本文介绍了七种专业易用的原型工具,帮助您快速制作可验证的方案原型,减少产品、运营和其他同事的沟通时间,以及设计师绘制效果图的沟通时间。我相信你可以在阅读后找到最合适的网页原型设计工具。网页界面原型设计软件有很多选择。以下是一些常用的:
1、Figma
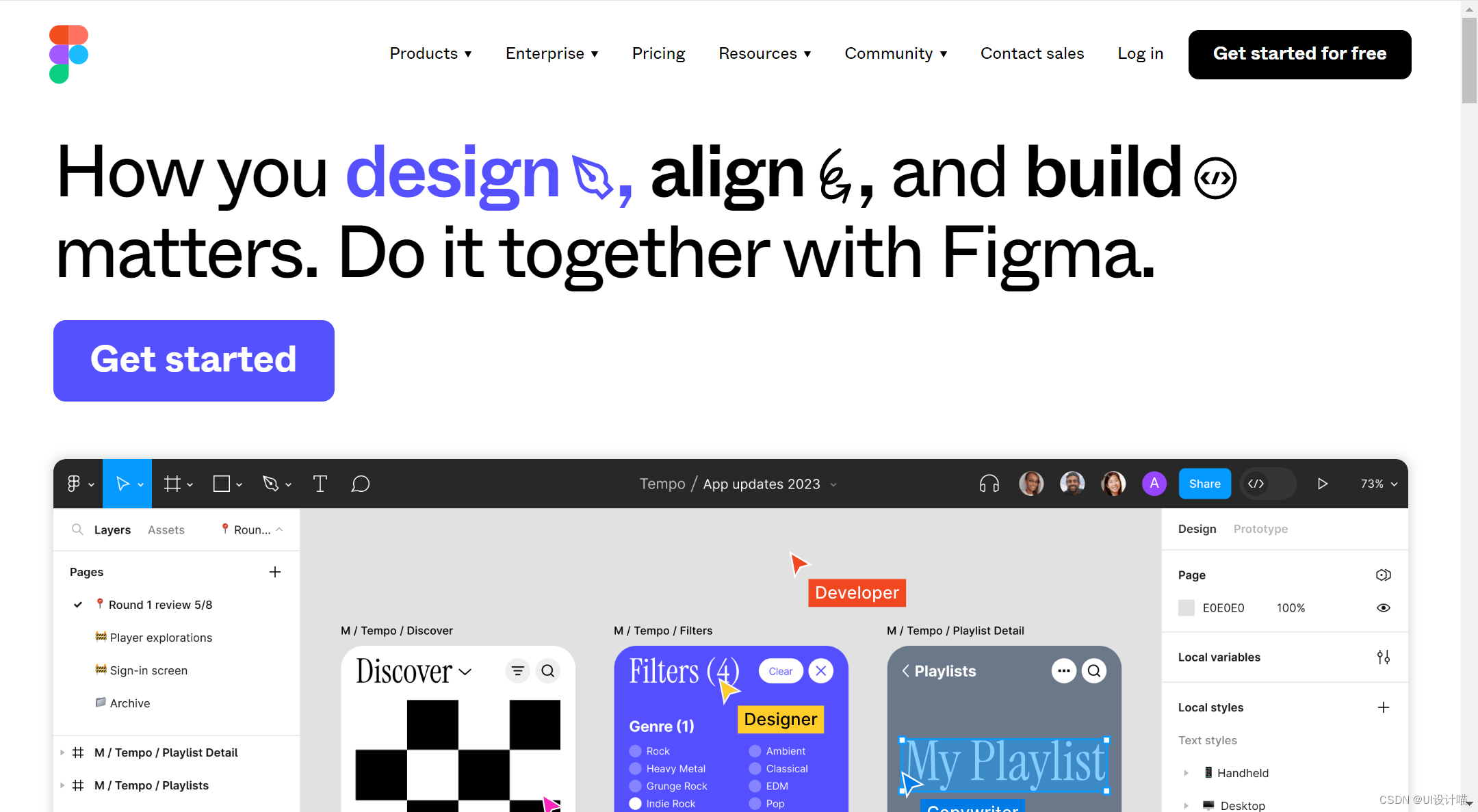
Figma本身功能强大,几乎可以满足网页原型设计的各种需求。虽然是国外主流的网页原型图设计软件,但是国内有相当一部分忠实用户对它评价很高。可以说,因为Figma连接了设计过程中的每一个人,所以可以保证团队所有人能够更快地交付更好的产品。您还可以使用Figma制作的网页原型进行可用性测试,以便设计师能够清楚地了解当前存在的问题。

2、Sketch
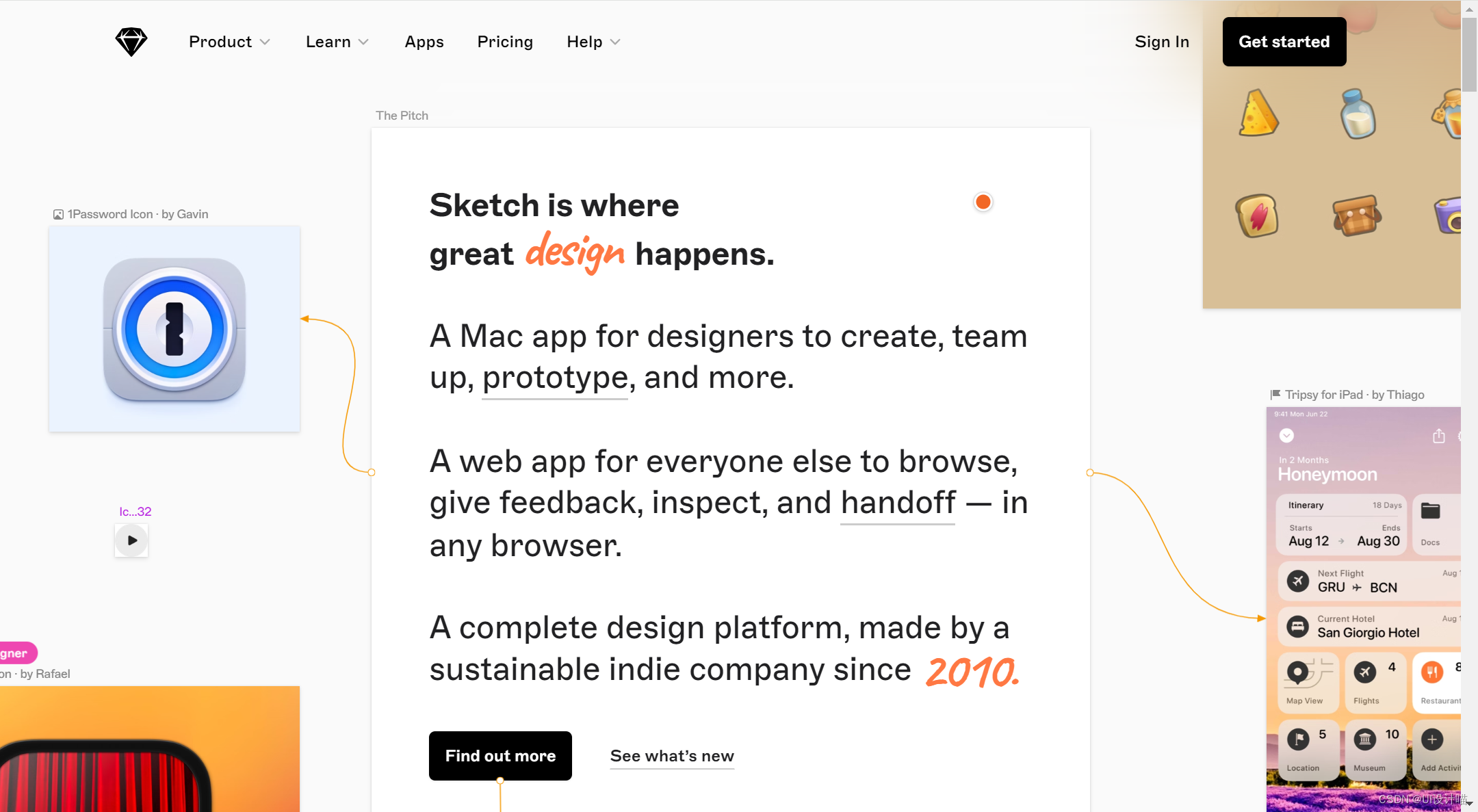
Sketch 它是Mac平台上常用的界面设计工具,支持创建高保真度的网页和移动应用程序原型。Sketch是一款功能强大的图形绘制软件。用户可以在Sketch软件中进行交互和UI设计。同时,Sketch软件还为设计师提供了许多实用功能,如自动布局、插件库、组件库等,帮助设计师快速启动设计项目。

3、Framer
从完美的像素图标到高保真度和敏感的反应设计,一切都包括在内。国内深度评价的设计师表示,在全面性方面,他们对视觉设计师不太友好,但对全栈设计师和前端设计师却不太友好(UI)工程师非常友好。它要求你掌握的代码语言不仅仅是coffescript,还需要向原生学习。 JavaScript ES6,TypeScript,React 和 CSS ……

4、Atomic
原型工具简单易学,并具有一定的交互功能。Atomic 这是一个简单易学的原型工具。它只支持网页操作。团队可以实时创建和合作,并具有一定的交互功能。设计师可能会想到Atomic Design(原子设计),构建 Design System 核心指导理论。它们之间没有必然的联系,但它们在整个设计理念上是一脉相承的。该网站易于使用。它有一个非常清晰和简单的描述来帮助用户快速开始。
5、InVision
InVision 它是一个在线原型设计和团队合作平台,支持创建高保真度的网页和移动应用程序原型,并提供丰富的合作和共享功能。原型设计可以快速简单地进行,适合产品人员入门,广泛应用于团队。原型图出来后,可以直接放在invision、开发和UI上。如果您有任何问题,可以直接在原型图上标记说明。所有交互细节都可以标记在上面,这样更有效,可以降低部分通信成本。

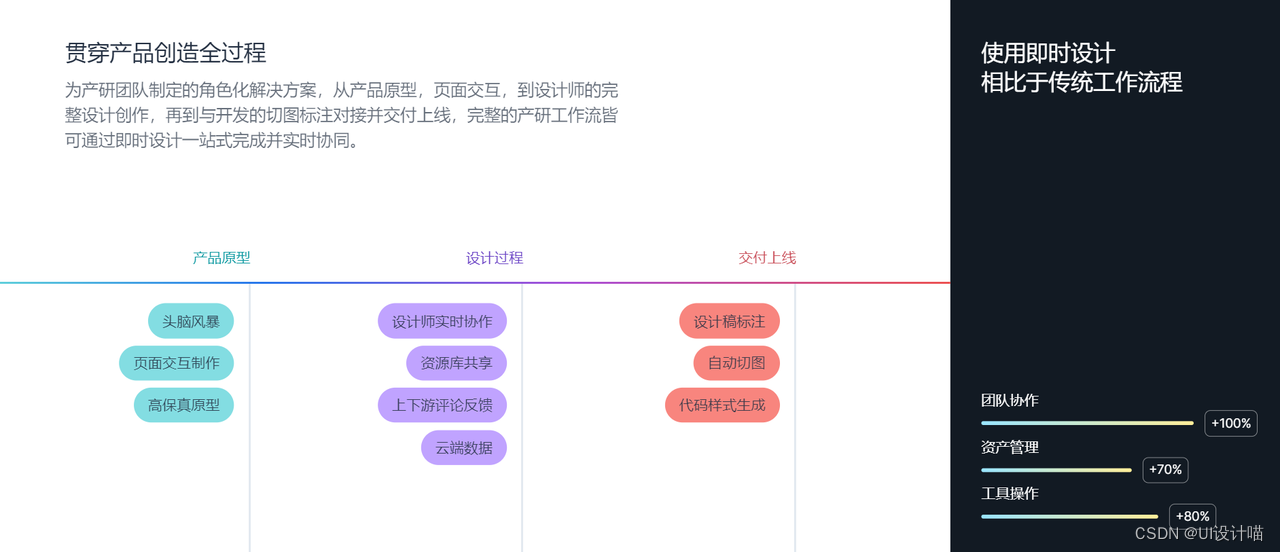
6、即时设计
即时设计是国内在线网页原型设计工具。它被称为国产Figma。Windows也可以使用Sketch。它有一个完整的中文界面,因此国内设计师不再需要被语言障碍所说服。在线合作是即时设计的亮点之一。基于即时设计的云特性,在进行原型设计时,团队成员可以被邀请参与合作,共同编辑相同的文件,缩短原型设计过程。矢量网格功能可以自由创建开口或闭口路径,通过修改贝塞尔曲线轻松调整曲线弯曲程度,灵活设计原型。

在网络原型设计工具即时设计中,设计师可以通过演示功能随时预览自己的原型设计,从而了解自己设计的产品需要改进的地方。设计草案的参数将自动生成和标记,元素的大小、位置、间距和其他信息将逐个显示到代码中,可以直接重用并一键交付给研发人员。
7、Proto.io
Proto.io 它是一种在线原型设计工具,为创建高保真度的网页和移动应用原型提供了丰富的交互和动画功能。作为一个强大的原型设计工具网页版本,proto.IO专注于移动终端原型的开发,设计师可以使用它来构建一个完全互动的移动App原型设计。在proto.IO快速创建原型设计非常方便,因为它拥有丰富的UI设计组件,可以轻松设计用户界面并查看其外观和功能。它还支持HTML,PNG,多种形式的PDF文件导出。但是,当你添加大量的交互效果时,动画就会变得非常缓慢。

这类工具具有不同的特点和适用场景,可根据具体需要选择合适的软件进行网页界面原型设计。