1.1 导入中文语言包

1.2 显示文章分类

//回显文章分类
import { articleCategoryListService } from '@/api/article.js'
const articleCategoryList = async () => {let result = await articleCategoryListService();categorys.value = result.data;
}articleCategoryList()1.3.1 article.js增加文章列表接口

1.3.2 页面调用接口显示数据
//回显文章分类
import { articleCategoryListService , articleListService} from '@/api/article.js'
const articleCategoryList = async () => {let result = await articleCategoryListService();categorys.value = result.data;
}//获取文章列表数据
const articleList = async () => {let params = {pageNum: pageNum.value,pageSize: pageSize.value,categoryId: categoryId.value ? categoryId.value : null,state: state.value ? state.value : null}let result = await articleListService(params);//渲染视图total.value = result.data.total;articles.value = result.data.items;//处理数据,给数据模型扩展一个属性categoryName,分类名称for (let i = 0; i < articles.value.length; i++) {let article = articles.value[i];for (let j = 0; j < categorys.value.length; j++) {if (article.categoryId == categorys.value[j].id) {article.categoryName = categorys.value[j].categoryName;}}}
}articleCategoryList()
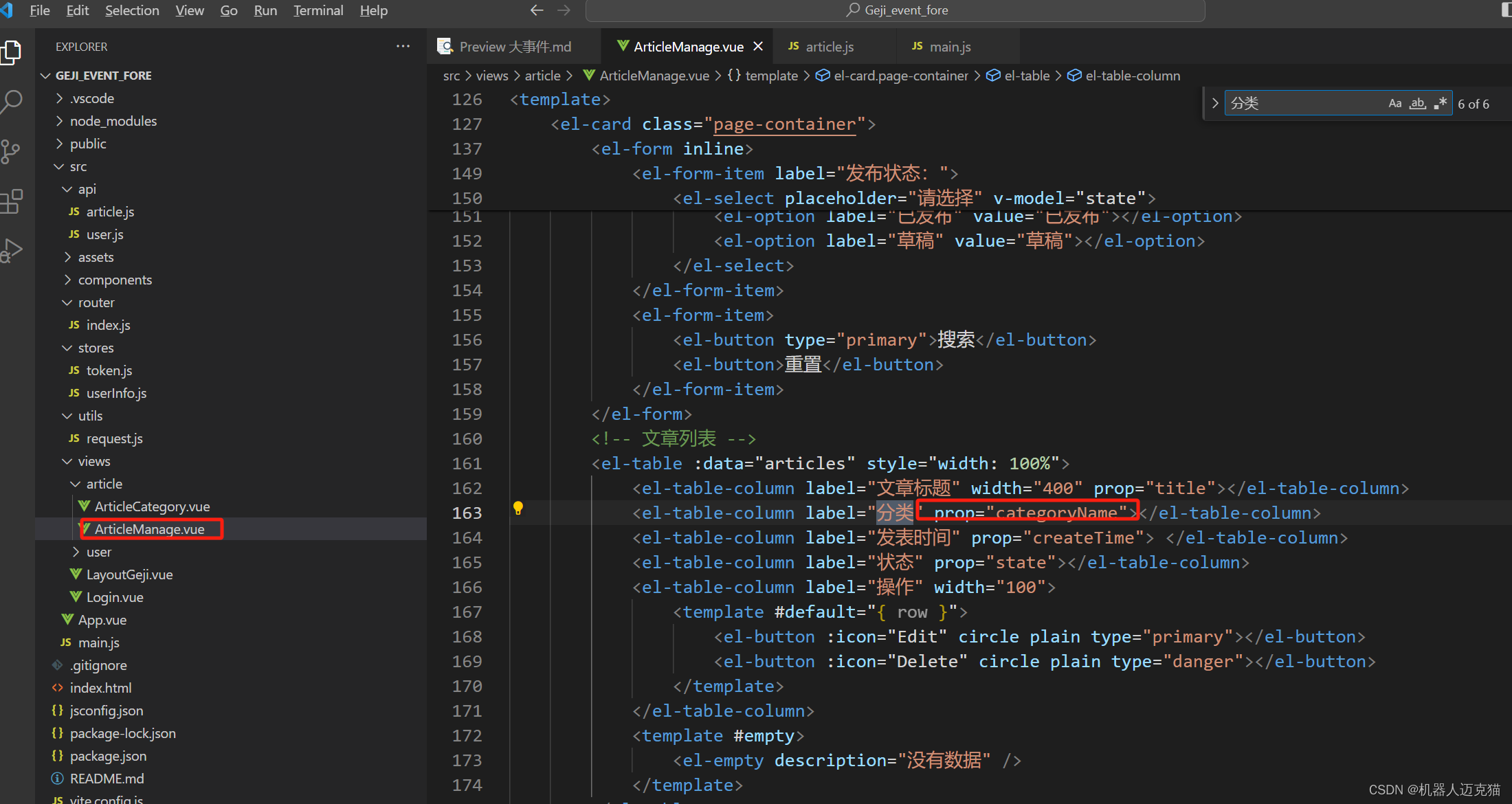
articleList();1.3.3 表单绑定categoryname

1.3.4 搜索按钮,重置按钮,分页按钮
<el-form-item><el-button type="primary" @click="articleList">搜索</el-button><el-button @click="categoryId = ''; state = ''">重置</el-button></el-form-item>//当每页条数发生了变化,调用此函数
const onSizeChange = (size) => {pageSize.value = sizearticleList()
}
//当前页码发生变化,调用此函数
const onCurrentChange = (num) => {pageNum.value = numarticleList()
}1.4 添加文章按钮
1.4.1 编辑页面,绑定数据,添加样式
1.4.2 文本编辑器
1.4.2.1 安装vue-quill
npm install @vueup/vue-quill@latest --save1.4.2.2 导入组件和样式
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css'1.4.2.3 使用quill组件
<quill-editortheme="snow"v-model:content="articleModel.content"contentType="html">
</quill-editor>1.4.2.4 样式美化
.editor {width: 100%;:deep(.ql-editor) {min-height: 200px;}
}1.4.2.5 上传文章图片
1.4.2.5.1 导入token

1.4.2.5.2 上传代码编写

<el-form-item label="文章封面"><!-- auto-upload:设置是否自动上传action:设置服务器接口路径name:设置上传的文件字段名headers:设置上传的请求头on-success:设置上传成功的回调函数--><el-upload class="avatar-uploader" :auto-upload="true" :show-file-list="false"action="/api/upload"name="file":headers="{'Authorization':tokenStore.token}":on-success="uploadSuccess"><img v-if="articleModel.coverImg" :src="articleModel.coverImg" class="avatar" /><el-icon v-else class="avatar-uploader-icon"><Plus /></el-icon></el-upload></el-form-item>1.4.2.5.3 uploadsuccess回调函数

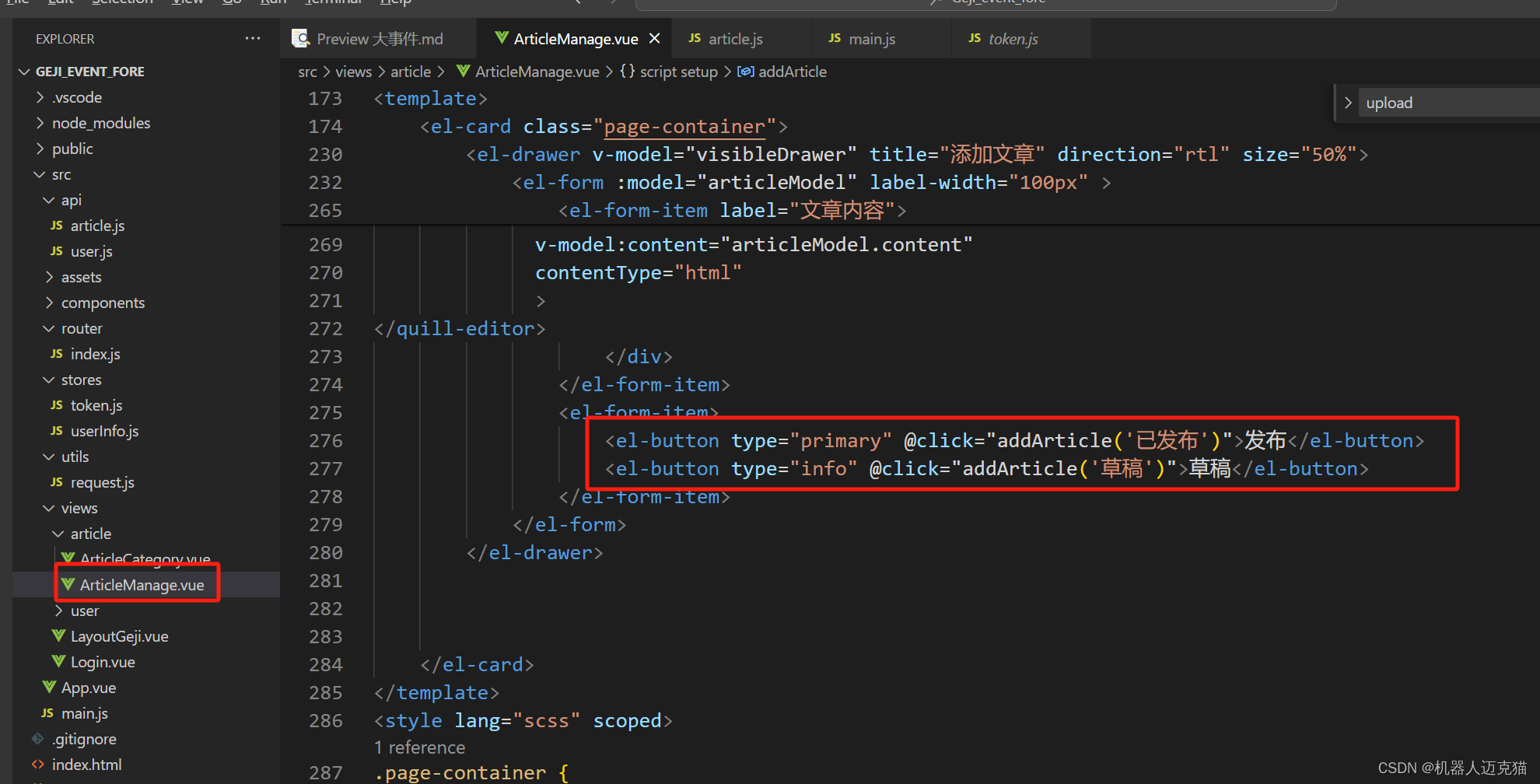
1.4.2.6 添加文章
1.4.2.6.1 编写接口

1.4.2.6.2 页面中编写函数

1.4.6.3 调用函数