在WebGL库和SVG/Canvas元素的支持下,JavaScript变得惊人的强大。几乎可以为网络构建任何东西,包括基于浏览器的游戏和本地应用,许多最新的突破性功能都在3D上运行。

为此,「数维图小编」整理了19个交互式3D Javascript库和框架,用于在Web上创建3D图形,希望你的下一个项目用的上它们:
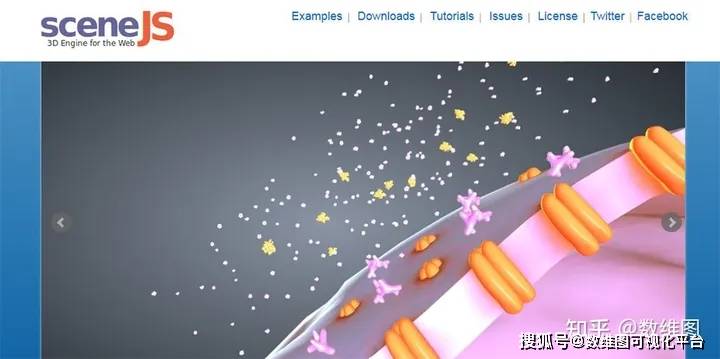
# - Three.js
Three.js 是一个高级跨浏览器的3D JavaScript库和应用程序编程接口,用于使用WebGL在Web浏览器中创建和显示动画3D计算机图形。是最受欢迎的 3D WebGL 库之一,为无数 3D 体验提供支持。也是最好的 3D 库之一。ThreeJS主要处理画布元素,SVG元素和用于渲染的WebGL库。

# - D3.js
D3.js 是一个免费的开源 JavaScript 库,,用于在 Web 上创建图表、地图等可视化效果。D3.js(也称为 D3,数据驱动文档的缩写)是一个 JavaScript 库,用于在 Web 浏览器中生成动态、交互式数据可视化。它使用可缩放矢量图形 (SVG)、HTML5 和级联样式表 (CSS) 标准。

# - A frame
A Frame 是一种流行的开源 Web 框架,用于在 Web 浏览器中构建虚拟现实体验。这个javascript框架为开发人员提供了开发虚拟现实设计的能力,可以在浏览器上渲染。

# - Babylon.js
Babylon.js 是一个基于 Web 的 3D 图形引擎,支持 WebGL 1.0 / 2.0 / WebGPU、场景图、物理、拾取、碰撞、动画、音频等。它建立在Web图形库之上,用于在Web浏览器中渲染图形。

# - Zdog
Zdog 是用于画布和 SVG 的 3D JavaScript 引擎。使用 Zdog,可以在 Web 上设计和渲染简单的 3D 模型。Zdog 是一个伪3D引擎。它的几何图形存在于 3D 空间中,但呈现为平面形状。这使得 Zdog 与众不同。

# - Cannon.js
Cannon.js 是一个基于Web的物理引擎,旨在增强基于Web的游戏开发。它引入了简单的碰撞检测,各种身体形状、接触、摩擦和Web约束。它还具有强大的API,使你能够构建自己的想法。

# - PlayCanvas
PlayCanvas 是一个游戏引擎,它利用 HTML5 和 WebGL 来创建游戏和其他交互式 3D 组件。

# - LightGl.js
LightGl.js 基于WebGL框架,被认为是在浏览器上渲染3D最快最轻的库。LightGl 提供了对代码库的大量控制。

# - Phoria.Js
Phoria.js 旨在使用 HTML5 画布元素渲染基于 Web 的运动效果。它不是基于WebGL的,所以你不必担心。

# - Cesium.Js
Cesium.js 使用WebGL进行硬件加速图形,它旨在在Web浏览器上创建3D地球仪和2D地图。

# - Scene.js
Scene.js 是一个基于 JavaScript 时间轴的动画库,用于创建动画网站。它允许创建对象移动和位置的时间顺序。

# - Xeogl
Xeogl 是WebGl上的3D模型可视化,它提供了在xeolabs开发的浏览器上创建3D世界的工具。

# - ClayGL
ClayGL 是一个易于使用的,可配置为高质量的图形,并基于WebGL图形库构建可扩展的Web3D应用程序。

# - DivSugar
DivSugar 是一个基于 CSS 的库,用于渲染 3D 场景图、动画系统和几何类。将3D动画集成到现有网页中非常容易。

# - Tilt.js
Tilt.js 是一个微小的请求AnimationFrame驱动的60 + fps轻量级视差倾斜效果,用于jQuery。

# - Turbulenz_engine
Turbulenz 是一个模块化的3D和2D游戏框架,能够在基于HTML5的浏览器上创建游戏。

# - Voxel
Voxel 是一个用于构建基于Web的游戏的JavaScript工具包。它是项目的集合,使开发更容易。

# - SVG 3D Builder
SVG 3D Builder 使用 SVG 创建 3D 模型,并提供简洁的 API。

# - Voodoo.js
Voodoo.js 是一个 Javascript 框架,用于创建与 3D HTML 无缝集成的 2D WebGL 控件。

# - Tips
Sovit3D 是一个可视化开发平台,基于JavaScript语言的3D图形引擎,为Web可视化提供了丰富的展现形式和视觉效果,帮助软件开发公司、解决方案提供商轻松搭建3D可视化界面。平台聚焦工业数字孪生的生产管控、智慧城市的监控运维等可视化应用领域,产品的模块组态化形式可以满足全要素智慧场景的构建。
Sovit3D 平台采用B/S架构,基于WebGL绘图技术标准,提供基于Web浏览器的3D可视化行业组件,支持HTML5/SVG等最新技术,可方便的在浏览器上进行浏览和调试。为开发人员制作符合用户使用习惯的大屏可视化应用,包括2D图表分析、3D建筑实景、3D工业设备模型等相关内容,轻松拖拽即可实现,控制实时数据及动画展示、历史回放、报警、命令下发等功能。
Sovit3D 零代码可视化在线编辑,全自动化场景文件生成;多种数据源接入,轻松与第三方平台无缝数据对接、可视化设置实时动画效果,简单设置即可引入到第三方系统中 。广泛应用于电力能源、水利、物联网、工业互联网、智慧城市、智慧医疗、智慧农业、IT运维等各行业多领域