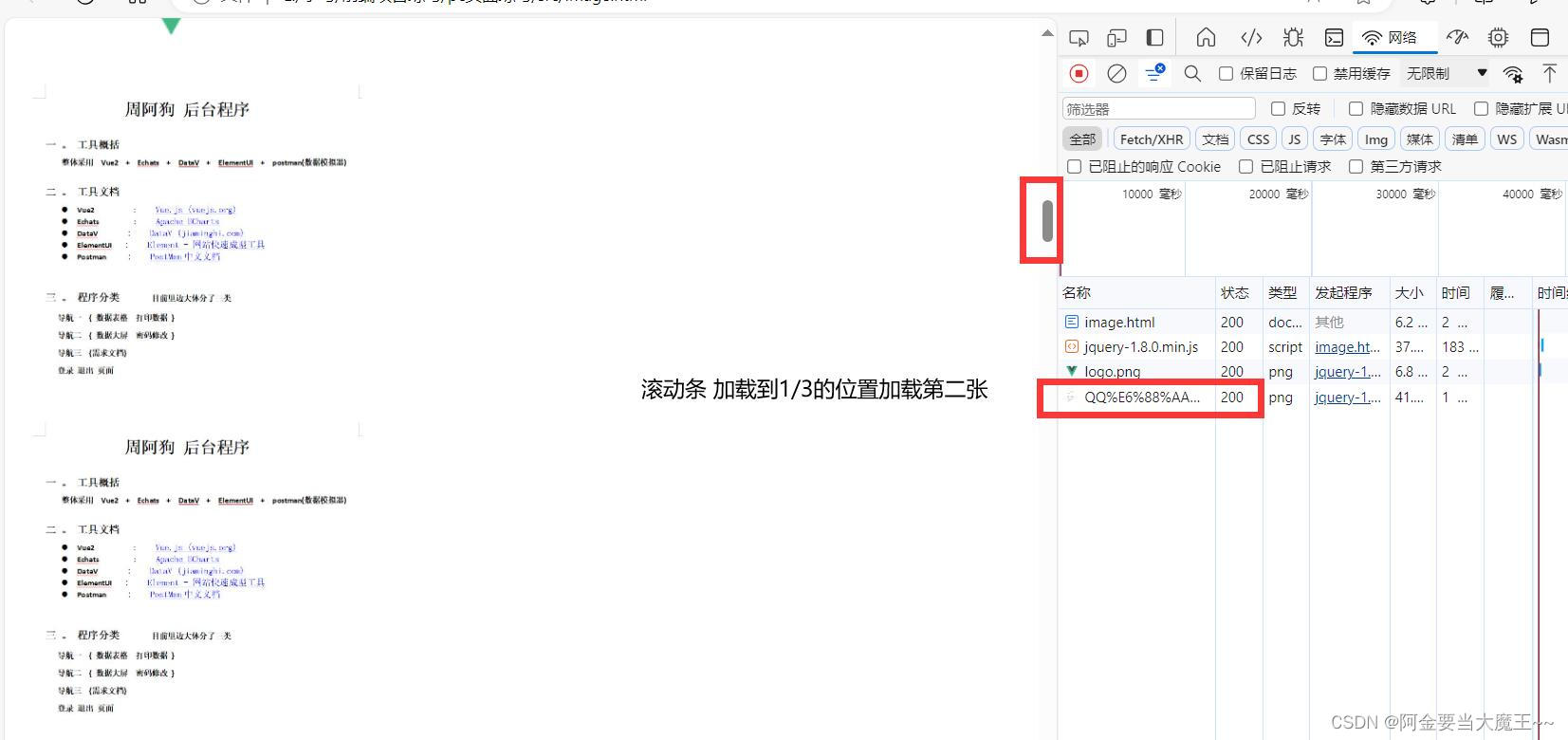
jq原生 图片 懒加载
<!DOCTYPE html>
<html lang="zh-cn"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/QQ截图20230831185438.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/www.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><p><img data-url="./assets/logo.png" height="265" alt=""></p><script src="https://cdn.bootcss.com/jquery/1.8.0/jquery-1.8.0.min.js"></script><script>// 先调用,保证可视区域的图片显示lazy();function lazy() {var imgS = Array.from($('img')); // 获取页面 img 元素数组// console.log(imgS)var imgL = $('img').length; // 获取页面 img 元素数量// console.log(imgL)var seeHeight = $(window).height(); // 获取页面 可视区域高度// console.log(seeHeight)var scrollT = $(document).scrollTop(); // 获取页面滚出 高度// console.log(scrollT)// 开始遍历 这个数组for (var i = 0; i < imgL; i++) {// console.log($(imgS[i]).offset().top + " /")// console.log(seeHeight + scrollT)// 如果当前元素 出现在可视区域后 if ($(imgS[i]).offset().top < seeHeight + scrollT) {//如果 当前自定义的 url 不为空if ($(imgS[i]).attr("data-url") !== "undefined") {// 把自定义属性地址 赋值给 img.src $(imgS[i]).attr("src", $(imgS[i]).attr("data-url"))}}}}// 用户频繁操作 scroll 不免造成页面性能不佳 此刻当然需要配合 节流 使页面性能更加优化function throttle(fn, delay) { // 定义的参数函数和延迟时间var begin = new Date();return function () {var curtimer = new Date();var contxt = this,args = arguments;if (curtimer - begin > delay) { // 时间间隔 > 定义时间 才执行fn.apply(contxt, args);begin = curtimer;}}}$(document).scroll(throttle(lazy, 100)); // 滚动时间 在100ms 内只执行一次</script>
</body></html>

图片懒加载的原理--三种方法实现_图片懒加载的实现原理-CSDN博客
vue-lazyload 安装插件安装
Vue-Lazyload官网: vue-lazyload - npm
Api文档: IntersectionObserver API 使用教程 - 阮一峰的网络日志 (ruanyifeng.com)
安装
npm install vue-lazyload --save
# 或者
yarn add vue-lazyload
main.js
import Vue from 'vue'
import VueLazyload from 'vue-lazyload' // 配置项
const options = { preLoad: 1.3, error: 'dist/error.png', // 图片加载失败时显示的图片 loading: 'dist/loading.gif', // 图片加载时显示的图片 attempt: 1 // 尝试加载次数
} // 使用插件
Vue.use(VueLazyload, options)页面
<template> <div> <img v-lazy="imgUrl" /> </div>
</template> <script>
export default { data() { return { imgUrl: 'path/to/your/image.jpg' } }
}
</script>