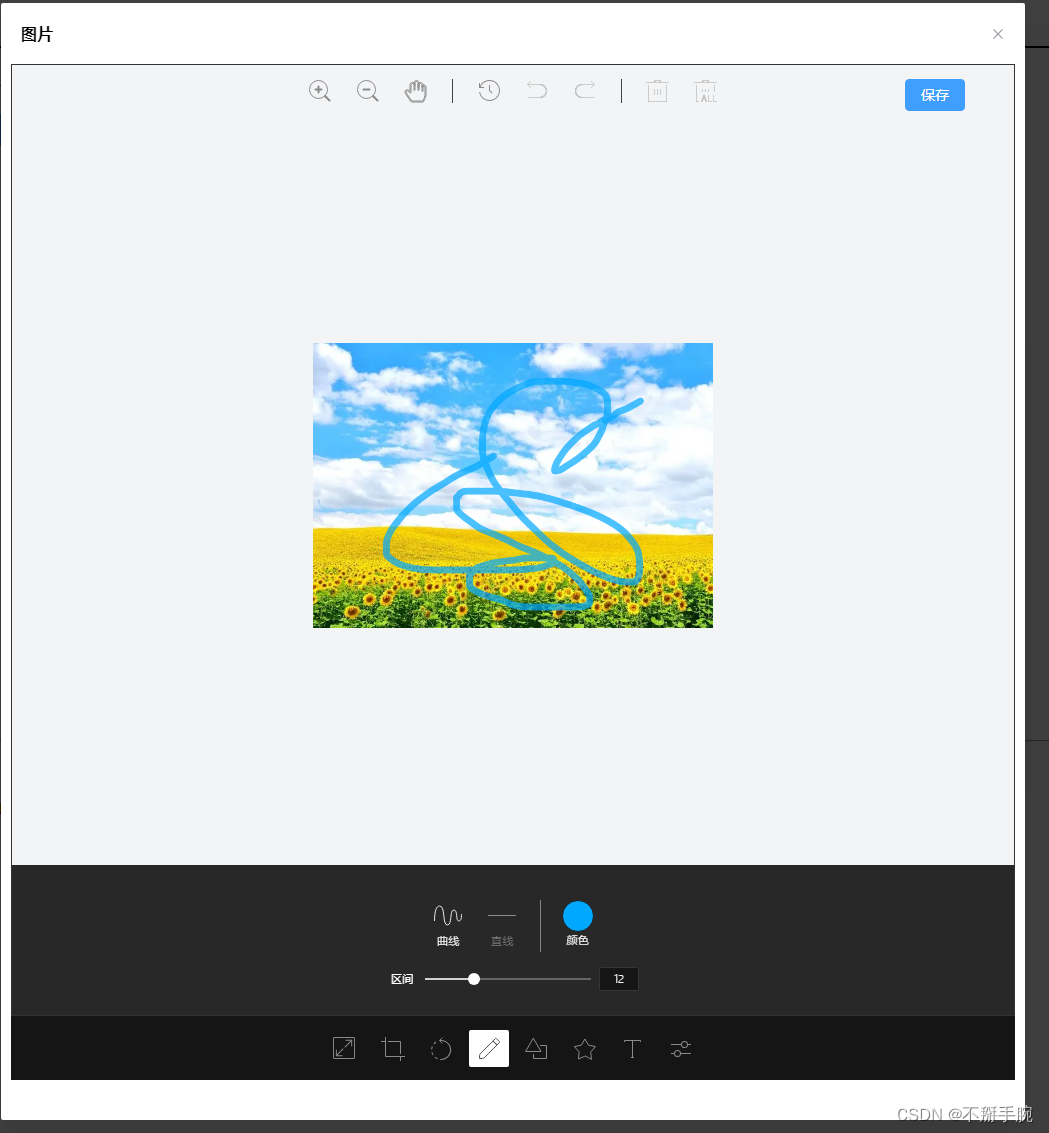
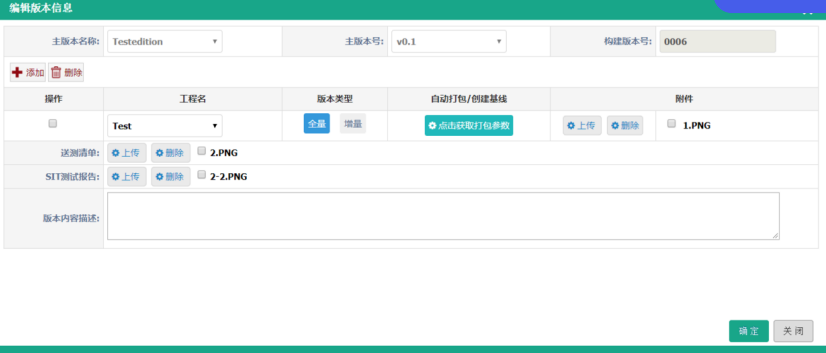
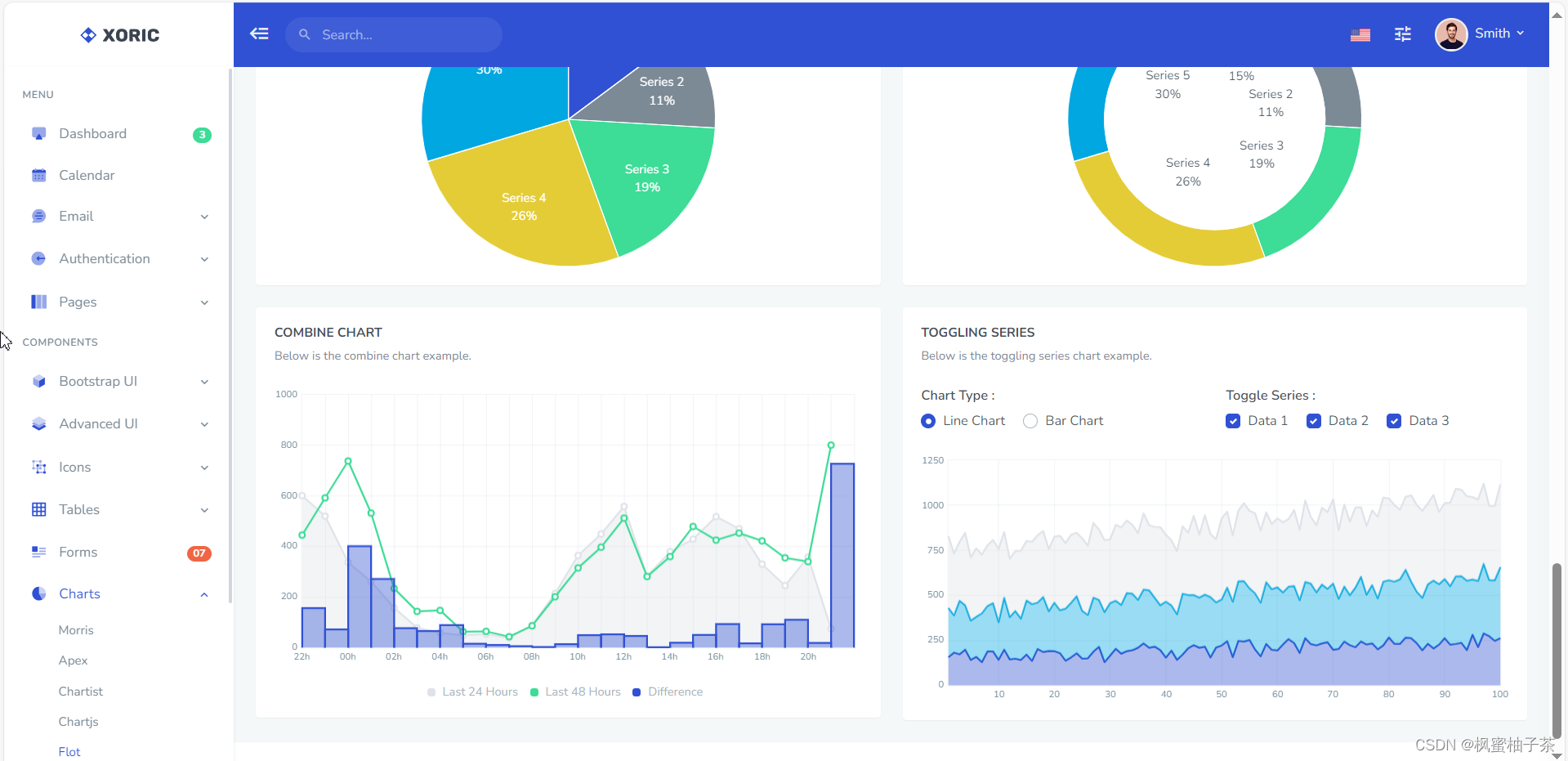
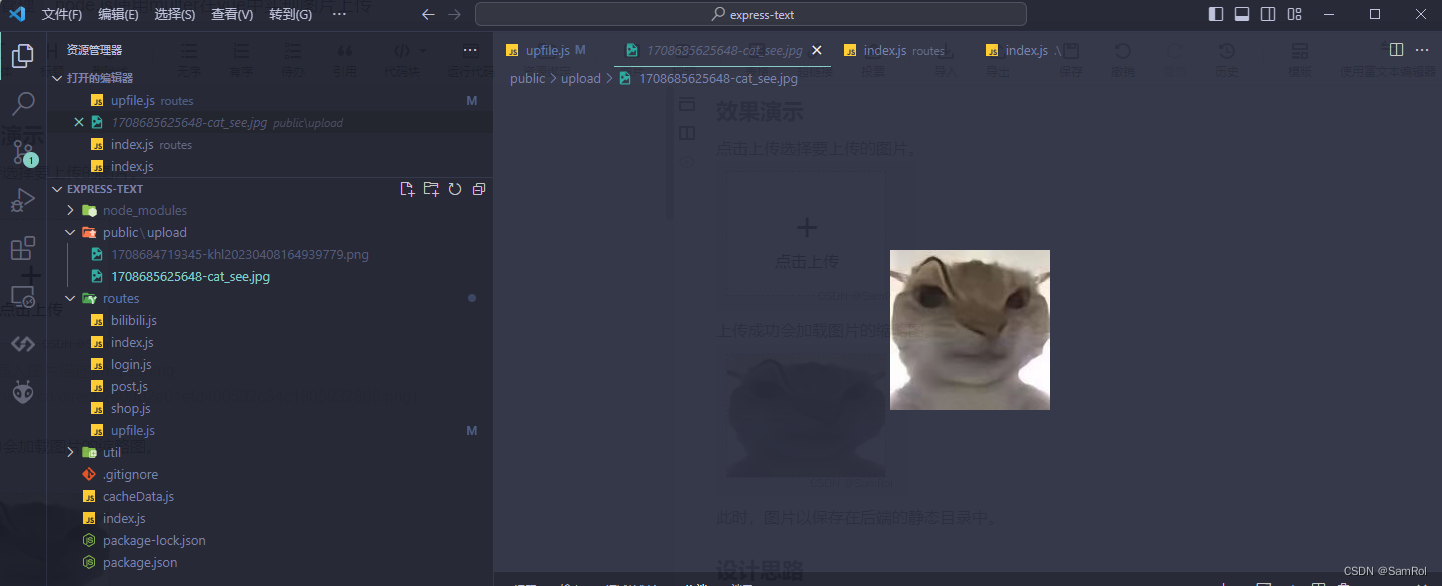
效果演示
点击上传选择要上传的图片。

上传成功会加载图片的缩略图。

此时,图片以保存在后端的静态目录中。

设计思路
vue中使用input标签上传图片,绑定@change事件,事件负责把图片发送给后端,后端通过multer模块处理前端传来的图片并返回状态码、信息和后端保存的图片的url。
前端设计
如果Ufile里有内容则显示上传的图片,没有则显示点击上传。
<div class="addImage"><input type="file" class="file" id="file" @change="HandelFile($event)" accept="image/*"><label for="file" class="filebox" v-if="'' == Ufile"><span>+</span><p>点击上传</p></label><label for="file" class="imgbox" v-if="'' !== Ufile"><img :src="imgUrl" alt=""></label>
</div>
css
addImage{margin: 10px 10px;display: inline-block;width: 160px;height: 125px;border: 1px dashed darkgray;background: #f8f8f8;position: relative;overflow: hidden;cursor: pointer;.file{position: absolute;top: 0;left: 0;width: 160px;height: 125px;opacity: 0;}.filebox,.imgbox{width: 160px;height: 125px;display: flex;justify-content: center;align-items: center;flex-direction: column;text-align: center;span{font-size: 40px;}}
}
选择完图片后会触发HandelFile()图片上传方法,该方法把选择的图片发送给后端,图片是event.target.files[0]里的内容。把图片文件添加到创建的formdata对象中,将数据编译成键值对,以便用XMLHttpRequest来发送数据。
![event.target.files[0]里的内容](https://img-blog.csdnimg.cn/direct/fb748c8778ce4f1498209ee9549c47d6.png)
HandelFile(event){this.Ufile = event.target.files[0];//创建一个formdata对象let formData = new FormData();//将文件添加到formdata对象中formData.append("ile",this.Ufile);axios.post('http://localhost:3000/upload',formData).then(res=>{this.imgUrl = res.data.url;});}
后端设计
安装multer模块
npm i multer
导入要用到的模块
const express = require("express");
const router = express.Router();
const multer = require("multer");
控制multer文件存储方式,destination是设置文件的保存路径,filename是重命名文件的名称。这里设置保存路径为静态目录public里的upload文件夹,文件名为时间戳+文件原名。
var storage = multer.diskStorage({destination: function (req, file, cb) {cb(null, './public/upload');},filename: function (req, file, cb) {cb(null,`${Date.now()}-${file.originalname}`);}
});
const upload = multer({storage:storage});
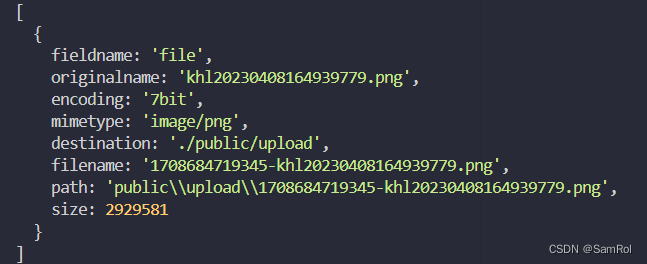
方法中的file对象包含有以下信息:
| key | 描述 |
|---|---|
| fieldname | multer帮你生成的文件名 |
| originalname | 文件原名 |
| encoding | 文件的编码类型 |
| mimetype | 文件的 Mime 类型 |
| size | 文件大小(以字节为单位) |
路由主体,前端请求携带过来的信息会经过upload.any()这个方法处理,下面图片是处理后req.file的内容。

router.post('/', upload.any(),(req,res)=>{let url = `http://localhost:3000/upload/${req.files[0].filename}`;if(!req.files){return res.json({status:204,message:"没有上传文件"})}else{return res.json({status:200,message:"上传成功",url: url})}
})