大家好,我是北京华星智控公司小智,今天给大家介绍港口人员定位防撞安全管控方案。
首先说明项目建设背景、目的和面临的挑战,背景介绍: 港口作为货物运输和交换的重要节点,人员和机械设备频繁活动,存在碰撞风险。目的:引进一种有效的定位防撞方案,以提高港口安全性、降低事故风险、提高工作效率和数字化管理水平,通过定位掌握人员车辆实时位置。面临的挑战: 港口环境复杂,人员和机械设备活动频繁,需要一个可靠的定位、防撞系统来防止碰撞事件发生。

系统建设的意义,港口人员定位防撞系统是一种专门设计用于提高港口作业区域安全性的系统。在繁忙且常常存在重型机械设备运作的港口环境中,确保工作人员安全是一个重要的挑战,系统建设意义如下:1、提高安全性:显著降低工作人员在港口作业时受伤的风险。2、提升效率:通过防止事故的发生,减少停工时间,提高作业效率。3、数据分析与报告:收集的数据可用于事故调查和改进安全措施。4.实现自动化:智能化的管控,避免重大安全事故发生。
系统技术原理介绍,1、超宽带又叫UWB技术是一种无线载波通信技术,它不采用正弦载波,而是利用纳秒级的非正弦波窄脉冲传输数据,通过脉冲飞行时间测量设备之间的实时距离,测距精度亚米级,可以用于人车、设备和人的防撞。
2、 北斗差分技术,通过在已知位置放置差分基准站,将基准站接收到的卫星信号与基于其已知位置的预期卫星信号进行比较,基准站可以确定卫星信号中的错误。 然后这些错误信息传输给到该地区的其他定位终端设备,这些接终端设备可以使用这些信息来校正自己的卫星信号从而提高定位精度到厘米级。
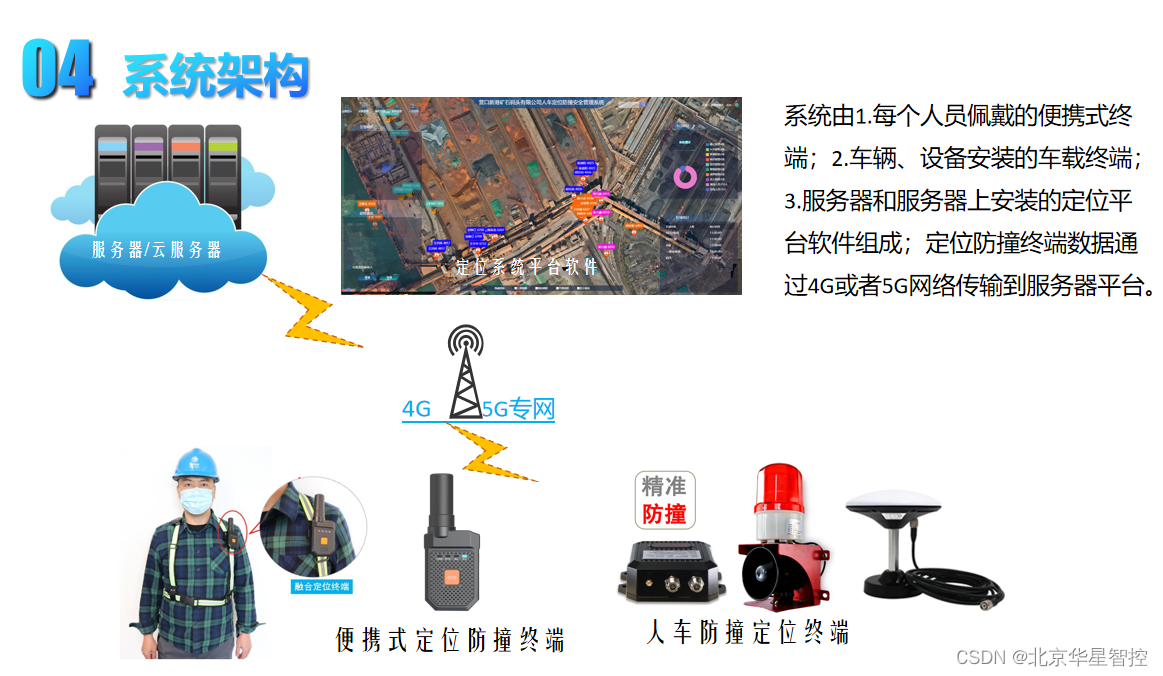
系统架构介绍,系统由;1、每个人员佩戴的便携式终端;2、车辆、设备安装的车载终端;3、服务器和服务器上安装的定位平台软件组成;定位防撞终端数据通过4G或者5G网络传输到服务器平台。

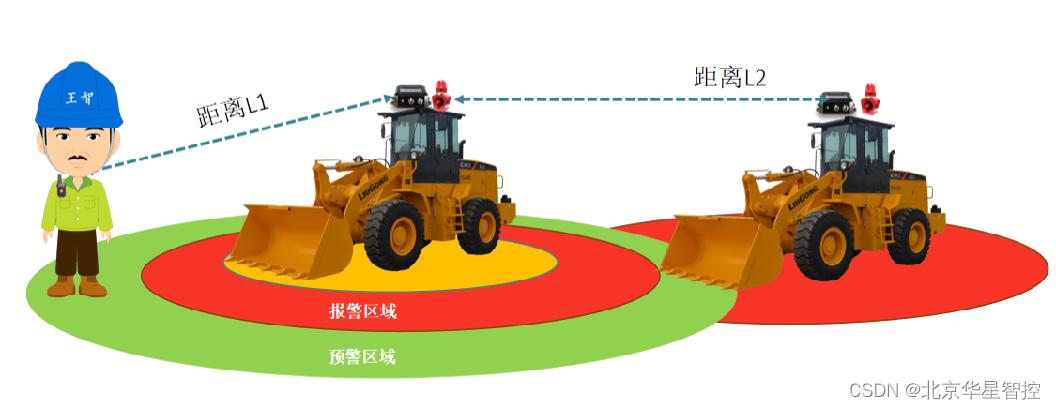
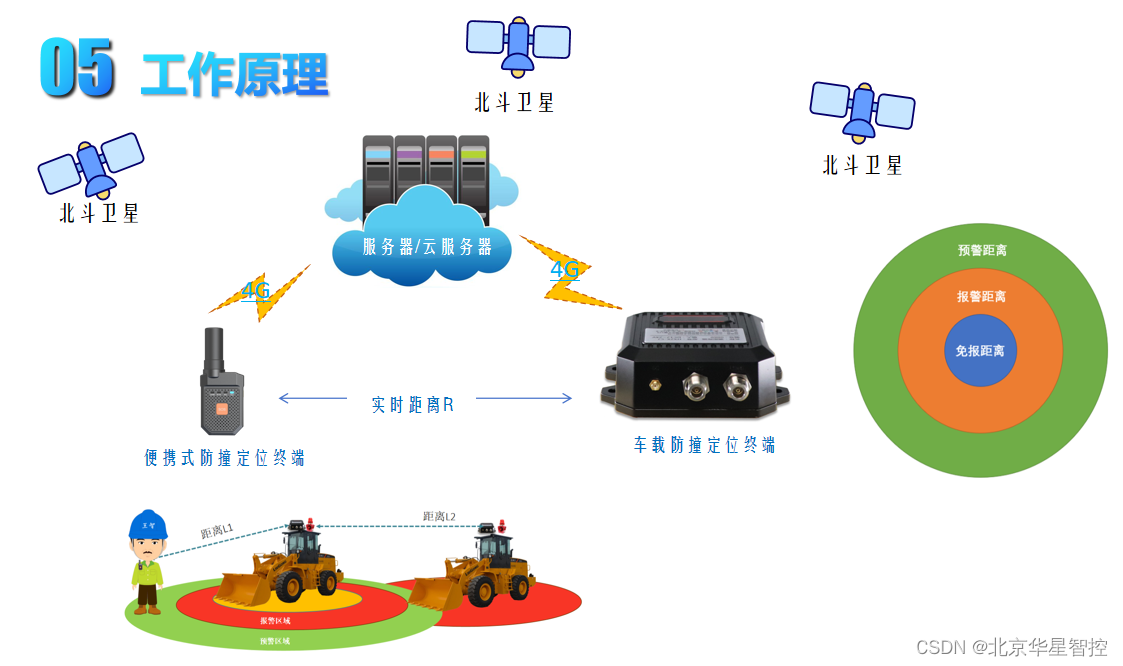
如图所示的工作原理为,车载防撞终端可设置安全距离,当携带有便携式终端人员和车辆或者龙门吊距离小于安全距离将会触发危险语音提示预警,终端同时支持北斗定位,通过北斗获取人员、车辆、机械设备精确位置通过4G传到服务器平台。

便携式定位终端介绍,终端具有如下的功能;1、定位精度优于1米。2、支持门禁刷卡功能。3、支持SOS一键呼救。4、支持语音提示。5、支持长时间静止检测。6、本安防爆。7、北斗+UWB融合定位。

如图所示是车载融合定位防撞终端,需要安装在车辆或者设备上,实现对车辆的定位和防撞功能。

如图所示是港口可以使用的定位对象,包括龙门吊,运输车和一些现场的无动力物资等。

如图所示为定位防撞精度,UWB定位可到亚米级精度,北斗定位可以到亚米或者厘米级精度。

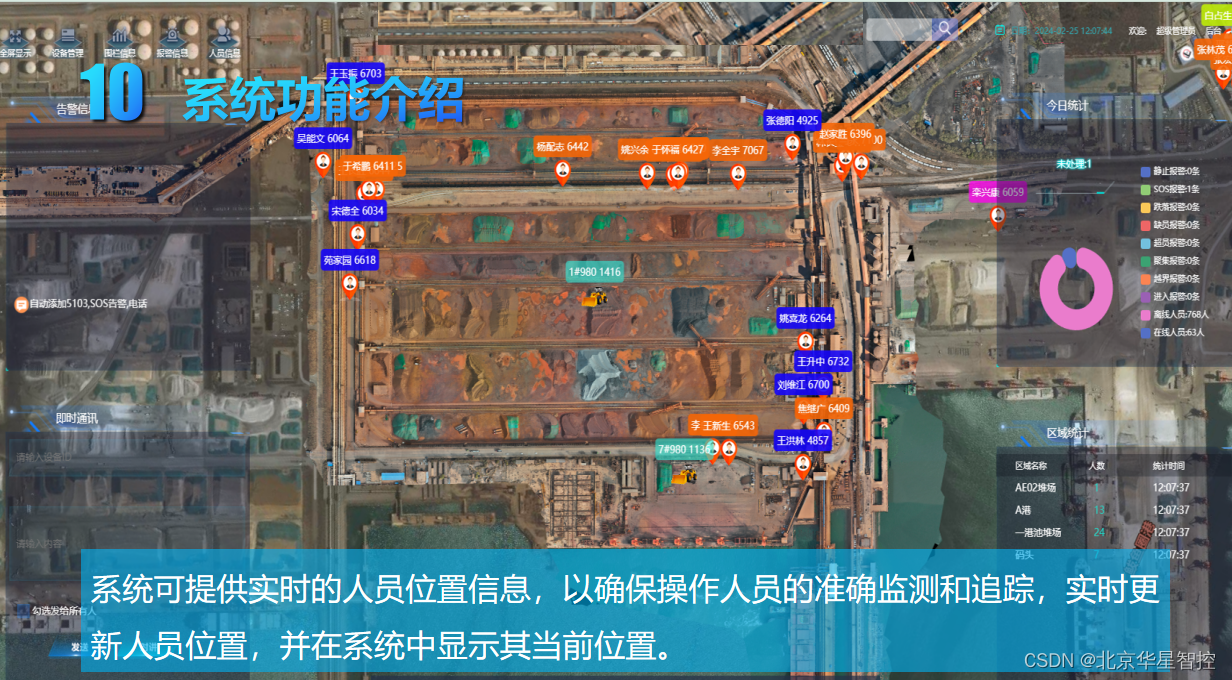
接下来我们介绍系统功能;1、系统可提供实时的人员位置信息,以确保操作人员的准确监测和追踪,实时更新人员位置,并在系统中显示其当前位置。

2、实时监测报警功能;监测人员活动范围,并在超出预设范围时发出警报,以防止意外事件发生,监测人员运动状态,如静止、行走、奔跑等,及时发现异常行为并进行报警。人员离岗、串岗、超员、电子围栏等监控告警功能,车辆超速、偏离线路、违规停车、超时滞留等监控告警功能,一键呼救、声光、短信提示功能、告警事件闭环处理功能、手机查询与接收告警信息,各类告警触发条件可设置。

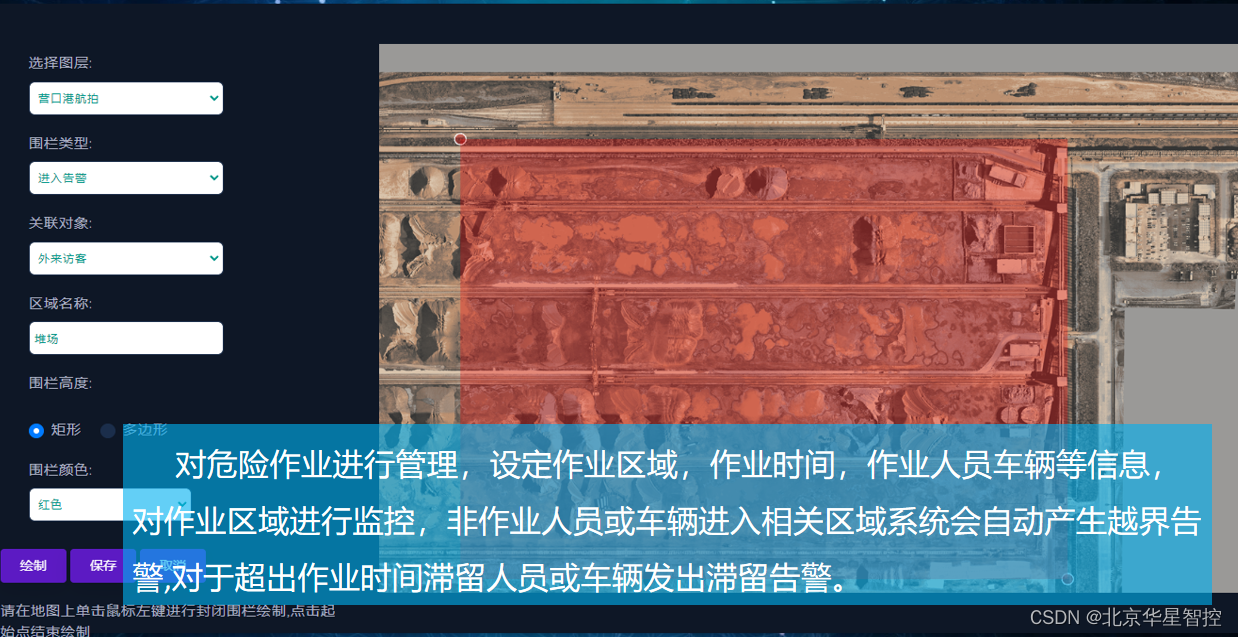
3、对危险作业进行管理,设定作业区域,作业时间,作业人员车辆等信息,对作业区域进行监控,非作业人员或车辆进入相关区域系统会自动产生越界告警,对于超出作业时间滞留人员或车辆发出滞留告警。

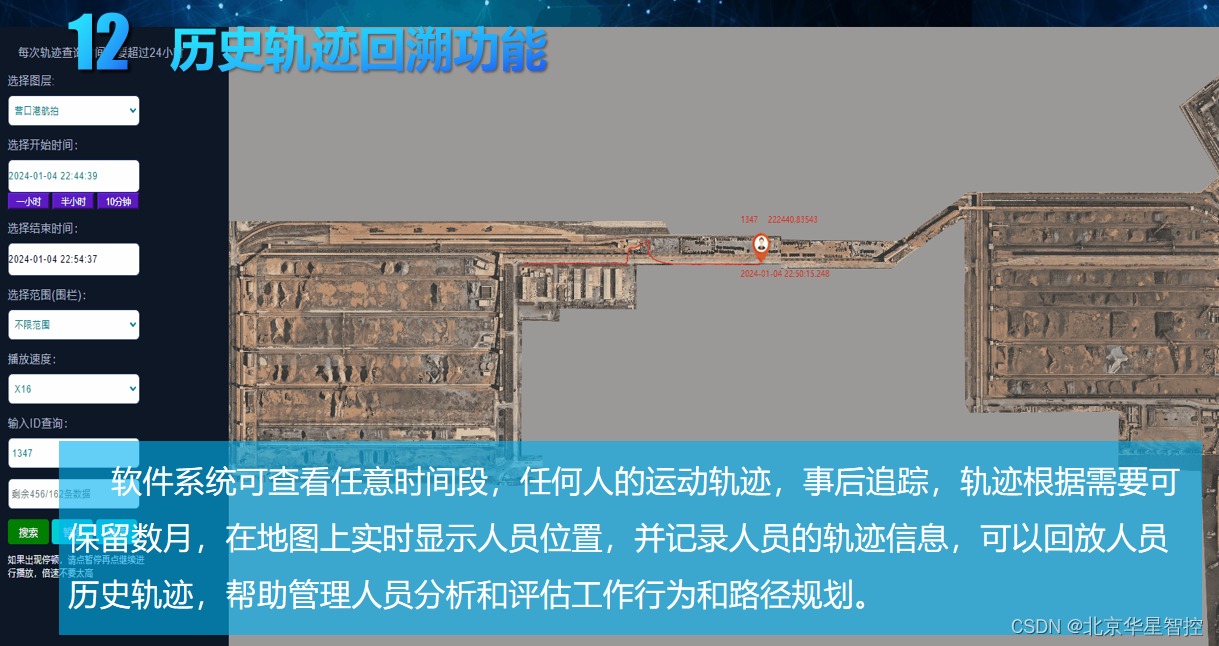
4、软件系统可查看任意时间段,任何人的运动轨迹,事后追踪,轨迹根据需要可保留数月,在地图上实时显示人员位置,并记录人员的轨迹信息,可以回放人员历史轨迹,帮助管理人员分析和评估工作行为和路径规划。

5、当遇到险情时,现场人员可通过一键求救按钮,及时发出求救报警信息,管理人员收到报警信号后,通过视频监控和人员定位功能确定涉险人员位置,查看现场画面,实施现场应急处置。

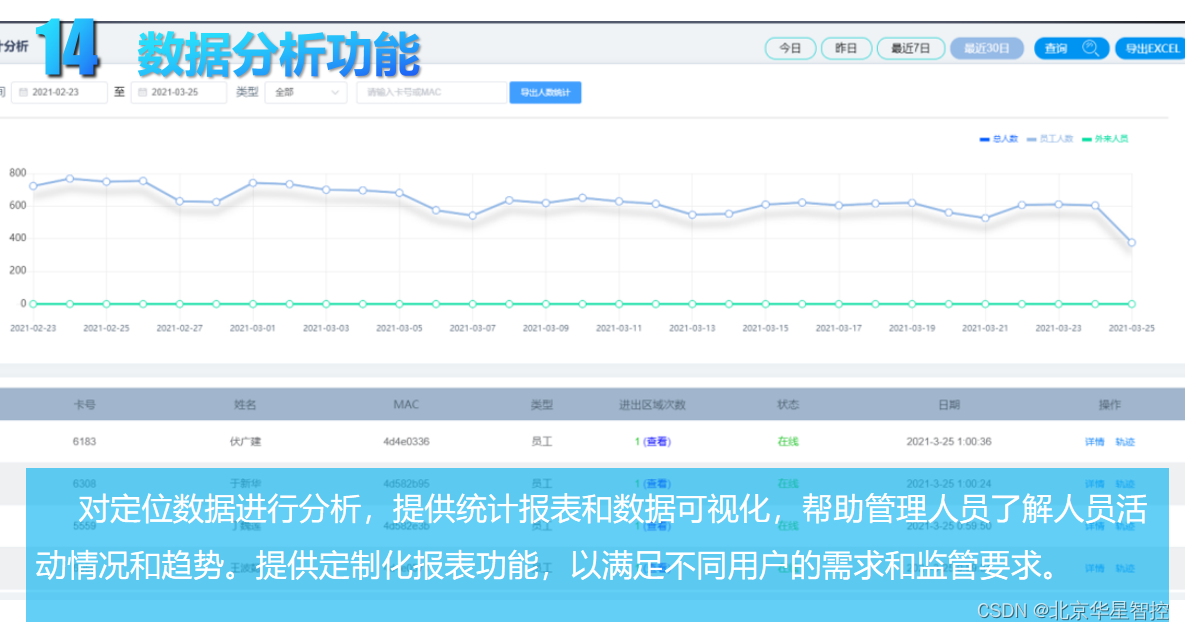
6、对定位数据进行分析,提供统计报表和数据可视化,帮助管理人员了解人员活动情况和趋势。提供定制化报表功能,以满足不同用户的需求和监管要求。

7、设置人车、人和设备的安全距离,当人车距离小于安全距离触发报警提示,提高港口安全性、降低事故风险、提高工作效率和数字化管理水平。