一、CSS介绍
1 官方文档
- CSS 指的是层叠样式表* (Cascading Style Sheets)
- 地址: https://www.w3school.com.cn/css/index.asp
- 离线文档: W3School 离线手册(2017.03.11 版).chm
2 为什么需要 CSS
- 在没有 CSS 之前,我们想要修改 HTML 元素的样式需要为每个 HTML 元素单独定义样式属性,费心费力。所以 CSS 就出现了。
- 使用 CSS 将 HTML 页面的 内容与样式分离提高 web 开发的工作效率(针对前端开发)
- CSS 可以让 html 元素(内容) + 样式(CSS)分离,更好的控制页面
3 CSS 快速入门
应用实例 simple_css.html

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>css 快速入门</title><!-- 老师解读1. 在 head 标签内,出现了 <style type="text/css"></style>2. 表示要写 css 内容3. div{} 表示对 div 元素进行样式的指定4. width: 300px(属性); 表示对 div 样式的具体指定, 可以有多个5. 如果有多个,使用; 分开即可, 最后属性可以没有; 但是建议写上6. 当运行页面时,div 就会被 div{} 渲染,修饰
--><style type="text/css" >div{width: 300px;height: 100px;background-color: beige;}</style>
</head>
<body><div>hello, 北京</div><br/><div >hello, 上海</div><br/><div>hello, 天津</div><br/><div>hello, 深圳</div><br/>
</body>
</html>4 CSS 语法
- CSS 语法可以分为两部分: (1)选择器 (2)声明
- 声明由属性和值组成,多个声明之间用分号分隔
 最后一条声明可以不加分号(建议加上)
最后一条声明可以不加分号(建议加上)- 一般每行只描述一个属性
- . CSS 注释:/*注释内容*/, 类似 java
二、常用样式
1 字体颜色
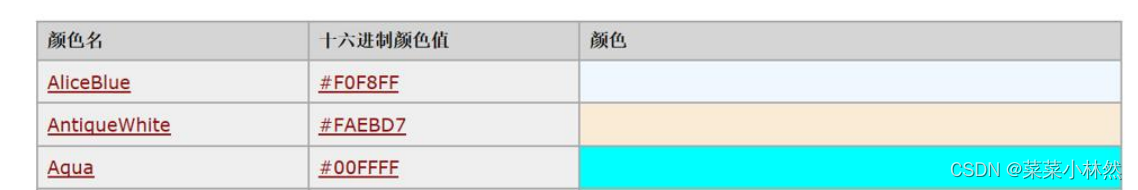
- 颜色可以写颜色名 比如 green,也可以写 rgb 值 比如 rgb(200,200,200)和十六进制表示值 比如 #708090

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>颜色</title><!-- 说明:颜色可以写颜色名 比如 green,也可以写 rgb 值 比如 rgb(200,200,200)和十六进制表示值 比如 #708090color: rgb(255, 222, 1); //color: #ff7d44; //color: red;--><style type="text/css">/*有三种方式,指定颜色1. 英文2. 16 进制 #ff7d44 [使用最多]3. 三原色 rgb(1,1,1)*/div{color: #ff7d44;}</style>
</head>
<body><div>林然</div>
</body>
</html>2 边框 border
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>边框</title><style type="text/css">div{width: 300px;height: 100px;border: 6px solid blue ;}</style>
</head>
<body><div>林然</div>
</body>
</html>3 宽度 width/高度 height
宽度/高度像素值:100px; 也可以是百分比值:50%;
4 背景颜色
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>背景</title><style type="text/css">div{background-color: #ff7d44;width: 200px;height: 100px;}</style>
</head>
<body><div>Linran</div>
</body>
</html>5 字体样式

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>字体样式</title>/*说明:1. font-size: 指定大小,可以按照像素大小2. font-weight : 指定是否是粗体3. font-family : 指定字体类型*/<style type="text/css">div{border: 1px solid black;width: 300px;font-size: 40px;font-weight: bold;font-family: 华文新魏;}</style>
</head>
<body><div>林然</div>
</body>
</html>6 DIV 居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>div 居中</title>/*说明:1. font-size: 指定大小,可以按照像素大小2. font-weight : 指定是否是粗体3. font-family : 指定字体类型4.margin-left和margin-right设置为auto,则为左右居中*/<style type="text/css">div{border: 1px solid black;width: 300px;font-size: 40px;font-weight: bold;font-family: 华文新魏;margin-left: auto;margin-right: auto;}</style>
</head>
<body><div>林然</div>
</body>
</html>7 文本居中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文本 居中</title>/*说明:1. font-size: 指定大小,可以按照像素大小2. font-weight : 指定是否是粗体3. font-family : 指定字体类型4.margin-left和margin-right设置为auto,则为左右居中*/<style type="text/css">div{border: 1px solid black;width: 300px;font-size: 40px;font-weight: bold;font-family: 华文新魏;margin-left: auto;margin-right: auto;text-align: center;}</style>
</head>
<body><div>林然</div>
</body>
</html>8 超链接去下划线
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>超链接去掉下划线</title><!-- 1. decoration 修饰--><style type="text/css">a {text-decoration: none;}</style>
</head>
<body><a href="http://www.baidu.com">点击到百度</a>
</body>
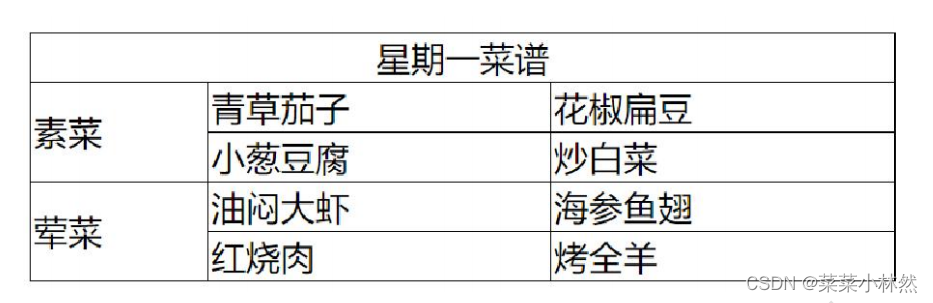
</html>9 表格细线

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>表格细线</title><style type="text/css">/*设置边框 : border: 1px solid black将边框合并: border-collapse: collapse;指定宽度: width设置边框: 给 td, th 指定即可 border: 1px solid black;1. table, tr, td 表示组合选择器2. 就是 table 和 tr 还有 td ,都用统一的样式指定, 可以提高复用性*/table, tr, td {width: 300px;border: 1px solid black;border-collapse: collapse;}</style>
</head>
<body>
<table><tr><td align=center colspan="3">星期一菜谱</td></tr><tr><td rowspan=2>素菜</td><td>青草茄子</td><td>花椒扁豆</td></tr><tr><td>小葱豆腐</td><td>炒白菜</td></tr><tr><td rowspan=2>荤菜</td><td>油闷大虾</td><td>海参鱼翅</td></tr><tr><td>红烧肉</td><td>烤全羊</td></tr>
</table>
</body>
</html>10 列表去修饰

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>列表去修饰</title><style type="text/css">ul {/*说明:list-style:none 表示去掉默认的修饰*/list-style: none;}</style>
</head>
<body><ul><li>三国演义</li><li>红楼梦</li><li>西游记</li><li>水浒传</li></ul>
</body>
</html>三、CSS 使用三种方式
1 在标签的 style 属性上设置 CSS 样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>在标签的 style 属性上设置 CSS 样式</title></head>
<body><div style="width: 300px;height: 100px;background-color: beige">hello, 北京</div><br/><div style="width: 300px;height: 100px;background-color: beige" >hello, 上海</div><br/><div style="width: 300px;height: 100px;background-color: beige">hello, 天津</div><br/><div style="width: 300px;height: 100px;background-color: beige">hello, 深圳</div><br/>
</body>
</html> 
2 在 head 标签中,使用 style 标签来定义需要的 CSS 样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>在 head 标签中,使用 style 标签来定义需要的 CSS 样式</title><style type="text/css">div{width: 300px;height: 100px;background-color: beige;}span{border: 1px solid red;}</style></head>
<body><div >hello, 北京</div><br/><div >hello, 上海</div><br/><div >hello, 天津</div><br/><div>hello, 深圳</div><br/><span>hello, span</span>
</body>
</html> 
3 把 CSS 样式写成单独的 CSS 文件,再通过 link 标签引入
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>把 CSS 样式写成单独的 CSS 文件,再通过 link 标签引入</title><!--link 标签专门用来引入 css 样式代码--><!-- rel:relation 关联href 表示要引入的css文件的位置,可以是完整的web的路径--><link rel="stylesheet" type="text/css" href="./css/my.css">
</head>
<body><div>hello, 北京~</div><br/><div>hello, 上海</div><br/><span>hello, span</span>
</body>
</html>div{width: 200px;height: 100px;background-color: brown;
}
span{border: 2px dashed blue;
}四、CSS 选择器
1 元素 选择器

2 ID 选择器
- id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式
- id 选择器以 "#" 来定义
- id选择器只能特定选择一个

3 class 选择器

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>类选择器</title><!-- 为了讲课方便,我们就在这里写 css 样式
老韩解读
1. 使用 class 选择器,需要在被修饰的元素上,设置 class 属性,属性值程序员指
定
2. class 属性的值,可以重复
3. 需要在 <style></style> 指定类选择器的具体样式, 前面需要是 .类选择器名
称
--><style type="text/css">.css1 {color: red;}.css2 {color: sandybrown;}</style>
</head>
<body><div class="css1">教育</div><div class="css1">教育 8</div><p class="css2">hello, world~</p>
</body>
</html>4 组合选择器

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>组合选择器</title><style type="text/css">/*组合选择器的基本语法:选择器 1,选择器 2,选择器 n{ 属性:值; }*/.class01,#id01{width: 300px;height: 100px;border: 2px solid red;}</style>
</head>
<body><div class="class01">教育</div><p id="id01">hello, world~</p>
</body>
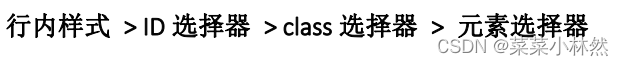
</html>5 优先级说明