概述
- 在一些企业中,各类业务系统非常丰富,相互之间或对外提供很多的服务或接口
- 这些服务或接口中,有很多是需要强契约约束的,服务的提供方、服务的使用方必须遵守相同契约
- 这类服务最典型的就是RPC,其中应用广泛的有Dubbo、gRPC等
- 使用JMeter对这些RPC接口的测试,可以自定义插件来实现
- 由于Dubbo应用相对广泛,本文主要针对Dubbo的接口测试插件开发与实现进行介绍
需要掌握的基础知识
- Java基础技术,像Java基础知识、面向对象、Maven等
- Swing,Java基础的图形化技术,就要用于JMeter组件的界面元件绘制
- JMeter常用组件,包括使用和对应的类、方法,比较典型的配置元件、取样器
- Dubbo,要掌握Dubbo的原理、开发、部署及调用规则,才能较好的进行JMeter插件的开发;尤其是要了解****Dubbo泛化调用的编程。
开发步骤
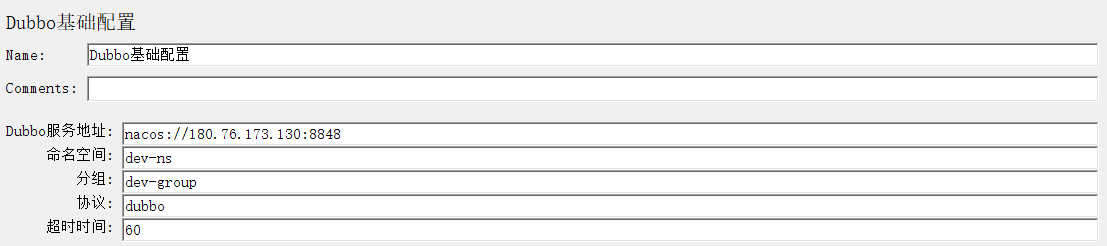
1、开发配置元件(Config Element)
主要配置Dubbo注册服务地址(一般是Zookepper、Nacos等),超时时间等一些通用配置
继承AbstractConfigGui类,在此类中实现一系列方法,使用Swing绘制界面、并将界面输入框内容保存到JMeter全局数据,具体如下:
getStaticLabel方法,用于返回配置元件名称,示例代码如下:
@Override
public String getStaticLabel() {return "Dubbo基础配置";
}getLabelResource方法,获取组件资源名称,用于多语言,可忽略,示例代码如下:
@Override
public String getLabelResource() {return this.getClass().getSimpleName();
}configure方法,将测试元件属性值设置回图形化组件,示例代码如下:
@Override
public void configure(TestElement element) {
super.configure(element);
//将配置值设置回当前Swing组件
if (element instanceof ConfigTestElement) {
ConfigTestElement configTestElement = (ConfigTestElement) element;
this.txtDubboAddress.setText(configTestElement.getPropertyAsString(DUBBO_ADDRESS_KEY));
this.txtNamespace.setText(configTestElement.getPropertyAsString(NAMESPACE_KEY));
this.txtGroup.setText(configTestElement.getPropertyAsString(GROUP_KEY));
this.txtProtocol.setText(configTestElement.getPropertyAsString(PROTOCOL_KEY));
this.txtTimeout.setText(configTestElement.getPropertyAsString(TIMEOUT_KEY));
}
}createTestElement方法,创建测试元件对象,该对象属性值会在测试计划或线程组内共享,示例代码如下:
@Override
public TestElement createTestElement() {
//创建测试元件对象,该对象的属性值会在测试计划或线程组内共享
ConfigTestElement configTestElement = new ConfigTestElement();
//修改测试元件对象
modifyTestElement(configTestElement);
return configTestElement;
}modifyTestElement方法,修改测试元件对象,主要是将Swing组件输入的值保存到测试元件对象,示例代码如下:
@Override
public void modifyTestElement(TestElement testElement) {
super.configureTestElement(testElement);
//将Swing组件输入的值保存到测试元件
testElement.setProperty(DUBBO_ADDRESS_KEY,this.txtDubboAddress.getText());
testElement.setProperty(NAMESPACE_KEY,this.txtNamespace.getText());
testElement.setProperty(GROUP_KEY,this.txtGroup.getText());
testElement.setProperty(PROTOCOL_KEY,this.txtProtocol.getText());
testElement.setProperty(TIMEOUT_KEY,this.txtTimeout.getText());
}clearGui方法,清理图形化界面,示例代码如下:
@Override
public void clearGui() {
super.clearGui();
//设置图形化界面组件初始值
this.initGuiValues();
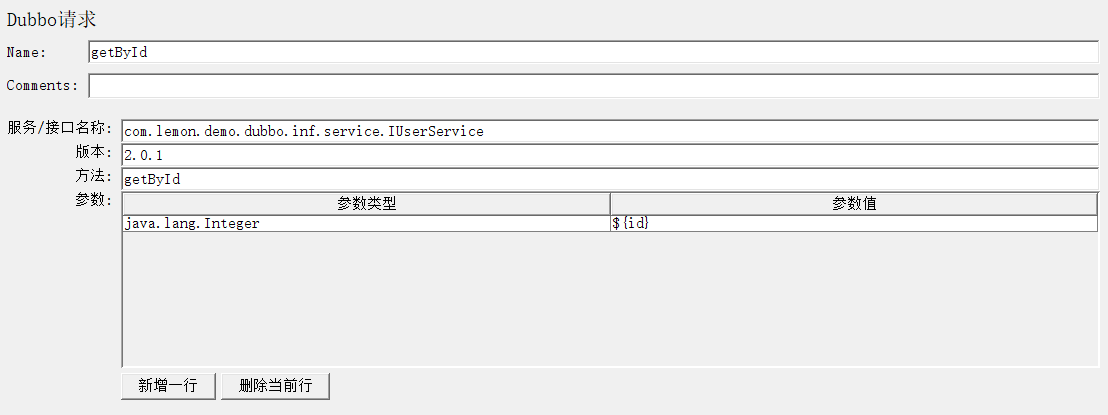
}2、开发取样器(Sampler)
主要配置单个Dubbo接口测试用例的独特配置,包括接口地址、请求参数、响应数据处理等
分别继承自AbstractSampler、AbstractSamplerGui抽象类,使用Swing绘制界面、并将界面输入框内容保存到JMeter全局数据
重写父类AbstractSampler逻辑和方法
定义与界面相关的取样器数据缓存Key,示例代码如下:
/**
* 服务接口属性Key,用于与DubboSamplerGui共享输入的文本值
*/
public static final String INTERFACE_KEY = "interface_key";sample方法,执行取样器,示例代码如下
public class DubboSampler extends AbstractSampler{
//1、定义取样器返回对象SampleResult sampleResult = new SampleResult();//2、设置取样器标题sampleResult.setSampleLabel(this.getPropertyAsString("TestElement.name"));//3、开始取样sampleResult.sampleStart();//4、从GUI获取输入值,获取从DubboSamplerGui传递过来的输入值String inf = this.getPropertyAsString(INTERFACE_KEY);//...//5、加工输入数据,使用输入数据构造业务数据DubboInvokeEntity dubboInvokeEntity = new DubboInvokeEntity();//...//6、执行或调用自定义的业务逻辑Object result = DubboInvokeUtil.invoke(dubboInvokeEntity);//7、将业务逻辑返回值设置到返回对象sampleResult.setResponseData(JSON.toJSONString(result), StandardCharsets.UTF_8.name());//8、结束并返回sampleResult.setDataType(SampleResult.TEXT);//结束取样器sampleResult.sampleEnd();//标识为成功sampleResult.setSuccessful(true);return sampleResult;
}重写父类AbstractSamplerGui逻辑与方法
定义Swing组件引用,定义与界面相关的Swing组件,可选,示例代码如下:
/**
* 接口名称文本框
*/
private JTextField txtInterface;//...,多个Swing组件,可进行类似定义构造方法,进行界面和默认值的初始化,示例代码如下:
public DubboSamplerGui(){super();//初始化图形化界面this.initGui();//初始化图形化界面默认值this.initGuiValues();
}getStaticLabel方法,定义取样器名称,示例代码如下:
@Override
public String getStaticLabel() {return "Dubbo请求";
}getLabelResource方法,定义组件资源名称,一般用于多语言资源,使用默认实现,示例代码如下:
@Override
public String getLabelResource() {return this.getClass().getSimpleName();
}configure方法,配置方法,将测试元件取样器缓存的属性值设置回图形化组件,示例代码如下:
@Override
public void configure(TestElement element) {
super.configure(element);if (element instanceof DubboSampler) {
//将Sampler的数据回写GUI,因为一个测试任务下有多个GUI,使用不同的Sampler
DubboSampler sampler = (DubboSampler) element;
this.txtInterface.setText(sampler.getPropertyAsString(DubboSampler.INTERFACE_KEY));
//...
}
}createTestElement方法,创建测试元件对象,该对象的属性值会在测试计划或线程组内共享,示例代码如下:
@Override
public TestElement createTestElement() {
//创建测试元件对象,该对象的属性值会在测试计划或线程组内共享
DubboSampler dubboSampler = new DubboSampler();
//修改测试元件对象
this.modifyTestElement(dubboSampler);return dubboSampler;
}modifyTestElement方法,修改测试元件对象,主要是将Swing组件输入的值保存到测试对象,示例代码如下:
@Override
public void modifyTestElement(TestElement testElement) {
//配置取样器对象
super.configureTestElement(testElement);if (testElement instanceof DubboSampler) {
DubboSampler dubboSampler = (DubboSampler) testElement;
//将Swing组件输入的值保存到测试元件
dubboSampler.setProperty(DubboSampler.INTERFACE_KEY,this.txtInterface.getText());
//...
}
}clearGui方法,清理图形化界面,示例代码如下:
@Override
public void clearGui() {
super.clearGui();
//设置图形化界面组件初始值
this.initGuiValues();
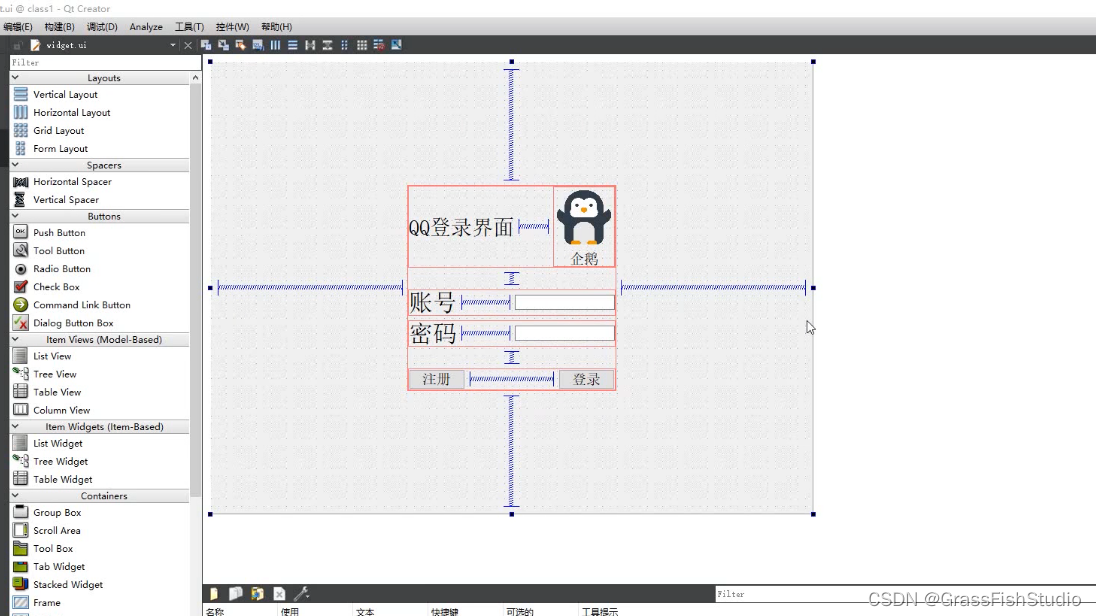
}initGui方法,自定义方法,主要是使用Swing组织取样器的界面元素,示例代码如下:
private void initGui(){
//使用面板等对构造第1步定义的Swing组件,进行合理布局
//...
}initGuiValues方法,初始化图形化界面Swing输入组件默认值,示例代码如下:
private void initGuiValues() {
this.txtInterface.setText("com.lemon.demo.dubbo.inf.service.IUserService");
//...
}3、在JMeter中使用
将开发项目打包的.jar包拷贝到JMeter的lib/ext目录
重新启动JMeter
在配置元件、取样器中将会发现Dubb基础配置、Dubbo请求两个插件
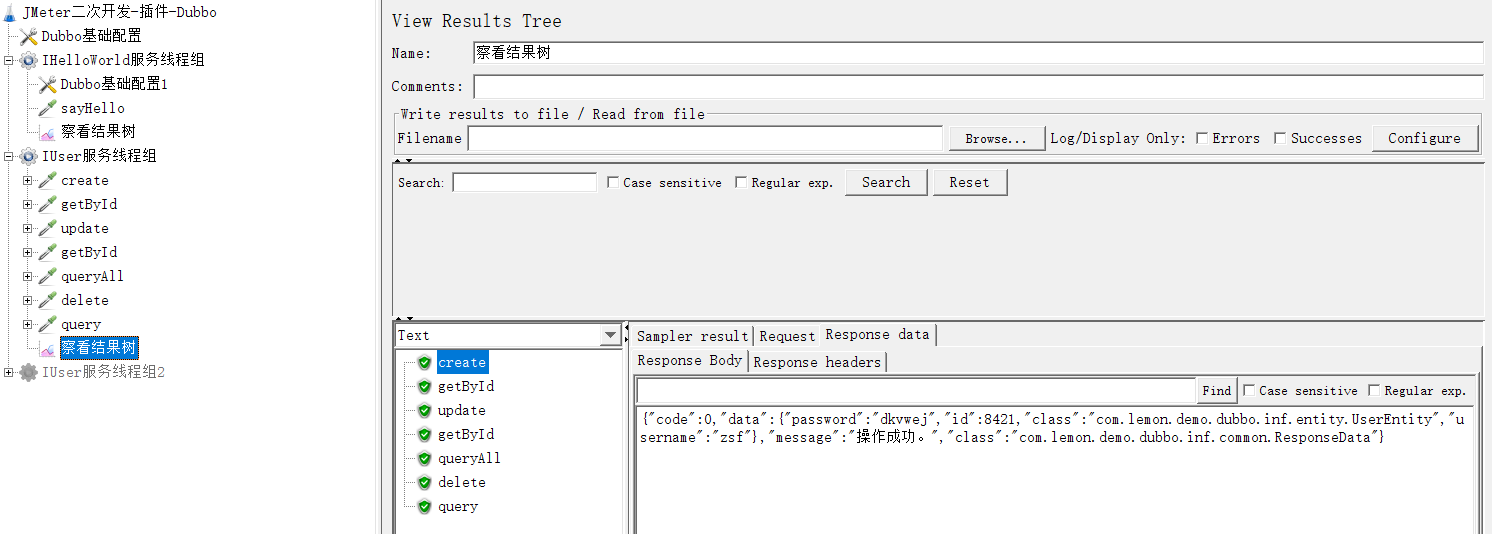
效果
总体效果

配置元件效果

取样器效果

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!