抽烟、打电话、玩手机是人们在日常生活中常见的行为,但这些行为在某些场合下可能会带来安全风险。因此,对于这些行为的检测技术及应用就变得尤为重要。今天来给大家介绍一下TSINGSEE青犀AI智能分析网关V4抽烟/打电话/玩手机检测算法及其应用场景。

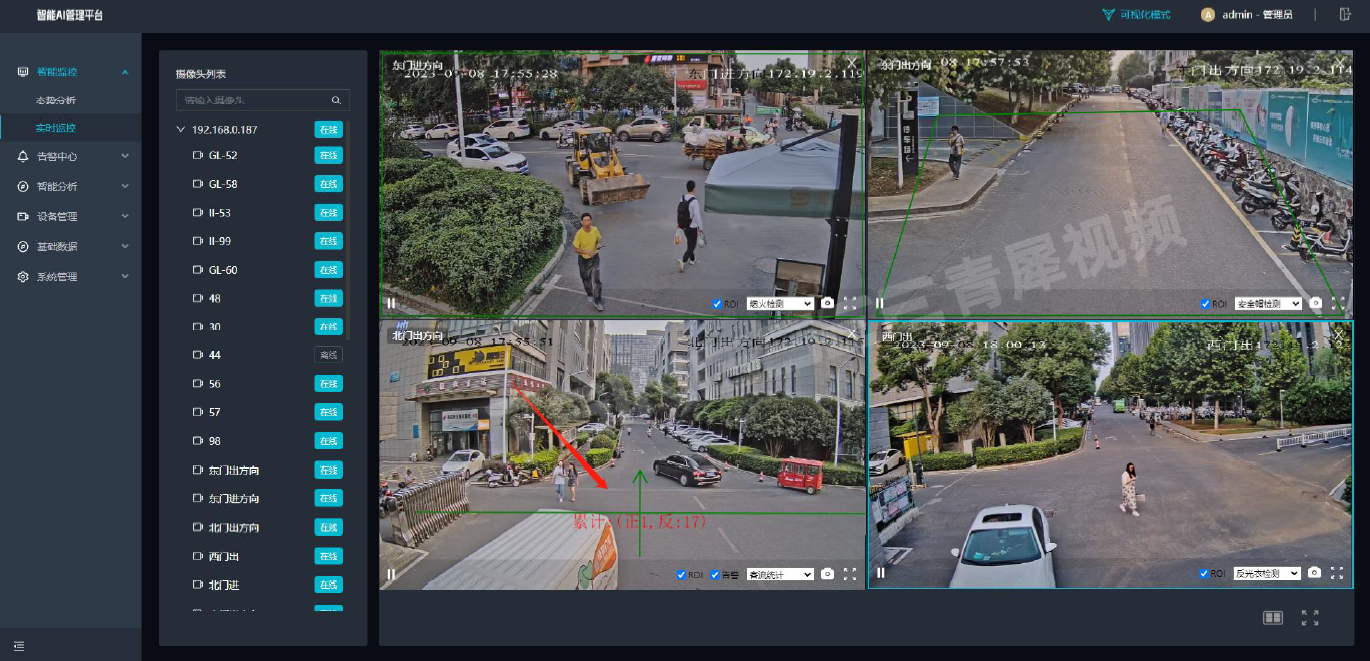
将监控现场部署的摄像头接入到AI智能分析网关V4中,并配置抽烟/打电话/玩手机检测算法,每个摄像头可配置3种算法。配置后,即可对监控场景的视频进行自动检测与识别,当检测到视频中存在人员抽烟、打电话玩、手机行为时, 立即进行抓拍与告警,告警消息将通过弹窗、声音提示等方式提醒管理人员查看和处理。

抽烟/打电话/玩手机检测算法可以应用在以下场景与行业领域中,通过AI技术实时监测在岗人员的规范行为,提升场景下的安全防范水平,降低安全隐患:
1)工地/工厂:通过AI技术手段,对工地或是工厂车间等现场作业场景中的人员打电话、玩手机、违规抽烟等行为实现自动检测识别,提高对生产作业地区安全风险管控。
2)加油站:加油站属于危化品行业,通过AI视频智能识别技术,对加油站监控画面中人员抽烟点烟、玩手机、打电话违规行为等进行实时识别与预警,降低危险事件发生的概率。
3)能源/矿山:能源与煤矿是一个安全事故多发的高危行业,结合AI智能算法,自动对作业人员的违规行为进行识别与告警,实现对监管场景的安全把控。
4)商场楼宇:商场楼宇等室内公共场所禁止抽烟,以免引发消防事故,通过配置抽烟识别算法可以自动检测在场人员的抽烟行为,并立即触发告警,提醒管理人员及时处理,减少消防安全隐患。

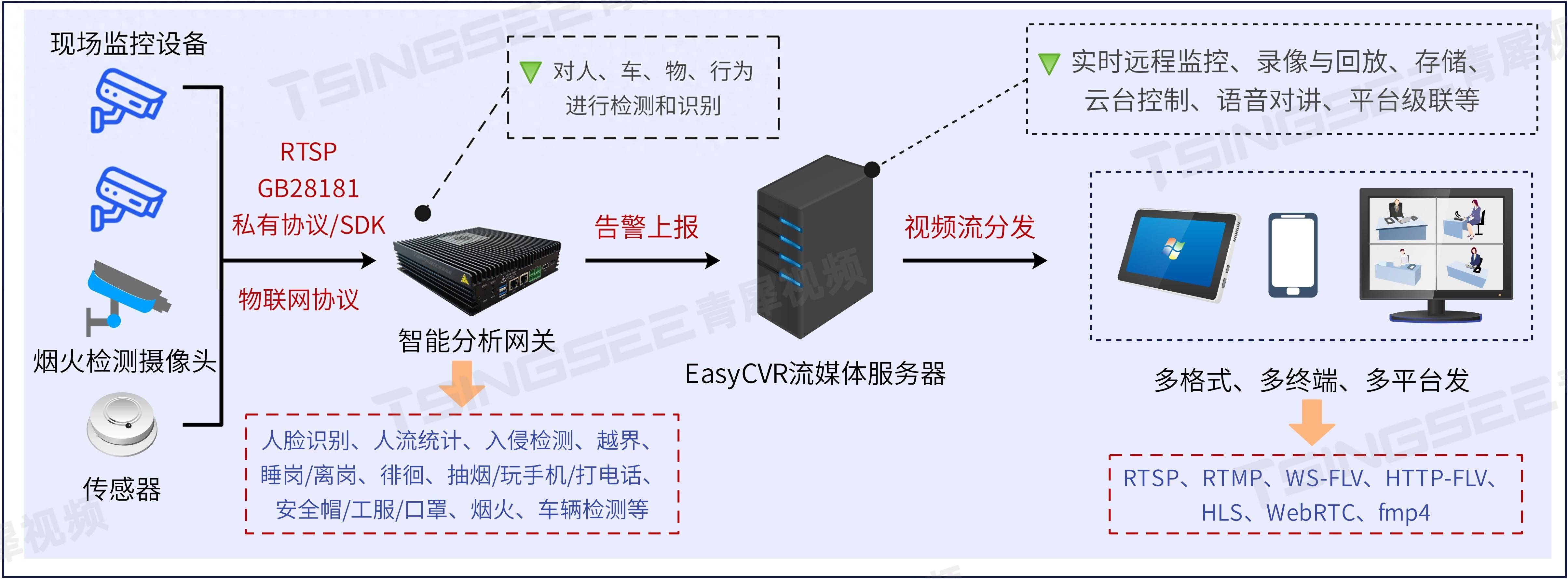
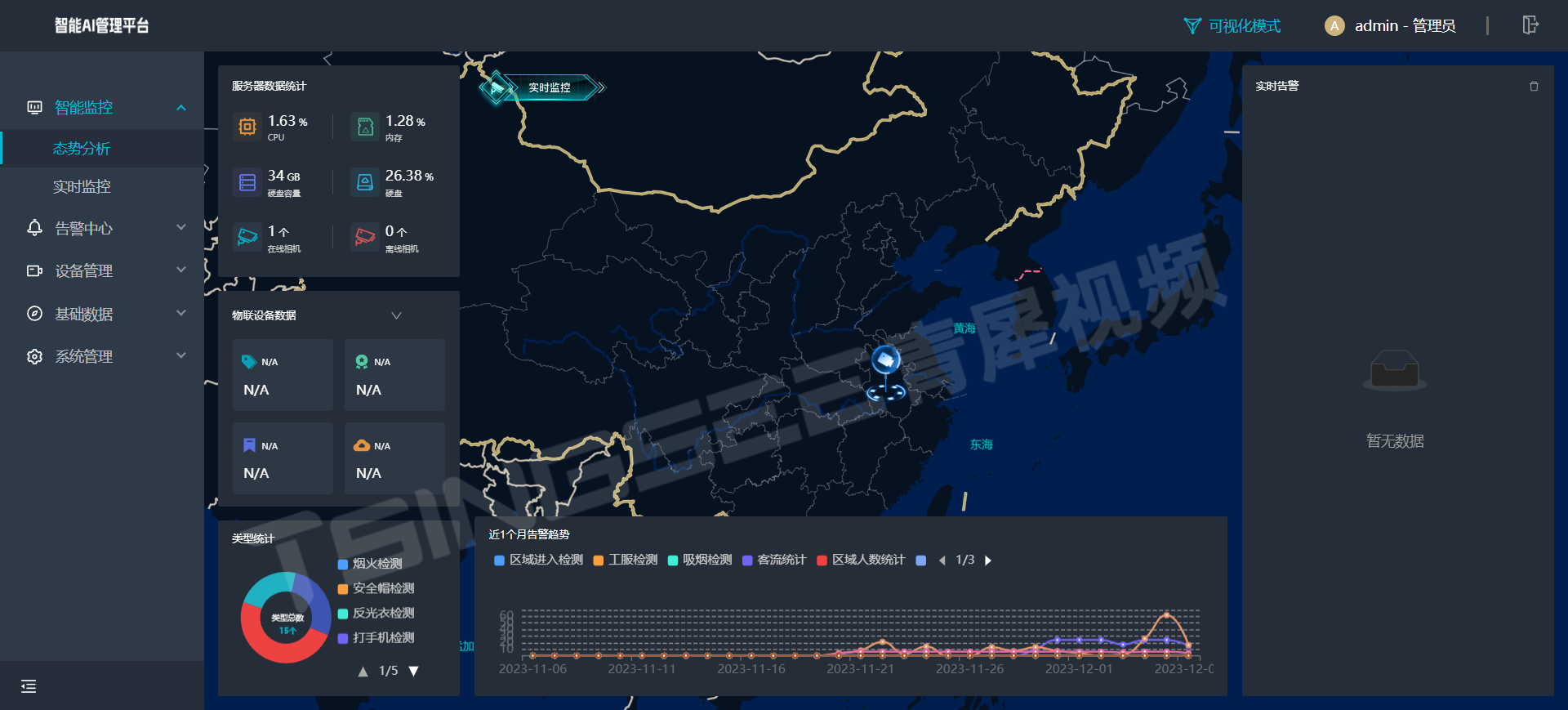
AI智能分析网关V4硬件内部署了近40种AI算法模型,支持对接入的视频图像进行人、车、物、行为等实时检测分析,上报识别结果,并能进行语音告警播放。算法可按需组合、按场景配置,平台支持前端设备管理、实时视频预览、录像与云存储、告警推送、取证抓拍、算法在线加载及优化、数据态势分析大屏等。

硬件目前有3种型号(8路/16路/32路),性能高、速度快,功耗低、易安装、易维护,操作简单、即插即用,同时拥有丰富的北向API接口,支撑上层业务应用大平台,可应用在工厂、工地、社区、校园、楼宇、交通等行业与领域中。