注释与常见输出方式

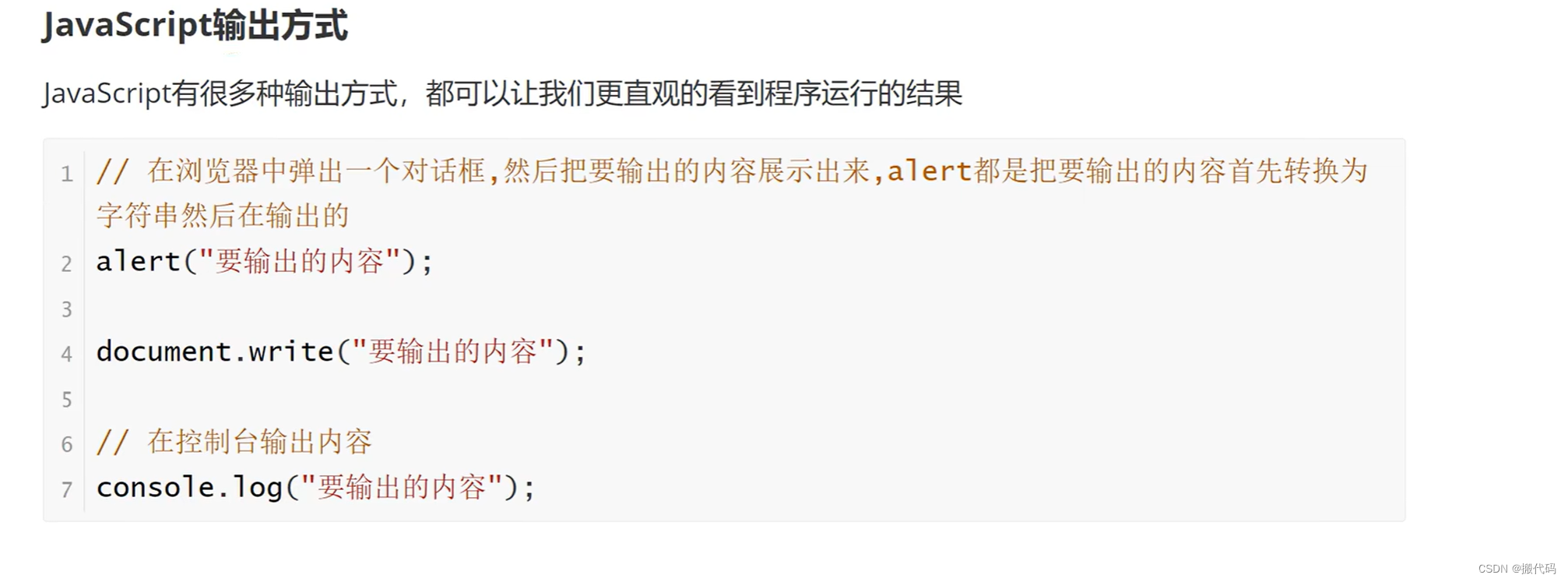
输出方式

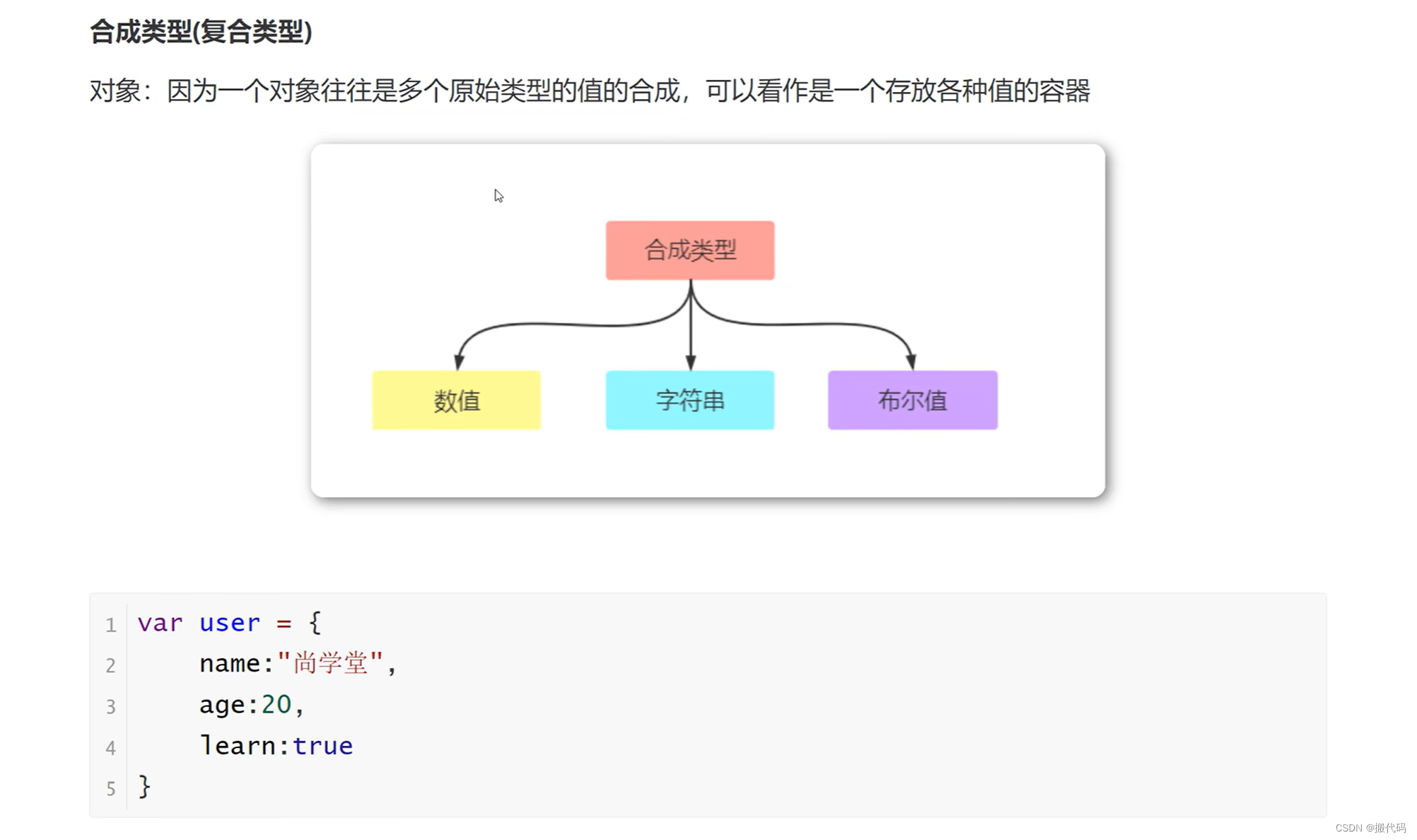
数据类型






typeof运算符


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style></style>
</head>
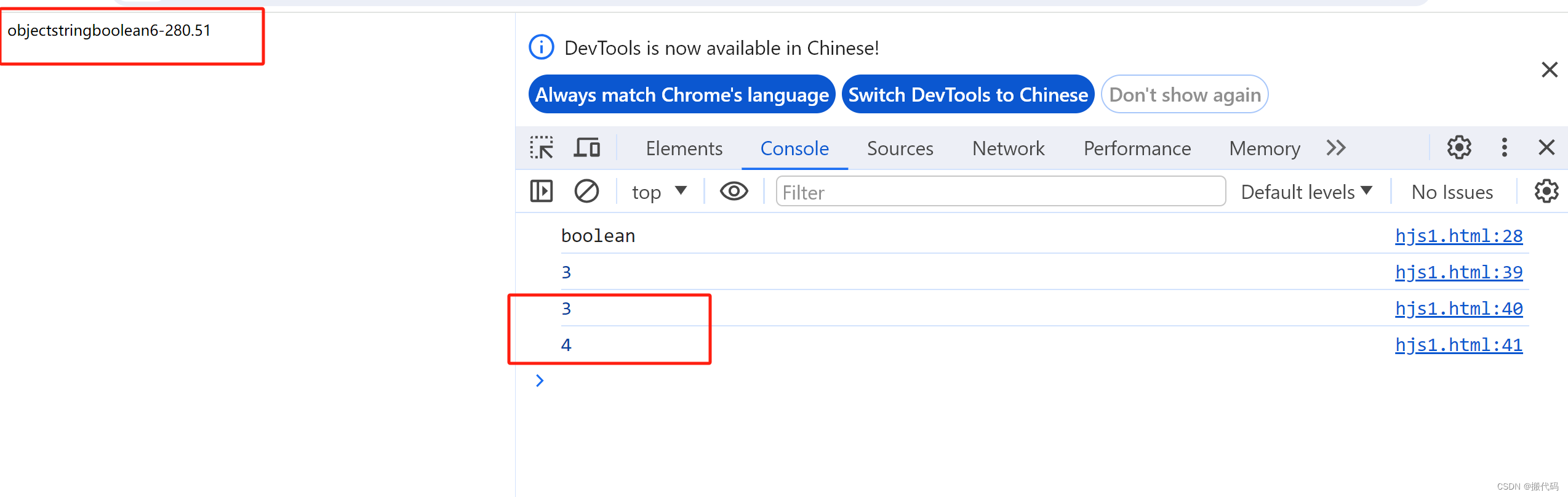
<body><script>var name="asd";var flag=true;var falgs =false;var user={name:"小明",age:18,sex:"男"}alert( typeof user)document.write(typeof user)document.write(typeof name)document.write(typeof flag)console.log(typeof flag)</script>
</body>
</html>
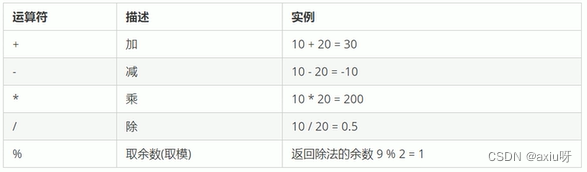
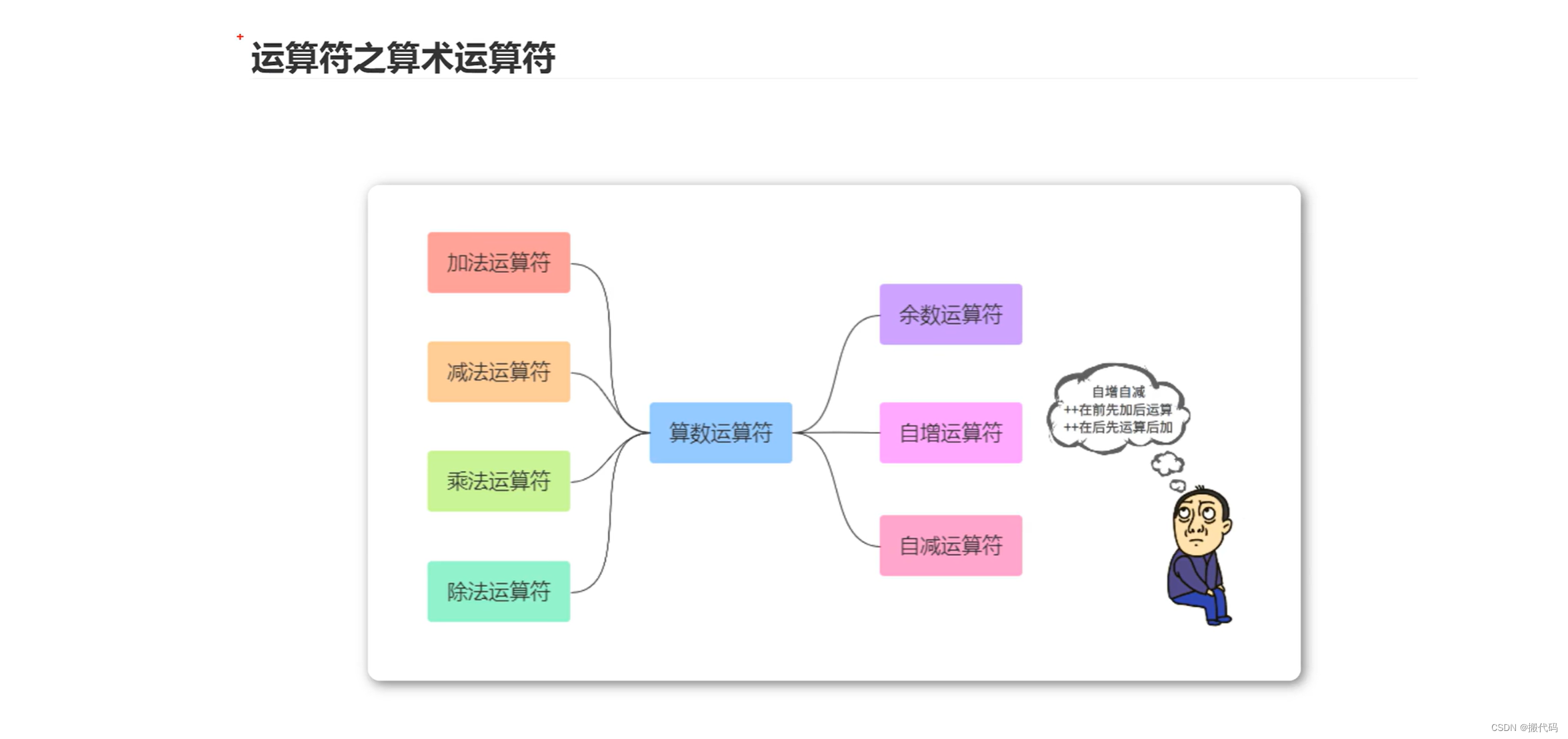
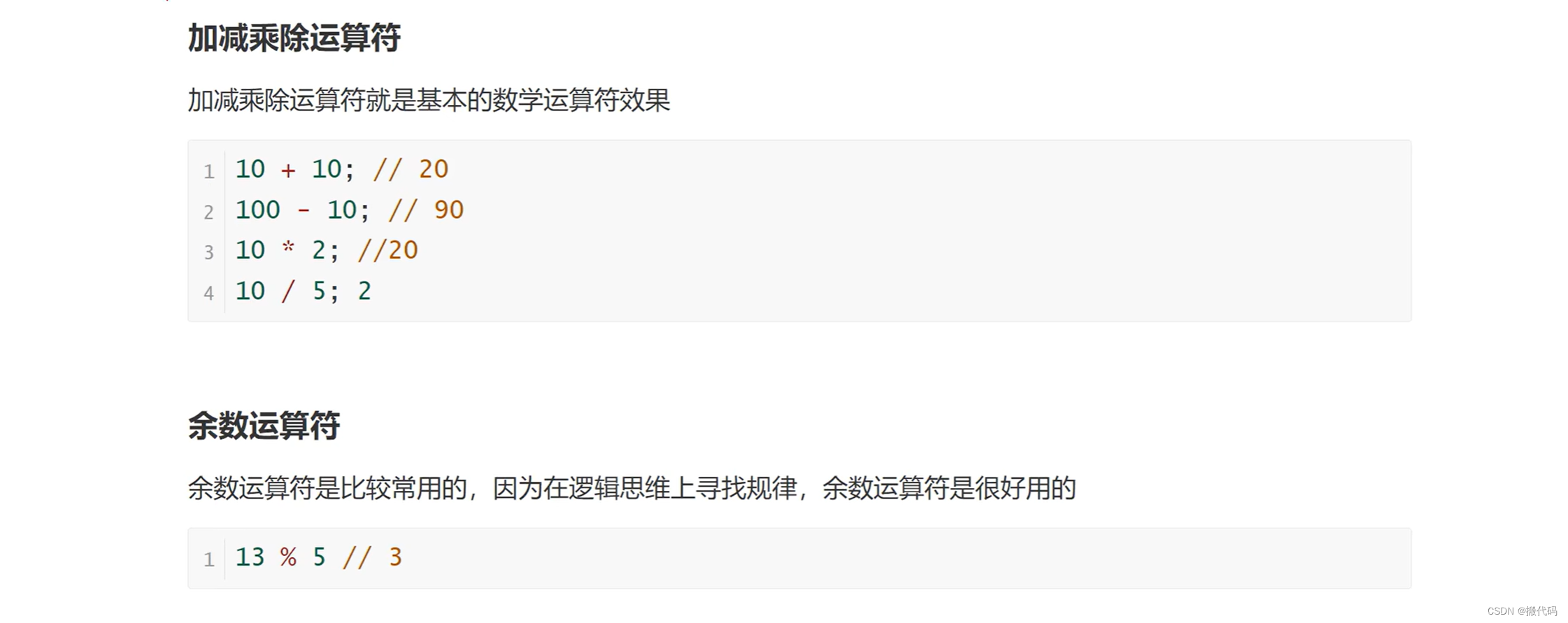
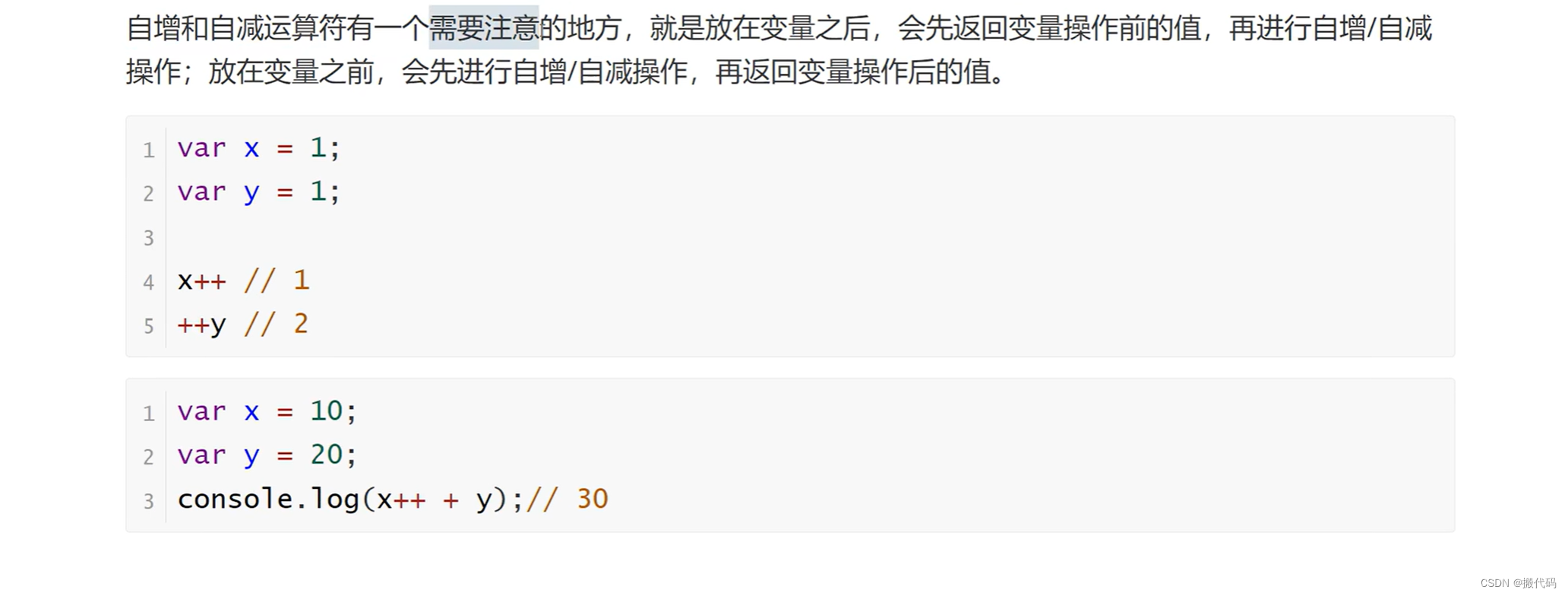
运算符之算术运算符




<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><style></style>
</head>
<body><script>var name="asd";var flag=true;var falgs =false;var user={name:"小明",age:18,sex:"男"}alert( typeof user)document.write(typeof user)document.write(typeof name)document.write(typeof flag)console.log(typeof flag)var numa = 4;var numb = 2;var numc = 5;document.write(numa+numb);/*自增自减+1或-1*/document.write(numb-numa);document.write(numa*numb);document.write(numb/numa);document.write(numc%numa);console.log(++numb);/*自增自减+1或-1*/console.log(numb++);//4console.log(numb);//5</script>
</body>
</html>

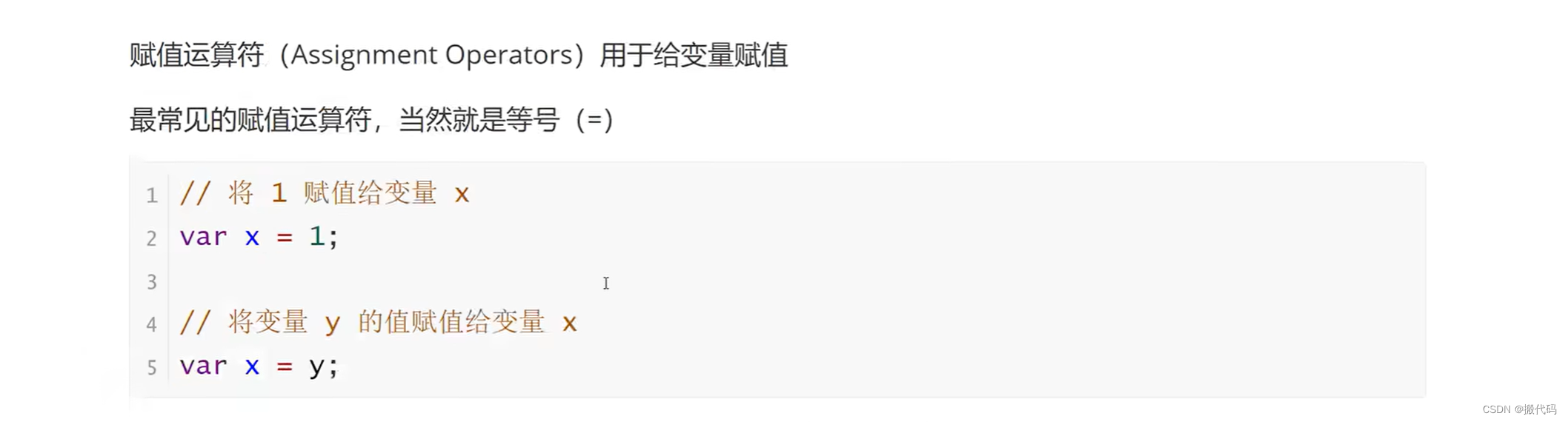
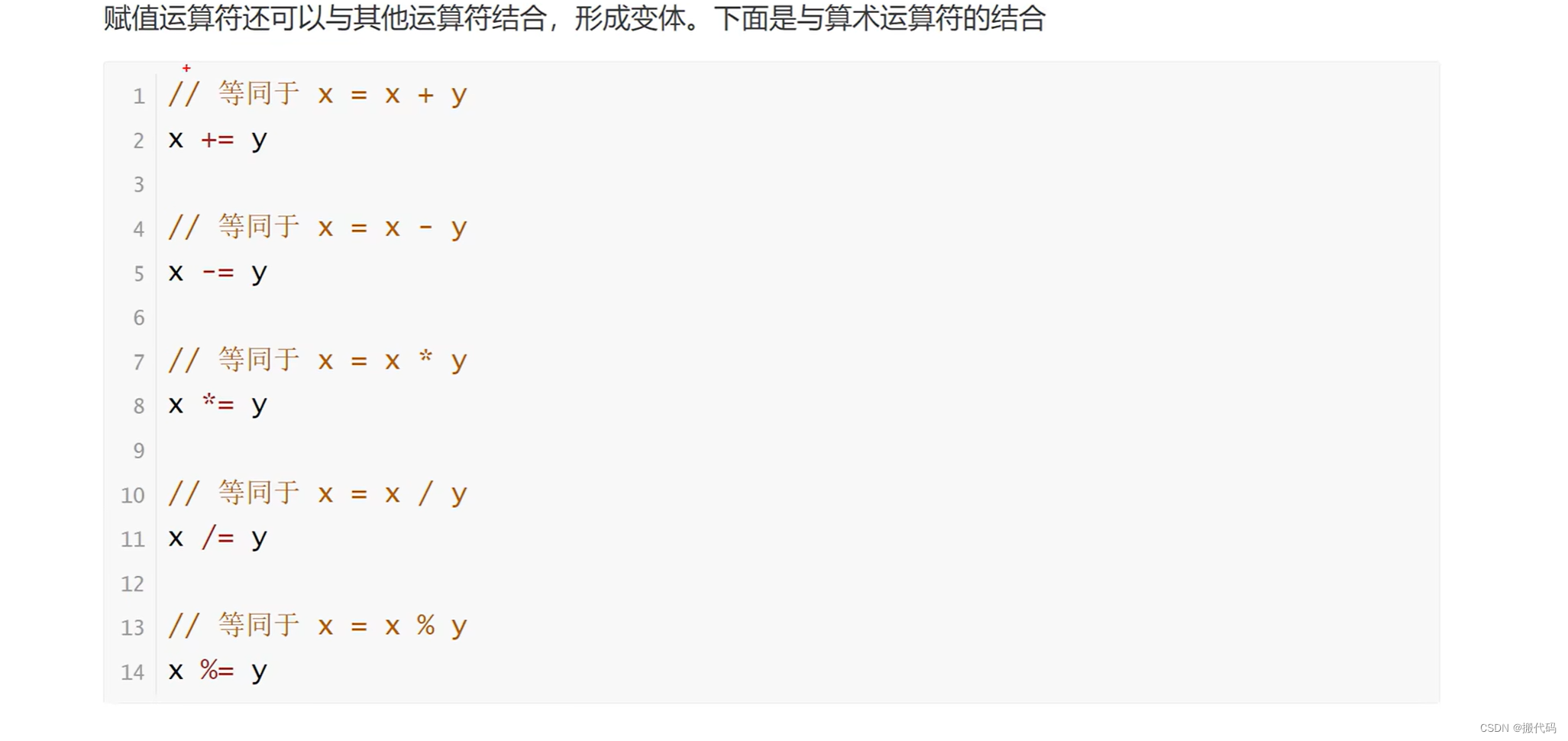
赋值运算



比较运算


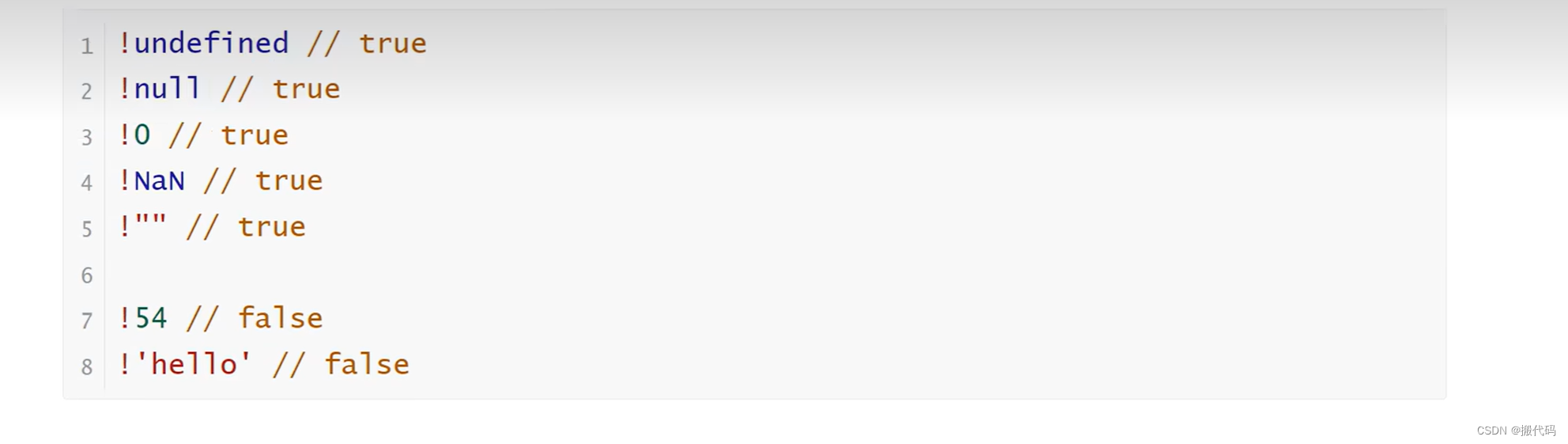
布尔运算