用于设置组件的宽高、边距。
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
width
width(value: Length)
设置组件自身的宽度,缺省时使用元素自身内容需要的宽度。若子组件的宽大于父组件的宽,则会画出父组件的范围。
从API version 10开始,该接口支持calc计算特性。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Length | 是 | 要设置的组件宽度。 单位:vp |
height
height(value: Length)
设置组件自身的高度,缺省时使用元素自身内容需要的高度。若子组件的高大于父组件的高,则会画出父组件的范围。
从API version 10开始,该接口支持calc计算特性。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Length | 是 | 要设置的组件高度。 单位:vp |
说明:
在Row、Column、RelativeContainer组件中,width、height设置auto表示自适应子组件。在TextInput组件中,width设置auto表示自适应文本宽度。
Size
size(value: SizeOptions)
设置高宽尺寸。
从API version 10开始,该接口支持calc计算特性。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | SizeOptions | 是 | 设置高宽尺寸。 单位:vp |
padding
padding(value: Padding | Length)
设置内边距属性。
从API version 10开始,该接口支持calc计算特性。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Padding | Length | 是 | 设置组件的内边距。 参数为Length类型时,四个方向内边距同时生效。 默认值:0 单位:vp padding设置百分比时,上下左右内边距均以父容器的width作为基础值。 |
margin
margin(value: margin | Length)
设置外边距属性。
从API version 10开始,该接口支持calc计算特性。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | Margin | Length | 是 | 设置组件的外边距。 参数为Length类型时,四个方向外边距同时生效。 默认值:0 单位:vp margin设置百分比时,上下左右外边距均以父容器的width作为基础值。在Row、Column、Flex交叉轴上布局时,子组件交叉轴的大小与margin的和为整体。 例如Column容器宽100,其中子组件宽50,margin left为10,right为20,子组件实际的水平方向offset为20。 |
layoutWeight
layoutWeight(value: number | string)
对子组件进行重新布局。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | number | string | 是 | 父容器尺寸确定时,设置了layoutWeight属性的子元素与兄弟元素占主轴尺寸按照权重进行分配,忽略元素本身尺寸设置,表示自适应占满剩余空间。 默认值:0 说明: 仅在Row/Column/Flex布局中生效。 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
constraintSize
constraintSize(value: ConstraintSizeOptions)
设置约束尺寸,组件布局时,进行尺寸范围限制。
从API version 10开始,该接口支持calc计算特性。
卡片能力: 从API version 9开始,该接口支持在ArkTS卡片中使用。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| value | ConstraintSizeOptions | 是 | 设置约束尺寸。constraintSize的优先级高于Width和Height。取值结果参考constraintSize取值对width/height影响。 默认值: { minWidth: 0, maxWidth: Infinity, minHeight: 0, maxHeight: Infinity } 单位:vp |
constraintSize取值对width/height影响
| 缺省值 | 结果 |
|---|---|
| / | max(minWidth/minHeight, min(maxWidth/maxHeight, width/height)) |
| maxWidth/maxHeight | max(minWidth/minHeight, width/height) |
| minWidth/minHeight | min(maxWidth/maxHeight, width/height) |
| width/height | maxWidth/maxHeight > minWidth/minHeight时使用组件自身布局逻辑, 结果在maxWidth/maxHeight与minWidth/minHeight之间。 其他情况结果为max(minWidth/minHeight, maxWidth/maxHeight)。 |
| maxWidth/maxHeight && width/height | minWidth/minHeight |
| minWidth/minHeight && width/height | 使用组件自身布局逻辑,最终结果不超过maxWidth/maxHeight |
| maxWidth/maxHeight && minWidth/minHeight | width/height,根据其他布局属性可能拉伸或者压缩。 |
| maxWidth/maxHeight && minWidth/minHeight && width/height | 使用父容器传递的布局限制进行布局。 |
SizeOptions对象说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 类型 | 描述 |
|---|---|---|
| width | Length | 设置组件宽度。 |
| height | Length | 设置组件高度。 |
ConstraintSizeOptions对象说明
从API version 9开始,该接口支持在ArkTS卡片中使用。
| 名称 | 类型 | 描述 |
|---|---|---|
| minWidth | Length | 设置组件最小宽度。 |
| maxWidth | Length | 设置组件最大宽度。 |
| minHeight | Length | 设置组件最小高度。 |
| maxHeight | Length | 设置组件最大高度。 |
说明:
在Row、Column、RelativeContainer组件中,width、height设置auto表示自适应子组件。在TextInput组件中,width设置auto表示自适应文本宽度。
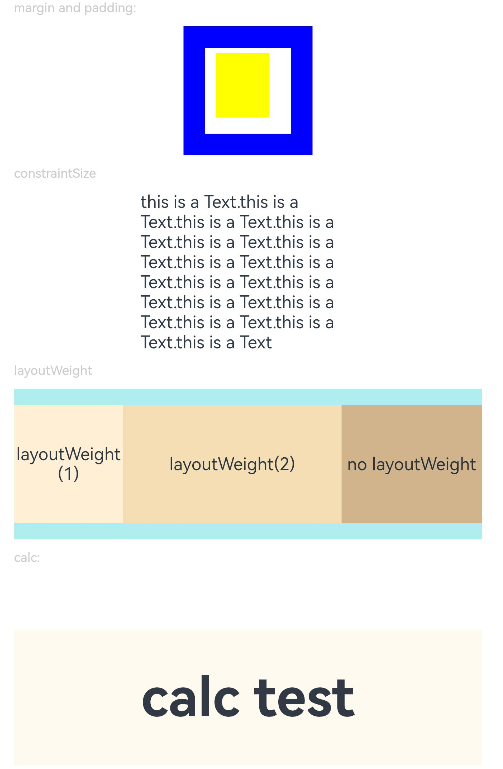
示例
// xxx.ets
@Entry
@Component
struct SizeExample {build() {Column({ space: 10 }) {Text('margin and padding:').fontSize(12).fontColor(0xCCCCCC).width('90%')Row() {// 宽度80 ,高度80 ,外边距20(蓝色区域),上下左右的内边距分别为5、15、10、20(白色区域)Row() {Row().size({ width: '100%', height: '100%' }).backgroundColor(Color.Yellow)}.width(80).height(80).padding({ top: 5, left: 10, bottom: 15, right: 20 }).margin(20).backgroundColor(Color.White)}.backgroundColor(Color.Blue)Text('constraintSize').fontSize(12).fontColor(0xCCCCCC).width('90%')Text('this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text.this is a Text').width('90%').constraintSize({ maxWidth: 200 })Text('layoutWeight').fontSize(12).fontColor(0xCCCCCC).width('90%')// 父容器尺寸确定时,设置了layoutWeight的子元素在主轴布局尺寸按照权重进行分配,忽略本身尺寸设置。Row() {// 权重1,占主轴剩余空间1/3Text('layoutWeight(1)').size({ width: '30%', height: 110 }).backgroundColor(0xFFEFD5).textAlign(TextAlign.Center).layoutWeight(1)// 权重2,占主轴剩余空间2/3Text('layoutWeight(2)').size({ width: '30%', height: 110 }).backgroundColor(0xF5DEB3).textAlign(TextAlign.Center).layoutWeight(2)// 未设置layoutWeight属性,组件按照自身尺寸渲染Text('no layoutWeight').size({ width: '30%', height: 110 }).backgroundColor(0xD2B48C).textAlign(TextAlign.Center)}.size({ width: '90%', height: 140 }).backgroundColor(0xAFEEEE)// calc计算特性Text('calc:').fontSize(12).fontColor(0xCCCCCC).width('90%')Text('calc test').fontSize(50).fontWeight(FontWeight.Bold).backgroundColor(0xFFFAF0).textAlign(TextAlign.Center).margin('calc(25vp*2)').size({ width: 'calc(90%)', height: 'calc(50vp + 10%)' })}.width('100%').margin({ top: 5 })}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。