前端处理跨域
一. 开发准备
- 开发工具:VScode
- 框架:Vue2
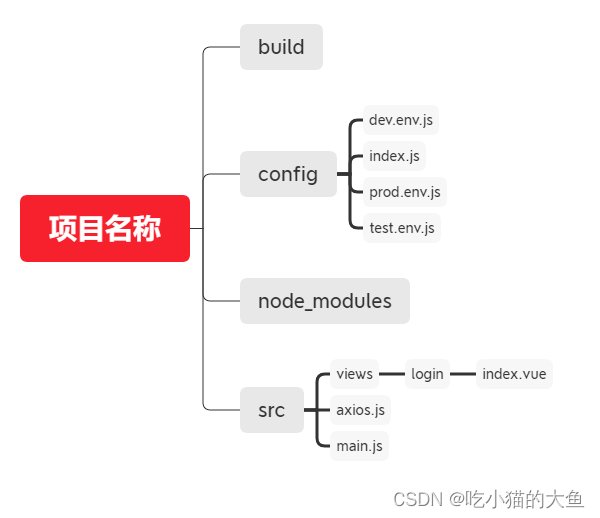
- 项目结构:vue脚手架生成的标准项目(以下仅显示主要部分)

- 本地已搭建好的端口:8080
- 要请求的第三方接口:http://1.11.1.111:端口号/xxx-api/code
注意:前端环境已搭建好,必须确保axios 已下载
二. 需求分析
- 前端登录页(login - index.vue)的验证码需调用第三方的验证码接口,并将其显示

三. 跨域
3.1 直接调用(跨域)
- 代码实现
<script>
import axios from "axios";
export default {data(){return {}},methods:{fetchCode(){axios.get('http://1.11.1.111:端口号/xxx-api/code').then(res=>{console.log(res,"直接调用第三方接口")}) }}
}
</script>
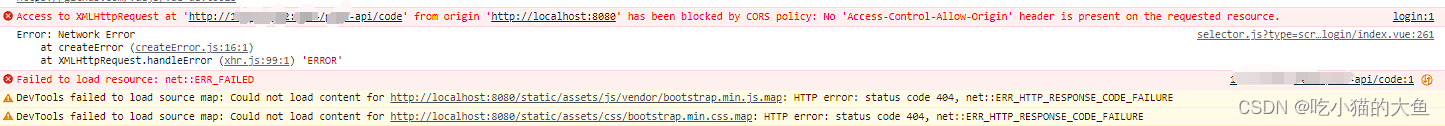
- 结果:跨域

3.2 解决跨域:poxy
- 配置 main.js
// 跨域代码,qualityPlatform可替换为任意axios.defaults.baseURL = "/qualityPlatform"
- 配置 config.js
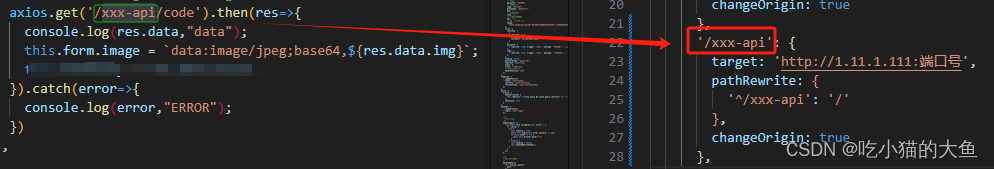
module.exports = {dev:{assetsSubDirectory: 'static',assetsPublicPath: '/',proxyTable: { // 配置多个代理'/qualityPlatform': {target: 'http://1.11.1.111:端口号',pathRewrite: {'^/qualityPlatform': '/'},changeOrigin: true},'/api': {target: 'http://localhost:80', // 本地后端抛出的接口secure: false,pathRewrite: { // 路径重写'^/api': '/' // 替换target中的请求地址},changeOrigin: true // 在本地会创建一个虚拟服务端,然后发送请求的数据,并同时接收请求的数据,这样服务端和服务端进行数据的交互就不会有跨域问题},},host: '0.0.0.0', port: 8080, autoOpenBrowser: false,errorOverlay: true,notifyOnErrors: true,poll: false, }
}
- 调用接口
<script>
import axios from "axios";
export default {data(){return {form:{img:""}}},methods:{fetchCode(){axios.get('/xxx-api/code').then(res=>{console.log(res,"直接调用第三方接口成功")// 处理base64编码并展示this.form.image = `data:image/jpeg;base64,${res.data.img}`;}).catch(error=>{console.log(error,"ERROR");})}}
}
</script>
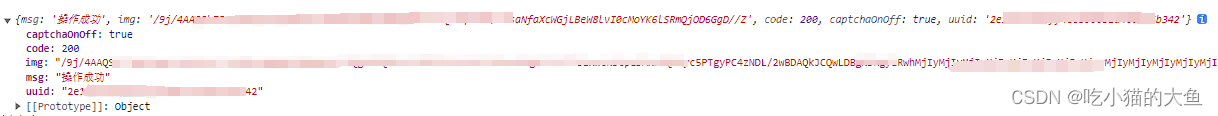
- 调用成功

四. 遇到的问题
-
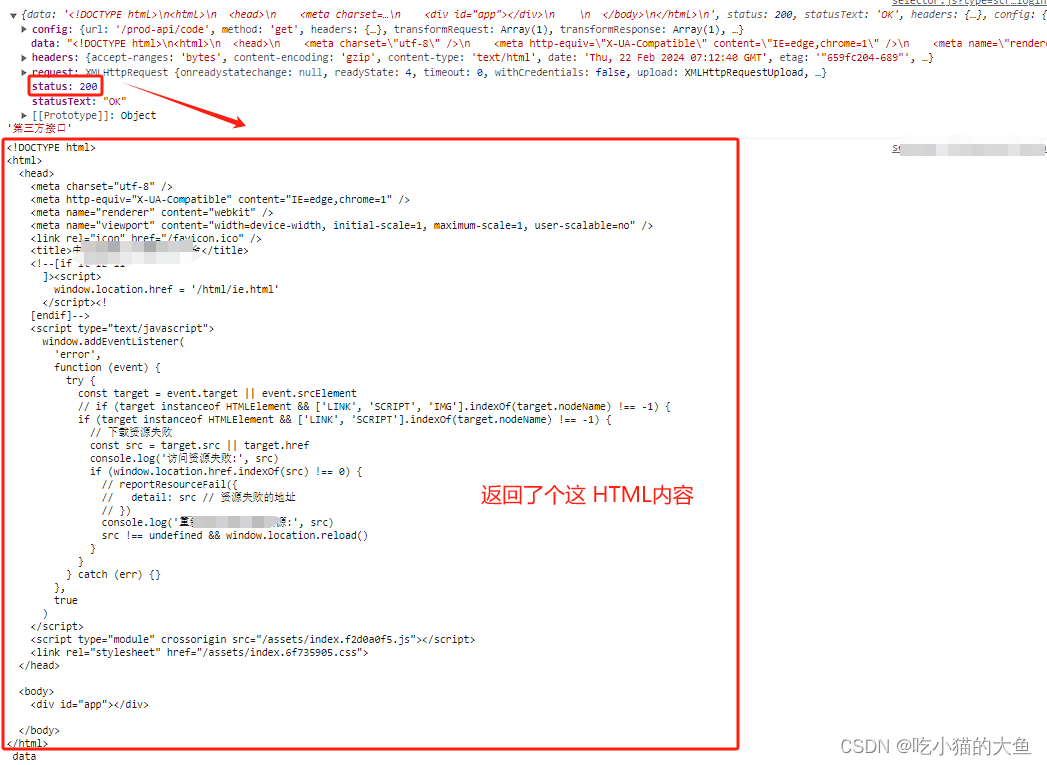
调用第三方接口,返回 status 为200,但返回 data 为 html 内容

-
原因
(1)未配置 步骤三 3.2 中 的(1);
(2)重名