前言
创建Mock服务
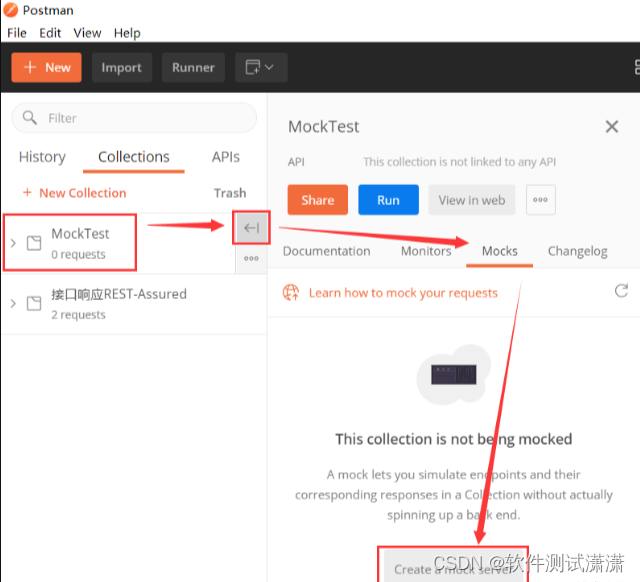
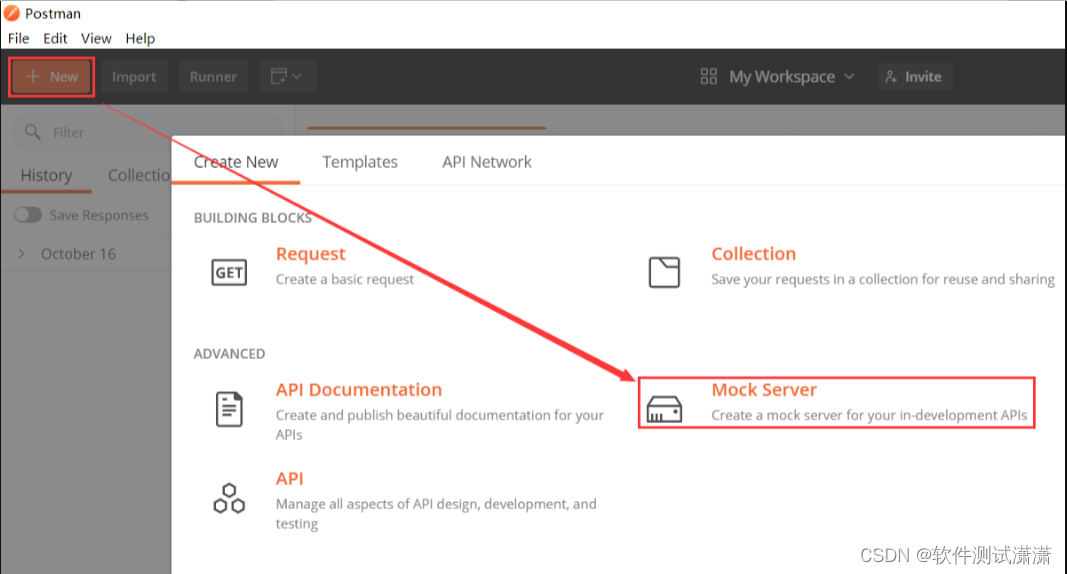
你可以从Postman已有的测试集(Collection)中创建Mock Server或者直接创建Mock Server(我们这里选择从已有的测试集中创建Mock Server)

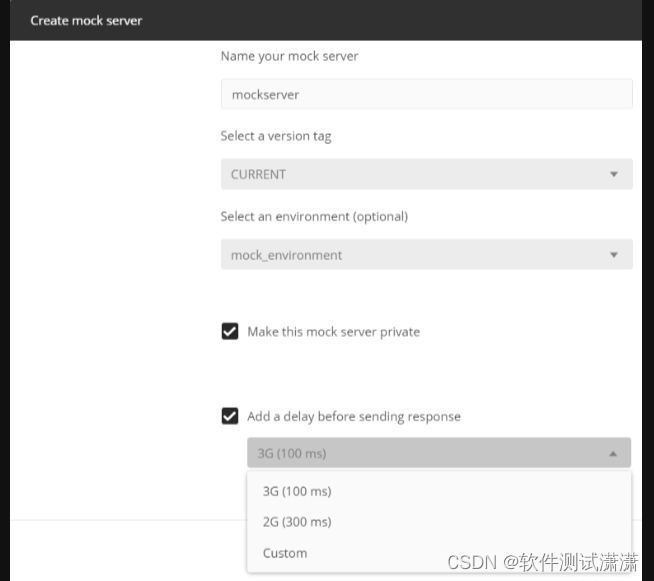
 Mock server详细配置页面,在此页面中我们可以设置:
Mock server详细配置页面,在此页面中我们可以设置:
Name the mock server
命名Mock Server
Select an environment(optional)
选择一个环境(可选的),我们可以选择之前设置过的环境,Mock Server将会使用对应环境中设置过的变量在对应的请求和响应中
Make this mock server private
如果想要将Mock Server设置私有访问的,那么可以勾选此选项,不勾选则对所有人可见
设置私有访问后需要注意的是:你需要在请求头中添加Postman API key,格式为:x-api-key:<你的Postman API key>,PostMan API key怎么设置请看后面的步骤
Add a delay before sending response
我们可以在mock响应过来之前设置延时,PostMan有提供了模拟2G/3G网络的延时以及还可以支修改指定的延时。

选择生成Postman API key选项(如果上一步没有勾选Make this mock server private,此步跳过即可)

进入到Postman API key配置网址页面,添加新的API key即可,名字可以自定义,一定要注意:这里生成的API KEY值一定要复制保存下来,否则后面要用到的时候需要重新生成。

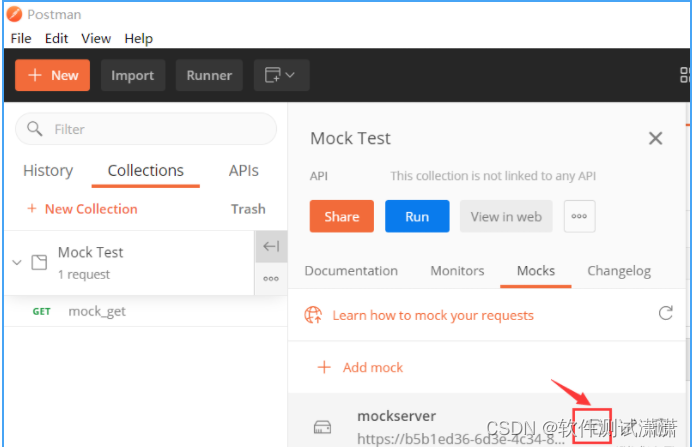
此时我们的Mock server就创建好了。
使用示例
在当前collection中添加请求,并将mock服务的URL地址复制过来

之前我们仅仅是创建好了Mock服务,上面没有任何的mock可用,我们需要设置mock example
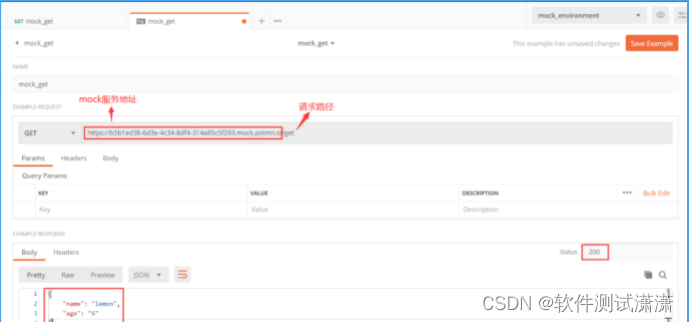
点击右上角的Examples选择Add Example

在Example我们可以填入Mock的请求地址,请求参数以及响应体和状态码,最后点击右上角的Save Example即可

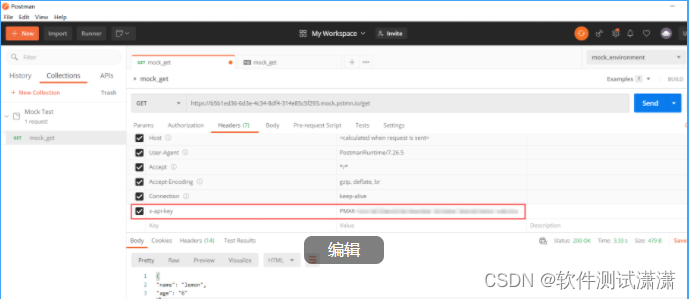
回到请求页面,填入请求地址,headers中加入x-api-key(一定要加,否则报错),可以看到响应结果为example中设置的响应信息:

最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!