系列文章目录
01 Qt自定义风格控件的基本原则-CSDN博客
02 从QLabel聊起:自定义控件扩展-图片控件-CSDN博客
03 从QLabel聊起:自定义控件扩展-文本控件-CSDN博客
04 自定义Button组件:令人抓狂的QToolButton文本图标居中问题-CSDN博客
05 扩展组件:自定义CheckBox组件-CSDN博客
06 Qt自绘组件:Switch动画开关组件-CSDN博客
文章目录
目录
系列文章目录
文章目录
前言
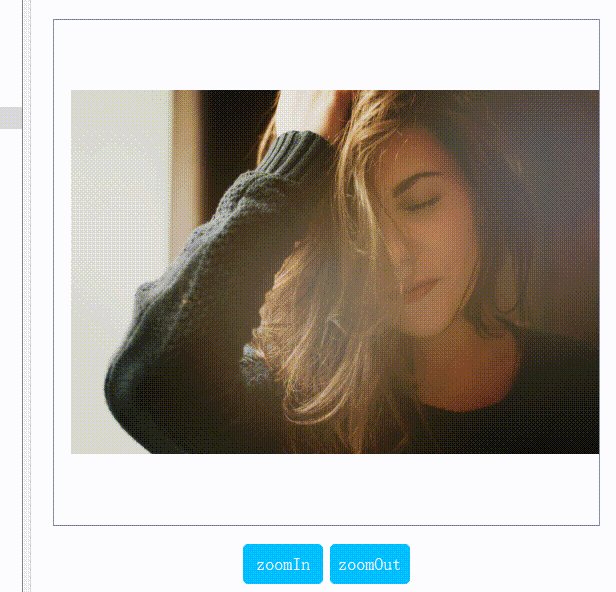
一、示意效果
二、实现思路
1.概述
2.功能接口举例
3.部分接口说明
3.1.每次放缩后,需要调整scrollBar的值(包括:水平、垂直)
总结
前言
在Qt-Gui中,图片预览组件是一个常见的功能,用于显示图像文件的预览,提供用户友好的图像查看体验。通过图片预览组件,用户可以在应用程序中快速浏览和查看图片,同时可以进行放大、缩小、旋转等操作,以便更好地查看图片细节。
在本文中,我们将介绍如何使用Qt常规的组件Control来实现一个简单的图片预览组件。我们将展示如何加载显示预览图像、实现放大缩小功能以及旋转图片等操作。通过这个示例,读者将了解如何在Qt应用程序中集成图片预览功能,并为用户提供更加丰富的图像查看体验。
通过阅读本文,读者将学习如何利用Qt强大的功能和易用的API来开发图片预览组件,为应用程序添加更多交互性和功能性。希望本文能够帮助读者更好地理解Qt业务开发中,常规组件的应用以及功能扩展,在实际项目中开发图片预览功能提供一些启发与思路。
其实,在Qt的官方Demo(imageviewer)中对该功能组件做了基本的阐述,这里我再次结合自己的开发经验做一下简单整理、扩展并记录如下!
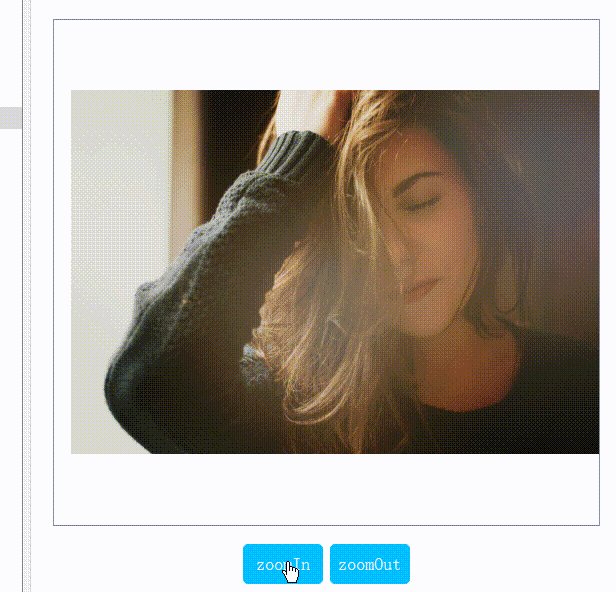
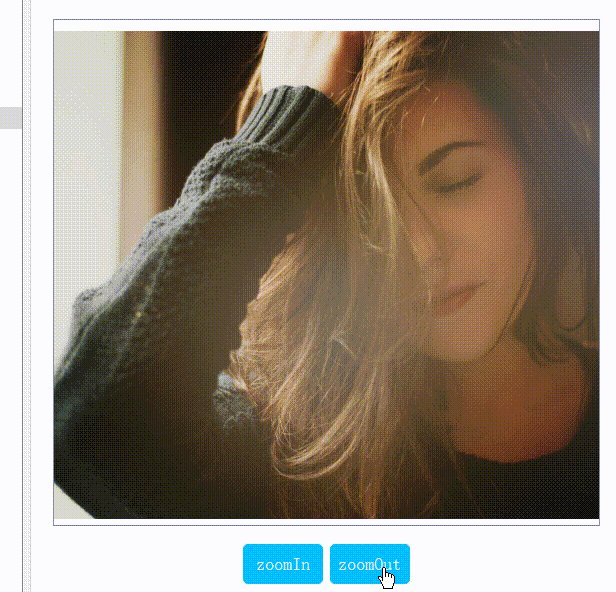
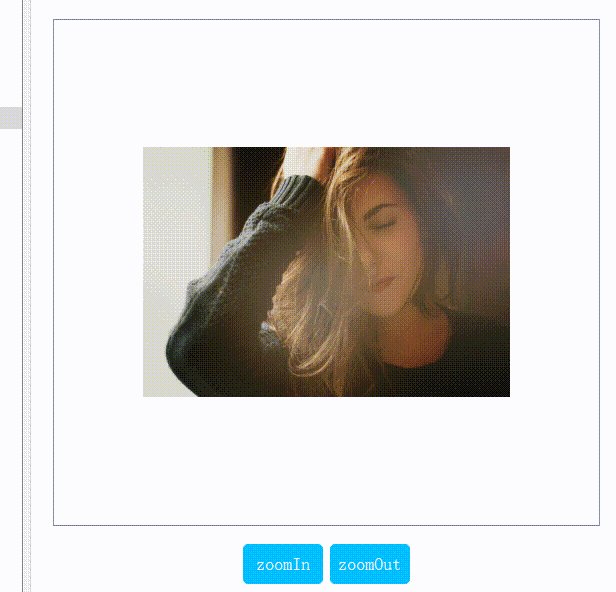
一、示意效果

二、实现思路
1.概述
使用 `QScrollArea` 实现图片预览组件的实现思路如下:
1. 创建一个 `QScrollArea` 对象,用于显示图片预览。将其作为父级容器,可以容纳图片预览组件,并提供滚动功能,以便在图片尺寸大于显示区域时进行滚动查看。
2. 在 `QScrollArea` 中添加一个 `Image组件` 对象,用于显示图片。
3. 加载图片文件并设置给 `Image` 控件。
4. 实现放大缩小功能。通过调整 `Image组件` 的大小以及缩放 `QPixmap` 对象来实现图片的放大缩小效果。
5.可以监听鼠标滚轮事件或添加放大缩小按钮来控制图片的显示大小。
6. 实现旋转功能。可以通过旋转 `QPixmap` 对象或者旋转 `Image` 控件来实现图片的旋转效果。可以添加旋转按钮或者快捷键来控制图片的旋转角度。
6. 添加适当的布局管理器。使用布局管理器来管理 `QScrollArea` 和 `Image` 控件的位置和大小,以确保它们能够正确显示在预览组件中。
通过以上实现思路,我们可以利用 `QScrollArea` 和其他Qt类来快速实现一个功能完善的图片预览组件,为用户提供方便的图片浏览和操作功能。
2.功能接口举例
class QUiImage;
class QUIEXTPLUGIN_EXPORT QUiImageViewer : public QWidget
{Q_OBJECTpublic:QUiImageViewer(QWidget *parent);~QUiImageViewer();//设置图片资源void setImage(const QString& src);//设置放缩倍数void setZoomMultiple(int zoom);int zoomMultiple()const { return m_iZoomMultiple; }//放缩步长void setZoomStep(int step);int zoomStep()const { return m_iZoomStep; }//放大void zoomIn();//缩小void zoomOut();
protected:void drawUI();void initImageSizeInfo();void adjustScrollBar(QScrollBar *scrollBar, double factor);void resizeEvent(QResizeEvent *event) override;bool eventFilter(QObject *watched, QEvent *pEvt) override;
private:QPointer<QScrollArea> m_pScrollView;QPointer<QWidget> m_pImageFrame;//图片组件QPointer<QUiImage> m_pImage;//图片原始尺寸信息QRect m_imgInitRc;//放缩倍数int m_iZoomMultiple;//放缩步长int m_iZoomStep;//最大放缩倍数int m_iMaxZoom;//最小放缩步数int m_iMinZoom;//图片旋转角度int m_iRotateAngle;
};3.关键接口说明
3.1.每次放缩后,需要调整scrollBar的值(包括:水平、垂直)
因为,我们每次放缩图片都应该以图标中心为基准,如果单纯放缩图片不调整滚动条的话, 你会发现图片的中心会越来越偏移!
void QUiImageViewer::adjustScrollBar(QScrollBar *scrollBar, double factor)
{scrollBar->setValue(int(factor * scrollBar->value()+ ((factor - 1) * scrollBar->pageStep() / 2)));
}
总结
以上就是今天要分享的:Qt如何实现图片预览小组件的内容!
既聊思路,也说代码!我们下次继续分享自定义风格扩展组件!
PS:本专栏所有篇幅涉及的UI扩展组件类,后面会封装成插件动态库,感兴趣的同学可以留言哦