大家好,我是大美B端工场,专注于前端开发和UI设计,有需求可以私信。本篇从全局分享如何升级B端系统,搞B端系统升级的有个整体思维,不是说美化几个图标,修改几个页面就能解决的,这个方案模板,或许对大家有所帮助。

以下是一个B端系统界面设计与操作体验优化升级方案模板的示例:
用户研究:
- 进行用户调研,了解B端用户的需求、痛点和使用场景。
- 收集用户反馈和建议,分析用户行为数据,找出界面设计和操作体验存在的问题和改进的空间。
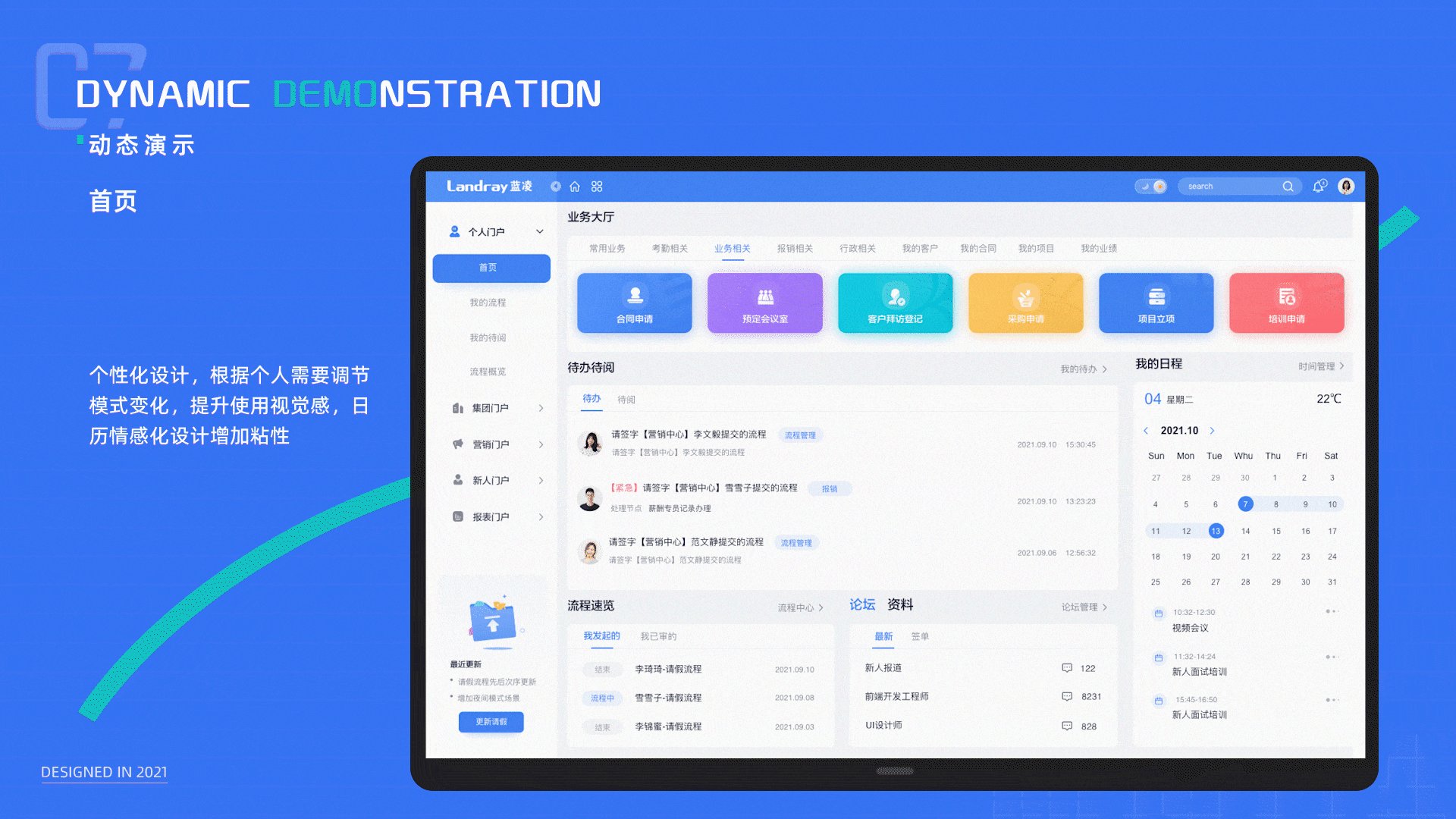
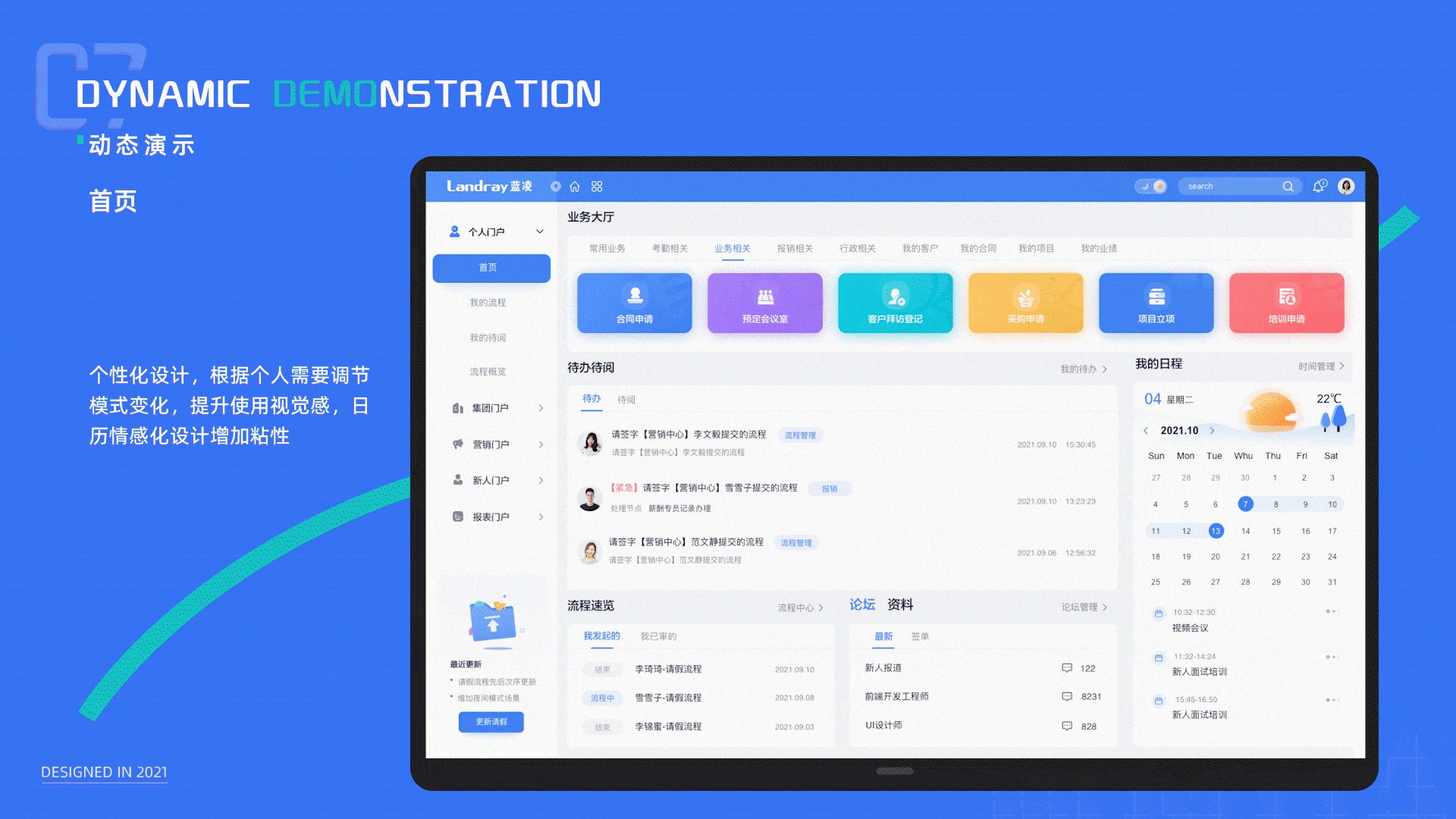
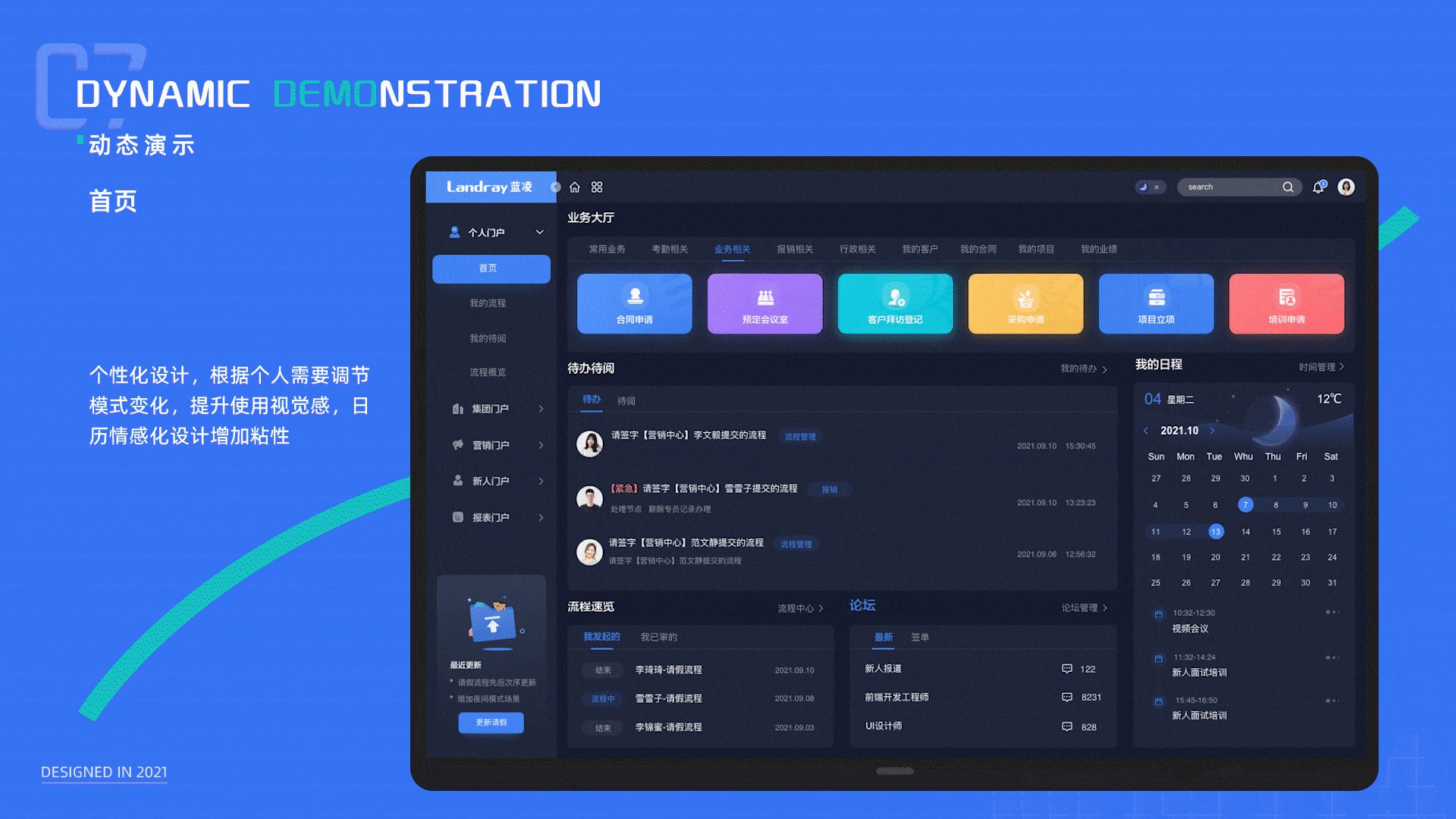
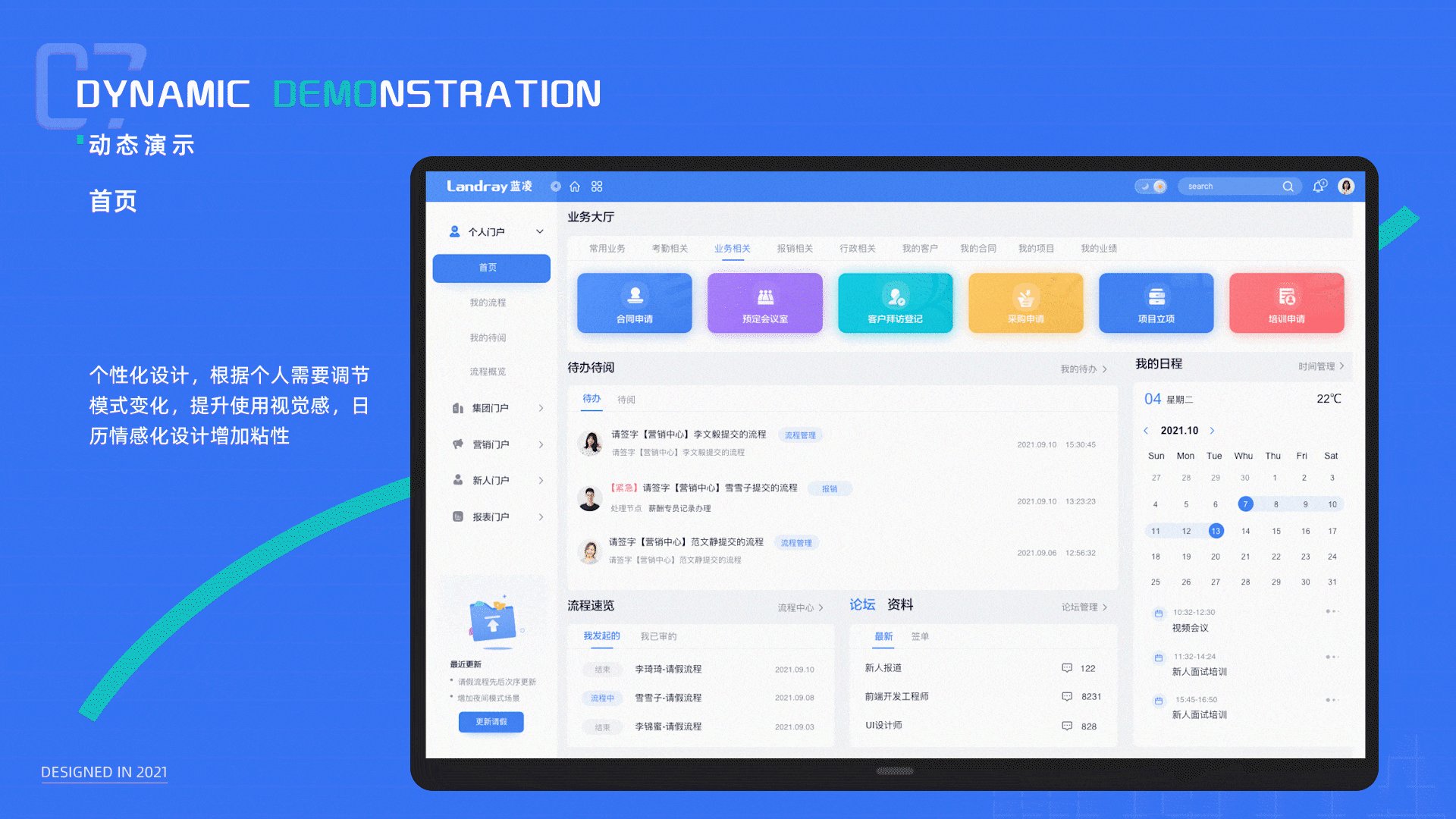
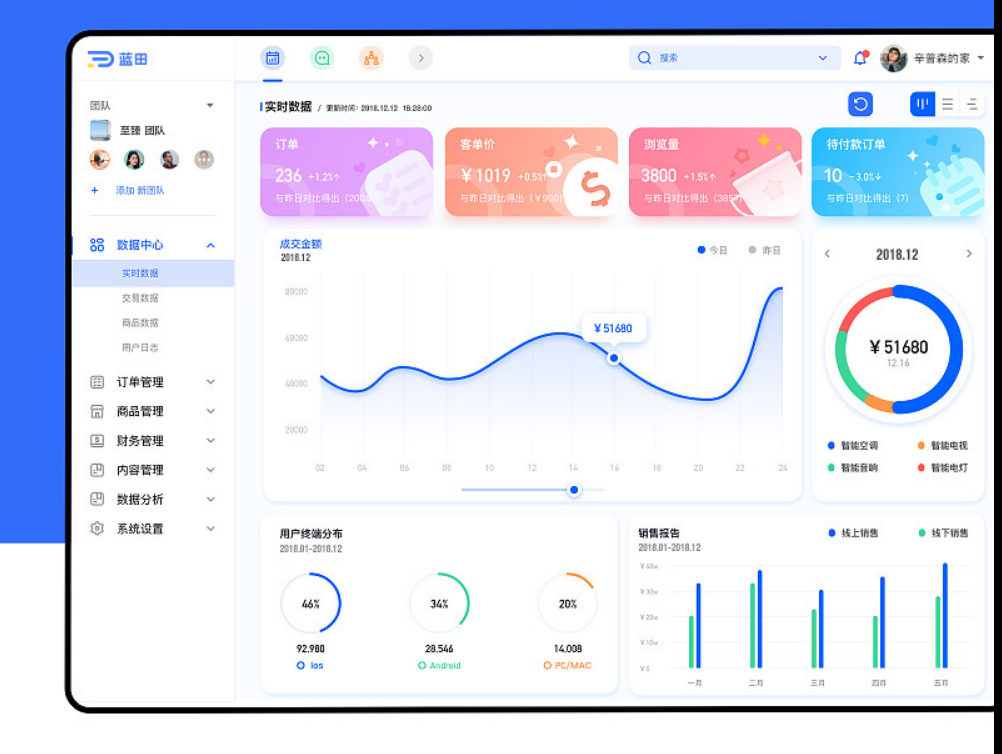
界面设计:
- 根据用户研究的结果,重新设计界面,提升用户的使用体验和效率。
- 优化界面布局、色彩搭配、字体和图标等,以提高界面的可读性和美观度。
- 考虑使用符合B端用户习惯和行业规范的设计风格,以增强用户的熟悉感和信任感。

信息架构优化:
- 优化系统的信息架构,合理组织和分类功能模块,减少用户在系统中的迷失感。
- 设计清晰的导航和菜单,以便用户能够快速找到需要的功能和信息。
简化操作流程:
- 简化系统的操作流程,减少用户的操作步骤和冗余操作。
- 设计直观的操作界面和交互元素,以减少用户的学习成本和操作错误。
响应式设计:
- 考虑不同设备和屏幕尺寸的适配,采用响应式设计,保证系统在各种终端上的展示效果和用户体验。
- 确保界面元素和内容在不同屏幕尺寸下的布局和展示效果合理且美观。

交互设计:
- 优化系统的交互设计,提供明确的操作指引和反馈,以减少用户的迷惑和不确定感。
- 设计合适的交互动效,如过渡效果、提示动画等,以增强用户的操作可感知性和流畅感。
可访问性优化:
- 确保系统的界面和操作对于不同能力和特殊需求的用户都具有可访问性。
- 比如,提供辅助功能、调整字体大小、优化颜色对比度等,以满足用户的特殊需求。
用户测试:
- 进行用户测试,邀请B端用户进行界面的评估和反馈,及时发现和解决问题,确保界面的易用性和满意度。

部署和更新:
- 设计合理的部署方案,确保界面的稳定性和可扩展性。
- 在更新过程中,提供明确的指导和培训,以便用户能够顺利适应和使用新的界面。
持续优化:
- 收集用户反馈和数据,持续改进界面设计和操作体验,以适应用户需求的变化和系统的发展。
- 以上是一个B端系统界面设计与操作体验优化升级方案模板的示例,具体的优化方案需要根据实际情况进行调整和补充。在制定方案时,要综合考虑B端用户的特点、界面设计原则和技术实现等因素,确保方案的可行性和有效性。

下期预告
这是个系列文章,本次是大纲,贝格前端工场会依据大纲依次展开分析,欢迎老铁们点击关注收藏,方便下次阅读。
B端系统在用户研究中常见错误和解决策略
B端系统在界面设计中的缺失与补位策略
B端系统信息架构不合理导致用户迷失的解决之道