左侧菜单导航
- 一、一级菜单
- 二、二级菜单
- 三、三级菜单
- 1、加入相关事件
- 四、菜单点击跳转
- 1. 创建新页面
- 2. 配置路由
- 3. 菜单中加入路由配置
- 4、处理默认的Main窗口为空的情况
- 五、动态左侧菜单导航
- 1、动态实现一级菜单
- 2、动态实现二级菜单
一、一级菜单
在之前的Aside.vue中去实现代码,一级菜单其实非常的简单,直接用el-menu 和el-menu-item 就行,Aside.vue代码如下:
<template><el-menu><el-menu-item>一级菜单1</el-menu-item><el-menu-item>一级菜单2</el-menu-item><el-menu-item>一级菜单3</el-menu-item></el-menu>
</template><script>
export default {name: "Aside",
};
</script><style scoped>
</style>

- 设置菜单背景颜色和文字颜色
- 在el-menu中设置 background-color 和 text-color 属性
- 设置选中后菜单文字颜色
- 设置 active-text-color 属性,但是必须在需要生效的子菜单中设置index属性,否则不生效,先不设置index
- 设置默认的选中菜单
- 设置default-active为对应的index值即可
- 比如我设置默认选中第2个菜单,第2个菜单的index为2,所以我们在el-menu中加入 default-active=“2”
- 在菜单中加入图标
- 用 i 标签即可,在菜单名前面加入
<i class=“el-icon-XXX”>,XXX是图标的名称。
- 用 i 标签即可,在菜单名前面加入
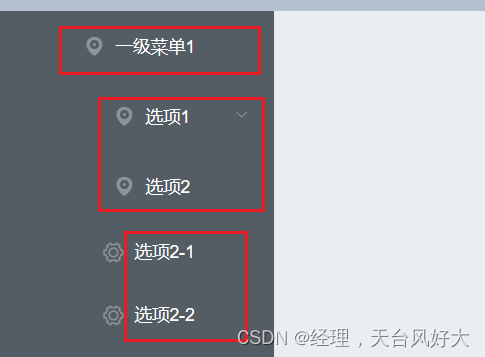
效果如图所示:

一级菜单全部代码
<template><el-menubackground-color="#545c64"text-color="#ffffff"active-text-color="#ffd04b"default-active="2"><el-menu-item index="1"><i class="el-icon-location"></i>一级菜单1</el-menu-item><el-menu-item index="2"><i class="el-icon-document"></i>一级菜单2</el-menu-item><el-menu-item index="3"><i class="el-icon-setting"></i>一级菜单3</el-menu-item></el-menu>
</template><script>
export default {name: "Aside",
};
</script><style scoped>
.el-icon-location,
.el-icon-document,
.el-icon-setting {display: inline-flex;align-items: center;justify-content: center;
}
</style>
二、二级菜单
<div><el-menu background-color="#545c64" text-color="#ffffff"active-text-color="#ffd04b" default-active="2" ><el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span>一级菜单1</span></template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-submenu><el-menu-item index="2"><i class="el-icon-document"></i>一级菜单2</el-menu-item><el-menu-item index="3"><i class="el-icon-setting"></i>一级菜单3</el-menu-item></el-menu></div>
修改步骤:
- 将
el-menu修改为el-submenu - 按钮名称、图标用
template标签包裹,必须加入slot="title"属性,否则菜单样式不对。 - 加入新的两个
el-menu-item。

参考代码:
由于之前挖过一个坑,就是global.css里面的height,之前也提到过,所以要设置一下,
el-submenu的高度,具体的参考代码
<template><div><el-menubackground-color="#545c64"text-color="#ffffff"active-text-color="#ffd04b"default-active="2"><el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span>一级菜单1</span></template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-submenu><el-menu-item index="2"><i class="el-icon-document"></i>一级菜单2</el-menu-item><el-menu-item index="3"><i class="el-icon-setting"></i>一级菜单3</el-menu-item></el-menu></div>
</template><script>
export default {name: "Aside",
};
</script><style scoped>
.el-submenu {height: auto;
}
.el-icon-location,
.el-icon-document,
.el-icon-setting {display: inline-flex;align-items: center;justify-content: center;
}
</style>
三、三级菜单
跟二级菜单的修改方式是一样的,就是多加一层

参考代码:
<template><div><el-menubackground-color="#545c64"text-color="#ffffff"active-text-color="#ffd04b"default-active="2"><el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span>一级菜单1</span></template><el-submenu index="1-1"><template slot="title"><i class="el-icon-location"></i><span>选项1</span></template><el-menu-item index="1-1-1"><i class="el-icon-document"></i>选项1-1</el-menu-item><el-menu-item index="1-1-2"><i class="el-icon-document"></i>选项1-2</el-menu-item></el-submenu><el-submenu index="1-2"><template slot="title"><i class="el-icon-location"></i><span>选项2</span></template><el-menu-item index="1-2-1"><i class="el-icon-setting"></i>选项2-1</el-menu-item><el-menu-item index="1-2-2"><i class="el-icon-setting"></i>选项2-2</el-menu-item></el-submenu></el-submenu><el-menu-item index="2"><i class="el-icon-document"></i>一级菜单2</el-menu-item><el-menu-item index="3"><i class="el-icon-setting"></i>一级菜单3</el-menu-item></el-menu></div>
</template><script>
export default {name: "Aside",
};
</script><style scoped>
.el-submenu {height: auto;
}
.el-icon-location,
.el-icon-document,
.el-icon-setting {display: inline-flex;align-items: center;justify-content: center;
}
</style>
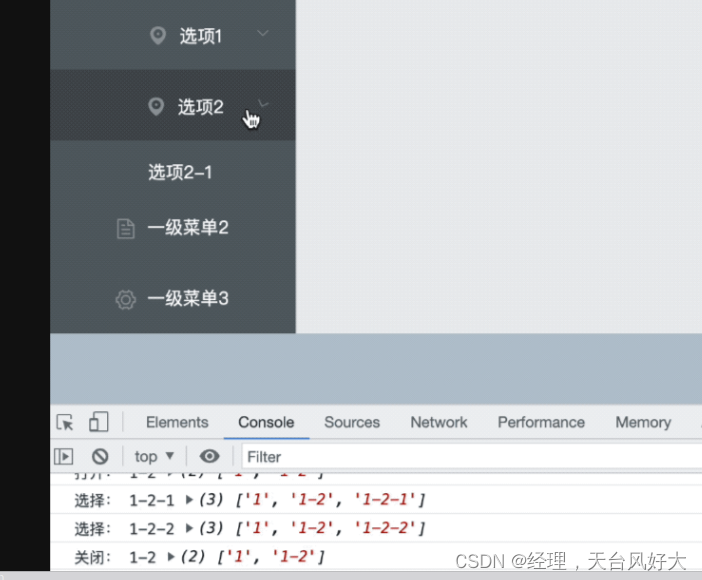
1、加入相关事件
打开open、关闭close、选择select 3个事件
在el-menu中加入三个事件属性,并编写对应的method

全部参考代码:
<template><div><el-menubackground-color="#545c64"text-color="#ffffff"active-text-color="#ffd04b"default-active="2"@open="handleOpen"@close="handleClose"@select="handSelect"><el-submenu index="1"><template slot="title"><i class="el-icon-location"></i><span>一级菜单1</span></template><el-submenu index="1-1"><template slot="title"><i class="el-icon-location"></i><span>选项1</span></template><el-menu-item index="1-1-1"><i class="el-icon-document"></i>选项1-1</el-menu-item><el-menu-item index="1-1-2"><i class="el-icon-document"></i>选项1-2</el-menu-item></el-submenu><el-submenu index="1-2"><template slot="title"><i class="el-icon-location"></i><span>选项2</span></template><el-menu-item index="1-2-1"><i class="el-icon-setting"></i>选项2-1</el-menu-item><el-menu-item index="1-2-2"><i class="el-icon-setting"></i>选项2-2</el-menu-item></el-submenu></el-submenu><el-menu-item index="2"><i class="el-icon-document"></i>一级菜单2</el-menu-item><el-menu-item index="3"><i class="el-icon-setting"></i>一级菜单3</el-menu-item></el-menu></div>
</template><script>
export default {name: "Aside",methods: {handleOpen(key, keyPath) {console.log("打开:", key, keyPath);},handleClose(key, keyPath) {console.log("关闭:", key, keyPath);},handSelect(key, keyPath) {console.log("选择:", key, keyPath);},},
};
</script><style scoped>
.el-submenu {height: auto;
}
.el-icon-location,
.el-icon-document,
.el-icon-setting {display: inline-flex;align-items: center;justify-content: center;
}
</style>
四、菜单点击跳转
当点击菜单项,能够在右边的Main窗口中显示对应的页面。
1. 创建新页面
在 Main/ 文件夹下创建三个页面,如图所示

代码如下:
<template><div>这是Main1</div>
</template><script>export default {name: "Main1"}
</script><style scoped>
</style>
2. 配置路由
- 安装配置路由
- 在src下创建
router/index.js - 创建了主路由index,就是进入的主页面
- 这3个index子路由,用来跳转,分别对应 main1、main2、main3 几个页面。
- 子路由的跳转位置为,index的Main位置,因为我们管理系统只需要Main位置发生改变,头部、左边导航、下方footer是不需要改变的。
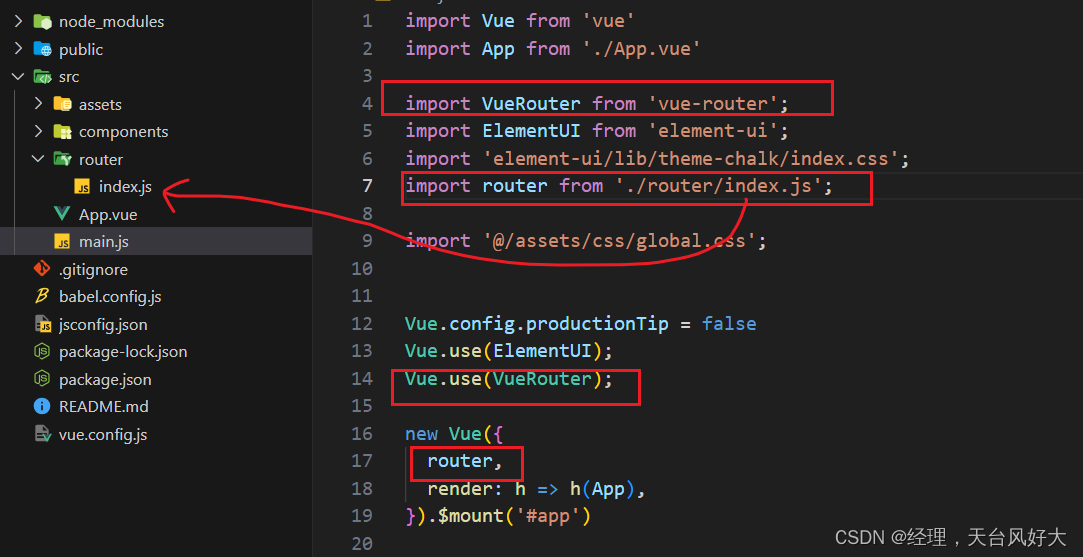
安装路由
npm install vue-router@3.5.2
注意:
- vue2搭配vue-router3
- vue3搭配vue-router4
在main.js中注册router,让路由生效

router/index.js代码如下:
import VueRouter from "vue-router"
import Index from "@/components/Index";const routes = [//一级路由{path: '/index',name: 'index',component: Index,//路由嵌套children:[{path: '/index/menu1',component: () => import('@/components/Main/Main1.vue')},{path: '/index/menu2',component: () => import('@/components/Main/Main2.vue')},{path: '/index/menu3',component: () => import('@/components/Main/Main3.vue')}]}
]const router = new VueRouter({mode:'history',routes
})export default router;
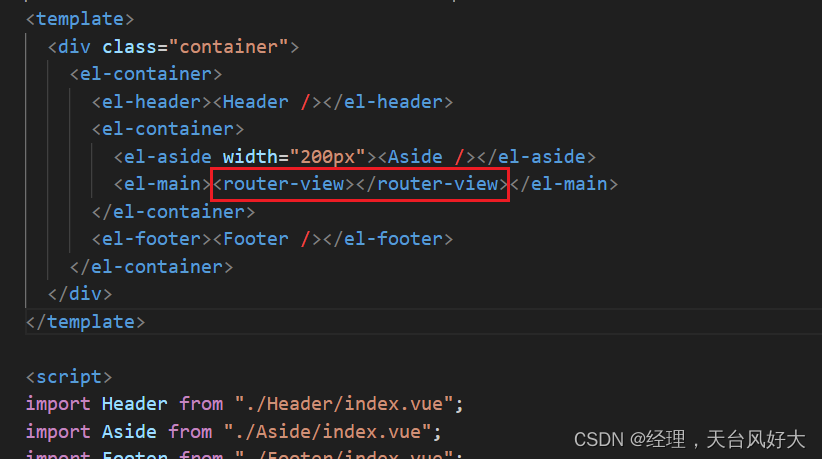
在原来的Index.vue页面,设置路由跳转位置,这里我们在原来的<Main />位置修改位 router-view即可。

3. 菜单中加入路由配置
- 这里我们使用一级菜单,简单方便,修改
Aside/index.vue的代码。 - 在
el-menu里面加入router属性 - 在
el-menu-item的index,设置对应的子路由
代码参考如下:
<template><div style="height: 100%"><el-menubackground-color="#545c64"text-color="#ffffff"active-text-color="#ffd04b"class="el-menu-vertical-demo"router><el-menu-item index="/index/menu1"><i class="el-icon-location"></i>一级菜单1</el-menu-item><el-menu-item index="/index/menu2"><i class="el-icon-document"></i>一级菜单2</el-menu-item><el-menu-item index="/index/menu3"><i class="el-icon-setting"></i>一级菜单3</el-menu-item></el-menu></div>
</template><script>
export default {name: "Aside",
};
</script><style scoped>
.el-icon-location,
.el-icon-document,
.el-icon-setting {display: inline-flex;align-items: center;justify-content: center;
}
</style>
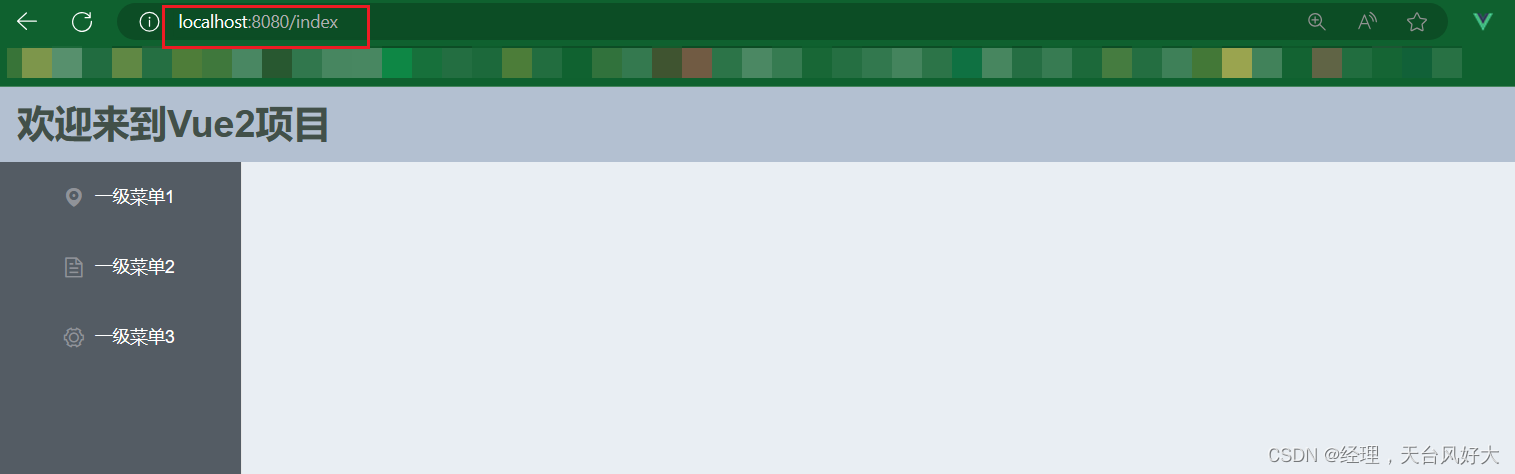
我们进入index主路由,发现页面是空的

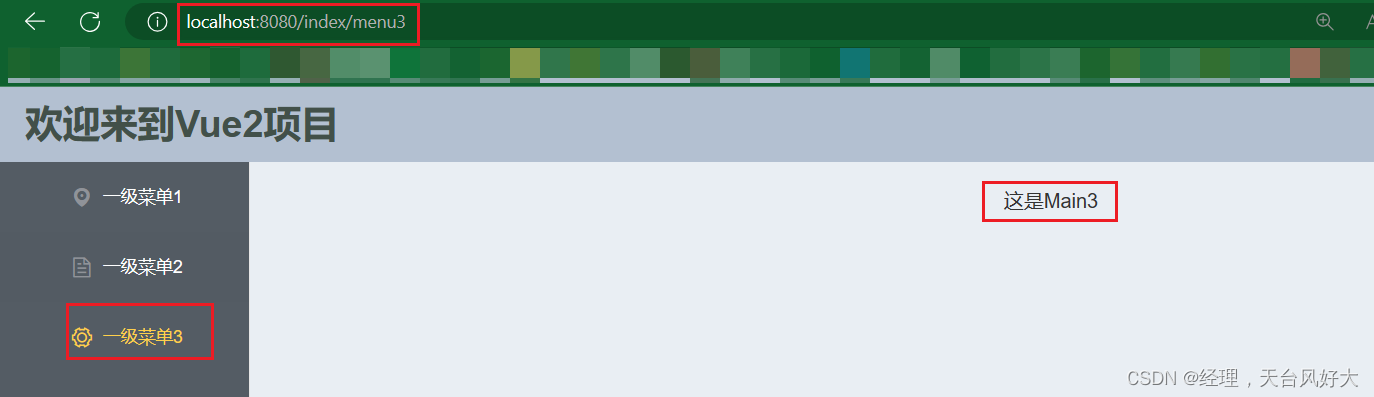
点击左侧导航菜单,就会有对应的页面内容

4、处理默认的Main窗口为空的情况
设置默认的跳转位置,设置如下:
- 在子路由中添加一个新的路由,用来默认跳转
- 在主路由中配置redirect 值为这个子路由
router/index.js的代码如下
import VueRouter from "vue-router"
import Index from "@/components/Index";const routes = [//一级路由{path: '/index',name: 'index',component: Index,redirect: 'index/Main',//路由嵌套children:[{path: '/index/Main',component: () => import('@/components/Main/index.vue')},{path: '/index/menu1',component: () => import('@/components/Main/Main1.vue')},{path: '/index/menu2',component: () => import('@/components/Main/Main2.vue')},{path: '/index/menu3',component: () => import('@/components/Main/Main3.vue')}]}
]const router = new VueRouter({mode:'history',routes
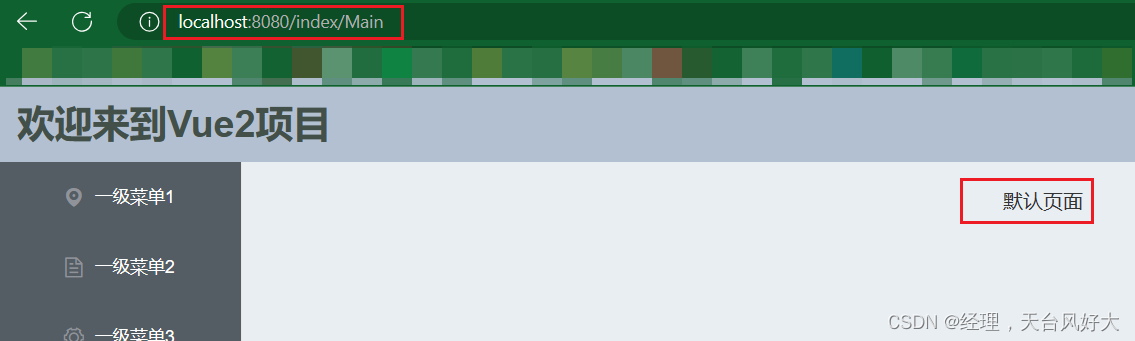
})export default router;其实就是一个重定向的操作,当直接输入index路由时就会默认跳转到Main路由里面,这样就会有个默认的页面了。
下方我们在地址栏只输入到index,敲回车后,会在后面默认加上 “/Main”,直接重定向了,同时Main窗口的页面也显示了我们指定的页面。

五、动态左侧菜单导航
在项目中,比较多见的是会将菜单存储到后台的数据库中,通过返回数据来决定菜单的模样,并不是由前端来控制菜单的模样,所以就来实现动态的菜单导航,根据后台数据来生成菜单导航。

1、动态实现一级菜单
分析上述代码,其中代码
<el-menu-item index=“/index/menu1”>一级菜单1</el-menu-item>是比较相似的,不同的地方有3个:
- index 表示路由的path
- 图标的名称
- 菜单的名称
基于以上几个不同,我们可以考虑设置一个数组,数组的元素包含 路由路径、图标名、菜单名等几个属性,然后以循环的方式来输出这个菜单。
实现代码:
<template><div style="height: 100%"><el-menubackground-color="#545c64"text-color="#ffffff"active-text-color="#ffd04b"class="el-menu-vertical-demo"router><el-menu-item:index="item.path"v-for="item in menu_data":key="item.name"><i :class="item.icon"></i>{{ item.name }}</el-menu-item></el-menu></div>
</template><script>
export default {name: "Aside",data() {return {menu_data: [{name: "一级菜单1",icon: "el-icon-location",path: "/index/menu1",},{name: "一级菜单2",icon: "el-icon-document",path: "/index/menu2",},{name: "一级菜单3",icon: "el-icon-setting",path: "/index/menu3",},],};},
};
</script><style scoped>
.el-icon-location,
.el-icon-document,
.el-icon-setting {display: inline-flex;align-items: center;justify-content: center;
}
</style>
- 菜单数据menu_data包含3个元素,每个元素分别有name、icon和path属性,这个三个属性分别对应菜单名、图标、路由的路径。
- 使用v-for循环menu_data,填入对应的属性就可。
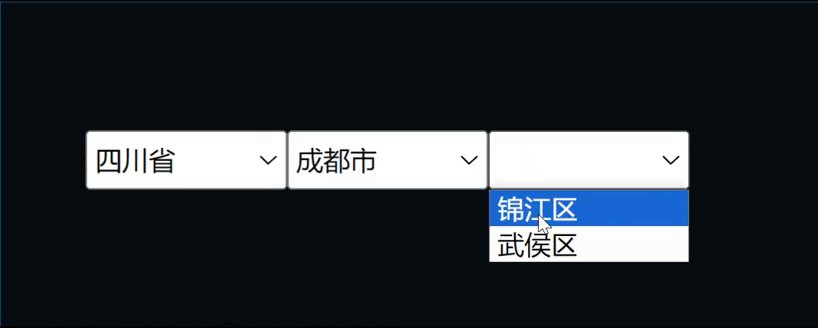
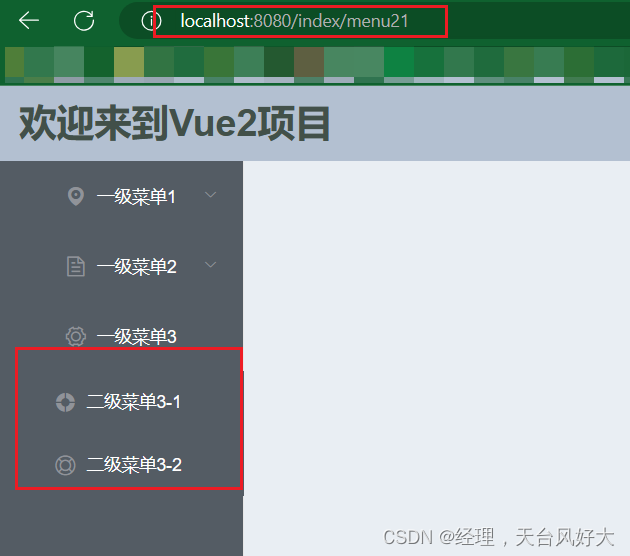
2、动态实现二级菜单
在一级菜单的数据对象里面加入 child 属性,这个属性也是跟现在的菜单数据menu_data一样的,
child也是一个数组,包含多个元素,每个元素分别有name、icon和path属性,这个三个属性分别对应菜单名、图标、路由的路径。

参考代码:
<template><div style="height: 100%"><el-menubackground-color="#545c64"text-color="#ffffff"active-text-color="#ffd04b"class="el-menu-vertical-demo"router><el-submenu :index="item.path" v-for="item in menu_data" :key="item.name"><template slot="title"><i :class="item.icon"></i><span>{{ item.name }}</span></template><el-menu-item:index="child.path"v-for="child in item.child":key="child.name"><i :class="child.icon"></i>{{ child.name }}</el-menu-item></el-submenu></el-menu></div>
</template><script>
export default {name: "Aside",data() {return {menu_data: [{name: "一级菜单1",icon: "el-icon-location",path: "/index/menu1",child: [{name: "二级菜单1-1",icon: "el-icon-user",path: "/index/menu11",},{name: "二级菜单1-2",icon: "el-icon-user-solid",path: "/index/menu12",},],},{name: "一级菜单2",icon: "el-icon-document",path: "/index/menu2",child: [{name: "二级菜单2-1",icon: "el-icon-star-on",path: "/index/menu21",},{name: "二级菜单2-2",icon: "el-icon-star-off",path: "/index/menu22",},],},{name: "一级菜单3",icon: "el-icon-setting",path: "/index/menu3",child: [{name: "二级菜单3-1",icon: "el-icon-s-help",path: "/index/menu31",},{name: "二级菜单3-2",icon: "el-icon-help",path: "/index/menu32",},],},],};},
};
</script><style scoped>
.el-submenu{height: auto;
}.el-icon-help,
.el-icon-s-help,
.el-icon-star-off,
.el-icon-star-on,
.el-icon-user-solid,
.el-icon-user,
.el-icon-location,
.el-icon-document,
.el-icon-setting {display: inline-flex;align-items: center;justify-content: center;
}
</style>