核心就是这两行,🤣发现设置后不能点击了,这个玩意可能只能弹窗打开的时候动态的修改
position: 'static',
zindex: 0

onLoad(options => {loadWebview()})function loadWebview() {let pageInfo = uni.getSystemInfoSync();width.value = pageInfo.screenWidth;let top = pageInfo.statusBarHeight + 40;height.value = pageInfo.screenHeight - top;web_view = plus.webview.create("", "custom-webview", {plusrequire: "none",'uni-app': 'none',scalable: true,width: pageInfo.screenWidth,height: pageInfo.screenHeight - pageInfo.statusBarHeight - 40,top: pageInfo.statusBarHeight + 40,//核心position: 'static',zindex: 0})web_view.loadURL(uni.getStorageSync('url'));let currentWebview = plus.webview.currentWebview();currentWebview.append(web_view);web_view.addEventListener('loaded', () => {title.value = web_view.getTitle();console.log(title.value, '===')})}
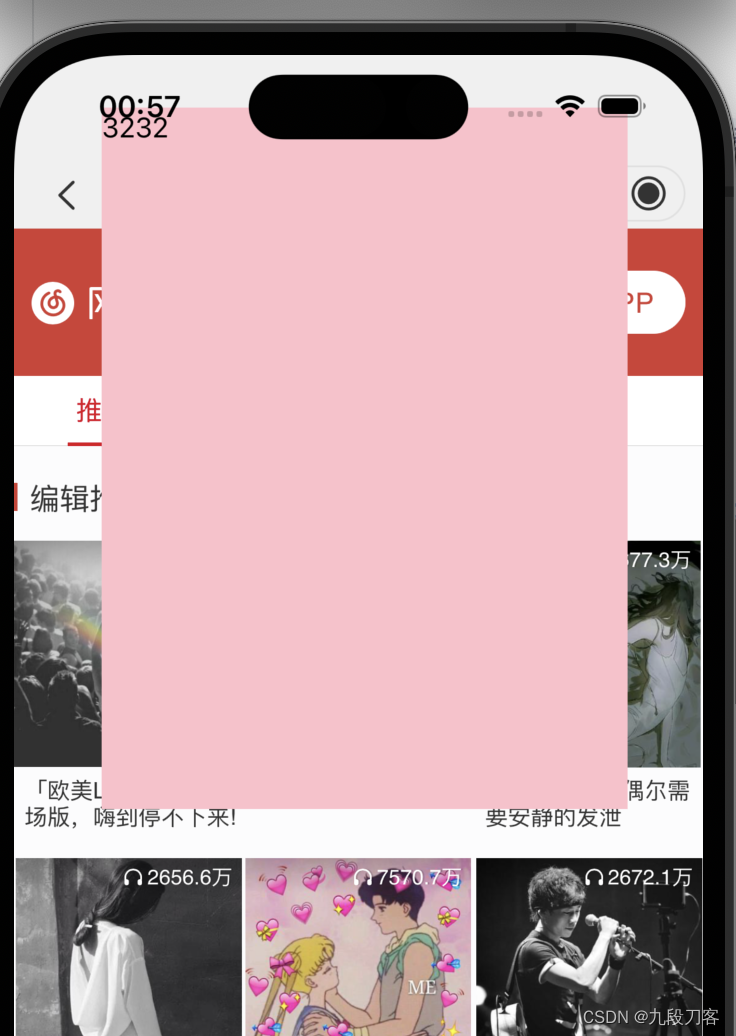
弹窗
nvue中是不支持z-index层级的
<view>
其他代码<view v-if="show" class="dialog">3232</view>
</view>
.dialog {width: 300px;height: 400px;background: pink;position: absolute;top: 30px;left: 50px;}
最近写aweb浏览器移动端版本才用到uni-app,pc版本已经用electron开发出来了,aweb浏览器官网www.awe123.com