文章目录
- 一、问题及效果:
- 二、解决:
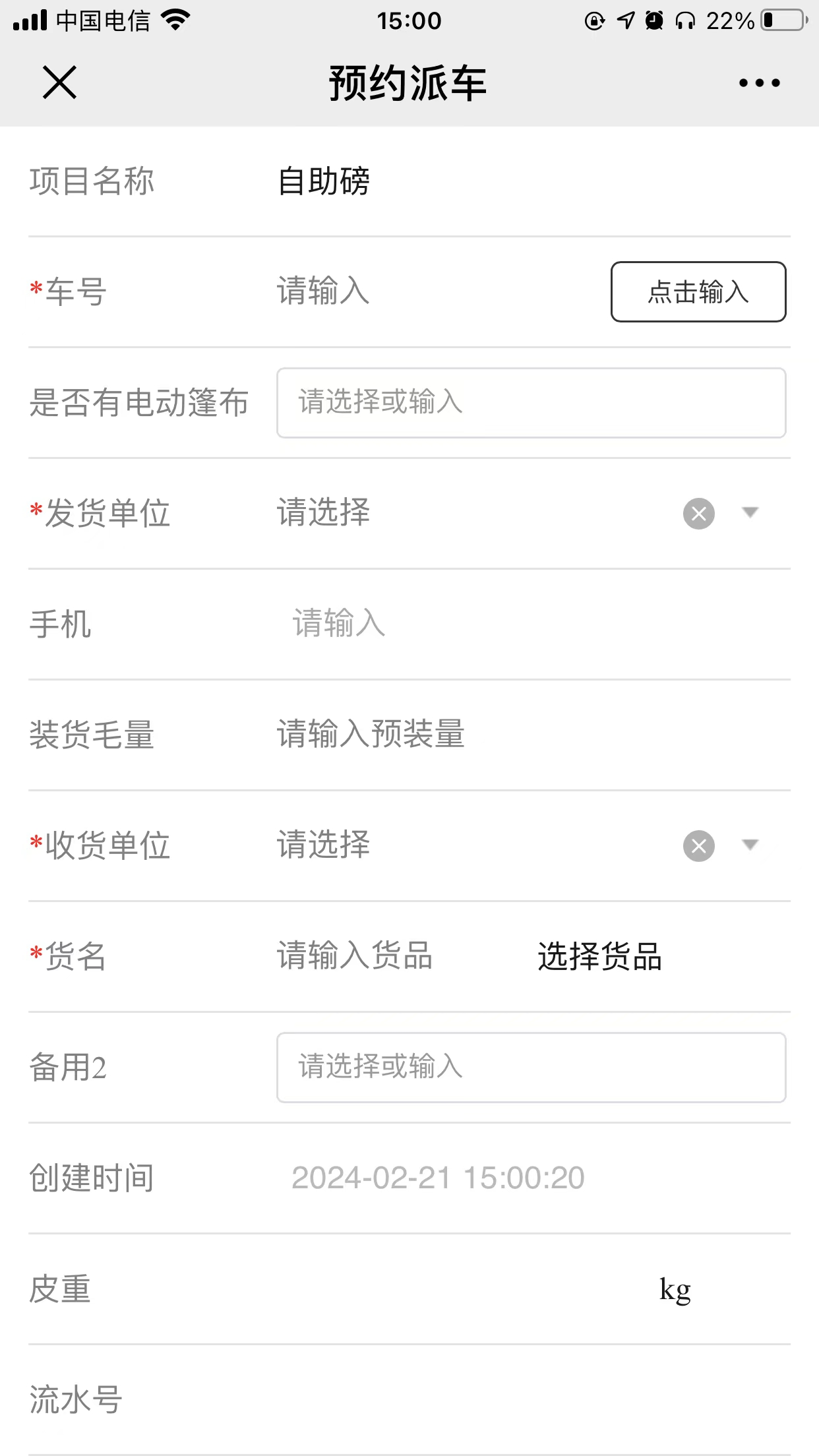
一、问题及效果:


二、解决:
在uniapp的app.vue的script标签内添加以下代码:
(function(){//安卓端function handleFontSize () {// 设置网页字体为默认大小WeixinJSBridge.invoke('setFontSizeCallback', { fontSize: 0 })// 重写设置网页字体大小的事件WeixinJSBridge.on('menu:setfont', function () {WeixinJSBridge.invoke('setFontSizeCallback', { fontSize: 0 })})}// 禁止页面改变字体大小if (typeof WeixinJSBridge === 'object' && typeof WeixinJSBridge.invoke === 'function') {handleFontSize()} else {if (document.addEventListener) {document.addEventListener('WeixinJSBridgeReady', handleFontSize, false)} else if (document.attachEvent) {document.attachEvent('WeixinJSBridgeReady', handleFontSize)document.attachEvent('onWeixinJSBridgeReady', handleFontSize)}}
})()
ios 在style标签内添加样式,通过修改样式进行配置:
page { /* IOS禁止微信调整字体大小 */-webkit-text-size-adjust: 100% !important;text-size-adjust: 100% !important;-moz-text-size-adjust: 100% !important;
}







![pop链构造 [NISACTF 2022]babyserialize](https://img-blog.csdnimg.cn/direct/b7ba7971a8364e248c2dd4dc77f914f5.png)