文章目录
- CSS中 ,有哪些方式可以隐藏页面元素
- 实现方式
- display:none
- visibility:hidden
- opacity:0
- 设置height 、width属性为0
- position:absolute
- clip-path
- 小结
CSS中 ,有哪些方式可以隐藏页面元素
实现方式
通过 css 实现隐藏元素方法有如下 :
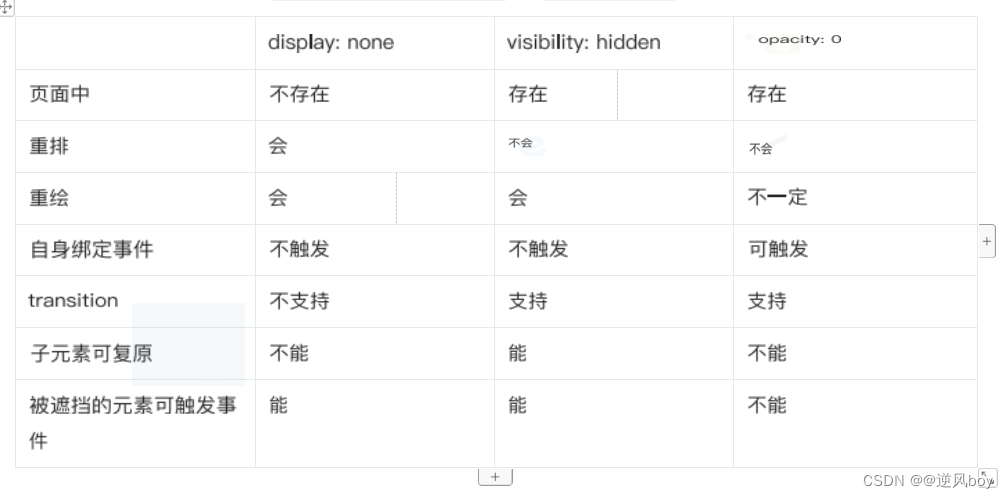
- display:none
- visibility:hidden
- opacity:0
- 设置height 、width属性为0。
- position:absolute
- clip-path
display:none
元素本身占有的空间就会被其他元素占有 ,也就是说它会导致浏览器的重排和重绘
消失后, 自身绑定的事件不会触发 ,也不会有过渡效果
特点 :元素不可见 , 不占据空间 , 无法响应点击事件
visibility:hidden
从页面上仅仅是隐藏该元素 , DOM结果均会存在 , 只是当时在一个不可见的状态 , 不会触发重排
会触发重绘
给人的效果是隐藏了 ,所以他自身的事件不会触发
特点 :元素不可见 , 占据页面空间 , 无法响应点击事件
opacity:0
属性表示元素的透明度 ,将元素的透明度设置为。后 ,在我们用户眼中 ,元素也是隐藏的
如果利用 animation 动画 , 对 。pacity 做变化 (animation会默认触发GPU加速) 则只会触发 GPU
层面的 composite , 不会触发重绘
特点: 改变元素透明度 , 元素不可见 , 占据页面空间 , 可以响应点击事件
设置height 、width属性为0
将元素的 margin border padding height 和 width 等影响元素盒模型的属性设置成 0 ,
1 .hiddenBox {
2 margin:0;
3 border:0;
4 padding:0;
5 height:0;
6 width:0;
7 overflow:hidden;
8 }
特点 :元素不可见 , 不占据页面空间 , 无法响应点击事件
position:absolute
1 .hide {
2 position: absolute;
3 top: -9999px;
4 left: -9999px;
5 }
特点 :元素不可见 , 不影响页面布局
clip-path
.hide {clip-path: (0px,0px 0px,0px 0px,0px 0px);
}
特点 :元素不可见 , 占据页面空间 , 无法响应点击事件
小结
display:none visibility:hidden 用途并不是用于隐藏元素 , 所以并不推荐使用它们