目录
1.数组:Array
2.Array.length
3.数组的声明(创建)方法
4.数组去重
5.数组遍历
6.类数组对象
1.数组:Array
数组对象的作用是:使用单独的变量名来存储一系列的值。
参数
参数 size 是期望的数组元素个数。返回的数组,length 字段将被设为 size 的 值。
参数 element ...; elementn 是参数列表。当使用这些参数来调用构造函数 Array () 时,新创建的数组的元素就会被初始化为这些值。它的 length 字段也 会被设置为参数的个数。
返回值
返回新创建并被初始化了的数组。
如果调用构造函数 Array () 时没有使用参数,那么返回的数组为空,length 字 段为 0。
当调用构造函数时只传递给它一个数字参数,该构造函数将返回具有指定个数、 元素为 undefined 的数组。
当其他参数调用 Array () 时,该构造函数将用参数指定的值初始化数组。
当把构造函数作为函数调用,不使用 new 运算符时,它的行为与使用 new 运算 符调用它时的行为完全一样。
Array 对象属性
| 属性 | 描述 |
|---|---|
| constructor | 返回对创建此对象的数组函数的引用。 |
| length | 设置或返回数组中元素的数目。 |
| prototype | 使您有能力向对象添加属性和方法。 |
创建数组, 为其赋值:
实例:

提示:在 JavaScript 数组中,第一个数组元素的索引值为 0,第二个索引值为 1, 依次类推。
什么是数组?
数组对象是使用单独的变量名来存储一系列的值。
如果你有一组数据(例如:车名字),存在单独变量如下所示:

然而,如果你想从中找出某一辆车?并且不是 3 辆,而是 300 辆呢?这将不是一 件容易的事!
最好的方法就是用数组。
数组可以用一个变量名存储所有的值,并且可以用变量名访问任何一个值。 数组中的每个元素都有自己的的 ID,以便它可以很容易地被访问到。
数组是值的有序集合。每个值叫做一个元素,而每个元素在数组中有 一个位置,以数字表示(从 0 开始),称为索引,整个数组用方括号 表示。
. 1、数组:一组数据的集合,数组的每一个数据叫做一个元素
. 2、数组元素可以是任意类型,同一个数组中的不同元素可能是对象 或数组
. 3、数组的索引是从零开始的
. 数组元素可以是任意类型。
. 数组属于一种特殊的对象
. 数组也可以为空
. λ数组长度 每个数组都有一个 length 属性,返回数组的元素数量
2.Array.length
-
将数组清空的一个有效方法,就是将 length 属性设为 0。
-
如果人为设置 length 大于当前元素个数,则数组的成员数量会增加
到这个值,新增的位置都是空位。
-
在 ECMAScript 5 中,可以用 Object.defineProperty () 让数组的
length 属性变成只读。
语法:object.defineProperty (object,propertyname,descriptor) ;
3.数组的声明(创建)方法
创建数组
创建一个数组,有三种方法。
下面的代码定义了一个名为 myCars 的数组对象:
1: 常规方式

使用数组直接量是创建数组最简单的方法,在方括号中将数组元素用逗号隔开即 可。
直接实例化,通过构造函数 new Array ()创建数组
2: 简洁方式

3: 字面:

数组元素的基本操作
程序运行时通常需要读取数组中的数据,有时候需要对数据进行修改。
访问数组
通过指定数组名以及索引号码,你可以访问某个特定的元素。
以下实例可以访问 myCars 数组的第一个值:

以下实例修改了数组 myCars 的第一个元素

[0] 是数组的第一个元素。[1] 是数组的第二个元素。
在一个数组中你可以有不同的对象
所有的 JavaScript 变量都是对象。数组元素是对象。函数是对象。
因此,你可以在数组中有不同的变量类型。
你可以在一个数组中包含对象元素、函数、数组:

数组方法和属性
使用数组对象预定义属性和方法:

创建新方法
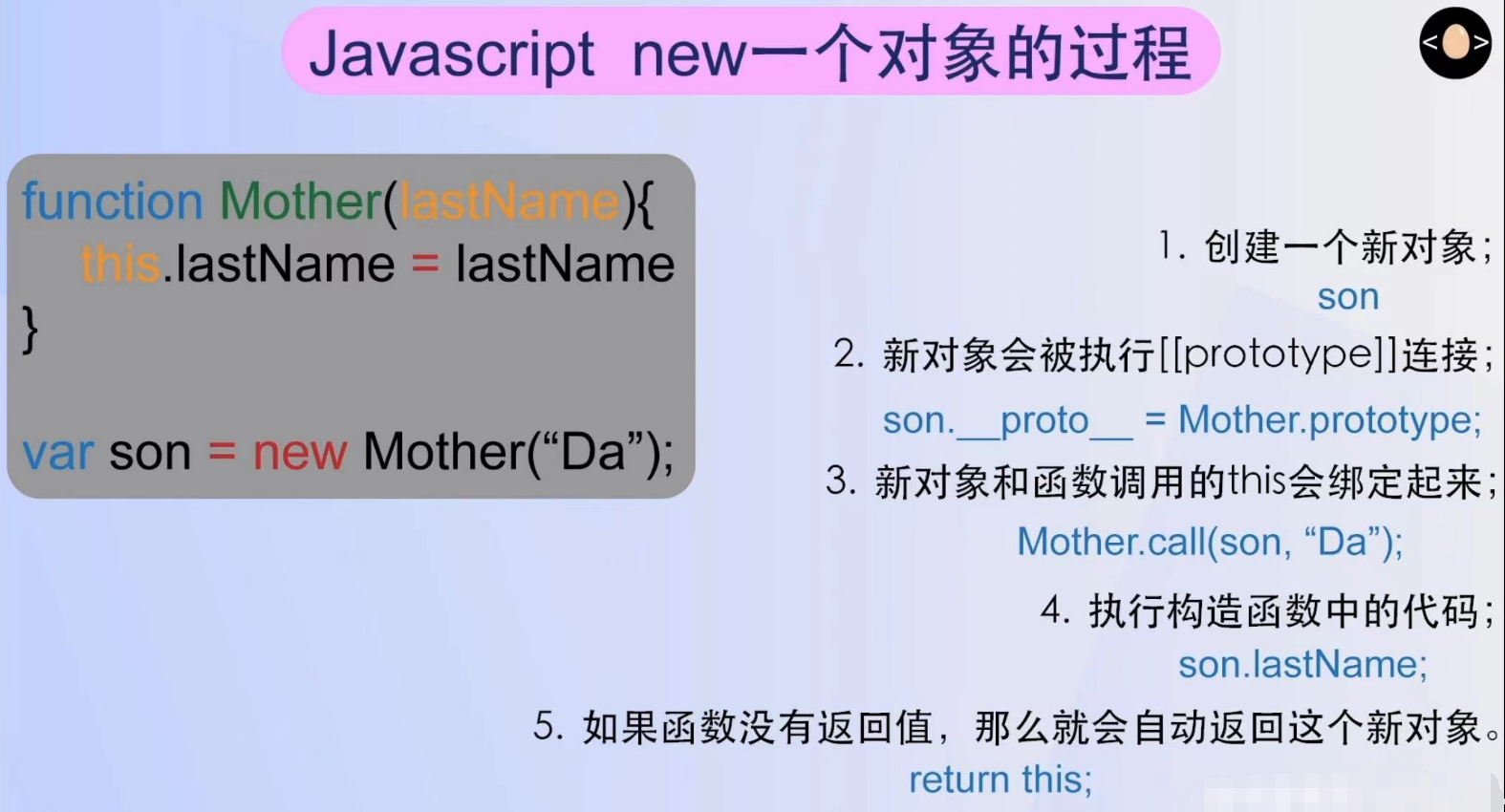
原型是JavaScript全局构造函数。它可以构建新Javascript对象的属性和方法。
*实例 :创建一个新的方法* *:*

-
读取数据:可以使用索引查询获取数组元素和添加数组元素
-
添加数据:使用 push 方法将新元素添加到数组尾部.
-
删除末尾元素(更新数据)pop ()方法:该方法会返回删除的元素。
-
删除数据:可以使用 delete 运算符删除指定的元素。
-
删除顶端的元素 shift 方法:
-
在数组顶端添加元素 unshift 方法:返回值为新数组的长度,但不
建议使用,IE 会出错。
-
splice 方法:删除、替换、插入元素
o 会更改原数组
o 第一参数为起始位置索引
o 第二参数为切取元素个数
o 第三个参数为插入元素,可选项
-
截取数组的一段元素 slice:
切取部分作为新数组返回,不会对原数组改变。
第一参数为起始位置索引
第二参数为结束位置索引,注意区分 splice
若省略第二个参数则直接切取到结尾
-
字符转换:toString 方法将数组表示为字符串。
10.join 方法输出数组元素。join ()将数组的元素转成字符串
11.Array.from()将伪数组变成数组,只要有 length 属性就可以转成数
组
12.数组逆序 reverse:颠倒数组元素的顺序;返回值为逆序后的新数组。
13.IndexOf()查找指定元素下标,从前往后查找
o 有重复的就返回第一个元素下标
o 元素不存在返回-1
14.LastIndexOf()查找指定元素下标,从后往前查找
15.扩充数组(合并数组) concat:将多个数组的元素合并为一个新的数
组。
16.数组元素过滤 filter ()把数组中的某些元素过滤掉,返回剩下的元素,接收的是一个回调函数
17.数组排序 sort:
o 语法 数组名.sort(sortfunction)
o sortfunction 若省略,默认为从按照 ASII 字符顺序进行 升序排列
o sortfunction 必须返回:正值、零、负值三者之一。赋 值表示第一个值大于第二个值,负值反之,零则相等。
升级:sort()函数的参数是一个比较函数,语法:sort(比较函数);
4.数组去重
. 数组元素遍历法去重
. Set 方法去重(ES6 提供的新的数据结构)。
5.数组遍历
我们可以使用 for 循环、while 循环、for..in 或者 forEach()方法来遍历数组
in 运算符和 for in 循环语句
. in 运算符用来检测对象中是否具有某一特定属性,通常用于遍历集 合中的所有元素。
. 通常我们使用 for/in 语句循环遍历对象的属性,在数组中可以遍历 数组中的所有元素。
6.类数组对象
在 JavaScript 中,有些对象被称为“类数组对象 ”。意思是,它们看上去很像 数组,可以使用 length 属性,但是它们并不是数组,无法使用一些数组的方法。
类数组对象:只包含使用从零开始,且自然递增的整数做键名,并且定义了 length 表示元素个数的对象,我们就认为他是类数组对象!