简介
Apache Maven是一个项目管理和构建工具,它基于项目对象模型
(POM)的概念,通过一小段描述信息来管理项目的构建、报告和文档
官网: http://maven.apache.org/
Maven作用
Maven是专门用于管理和构建Java项目的工具,它的主要功能有:提供了一套标准化的项目结构、行提供了一套标准化的构建流程(编译,测试,打包,发布....)、提供了一套依赖管理机制
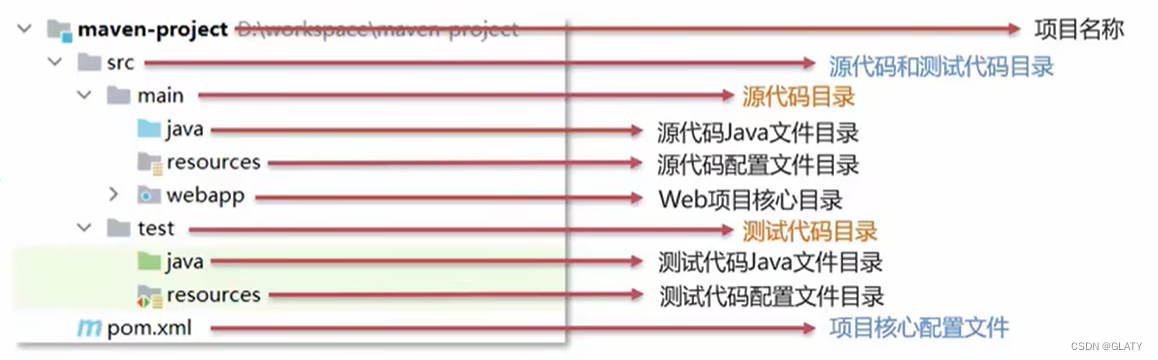
标准化的项目结构如下图所示

Maven提供了一套标准化的项目结构, 所有IDE使用Maven构建的项目结构完全一样, 所有IDE创建的Maven项目可以通用
标准化的构建流程

Maven提供了一套简单的命令来完成项目构建
依赖管理机制
依赖管理:管理项目所依赖的第三方资源(jar包、插件...)
Maven使用标准的坐标配置来管理各种依赖,只需要简单的配置就可以完成依赖管理。
Maven模型

仓库分类:
本地仓库:自己计算机上的一个目录
中央仓库:由Maven团队维护的全球唯一的仓库。地址: https://repo1.maven.org/maven2/
远程仓库(私服):一般由公司团队搭建的私有仓库
当项目中使用坐标引入对应依赖jar包后,首先会查找本地仓库中是否有对应的jar包。如果有,则在项目直接引用;如果没有,则去中央仓库中下载对应的jar包到本地仓库。还可以搭建远程仓库,将来jar包的查找顺序则变为:本地仓库-->远程仓库-->中央仓库
Maven安装配置
解压apache-maven-3.6.1.rar既安装完成
配置环境变量MAVEN_HOME为安装路径的bin目录
配置本地仓库:修改conf/settings.xml中的<localRepository>为一个指定目录
配置阿里云私服:修改conf/settings.xml中的<mirrors>标签,为其添加如下子标签
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<urI>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
基本使用
常用命令
| 命令 | 说明 |
| compile | 编译 |
| clean | 清理 |
| test | 测试 |
| package | 打包 |
| install | 安装 |
生命周期
Maven构建项目生命周期描述的是一次构建过程经历经历了多少个事件
Maven对项目构建的生命周期划分为3套
- clean:清理工作
- default:核心工作,例如编译,测试,打包,安装等
- site:产生报告,发布站点等
同一生命周期内,执行后边的命令,前边的所有命令会自动执行
IDEA配置Maven
IDEA配置Maven环境
- 选择IDEA中File --> Settings
- 搜索maven
- 设置IDEA使用本地安装的Maven,并修改配置文件路径
Maven坐标
Maven 中的坐标是资源的唯一标识,使用坐标来定义项目或引入项目中需要的依赖
Maven坐标主要组成:groupld、artifactld、version
groupld:定义当前Maven项目隶属组织名称(通常是域名反写,例如:com.GLATY)
artifactld:定义当前Maven项目名称(通常是模块名称,例如 order-service、goods-service)
version:定义当前项目版本号
创建Maven项目
直接创建新项目,输入项目名称、位置以及其它信息。(空项目只需要输入项目名称和位置即可)
导入Maven项目
- 选择右侧Maven面板,点击+号
- 选中对应项目的pom.xml文件,双击即可
如果没有Maven面板,选择View --> Appearance --> Tool Window Bars
配置Maven-Helper插件
- 选择IDEA中File --> Settings
- 选择 Plugins
- 搜索 Maven,选择第一个 Maven Helper,点击Install安装,弹出面板中点击Accept
- 重启IDEA
依赖管理
使用坐标导入jar包
- 在pom.xml中编写<dependencies> 标签
- 在<dependencies>标签中使用<dependency>引入坐标
- 定义坐标的groupld,artifactld,version
- 点击刷新按钮,使坐标生效
设置自动导入:选择IDEA中File --> Settings,在弹出的面板中找到Build Tools,选择Any changes,点击ok即可生效。
快捷导包:在pom.xml中按alt + insert 选择Dependency,在弹出的面板中搜索对应坐标,然后双击选中对应坐标,点击刷新按钮,使坐标生效。
依赖范围
通过设置坐标的依赖范围(scope),可以设置对应jar包的作用范围:编译环境、测试环境、运行环境。
<dependency><groupId>junit</groupId><artifactId>junit</artifactId><version>4.13</version><scope>test</scope>
</dependency>| 依赖范围 | 编译classpath | 测试classpath | 运行classpath | 例子 |
| compile | Y | Y | Y | logback |
| test | - | Y | - | Junit |
| provided | Y | Y | - | servlet-api |
| runtime | - | Y | Y | jdbc驱动 |
| system | Y | Y | - | 存储在本地的jar包 |
| import | 引入DependencyManagement | |||
<scope>默认值:compile