Web APIs 第二天
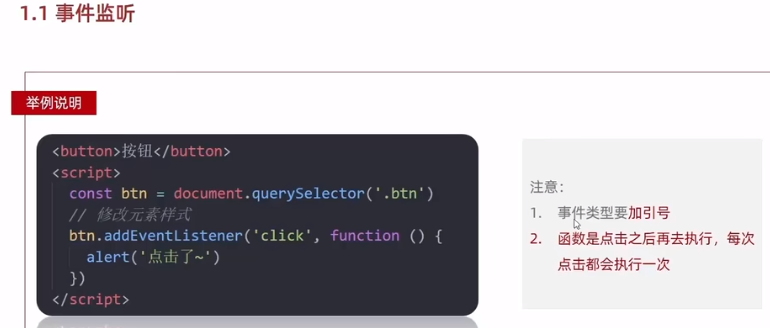
2.1 -事件监听以及案例








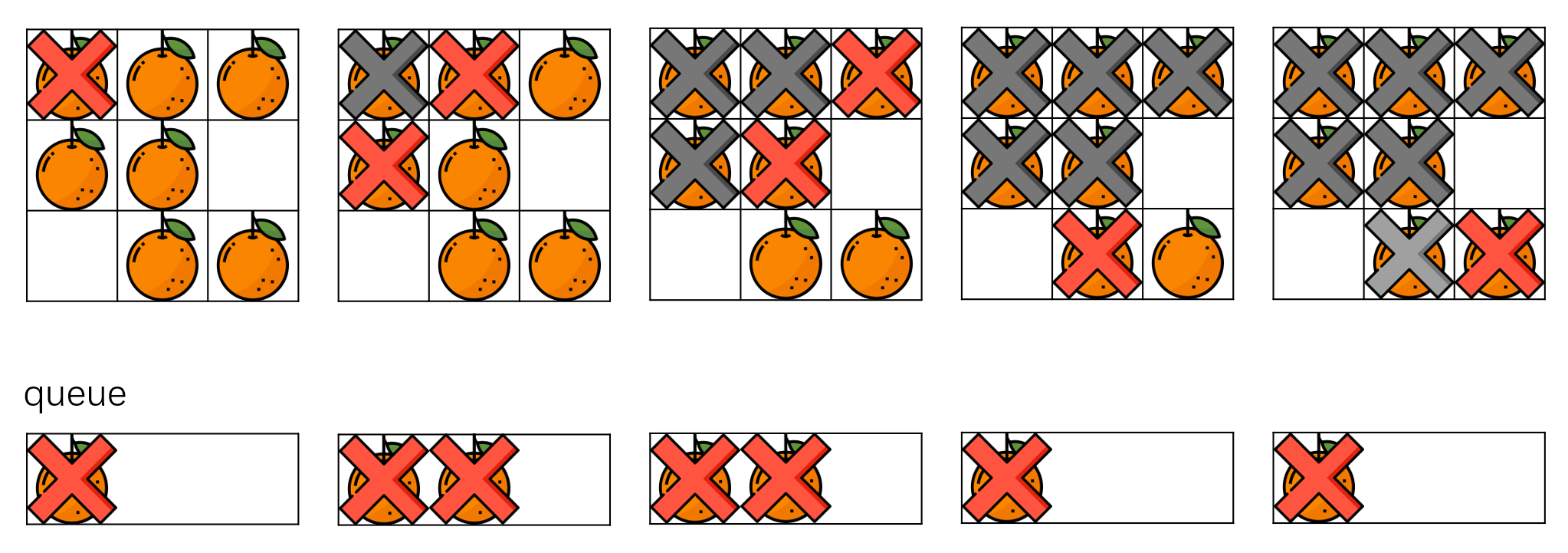
2.2 -随机点名案例





<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}h2 {text-align: center;}.box {width: 600px;margin: 50px auto;display: flex;font-size: 25px;line-height: 40px;}.qs {width: 450px;height: 40px;color: red;}.btns {text-align: center;}.btns button {width: 120px;height: 35px;margin: 0 50px;}</style>
</head><body><h2>随机点名</h2><div class="box"><span>名字是:</span><div class="qs">这里显示姓名</div></div><div class="btns"><button class="start">开始</button><button class="end">结束</button></div><script>// 数据数组const arr = ['马超', '黄忠', '赵云', '关羽', '张飞']// 定时器的全局变量let timerId = 0// 随机号要全局变量let random = 0// 业务1.开始按钮模块const qs = document.querySelector('.qs')// 1.1 获取开始按钮对象const start = document.querySelector('.start')// 1.2 添加点击事件start.addEventListener('click', function () {timerId = setInterval(function () {// 随机数random = parseInt(Math.random() * arr.length)// console.log(arr[random])qs.innerHTML = arr[random]}, 35)// 如果数组里面只有一个值了,还需要抽取吗? 不需要 让两个按钮禁用就可以if (arr.length === 1) {// start.disabled = true// end.disabled = truestart.disabled = end.disabled = true}})// 2. 关闭按钮模块const end = document.querySelector('.end')end.addEventListener('click', function () {clearInterval(timerId)// 结束了,可以删除掉当前抽取的那个数组元素arr.splice(random, 1)console.log(arr)})</script>
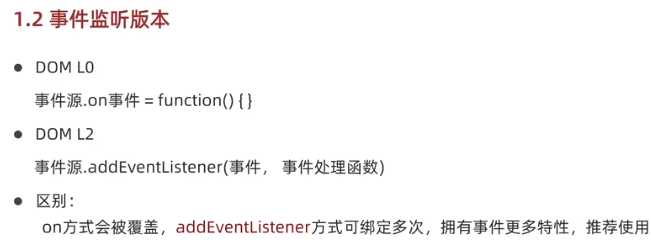
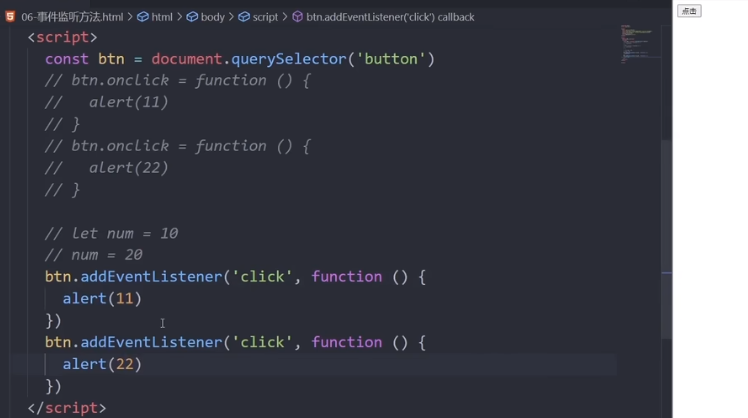
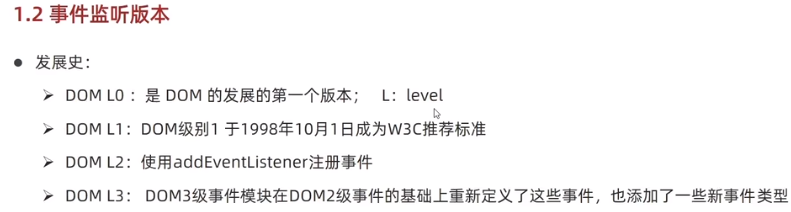
</body></html>2.3 -事件监听版本以及鼠标事件










2.4 -轮播图完整版-上集

2.5 -轮播图完整版-下集
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>轮播图点击切换</title><style>* {box-sizing: border-box;}.slider {width: 560px;height: 400px;overflow: hidden;}.slider-wrapper {width: 100%;height: 320px;}.slider-wrapper img {width: 100%;height: 100%;display: block;}.slider-footer {height: 80px;background-color: rgb(100, 67, 68);padding: 12px 12px 0 12px;position: relative;}.slider-footer .toggle {position: absolute;right: 0;top: 12px;display: flex;}.slider-footer .toggle button {margin-right: 12px;width: 28px;height: 28px;appearance: none;border: none;background: rgba(255, 255, 255, 0.1);color: #fff;border-radius: 4px;cursor: pointer;}.slider-footer .toggle button:hover {background: rgba(255, 255, 255, 0.2);}.slider-footer p {margin: 0;color: #fff;font-size: 18px;margin-bottom: 10px;}.slider-indicator {margin: 0;padding: 0;list-style: none;display: flex;align-items: center;}.slider-indicator li {width: 8px;height: 8px;margin: 4px;border-radius: 50%;background: #fff;opacity: 0.4;cursor: pointer;}.slider-indicator li.active {width: 12px;height: 12px;opacity: 1;}</style>
</head><body><div class="slider"><div class="slider-wrapper"><img src="./images/slider01.jpg" alt="" /></div><div class="slider-footer"><p>对人类来说会不会太超前了?</p><ul class="slider-indicator"><li class="active"></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul><div class="toggle"><button class="prev"><</button><button class="next">></button></div></div></div><script>// 1. 初始数据const data = [{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },]// 获取元素const img = document.querySelector('.slider-wrapper img')const p = document.querySelector('.slider-footer p')const footer = document.querySelector('.slider-footer')// 1. 右按钮业务// 1.1 获取右侧按钮 const next = document.querySelector('.next')let i = 0 // 信号量 控制播放图片张数// 1.2 注册点击事件next.addEventListener('click', function () {// console.log(11)i++// 1.6判断条件 如果大于8 就复原为 0// if (i >= 8) {// i = 0// }i = i >= data.length ? 0 : i// 1.3 得到对应的对象// console.log(data[i])// 调用函数toggle()})// 2. 左侧按钮业务// 2.1 获取左侧按钮 const prev = document.querySelector('.prev')// 1.2 注册点击事件prev.addEventListener('click', function () {i--// 判断条件 如果小于0 则爬到最后一张图片索引号是 7// if (i < 0) {// i = 7// }i = i < 0 ? data.length - 1 : i// 1.3 得到对应的对象// console.log(data[i])// 调用函数toggle()})// 声明一个渲染的函数作为复用function toggle() {// 1.4 渲染对应的数据img.src = data[i].urlp.innerHTML = data[i].titlefooter.style.backgroundColor = data[i].color// 1.5 更换小圆点 先移除原来的类名, 当前li再添加 这个 类名document.querySelector('.slider-indicator .active').classList.remove('active')document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')}// 3. 自动播放模块let timerId = setInterval(function () {// 利用js自动调用点击事件 click() 一定加小括号调用函数next.click()}, 1000)// 4. 鼠标经过大盒子,停止定时器const slider = document.querySelector('.slider')// 注册事件slider.addEventListener('mouseenter', function () {// 停止定时器clearInterval(timerId)})// 5. 鼠标离开大盒子,开启定时器// 注册事件slider.addEventListener('mouseleave', function () {// 停止定时器if (timerId) clearInterval(timerId)// 开启定时器timerId = setInterval(function () {// 利用js自动调用点击事件 click() 一定加小括号调用函数next.click()}, 1000)})</script>
</body></html>2.6-焦点事件以及小米搜索框案例


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}ul {list-style: none;}.mi {position: relative;width: 223px;margin: 100px auto;}.mi input {width: 223px;height: 48px;padding: 0 10px;font-size: 14px;line-height: 48px;border: 1px solid #e0e0e0;outline: none;}.mi .search {border: 1px solid #ff6700;}.result-list {display: none;position: absolute;left: 0;top: 48px;width: 223px;border: 1px solid #ff6700;border-top: 0;background: #fff;}.result-list a {display: block;padding: 6px 15px;font-size: 12px;color: #424242;text-decoration: none;}.result-list a:hover {background-color: #eee;}</style></head><body><div class="mi"><input type="search" placeholder="小米笔记本"><ul class="result-list"><li><a href="#">全部商品</a></li><li><a href="#">小米11</a></li><li><a href="#">小米10S</a></li><li><a href="#">小米笔记本</a></li><li><a href="#">小米手机</a></li><li><a href="#">黑鲨4</a></li><li><a href="#">空调</a></li></ul></div><script>// 1. 获取元素const input = document.querySelector('[type=search]')const ul = document.querySelector('.result-list')// console.log(input)// 2. 监听事件 获得焦点input.addEventListener('focus', function () {// ul显示ul.style.display = 'block'// 添加一个带有颜色边框的类名input.classList.add('search')})// 3. 监听事件 失去焦点input.addEventListener('blur', function () {ul.style.display = 'none'input.classList.remove('search')})</script>
</body></html>2.7-键盘事件以及发布评论案例


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><input type="text"><script>const input = document.querySelector('input')// 1. 键盘事件// input.addEventListener('keydown', function () {// console.log('键盘按下了')// })// input.addEventListener('keyup', function () {// console.log('键盘谈起了')// })// 2. 用户输入文本事件 inputinput.addEventListener('input', function () {console.log(input.value)})</script>
</body></html>
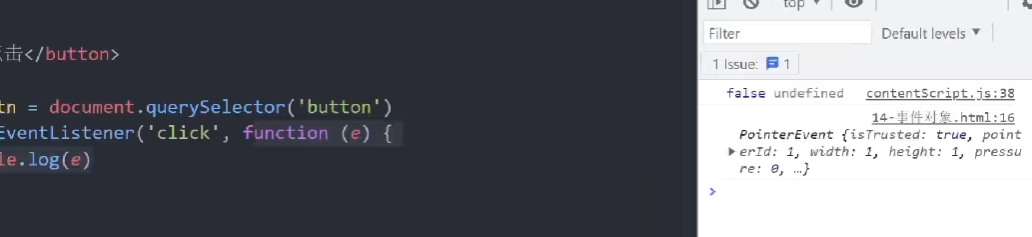
2.8-事件对象eventl以及常见属性












2.9-回车发布评论案例




去左右空格


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>评论回车发布</title><style>.wrapper {min-width: 400px;max-width: 800px;display: flex;justify-content: flex-end;}.avatar {width: 48px;height: 48px;border-radius: 50%;overflow: hidden;background: url(./images/avatar.jpg) no-repeat center / cover;margin-right: 20px;}.wrapper textarea {outline: none;border-color: transparent;resize: none;background: #f5f5f5;border-radius: 4px;flex: 1;padding: 10px;transition: all 0.5s;height: 30px;}.wrapper textarea:focus {border-color: #e4e4e4;background: #fff;height: 50px;}.wrapper button {background: #00aeec;color: #fff;border: none;border-radius: 4px;margin-left: 10px;width: 70px;cursor: pointer;}.wrapper .total {margin-right: 80px;color: #999;margin-top: 5px;opacity: 0;transition: all 0.5s;}.list {min-width: 400px;max-width: 800px;display: flex;}.list .item {width: 100%;display: flex;}.list .item .info {flex: 1;border-bottom: 1px dashed #e4e4e4;padding-bottom: 10px;}.list .item p {margin: 0;}.list .item .name {color: #FB7299;font-size: 14px;font-weight: bold;}.list .item .text {color: #333;padding: 10px 0;}.list .item .time {color: #999;font-size: 12px;}</style>
</head><body><div class="wrapper"><i class="avatar"></i><textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200"></textarea><button>发布</button></div><div class="wrapper"><span class="total">0/200字</span></div><div class="list"><div class="item" style="display: none;"><i class="avatar"></i><div class="info"><p class="name">清风徐来</p><p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]</p><p class="time">2022-10-10 20:29:21</p></div></div></div><script>const tx = document.querySelector('#tx')const total = document.querySelector('.total')const item = document.querySelector('.item')const text = document.querySelector('.text')// 1. 当我们文本域获得了焦点,就让 total 显示出来tx.addEventListener('focus', function () {total.style.opacity = 1})// 2. 当我们文本域失去了焦点,就让 total 隐藏出来tx.addEventListener('blur', function () {total.style.opacity = 0})// 3. 检测用户输入tx.addEventListener('input', function () {// console.log(tx.value.length) 得到输入的长度total.innerHTML = `${tx.value.length}/200字`})// 4. 按下回车发布评论tx.addEventListener('keyup', function (e) {// 只有按下的是回车键,才会触发// console.log(e.key)if (e.key === 'Enter') {// 如果用户输入的不为空就显示和打印if (tx.value.trim()) {// console.log(11)item.style.display = 'block'// console.log(tx.value) // 用户输入的内容text.innerHTML = tx.value}// 等我们按下回车,结束,清空文本域tx.value = ''// 按下回车之后,就要把 字符统计 复原total.innerHTML = '0/200字'}})</script>
</body></html>2.10 -环境对象this以及回调函数










2.11 -今日综合案例-tab切换



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>tab栏切换</title><style>* {margin: 0;padding: 0;}.tab {width: 590px;height: 340px;margin: 20px;border: 1px solid #e4e4e4;}.tab-nav {width: 100%;height: 60px;line-height: 60px;display: flex;justify-content: space-between;}.tab-nav h3 {font-size: 24px;font-weight: normal;margin-left: 20px;}.tab-nav ul {list-style: none;display: flex;justify-content: flex-end;}.tab-nav ul li {margin: 0 20px;font-size: 14px;}.tab-nav ul li a {text-decoration: none;border-bottom: 2px solid transparent;color: #333;}.tab-nav ul li a.active {border-color: #e1251b;color: #e1251b;}.tab-content {padding: 0 16px;}.tab-content .item {display: none;}.tab-content .item.active {display: block;}</style>
</head><body><div class="tab"><div class="tab-nav"><h3>每日特价</h3><ul><li><a class="active" href="javascript:;">精选</a></li><li><a href="javascript:;">美食</a></li><li><a href="javascript:;">百货</a></li><li><a href="javascript:;">个护</a></li><li><a href="javascript:;">预告</a></li></ul></div><div class="tab-content"><div class="item active"><img src="./images/tab00.png" alt="" /></div><div class="item"><img src="./images/tab01.png" alt="" /></div><div class="item"><img src="./images/tab02.png" alt="" /></div><div class="item"><img src="./images/tab03.png" alt="" /></div><div class="item"><img src="./images/tab04.png" alt="" /></div></div></div><script>// 1. a 模块制作 要给 5个链接绑定鼠标经过事件// 1.1 获取 a 元素 const as = document.querySelectorAll('.tab-nav a')// console.log(as) for (let i = 0; i < as.length; i++) {// console.log(as[i])// 要给 5个链接绑定鼠标经过事件as[i].addEventListener('mouseenter', function () {// console.log('鼠标经过')// 排他思想 // 干掉别人 移除类activedocument.querySelector('.tab-nav .active').classList.remove('active')// 我登基 我添加类 active this 当前的那个 a this.classList.add('active')// 下面5个大盒子 一一对应 .item // 干掉别人document.querySelector('.tab-content .active').classList.remove('active')// 对应序号的那个 item 显示 添加 active 类document.querySelector(`.tab-content .item:nth-child(${i + 1})`).classList.add('active')})}</script>
</body></html>