Element-UI的使用
- 一、Icon图标的使用
- 1、用 i 标签使用图标
- 二、用 el-button 使用图标
- 1、使用type定义样式
- 2、使用plain定义样式
- 3、使用round定义样式
- 4、使用circle定义样式
- 5、带图标和文字的按钮
- 6、按钮禁用
- 7、文字按钮
- 8、按钮组
- 9、加载中
- 三、Link 文字链接
- 1、基础用法
- 2、禁用
- 3、下划线
- 4、图标
一、Icon图标的使用
Element提供了丰富的图标,基本能够满足日常的使用,可以到官网去查看。

1、用 i 标签使用图标
使用格式如下:
<i class=“el-icon-XXX”></i>
这里的XXX表示图标名,比如编辑用的 “edit” 用户头像的"user"
<div><i class="el-icon-edit"></i><i class="el-icon-user"></i>
</div>

可以通过样式来改变图标的大小和颜色,比如我们来修改一下user的大小和颜色,在style中加入样式
<style scoped>.el-icon-user{font-size: 30px;color: green;}
</style>
效果如下:

二、用 el-button 使用图标
按钮这在web开发中是非常常见的,这里就看看element按钮的一些使用方式
使用格式如下:
<el-button type=“primary” class=“el-icon-XXX”>按钮名称</el-button>
- 可以使用type、plain、round和circle属性来定义 Button 的样式
- type="primary"也可以不要,但是没那么好看,建议加上
- XXX表示图标的名字
- 按钮名称自己定义
在template中加入el-button代码
<div><el-button type="primary" class="el-icon-search">查询</el-button>
</div>

同样的也可以改样式
.el-icon-search{font-size: 20px;color: black;
}
1、使用type定义样式
type可以分为:primary、success、info、warning、danger
设定不同的type将会显示不同的颜色,如果type没有设定,或者设定的值不是这5个里面的,则会是默认没有颜色的按钮。

<template><div><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row></div>
</template>

2、使用plain定义样式
plain是一种使用简单的纯色样式,使用时候,只要加上这个属性即可,默认就是true
<el-row><el-button plain>纯色按钮</el-button><el-button type="primary" plain>主要按钮</el-button><el-button type="success" plain>成功按钮</el-button><el-button type="info" plain>信息按钮</el-button><el-button type="warning" plain>警告按钮</el-button><el-button type="danger" plain>危险按钮</el-button>
</el-row>

3、使用round定义样式
就是将按钮变成圆角
<el-row><el-button round>圆角按钮</el-button><el-button type="primary" round>主要按钮</el-button><el-button type="success" round>成功按钮</el-button><el-button type="info" round>信息按钮</el-button><el-button type="warning" round>警告按钮</el-button><el-button type="danger" round>危险按钮</el-button>
</el-row>

4、使用circle定义样式
circle属性就是让按钮显示为圆形,加入circle试试
<el-row><el-button circle>圆形按钮-文字</el-button><el-button type="primary" circle>主要按钮</el-button><el-button type="success" circle>成功按钮</el-button><el-button type="info" circle>信息按钮</el-button><el-button type="warning" circle>警告按钮</el-button><el-button type="danger" circle>危险按钮</el-button>
</el-row>

虽然实现了圆形按钮,但是我们发现这个圆形,不太圆,是因为文字太多导致比较长,于是我把最后一个按钮的名字“危险按钮”改成“危”,按钮确实变圆了。

但是项目中,很显然这种图标不是我们需要的,就一个字,我哪里知道是什么意思呢,于是我们想到是不是可以用图标来代替,图标我们还是很容易看懂它表示的意思,修改如下:
加入图标 class=“el-icon-XXX”
删除按钮名称
修改一部分代码
<el-button type="warning" circle class="el-icon-search"></el-button>
<el-button type="danger" circle class="el-icon-user"></el-button>

el-icon-user的变大,是因为之前的代码加了一个样式
5、带图标和文字的按钮
<el-row><el-button type="primary" icon="el-icon-edit"></el-button><el-button type="primary" icon="el-icon-share"></el-button><el-button type="primary" icon="el-icon-delete"></el-button><el-button type="primary" icon="el-icon-search">搜索</el-button><el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button>
</el-row>

6、按钮禁用
给按钮加上disabled属性即可,加上以后颜色也不一样了,鼠标移上去会显示不可用。
<el-row><el-button type="primary" disabled>主要按钮</el-button><el-button type="primary" plain disabled>主要按钮</el-button><el-button type="primary" circle disabled>主要按钮</el-button><el-button type="primary" icon="el-icon-delete" disabled></el-button><el-button type="primary" icon="el-icon-search" disabled>搜索</el-button>
</el-row>

7、文字按钮
将type设置为text: type=“text”
<el-row><el-button type="text" >主要按钮1</el-button><el-button type="text" plain >主要按钮2</el-button><el-button type="text" circle >主要按钮3</el-button><el-button type="text" icon="el-icon-delete" disabled></el-button><el-button type="text" icon="el-icon-search" disabled>搜索</el-button>
</el-row>

8、按钮组
以按钮组的方式出现,常用于多项类似操作,比如分页中的上一页、下一页。
<el-row><el-button-group><el-button type="primary" icon="el-icon-arrow-left">上一页</el-button><el-button type="primary">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button></el-button-group>
</el-row>

9、加载中
只要设置loading属性为true即可。
常用于搜索的时候,搜索完成后设置 loading为false,用vue很好控制。
<el-row><el-button type="primary" :loading="true">加载中</el-button>
</el-row>

三、Link 文字链接

1、基础用法
<div><el-link href="https://www.baidu.com" target="_blank">默认链接</el-link><el-link type="primary">主要链接</el-link><el-link type="success">成功链接</el-link><el-link type="warning">警告链接</el-link><el-link type="danger">危险链接</el-link><el-link type="info">信息链接</el-link></div>

2、禁用
设置 disabled 属性即可
<div><el-link href="https://www.baidu.com" target="_blank" disabled>默认链接</el-link><el-link type="primary" disabled>主要链接</el-link><el-link type="success" disabled>成功链接</el-link><el-link type="warning" disabled>警告链接</el-link><el-link type="danger" disabled>危险链接</el-link><el-link type="info" disabled>信息链接</el-link>
</div>

3、下划线
当鼠标移动到链接文字的时候,会有下划线,如果我不想要这个下划线,加入underline属性设置为false即可,写法如下:
:underline=“false”
<div><el-link href="https://www.baidu.com" target="_blank" :underline="false">默认链接</el-link><el-link type="primary" :underline="false">主要链接</el-link><el-link type="success" :underline="false">成功链接</el-link><el-link type="warning" :underline="false">警告链接</el-link><el-link type="danger" :underline="false">危险链接</el-link><el-link type="info" :underline="false">信息链接</el-link>
</div>

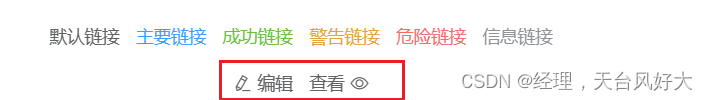
4、图标
<el-link icon="el-icon-edit">编辑</el-link>
<el-link>查看<i class="el-icon-view el-icon--right"></i> </el-link>

基础的使用就介绍到这里,其他的使用方法参考官网;
官网地址:https://element.eleme.cn/#/zh-CN/component/installation
全部代码
<template><div class="hello"><h1>{{ msg }}</h1><el-button>这是一个按钮</el-button><br /><br /><i class="el-icon-edit"></i><i class="el-icon-user"></i><br /><br /><el-button type="primary" class="el-icon-search">查询</el-button><br /><br /><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><br /><br /><el-row><el-button plain>纯色按钮</el-button><el-button type="primary" plain>主要按钮</el-button><el-button type="success" plain>成功按钮</el-button><el-button type="info" plain>信息按钮</el-button><el-button type="warning" plain>警告按钮</el-button><el-button type="danger" plain>危险按钮</el-button> </el-row><br /><br /><el-row><el-button round>圆角按钮</el-button><el-button type="primary" round>主要按钮</el-button><el-button type="success" round>成功按钮</el-button><el-button type="info" round>信息按钮</el-button><el-button type="warning" round>警告按钮</el-button><el-button type="danger" round>危险按钮</el-button> </el-row><br /><br /><el-row><el-button circle>圆形按钮-文字</el-button><el-button type="primary" circle>主要按钮</el-button><el-button type="success" circle>成功按钮</el-button><el-button type="info" circle>信息按钮</el-button><el-button type="warning" circle class="el-icon-search"></el-button><el-button type="danger" circle class="el-icon-user"></el-button> </el-row><br /><br /><el-row><el-button type="primary" icon="el-icon-edit"></el-button><el-button type="primary" icon="el-icon-share"></el-button><el-button type="primary" icon="el-icon-delete"></el-button><el-button type="primary" icon="el-icon-search">搜索</el-button><el-button type="primary">上传<i class="el-icon-upload el-icon--right"></i></el-button> </el-row><br /><br /><el-row><el-button type="primary" disabled>主要按钮</el-button><el-button type="primary" plain disabled>主要按钮</el-button><el-button type="primary" circle disabled>主要按钮</el-button><el-button type="primary" icon="el-icon-delete" disabled></el-button><el-button type="primary" icon="el-icon-search" disabled>搜索</el-button> </el-row><br /><br /><el-row><el-button type="text">主要按钮1</el-button><el-button type="text" plain>主要按钮2</el-button><el-button type="text" circle>主要按钮3</el-button><el-button type="text" icon="el-icon-delete" disabled></el-button><el-button type="text" icon="el-icon-search" disabled>搜索</el-button> </el-row><br /><br /><el-row><el-button-group><el-button type="primary" icon="el-icon-arrow-left">上一页</el-button><el-button type="primary">下一页<i class="el-icon-arrow-right el-icon--right"></i></el-button></el-button-group> </el-row><br /><br /><el-row><el-button type="primary" :loading="true">加载中</el-button> </el-row><br /><br /><el-link href="https://www.baidu.com" target="_blank">默认链接</el-link> <el-link type="primary">主要链接</el-link> <el-link type="success">成功链接</el-link> <el-link type="warning">警告链接</el-link> <el-link type="danger">危险链接</el-link> <el-link type="info">信息链接</el-link> <br /><br /><el-link href="https://www.baidu.com" target="_blank" disabled>默认链接</el-link> <el-link type="primary" disabled>主要链接</el-link> <el-link type="success" disabled>成功链接</el-link> <el-link type="warning" disabled>警告链接</el-link> <el-link type="danger" disabled>危险链接</el-link> <el-link type="info" disabled>信息链接</el-link> <br /><br /><el-link href="https://www.baidu.com" target="_blank" :underline="false">默认链接</el-link> <el-link type="primary" :underline="false">主要链接</el-link> <el-link type="success" :underline="false">成功链接</el-link> <el-link type="warning" :underline="false">警告链接</el-link> <el-link type="danger" :underline="false">危险链接</el-link> <el-link type="info" :underline="false">信息链接</el-link> <br /><br /><el-link icon="el-icon-edit">编辑</el-link> <el-link>查看<i class="el-icon-view el-icon--right"></i> </el-link> </div>
</template><script>
export default {name: "HelloWorld",props: {msg: String,},
};
</script><style scoped>
.el-icon-user {font-size: 30px;color: green;
}
.el-icon-search {font-size: 20px;color: black;
}
</style>