ChatGPT在数据分析岗位了解阶段的应用
1.1 数据分析师的职责与技能要求
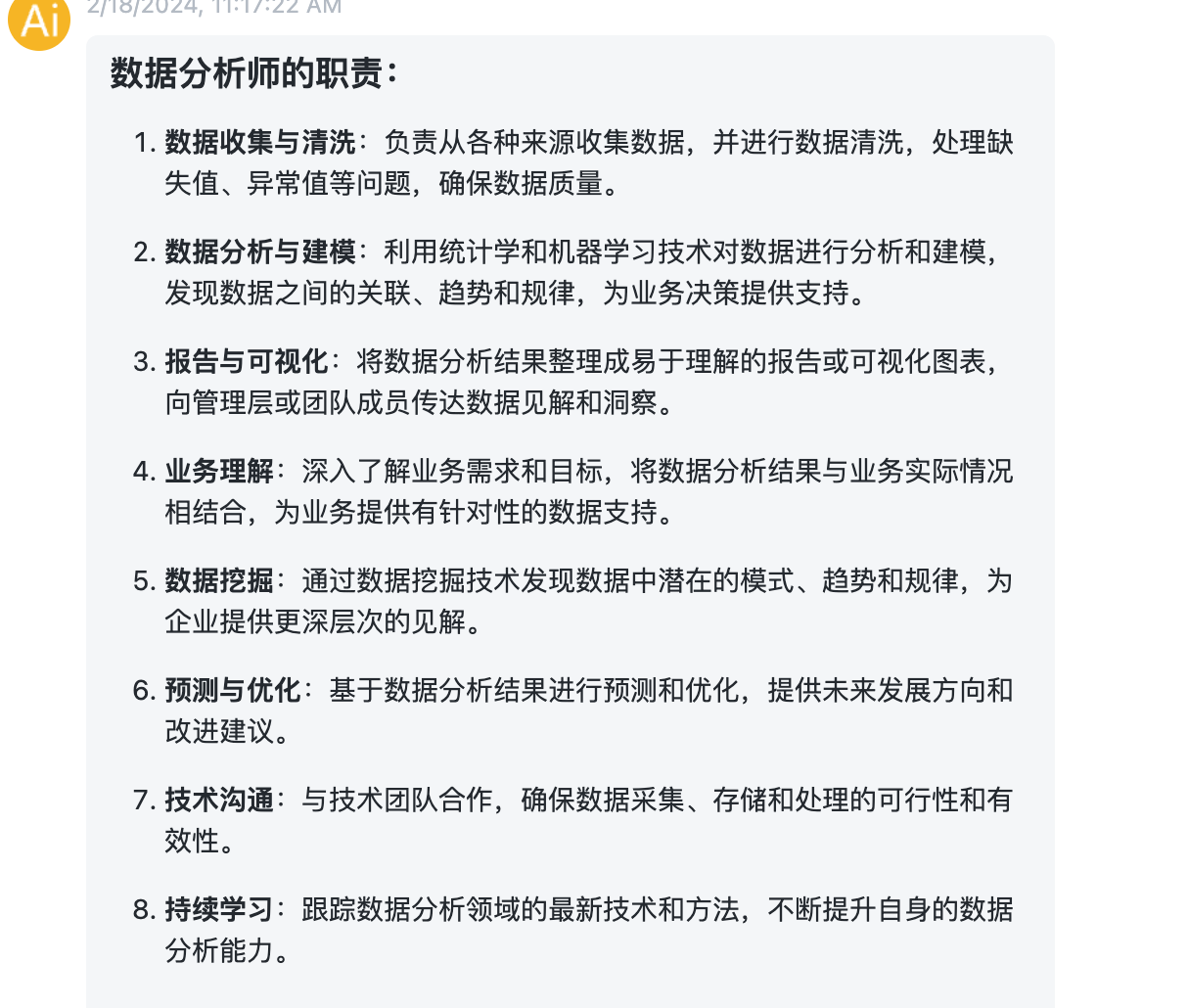
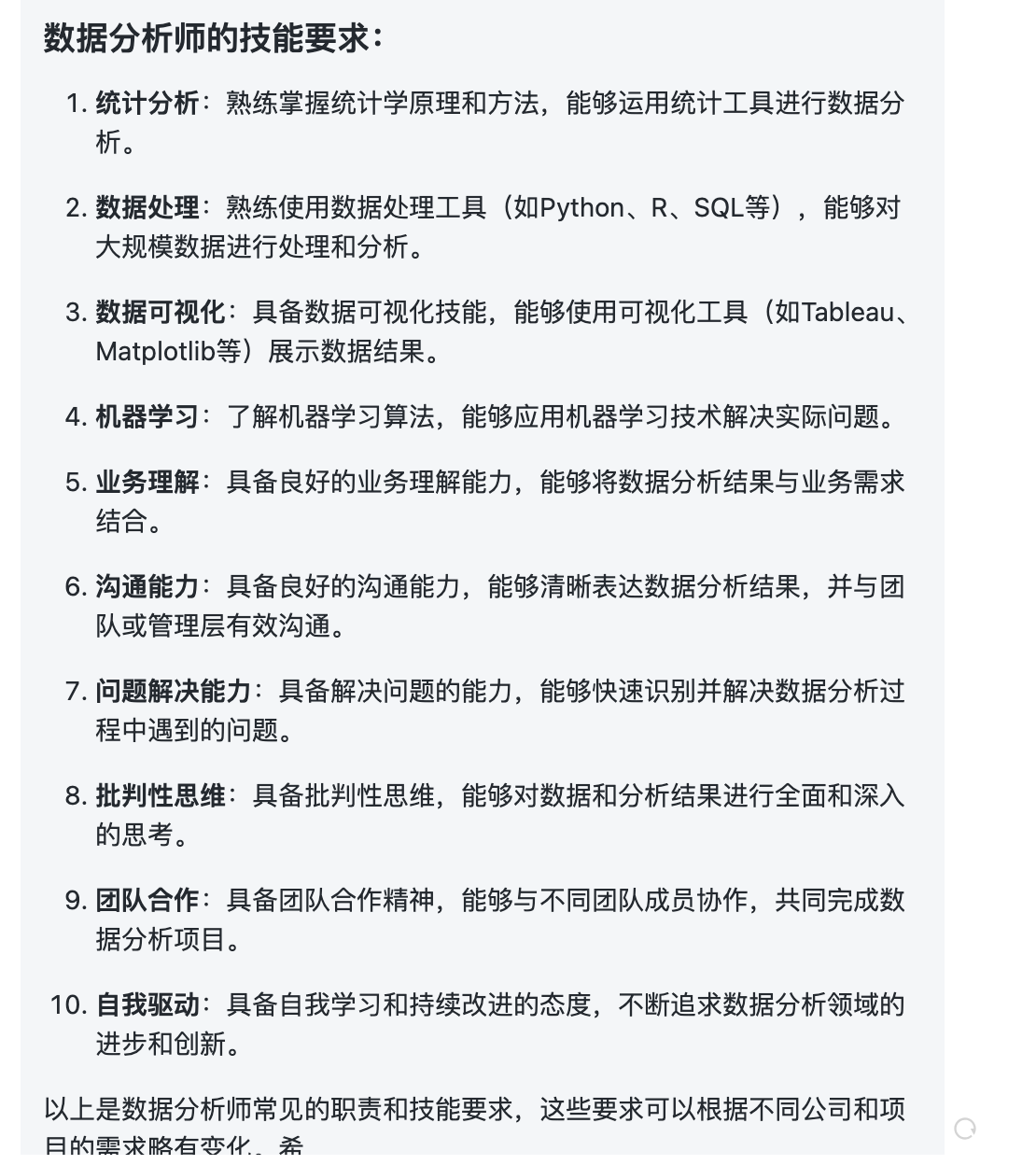
如果想成为数据分析师,首先要了解这个岗位的具体职责和技能要求。这个问题可以直接询问ChatGPT:

ChatGPT收到上述内容后,返回如下结果。


ChatGPT给出的信息比较全面,涵盖了数据分析师工作中涉及的点。将工作职责进行一定的提炼后可知,数据分析师主要负责对数据进行收集、整合和处理,对处理后的数据展开分析,将分析结果可视化,并能够基于分析结果提供一些业务(商业)洞察,这个过程涉及跨部门沟通的问题。关于技能要求,ChatGPT不仅列出了工具使用方面的要求(数据处理、数据可视化)、理论方面的要求(统计分析、机器学习)还有一些偏底层素质方面的要求(团队合作、批判性思维、自我驱动等),这些是容易忽略又比较重要的。
1.2 数据分析师的日常工作流程与挑战
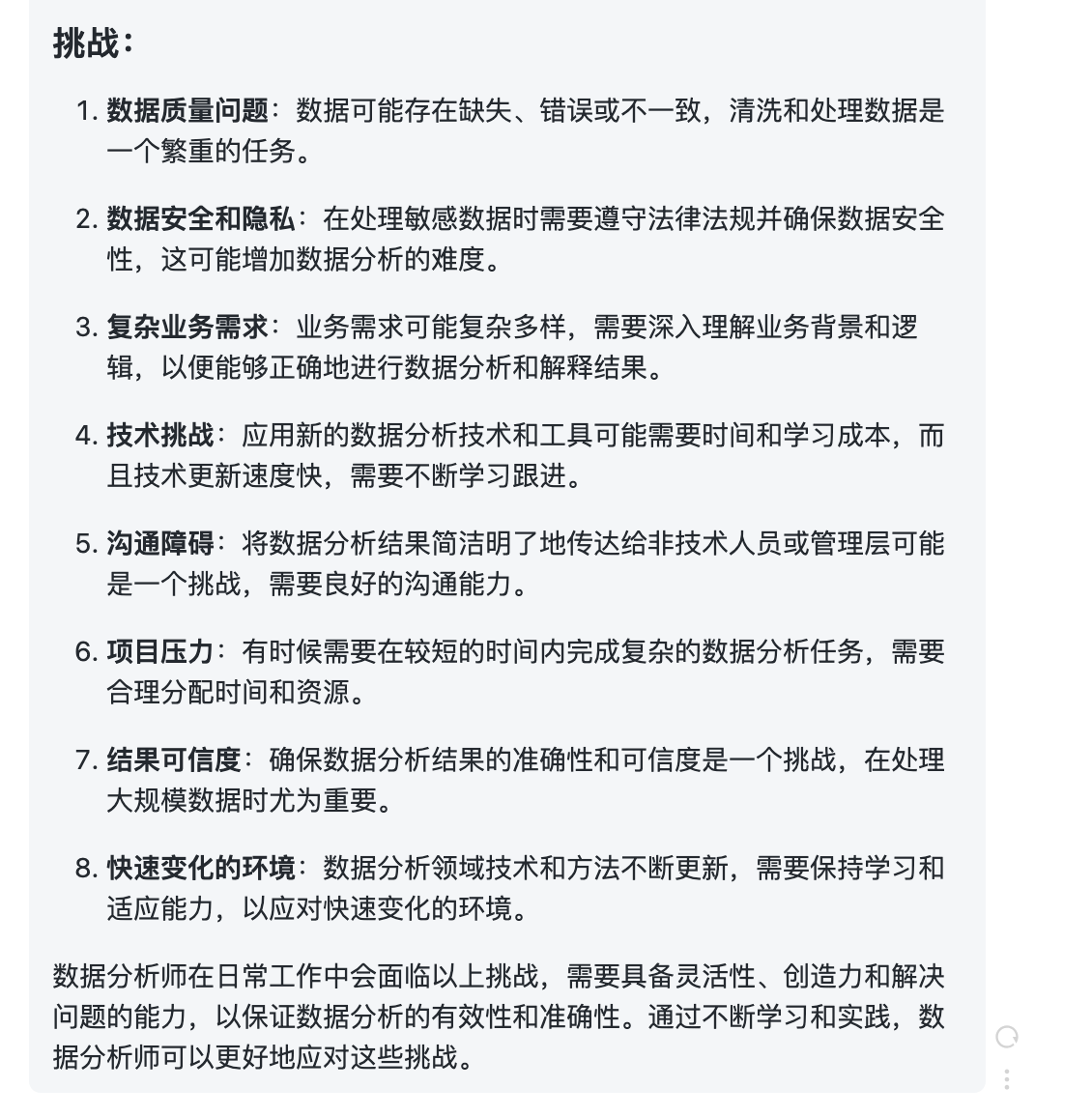
了解完整分析师的工作职责与技能要求以后,我们可以进一步了解数据分析师的日常工作流程是什么样的,以及会遇到哪些挑战。这些问题也可以直接问的ChatGPT。

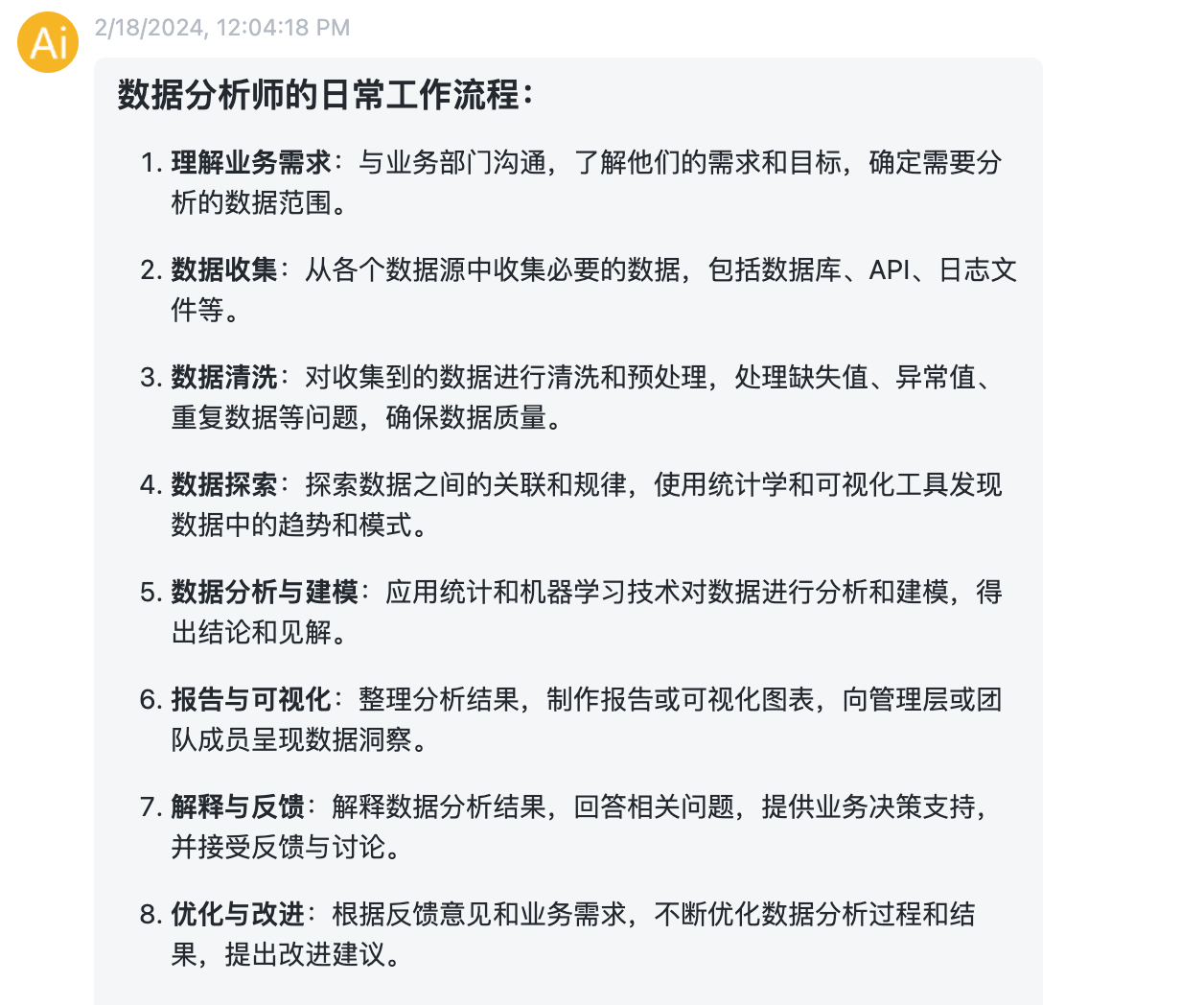
ChatGPT收到上述内容后,返回如下结果。


ChatGPT给出的数据分析师日常工作流程和挑战与前述工作职责有点类似。这也是正常的,毕竟日常工作职责展开的,相比工作职责多出来“解释与反馈”。我们解决一个需求时,第一步就是与业务方进行充分的沟通,了解清楚业务真正的要求。整个分析做完后,我们要把分析逻辑和结果准确地展示给业务方,让分析价值尽可能得到充分利用。
1.3 数据分析师的职业发展路径
了解完数据分析师的工作职责、技能要求以及日常的工作流程与挑战以后,我们可能还对职业发展路径比较感兴趣,它决定了我们今后的职业方向以及职业天花板。这个问题也可以直接ChatGPT。

ChatGPT收到上述内容后,返回如下结果。


ChatGPT给出的这些发展方向比较分散,更多体现的是这个职业发展的多种可能:既可以从初级数据分析师晋升为高级数据分析师或数据分析管理团队管理者,也可以转型为数据工程师或者数据产品经理。而我们在从事一个职业时,往往希望能在这个方向一直深耕下去,所以我们可以换个问题继续问ChatGPT。

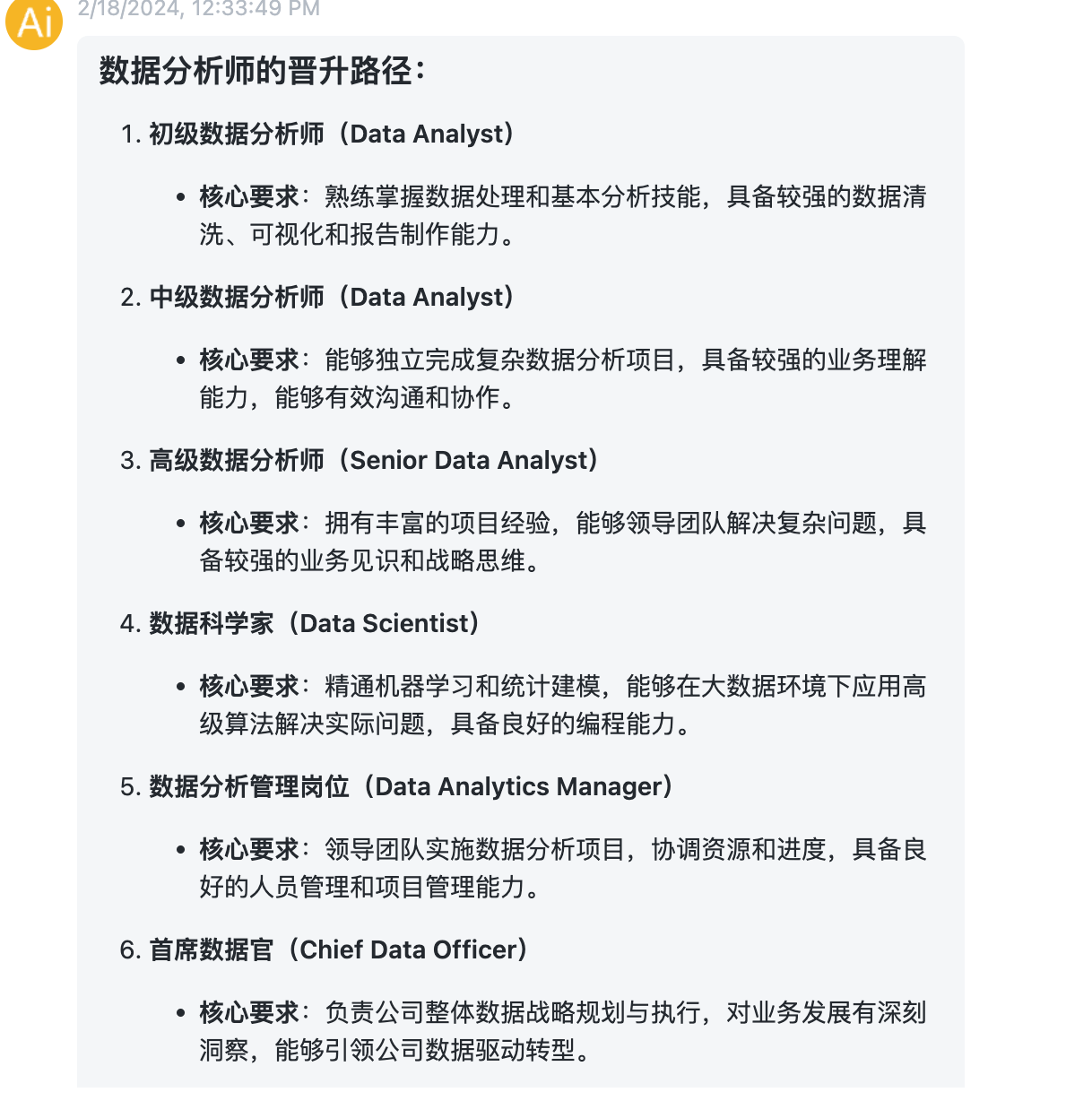
ChatGPT收到上述内容后,返回如下结果。


很明显,从晋升路径角度给出的结果就比较系统化,围绕数据分析这条主线,从初级到中级、高级,最后晋升到数据首席官。这里也列出了每个阶段的核心要求。上述发展路径和现实中的发展路径比较吻合。
1.4 数据分析的应用领域与行业
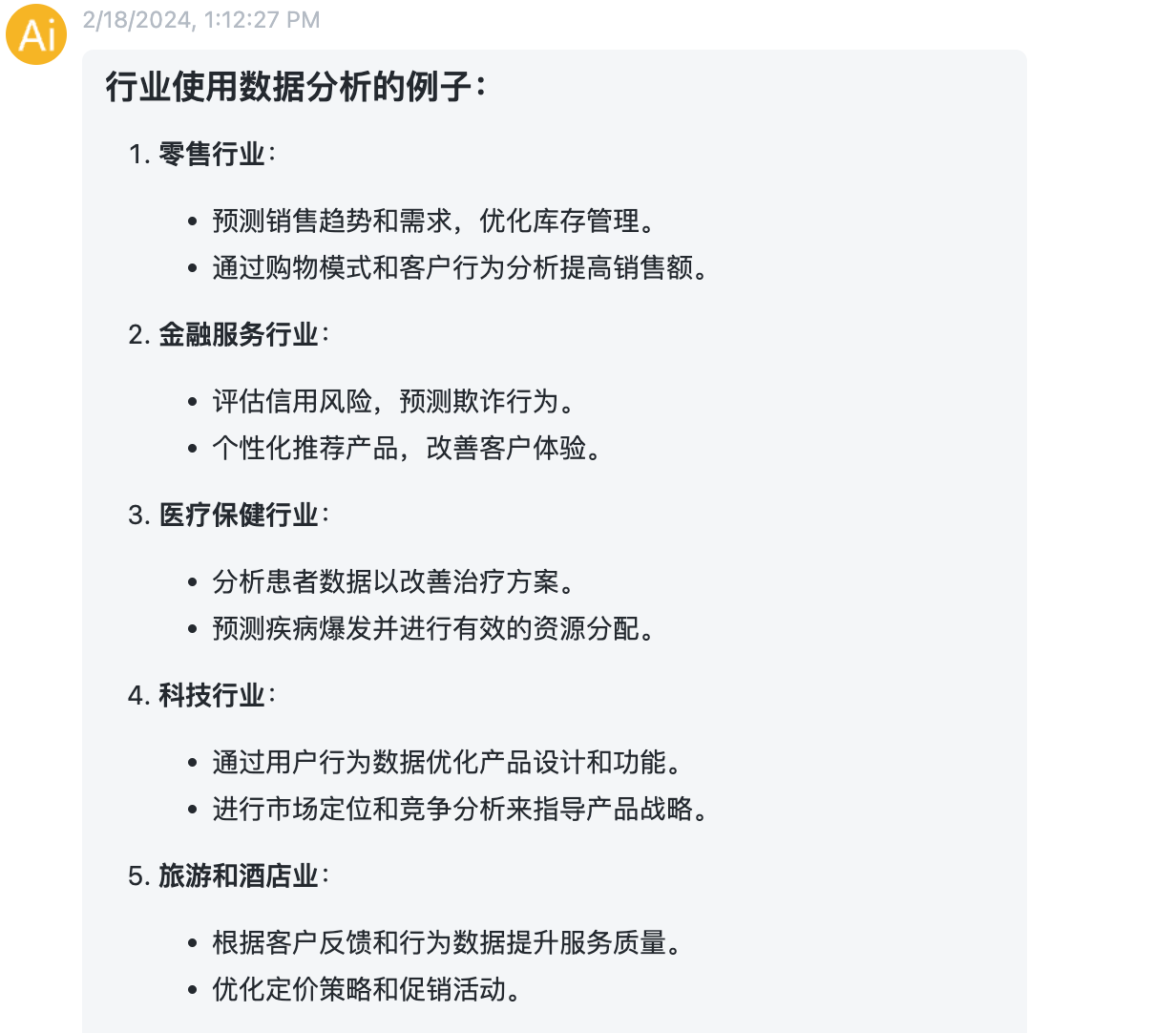
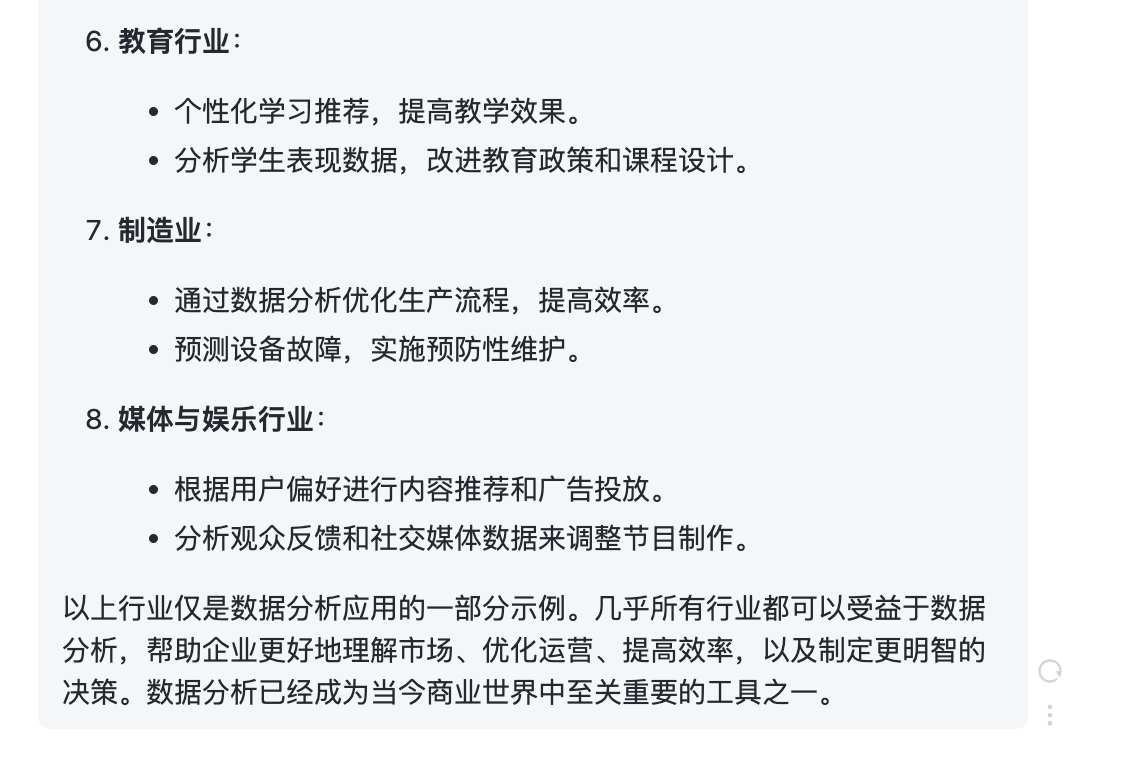
通过前面的问答,我们对数据分析师的工作职责、技能要求、工作流程、挑战、发展路径都比较熟悉了,此时可能还想了解哪些行业需要这个岗位。这个问题也可以直接问ChatGPT。

ChatGPT收到上述内容,给出如下输出。


1.5 数据分析师岗位的地域分布
我们也可以利用ChatGPT来分析一个岗位在哪些城市机会比较多,只需发送如下内容给ChatGPT即可。

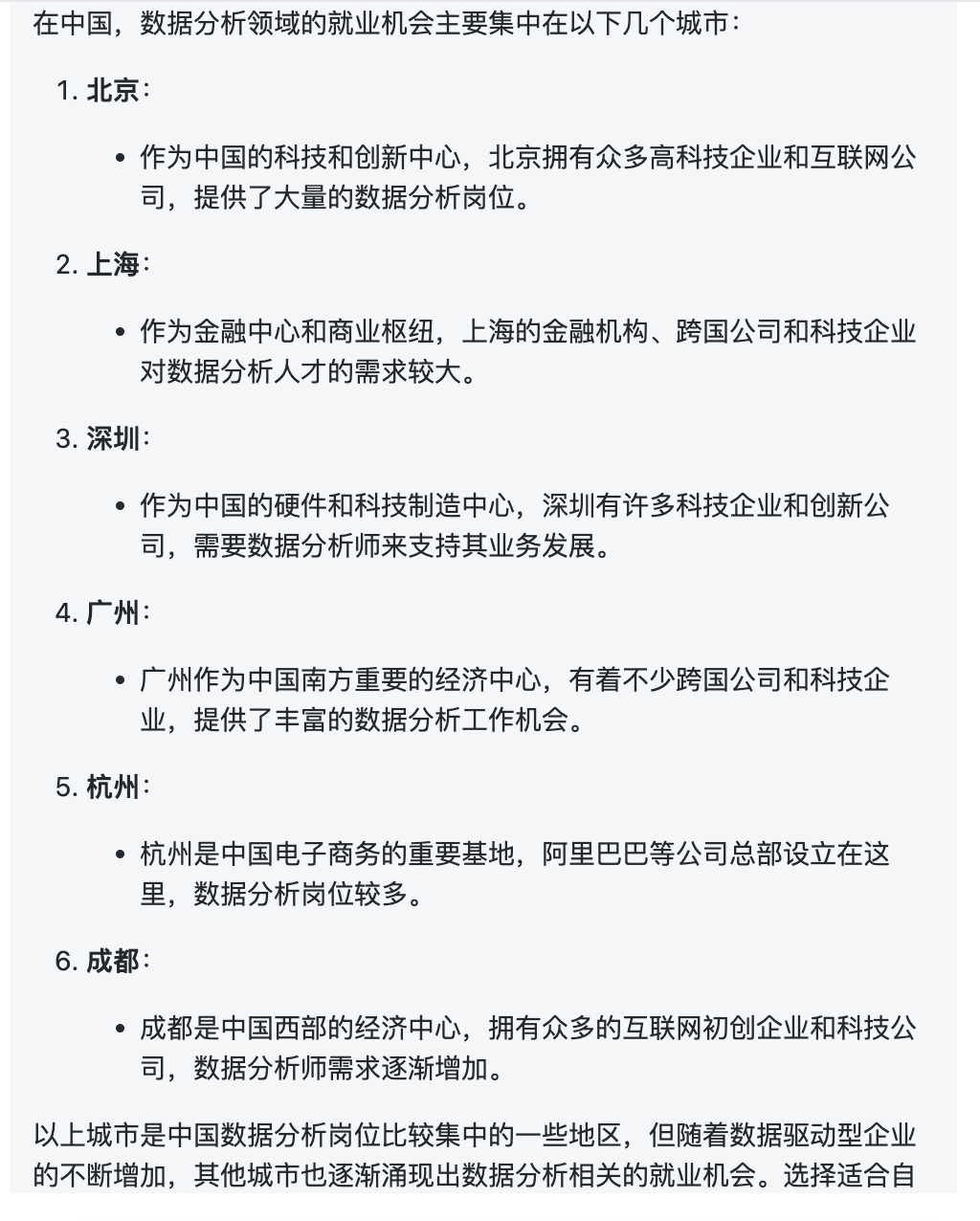
ChatGPT收到上述内容后,返回如下结果。

可以看到,ChatGPT给出的结果比较符合现状。其实不仅是数据分析师这个岗位,互联网相关岗位也主要集中在北上广深+杭州+成都。北上广深虽然机会多,但是压力也更大。现在大家普遍追求工作和生活的平衡,我们也可以问问ChatGPT,在哪些城市可以实现工作和生活相平衡。

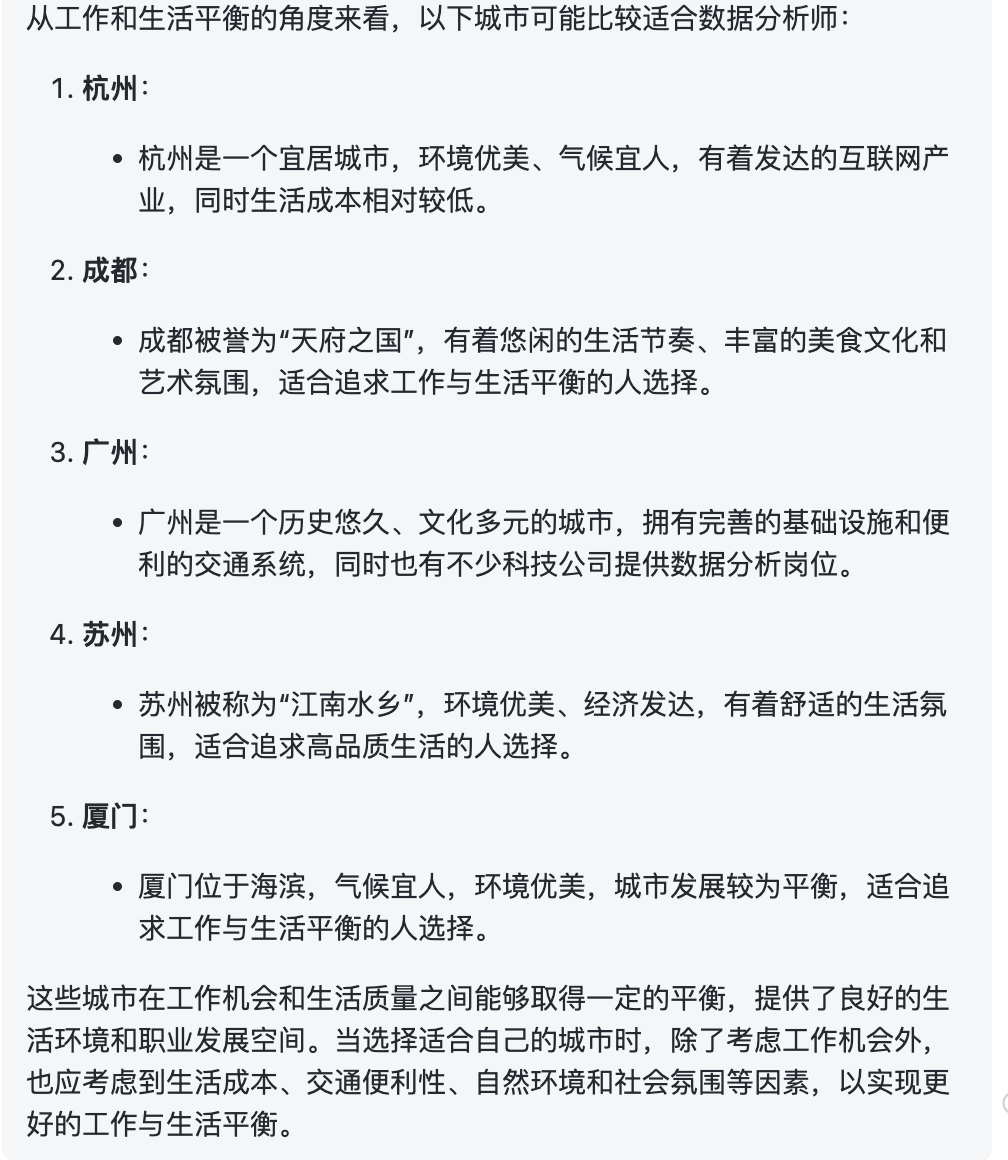
ChatGPT收到上述内容后,返回如下结果。

ChatGPT列出的这些城市和我们日常的感知差不多。
至此,我们利用ChatGPT了解了数据分析师的工作职责、技能要求、工作流程、挑战以及发展路径等,对这个岗位有了比较全面的认识。虽然在职业发展路径方面,ChatGPT初次给出的结果不是很符合预期,但经过调整后还是给出了不错的答案。
以上示例都在小蜜蜂AI网站实现,网址为:https://zglg.work。欢迎体验。