1、什么是首屏加载?
首屏加载时间主要看FCP(First Contentful Paint)这个指标,它指的是浏览器从响应用户输入网址地址,到首屏内容渲染完成的时间,此时整个网页不一定要全部渲染完成,但需要展示当前视窗需要的内容
首屏加载可以说是用户体验中最重要的环节
2、计算首屏时间的方法
- 监听DOMContentLoad 事件
document.addEventListener('DOMContentLoaded', (event) => {console.log('首屏绘制完成啦!'); }); - 利用 performance.getEntriesByName
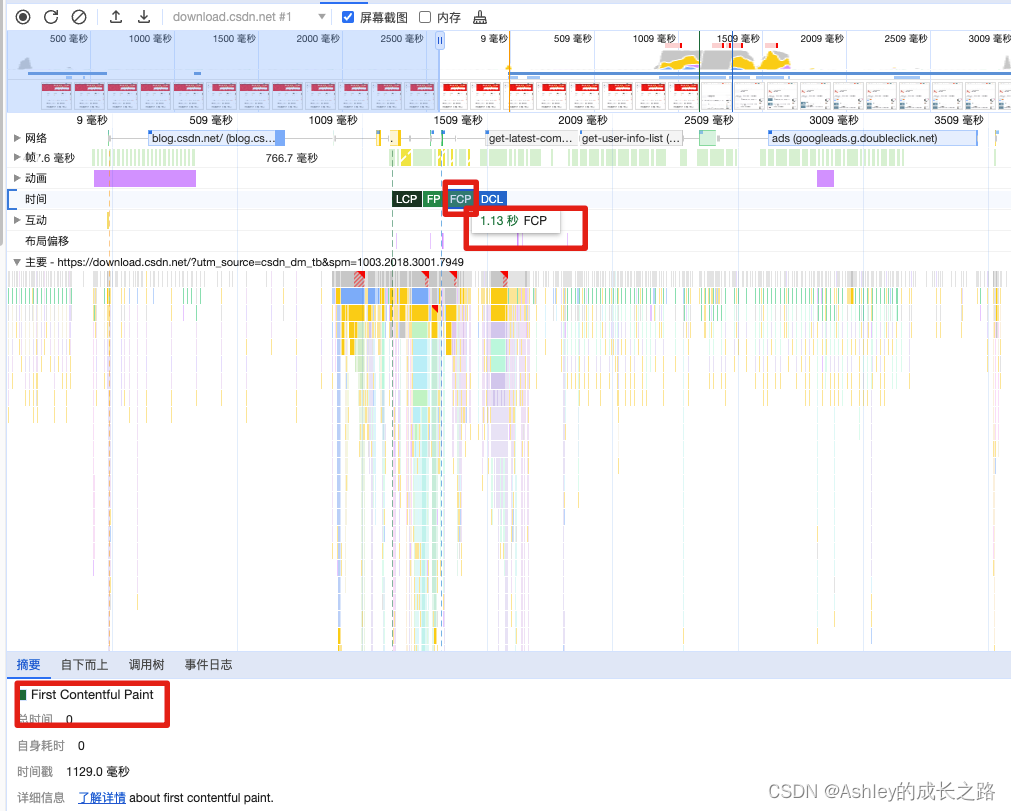
let startTime = performance.getEntriesByName("first-contentful-paint")[0].startTime console.los('startTime') - 在浏览器里也能直接看到(自己调试查看用)

3、导致首屏加载慢的可能原因
- 网络太差
- 资源文件体积过大
- 同一个资源重复发送请求
- 外部js文件引入或行内js代码放在了前面,导致需要先执行js,进而引起页面渲染阻塞
4、优化方案
比较常见的几种优化方式如下:
a、减少入口文件体积
常用手段是 采用路由懒加载的方式去减少,不同的组件拆分成不同的代码块
//Vue 路由懒加载写法
// 将
import UserDetails from './views/UserDetails.vue'
// 替换成
const UserDetails = () => import('./views/UserDetails.vue')const router = createRouter({// ...routes: [{ path: '/users/:id', component: UserDetails }// 或在路由定义里直接使用它{ path: '/users/:id', component: () => import('./views/UserDetails.vue') },],
})b、静态资源本地缓存
- 合理利用本地缓存localStorage
- HTTP缓存, 设置cache-control、Etag和Last-Modified
- Service Worker缓存,它是一种利用Service Worker API实现的离线缓存功能,它可以使用户在离线的情况下访问网站内容,从而提高用户体验
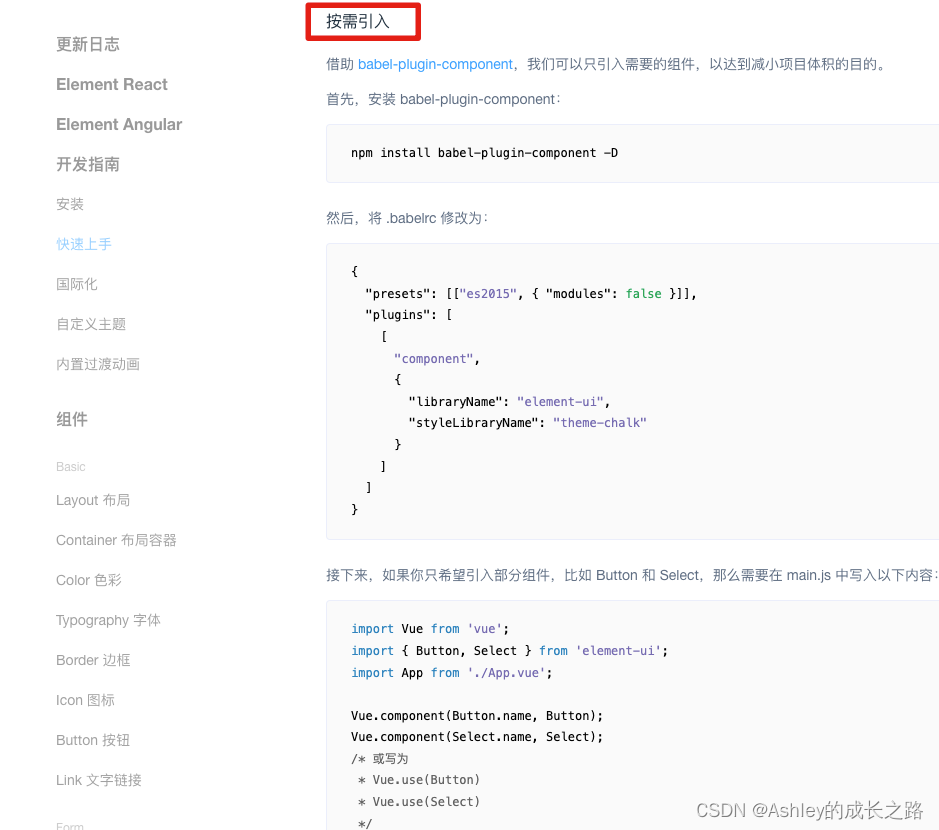
c、尽可能采取按需引入资源
像element UI、Ant Design、ECharts等都是支持按需引入的,不把整个库直接引进来,能有效降低项目体积



d、避免组件重复打包
在webpack的config文件中,修改CommonsChunkPlugin的配置
minChunks为3表示会把使用3次及以上的包抽离出来,放进公共依赖文件,避免了重复加载组件
CommonsChunkPlugin:{ miniChunks: 3}e、对图片资源进行压缩
图片资源是http请求里比较大的一个消耗,应该进行适当的压缩,对于一些icon,可以使用在线字体图标,比如阿里巴巴的矢量图标库 iconfont
f、开启Gzip压缩
GZip压缩能把资源体积压缩到只有原本的30%左右,如果项目够大,这个优化效果是非常可观的,我另一篇文章有详细介绍,这里不再赘述
前端性能优化之gzip压缩(压缩js、css、HTML,千万不能压缩图片!)_gzip.js-CSDN博客文章浏览阅读5.5k次,点赞2次,收藏13次。GZIP主要用来压缩html,css,javascript等静态文本文件,GZIP压缩的比率通常在3~10 倍之间,压缩后的体积能达到只有原本的30%左右,这样就能大大节省服务器的网络带宽和大大提升浏览器的浏览速度,如果项目够大,这个节省的时间就非常可观了!废话不多说上步骤:1、安装插件npm install compression-webpack-plugin -D2、在vue.config.js文件里添加以下代码const CompressionWebpackPlu..._gzip.jshttps://blog.csdn.net/weixin_40297452/article/details/108577463?spm=1001.2014.3001.5502
g、使用SSR
服务端渲染,在服务端生成好html字符串,再发送到浏览器,服务端计算速度肯定会比浏览器快,也是减少首屏时间的一个好方法,vue2和Vue3都推荐用Nuxt来实现ssr
服务端渲染 (SSR) | Vue.js

ps:简单总结记录,若有不恰当之处,欢迎沟通交流