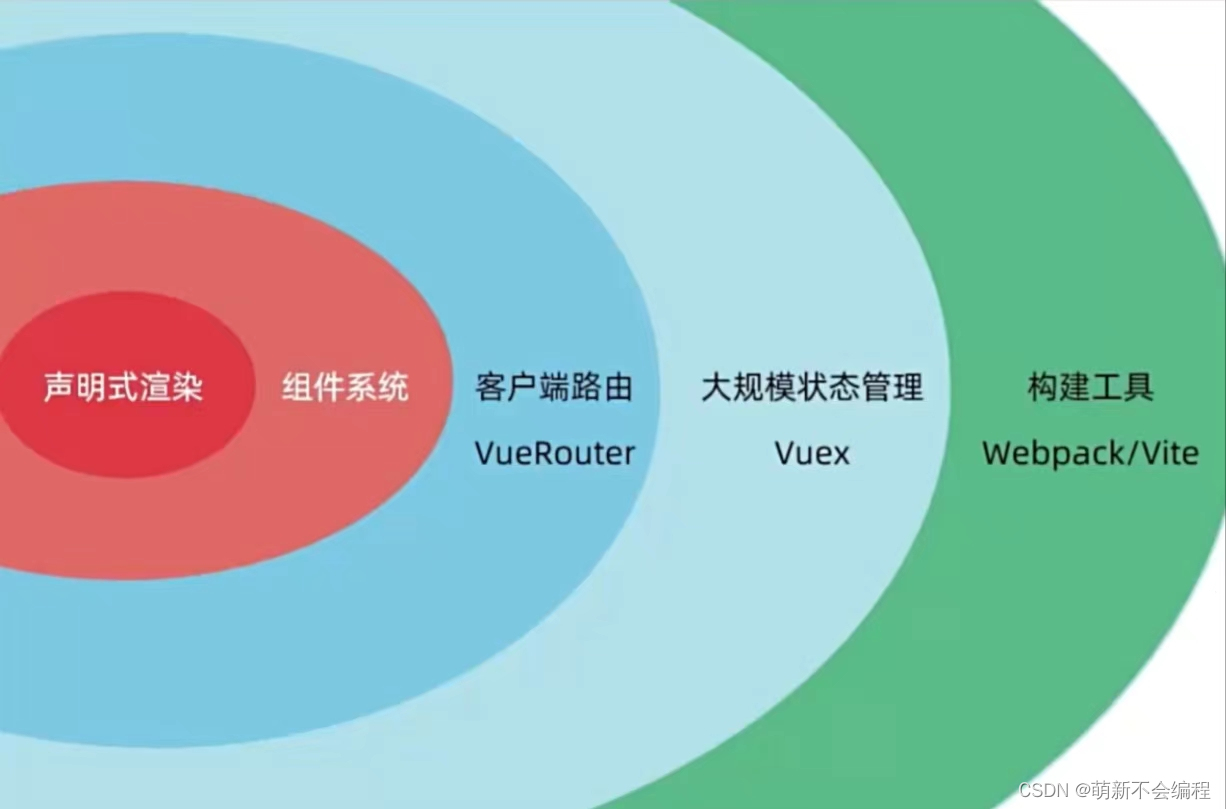
Vue 是什么?
概念:Vue 是一个用于构建用户界面的渐进式框架

Vue 的两种使用方式:
① Vue 核心包开发 场景:局部 模块改造 ② Vue 核心包& Vue插件工程化开发 场景:整站开发
创建Vue 实例,初始化渲染的核心步骤:
1.准备容器 2.引包(官网) - 开发版本/生产版本 3.创建 Vue 实例new Vue() 4.指定配置项el data =>渲染数据 ① el指定挂载点,选择器指定控制的是哪个盒子 ② data 提供数据
<div id="app">
<!-- 这里将来会编写一些用于渲染的代码逻辑 -->
<h1>{{ msg }}</h1>
{{ count }}</div>
<!-- 引入的是开发版本包-包含完整的注释和警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
// 一旦引入 VueJS核心包,在全局环境,就有了 Vue 构造函数
const app = new vue({
// 通过 el 配置选择器,指定Vue管理的是哪个盒子
el:'#app',
// 通过 data 提供数据
data: {
msg:'Hello 传智播客',
count: 666}
}
插值表达式 {{ }}
插值表达式是一种Vue 的模板语法
作用:利用表达式进行插值,渲染到页面中。
表达式:是可以被求值的代码,JS引擎会将其计算出一个结果
money +100 money - 100 money* 10 money / 10
price >= 100 ? '真贵’:'还行' obj.name arr[0] fn( ) obj.fn()
注意点:
-
使用的数据必须存在(data)
-
支持的是表达式,而非语句,比如:if for ...
-
不能在标签属性中使用{{}}插值
<p> title="{{ username }}">我是p标签</p>//这是错的。
响应式
1.什么是响应式呢?
数据改变,视图自动更新(网页上的数据表示改变) 使用 Vue 开发→专注于业务核心逻辑 即可
2.如何访问或修改数据呢?
data中的数据,最终会被添加到实例上 ①访问数据:"实例.属性名" ②修改数据:"实例.属性名"="值"
Vue 指令
Vue会根据不同的【指令】,针对标签实现不同的【功能】
指令:带有v- 前缀 的特殊标签属性
v-html
作用:设置元素的innerHTML
语法:v-html="表达式"
<div v-html="str"></div>
v-show
作用:控制元素显示隐藏
语法:v-show="表达式"表达式值 true 显示,false 隐藏
原理: 切换 display:none控制显示隐藏
v-if
作用:控制元素显示隐藏(条件渲染)、
语法:v-if="表达式" 表达式值 true 显示,false 隐藏
原理:基于条件判断,是否创建 或 移除元素节点
场景:要么显示,要么隐藏,不频繁切换的场景驱
与v-show不同的是非隐藏,是消失。
v-else、v-else-if
作用: 辅助v-if进行判断渲染
语法:v-else v-else-if="表达式"
注意:需要紧挨着v-if一起使用
<p v-if="score >= 90">成绩评定A:奖励电脑一台</p > <p v-else-if="score >= 70">成绩评定B:奖励周末</p > <p v-else-if="score >= 60">成绩评定C:奖励零食</p > <p v-else>成绩评定D:惩罚一周不能玩手机</p >
v-on
作用: 注册事件= 添加监听 + 提供处理逻辑
语法: ①v-on:事件名="内联语句" ②v-on:事件名="methods中的函数名"
简写: @事件名
<button v-on:click="count++">按钮</button> <button @click="count++">按钮</button>=
<button @click="fn">-</button>
const app = new vue({
el: '#app',
data:{
// 提供数据
count: 100
}
methods: {
// 提供处理逻辑函数fn () {console.log('提供逻辑代码')}
}
})
v-on 调用传参
<button @click=' fn(参数1,参数2)"> 按钮</button>
const app = new vue({
el: '#app',
methods:{
fn (a, b) {
console.Iog('这是一个fn函数')}
}
})
v-bind
作用:动态的设置html的标签属性→ src url title ...
语法:v-bind:属性名="表达式"
注意:
简写形式 :属性名="表达式"
<div id="app">
<img v-bind:src="url"></div>
const app = new vue({
el: '#app',
data: {
url:'图片路径'
}
})
v-bind 对于样式控制的增强- 操作class
语法:class = "对象/数组"
1.对象 → 键就是类名,值是布尔值。如果值为true,有这个类,否则没有这个类
<div class="box" :class="{ 类名1:布尔值,类名2:布尔值}"></div>
适用场景:一个类名,来回切换
2.数组 → 数组中所有的类,都会添加到盒子上,本质就是一个 class 列表
<div class="box" :class="[ 类名1,类名2,类名3 ]"></div>
适用场景:批量添加或删除类
<div class="box" :class="{ pink: true,rbig:true }">黑马程序员</div>
<div class="box" :class="['pink', 'big']">黑马程序员</div>
v-bind 对于样式控制的增强-操作style
语法 :style = "样式对象"
<div class="box" :style="{ CsS属性名1:CSS属性值,CSS属性名2:CSS属性值}"></div>
适用场景:某个具体属性的动态设置
v-for
作用: 基于数据循环,多次渲染整个元素→数组、对象、数字...
遍历数组语法:
v-for = "(item, index) in 数组"
item 每一项,index 下标
可以省略index:
v-for= "item in 数组"
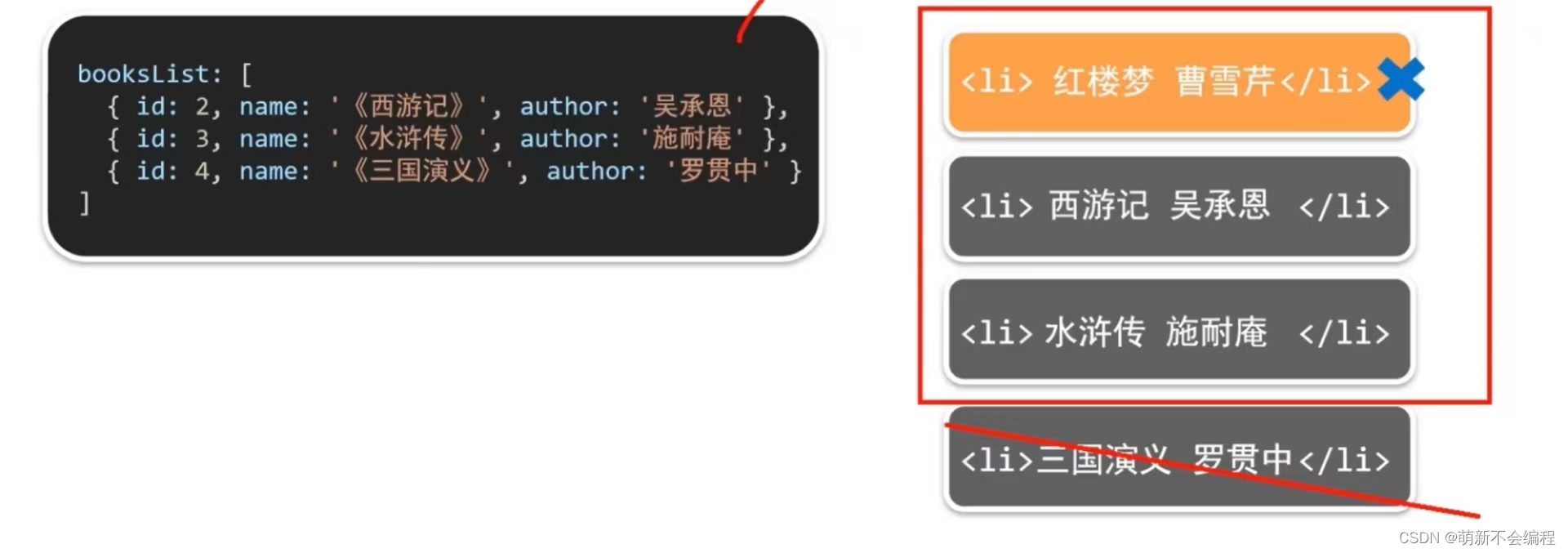
v-for 中的 key
key作用:给元素添加的唯一标识。
不加 key时,v-for 的默认行为会尝试原地修改元素(就地复用)
注意点:
-
key 的值只能是字符串 或 数字类型
-
key 的值必须具有唯一性
-
推荐使用 id 作为key(唯一),不推荐使用index作为key(会变化,不对应)
<li v-for="(item, index) in xxx" :key="唯一值">
v-model
作用: 给 表单元素 使用,双向数据绑定→可以快速获取 或 设置表单元素内容 ①数据变化→视图自动更新 ②视图变化→数据自动更新
语法:v-model='变量'
v-model 应用于其他表单元素
常见的表单元素都可以用v-model绑定关联→快速 获取 或 设置 表单元素的值
它会根据控件类型自动选取正确的方法来更新元素
输入框 input:text →value 文本域 textarea →value 复选框input:checkbox→ checked 单选框input:radio → checked 下拉菜单 select →value ...
前置理解: 1. name: 给单选框加上name属性可以分组→同一组互相会互斥 2.value: 给单选框加上value属性,用于提交给后台的数据结合 Vue 使用→v-model 性别: <input v-model="gender" type="radio" name="gender" value="1">男 <input v-model="gender" type="radio" name="gender" value="2">女
前置理解: 1. option 需要设置 value 值,提交给后台 2. select 的 value 值,关联了选中的option 的 value 值结合 Vue 使用→ v-model 所在城市: <select v-model="cityId"> <option value="101">北京<ioption> <option value="102">上海</option> <option value="103">成都</option> <option value="104">南京</option>
指令修饰符
通过"."指明一些指令 后缀,不同后缀封装了不同的处理操作→简化代码
①按键修饰符
@keyup.enter →键盘回车监听
②v-model修饰符
v-model.trim →去除首尾空格 v-model.number→转数字
③事件修饰符
@事件名.stop→阻止冒泡 @事件名.prevent →阻止默认行为
计算属性
概念:基于现有的数据,计算出来的新属性。依赖的数据变化,自动重新计算。
语法:
①声明在computed配置项中,一个计算属性对应一个函数
②使用起来和普通属性一样使用{{计算属性名}}
computed: {
计算属性名(){
基于现有数据,编写求值逻辑 return 结果}
}
computed 计算属性 vs methods 方法
computed 计算属性:
作用:封装了一段对于数据的处理,求得一个结果。
缓存特性(提升性能):
语法: 计算属性会对计算出来的结果缓存,再次使用直接读取缓存,
①写在computed 配置项中 依赖项变化了,会自动重新计算→并再次缓存 ②作为属性,直接使用→this.计算属性 {{计算属性 }}
methods 方法:
作用:给实例提供一个方法,调用以处理业务逻辑。
语法:
①写在methods 配置项中 ②作为方法,需要调用→ this.方法名() {{ 方法名()}} @事件名="方法名"
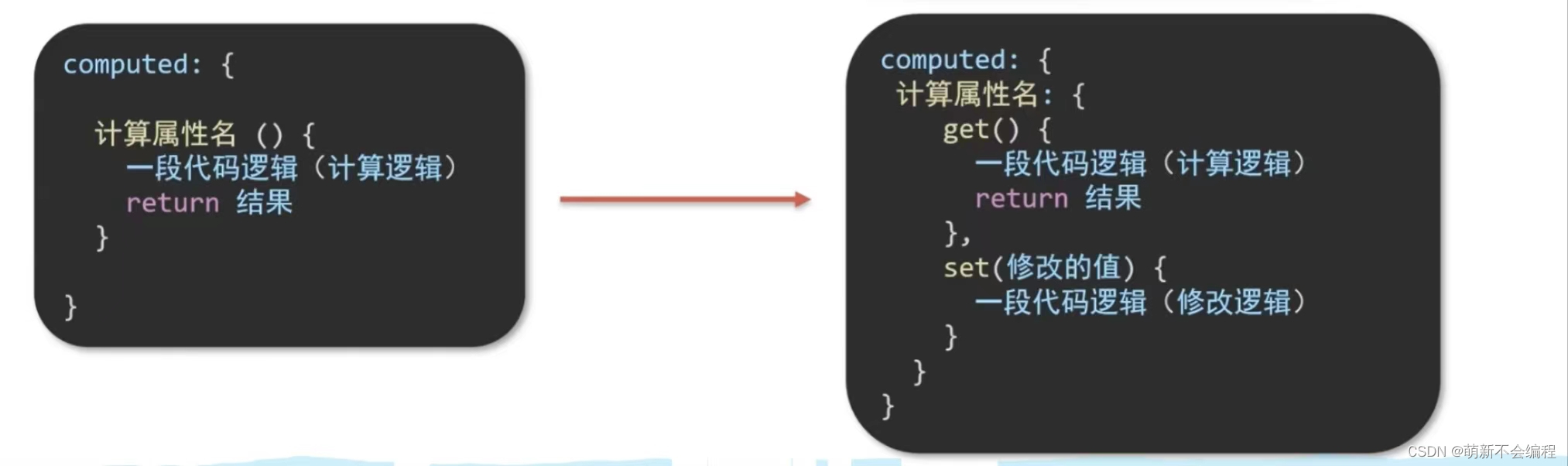
计算属性完整写法
计算属性默认的简写,只能读取访问,不能"修改"。
如果要"修改"→ 需要写计算属性的完整写法。 
watch 侦听器(监视器)
作用:监视数据变化,执行一些业务逻辑 或异步操作。
语法:
①简单写法→ 简单类型数据,直接监视
data: { words:'苹果',
obj: {words:'苹果' }
},
watch: {
// 该方法会在数据变化时,触发执行
数据属性名(newValue,oldValue){
一些业务逻辑 或异步操作。
},
'对象.属性名’(newValue, oldValue) {一些业务逻辑或异步操作。
}
② 完整写法→添加额外配置项
(1) deep: true对复杂类型深度监视
(2) immediate: true 初始化立刻执行一次handler方法
data: { obj: { words:'苹果', ang:'italy'},
},
watch: {// watch完整写法
数据属性名:{
deep: true, // 深度监视
immediate: true,// 是否立刻执行一次handler handler (newValue) {
console.log(newValue)
}}}
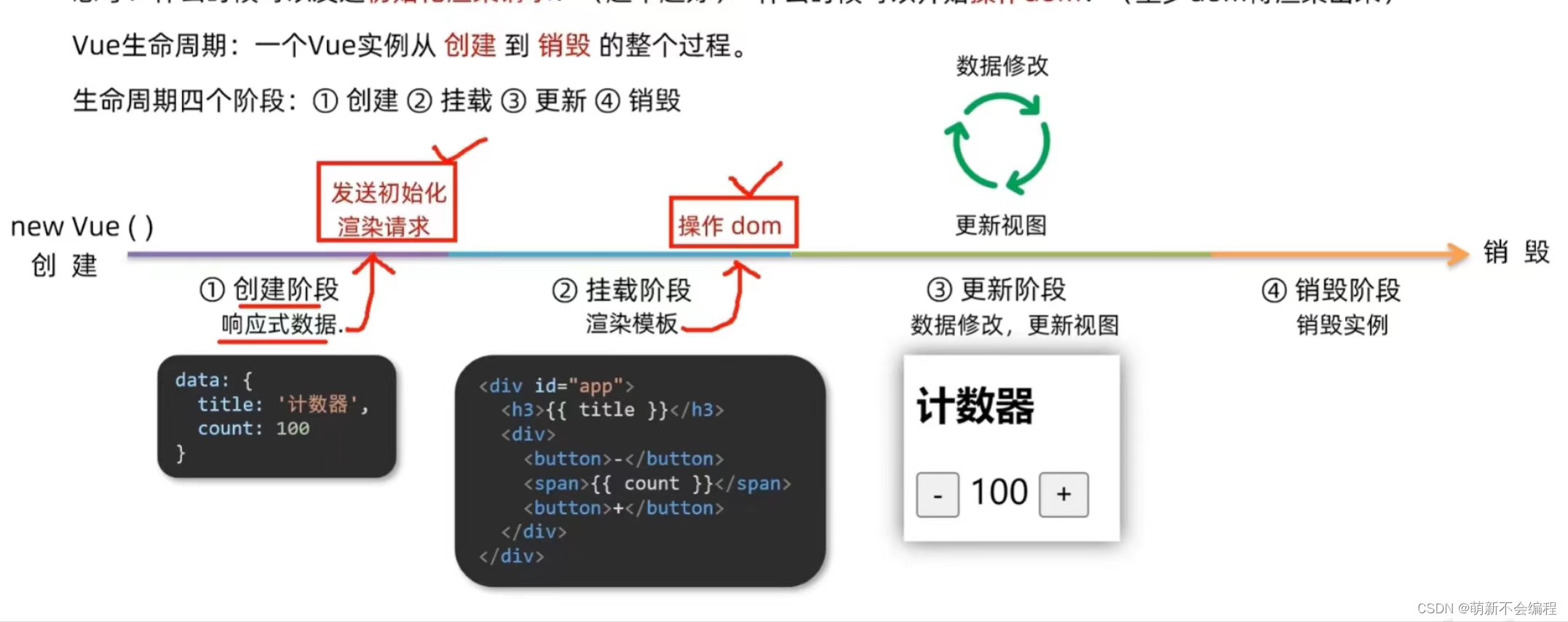
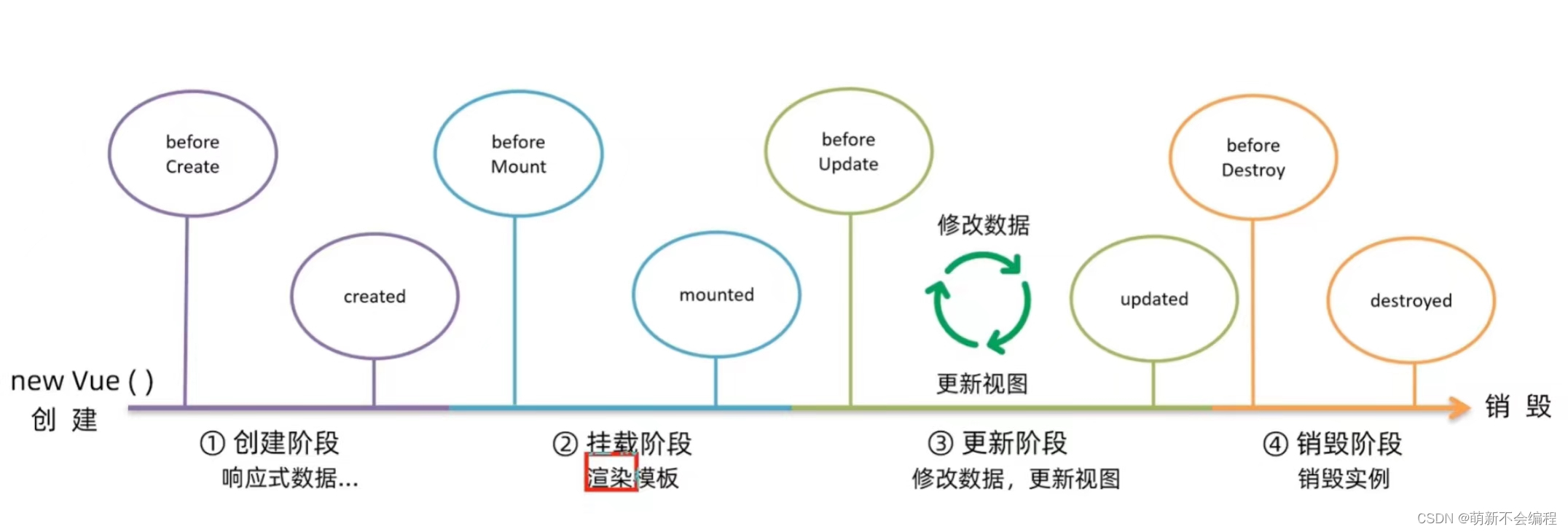
Vue 生命周期
Vue生命周期:一个Vue实例从创建 到销毁的整个过程。
Vue 生命周期函数(钩子函数) Vue生命周期过程中,会自动运行一些函数,被称为【生命周期钩子】→让开发者可以在【特定阶段】运行自己的代码。 
created: 响应式数据准备好了,可以开始发送初始化渲染请求。 mounted: 模板渲染完成,可以开始操作DOM了。
ECharts
-
引入 ECharts 库:在 HTML 文件中引入 ECharts 的库文件,可以通过 CDN 或者下载本地文件的方式引入。示例代码如下:
<script src="https://cdn.jsdelivr.net/npm/echarts@5.5.0/dist/echarts.min.js"></script>
-
准备一个具有固定大小的 DOM 容器用于放置图表,示例代码如下:
<div id="chart" style="width: 600px; height: 400px;"></div>
-
初始化 ECharts 实例:在 JavaScript 代码中初始化 ECharts 实例,并将其与之前准备好的 DOM 容器关联。示例代码如下:
var myChart = echarts.init(document.getElementById('chart'));
-
配置图表选项:根据需求配置图表的数据和样式,例如设置标题、图例、数据系列等。示例代码如下:
var option = {title: {text: '示例图表标题'},xAxis: {type: 'category',data: ['A', 'B', 'C', 'D', 'E', 'F']},yAxis: {type: 'value'},series: [{data: [10, 20, 30, 40, 50, 60],type: 'bar'}]
};
-
渲染图表:将配置好的选项应用到 ECharts 实例中,并渲染出图表。示例代码如下:
myChart.setOption(option);