摘要
在上一篇中,我们实现了可视化创建数据库表。并没说怎么对表中的数据进行操作。OK,现在我们来实现相关的内容。
如果说,对于新增数据我们无非有两种入口:
- 在AppBuilder中,可以通过可视化操作数据
- 在XinBuilder中,可以通过表单等方式进行提交
但是,不管是哪种方式,我们首先应该有添加数据的接口。
1.实现新增实体数据和查看实体数据的接口
现在,我们来到我们的XinBuilderServer项目中。这里提一嘴,虽然我们是在实现后段服务,但其实是三个项目来回切换着实现。在我们之前实现创建实体等接口方法下,继续写新增实体数据和查看实体数据的接口。
新增实体数据,首先我们要获取到对应的实体表,然后根据传入的数据进行新增。
async addEntityData(body: EntityInfo): Promise<void> {const DBRootModule = mongoose.createConnection('mongodb://127.0.0.1/localData');const entity = await this.EntityModule.findOne({entityCode: body.entityCode});const Model = DBRootModule.model(body.entityCode,new Schema(entity.entitySchema),body.entityCode);await Model.create({...body.entityParam})}
获取实体数据就更简单了,找到对应的实体表,直接find全部就可以了。
async getEntityData(body: EntityInfo): Promise<Object []> {const DBRootModule = mongoose.createConnection('mongodb://127.0.0.1/localData');const entity = await this.EntityModule.findOne({entityCode: body.entityCode});const Model = DBRootModule.model(body.entityCode,new Schema(entity.entitySchema),body.entityCode);return Model.find()}
Service中我们实现好了之后,就可以来到Controller中,实现对应的控制了。
@Post('addEntityData')@ApiOperation({summary: '添加实体数据'})async addEntityData(@Body() EntityInfo: EntityInfo) {return {code: 200,data: await this.EntityService.addEntityData(EntityInfo),message: 'Sucess'}}@Post('getEntityData')@ApiOperation({summary: '获取实体数据'})async getEntityData(@Body() EntityInfo: EntityInfo) {return {code: 200,data: await this.EntityService.getEntityData(EntityInfo),message: 'Sucess'}}
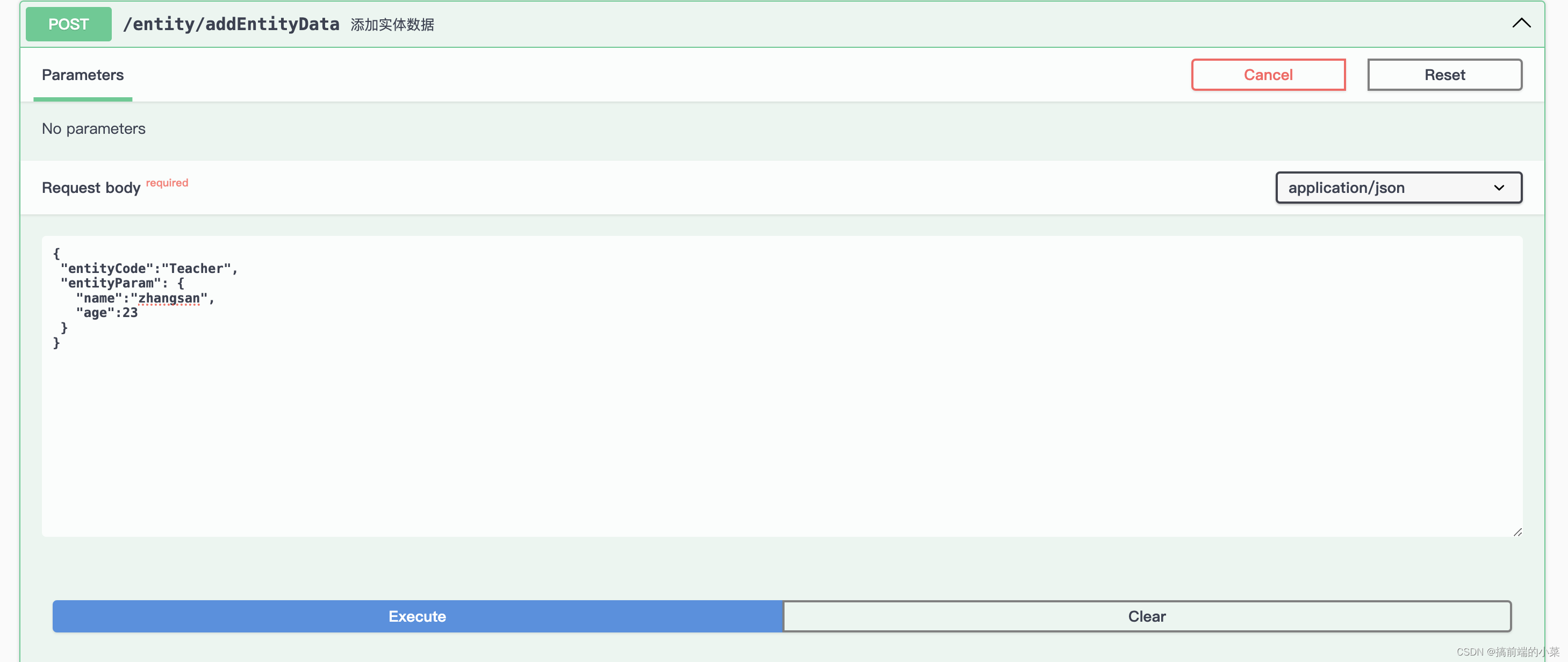
代码写好了之后,我们可以在Swaager文档中测试一下:

这部分代码我们放在了github上
https://github.com/TeacherXin/XinBuilderServer2
commit: fix: 第五节:实现添加实体数据和查看实体数据的接口
如果读者看到了这里,并且手动跟着实现了,那么请将删除实体数据的接口自行完成。
2.实现AppBuilder中的实体数据展示
Ok,现在我们有了数据之后,我们就可以在AppBuilder项目中的表格展示了。
来到我们的AppBuilder项目中,具体的代码就很简单了。
只需要根据实体的code去查询对应表的数据,然后进行展示即可。
useEffect(() => {const columns = getColumns();setColumns(columns)dealEntityData();}, [entity])const dealEntityData = () => {axios.post('http://localhost:4000/entity/getEntityData', {entityCode: entity?.entityCode}).then(res => {if(res.data.data) {setEntityData(res.data.data)}})}
现在我们思考一个问题,需要在AppBuilder这个项目中,做新增实体数据的口子吗。这个我认为是不需要的,因为我们肯定是希望在低代码项目里对数据进行新增,在AppBuilder中,我们只做实体的新增,不做数据的新增。这也就是对象建模,只做一个壳子,数据交给XinBuilder来处理。
这部分代码提交在github上
https://github.com/TeacherXin/AppBuilder
commit: fix: 第四节:实现实体数据的展示
博主补充
现在,我们还有一个问题。就是如何在XinBuilder中和我们创建好的实体进行关联。
一个很简单的做法是,在XinBuilder中做一下ajax的请求,但这就需要用户来写一下代码。而且目前我们还没有实现XinBuilder的事件系统(这部分我们需要在运行时部分写)。
这个问题,在下一章我会给出一个解决方案,如果读者有想法也可以在评论区留言,我们一起探讨。










![绝对路径拼接漏洞 [NISACTF 2022]babyupload](https://img-blog.csdnimg.cn/direct/ed2e7968bfce4f2ca8e100d9a8b54379.png)