="form-control password"></div><button type="button" class="btn btn-primary btn-login"> 登 录 </button></form></div></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 目标1:点击登录时,用户名和密码长度判断,并提交数据和服务器通信// 1.1 登录-点击事件document.querySelector('.btn-login').addEventListener('click', () => {// 1.2 获取用户名和密码const username = document.querySelector('.username').valueconst password = document.querySelector('.password').value// console.log(username, password)// 1.3 判断长度if (username.length < 8) {console.log('用户名必须大于等于8位')return // 阻止代码继续执行}if (password.length < 6) {console.log('密码必须大于等于6位')return // 阻止代码继续执行}// 1.4 基于axios提交用户名和密码// console.log('提交数据到服务器')axios({url: 'http://hmajax.itheima.net/api/login',method: 'POST',data: {username,password}}).then(result => {console.log(result)console.log(result.data.message)}).catch(error => {console.log(error)console.log(error.response.data.message)})})</script>
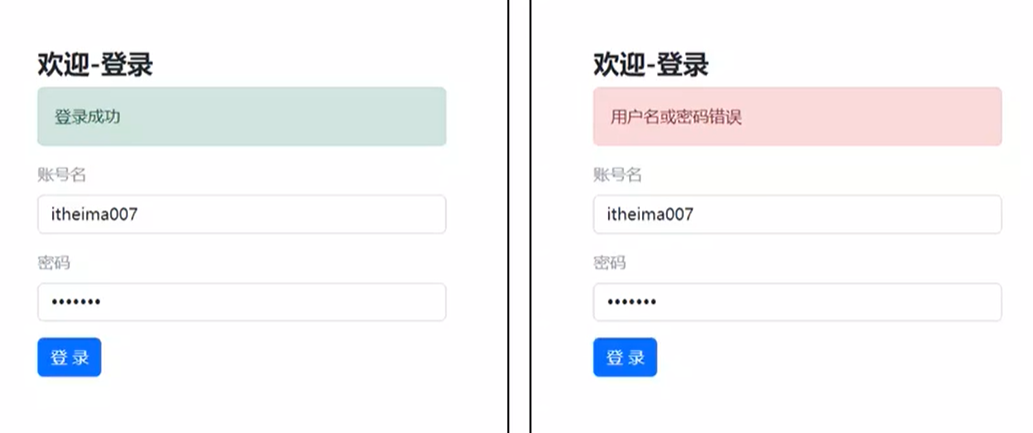
</body></html>3 案例-登录-提示消息
1.点击登录时,判断用户名和密码长度
2.提交数据和服务器通信
3.提示信息
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例_登录_提示消息</title><!-- 引入bootstrap.css --><link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css"><!-- 公共 --><style>html,body {background-color: #EDF0F5;width: 100%;height: 100%;display: flex;justify-content: center;align-items: center;}.container {width: 520px;height: 540px;background-color: #fff;padding: 60px;box-sizing: border-box;}.container h3 {font-weight: 900;}</style><!-- 表单容器和内容 --><style>.form_wrap {color: #8B929D !important;}.form-text {color: #8B929D !important;}</style><!-- 提示框样式 --><style>.alert {transition: .5s;opacity: 0;}.alert.show {opacity: 1;}</style>
</head><body><div class="container"><h3>欢迎-登录</h3><!-- 登录结果-提示框 --><div class="alert alert-success" role="alert">提示消息</div><!-- 表单 --><div class="form_wrap"><form><div class="mb-3"><label for="username" class="form-label">账号名</label><input type="text" class="form-control username"></div><div class="mb-3"><label for="password" class="form-label">密码</label><input type="password" class="form-control password"></div><button type="button" class="btn btn-primary btn-login"> 登 录 </button></form></div></div><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>// 目标1:点击登录时,用户名和密码长度判断,并提交数据和服务器通信// 目标2:使用提示框,反馈提示消息// 2.1 获取提示框const myAlert = document.querySelector('.alert')/*** 2.2 封装提示框函数,重复调用,满足提示需求* 功能:* 1. 显示提示框* 2. 不同提示文字msg,和成功绿色失败红色isSuccess(true成功,false失败)* 3. 过2秒后,让提示框自动消失*/function alertFn(msg, isSuccess) {// 1> 显示提示框myAlert.classList.add('show')// 2> 实现细节myAlert.innerText = msgconst bgStyle = isSuccess ? 'alert-success' : 'alert-danger'myAlert.classList.add(bgStyle)// 3> 过2秒隐藏setTimeout(() => {myAlert.classList.remove('show')// 提示:避免类名冲突,重置背景色myAlert.classList.remove(bgStyle)}, 2000)}// 1.1 登录-点击事件document.querySelector('.btn-login').addEventListener('click', () => {// 1.2 获取用户名和密码const username = document.querySelector('.username').valueconst password = document.querySelector('.password').value// console.log(username, password)// 1.3 判断长度if (username.length < 8) {alertFn('用户名必须大于等于8位', false)console.log('用户名必须大于等于8位')return // 阻止代码继续执行}if (password.length < 6) {alertFn('密码必须大于等于6位', false)console.log('密码必须大于等于6位')return // 阻止代码继续执行}// 1.4 基于axios提交用户名和密码// console.log('提交数据到服务器')axios({url: 'http://hmajax.itheima.net/api/login',method: 'POST',data: {username,password}}).then(result => {alertFn(result.data.message, true)console.log(result)console.log(result.data.message)}).catch(error => {alertFn(error.response.data.message, false)console.log(error)console.log(error.response.data.message)})})</script>
</body></html>