目录
1.Function声明
2.匿名函数
3.函数表达式
4.箭头函数
5.构造函数
个人版JS函数使用:
函数的声明:函数如果有return则返回的是 return 后面的值,如果函数没有有return
声明方式一:
声明方式二:变量名声明(匿名函数)
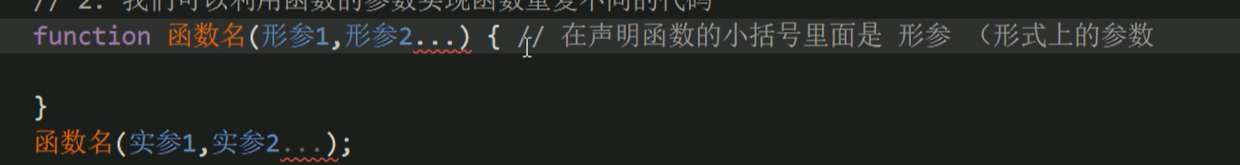
函数的参数:
形参:
实参:
JS参数的特别之处:
函数的返回值:
argumants的使用:
函数的基础特性:
1.Function声明
Function也称为函数语句或函数定义,是 JavaScript 中声明函数的最常见方式。
函数声明方法只是意味着我们将使用关键字function和function后的名称来声明函数。
function foo(){console.log('这是一个函数的打印结果')
}在上面中“ function ”是关键字,“foo ”是函数名。
如果我们想调用这个函数,我们所要做的就是写下它的名字,然后加上括号,如下所示:
js
复制代码foo()函数可以接受参数。如果我们的数据是动态的,我们可以向函数传递多个参数。
假如我们希望在使用foo函数时,它会根据我们传入的参数值,动态的打印我们的参数。
我们可以这样写:
function foo(arg){console.log('这是我们接收的参数'+arg)console.log(`这是我们接收的参数${arg}`)
}
foo("zayyo")2.匿名函数
匿名函数顾名思义指的是没有名字的函数,
匿名函数仅使用function关键字就可以声明一个函数。
function(){console.log(`这是一个匿名函数的打印`)
}但是由于匿名函数在创建后无法访问,并且只能通过赋值给变量来访问,因此我们将把它存储在一个我们称之为 foo 的变量中,这就是我们将在接下来的内容中看到的函数表达式。
3.函数表达式
函数表达式允许我们创建一个没有任何函数名的匿名函数。并且通过声明一个变量通过赋值来执行它。
let foo = function(){console.log(`这是一个函数表达式的打印`)
}在上面的代码中变量foo存储了一个匿名函数。因此,匿名函数是通过调用带有尾随括号和分号的变量来调用的。
调用示例:
let foo = function(){console.log(`这是一个函数表达式的打印`)
}
foo()4.箭头函数
let 和const是es6新出的特性声明
这种方法是创建 JavaScript 函数的一种更简洁的方法。 代码示例:
const fun = (param1, param2) => {// 函数体
}
(数据) const定义类型(es6开始) fun相当于名称,将JS放在了变量fun中
=>相当于return但是,由于箭头函数没有名称,如果我们要调用它,它应该存储在一个变量中,就像函数表达式一样。
(数据) const定义类型(es6开始) fun相当于名称,将JS放在了变量fun中
=>相当于return
当函数只有一个参数时,可以省略参数周围的括号。
调用示例:
let foo = ()=>console.log(`这是一个箭头函数的打印`)
foo()箭头函数为定义匿名函数提供了简洁的语法。与其他函数声明方式相比,箭头函数表达式的语法更短。
当箭头函数只有一条语句时,可以省略return关键字,函数会隐式返回这条语句的结果。
箭头函数也可以接收参数:
let foo = (arg)=> console.log('这是我们接收的参数'+arg)
foo()创建箭头函数时,括号()和花括号{}对于单个函数参数和单个语句是可以不写的。
如果函数要执行的指令很多,那么这些指令应该用花括号{}括起来:
let foo = (number)=>{if(number>0){console.log('number大于0')}else{console.log('number小于0')}
}5.构造函数
声明函数的另一种方法是使用带有 new 关键字的 Function 构造函数。
让我们先看一下语法:
let sum =new Function("a","b","return a+b");console.log(sum(5,6))JavaScript 有一个名为 Function 的内置构造函数对象,可用于声明和创建函数。
此构造函数可以传递任意数量的参数。在这个例子,我们向它传递了 2 个参数,即“ a ”和“ b ”。
最后一个参数是应该传递函数应该执行的指令的代码。也就是我们要执行的函数体。
一般语法是:
let funcName= new Function("arg1","arg2","arg3","arg4","arg5",......,"函数体")所以在上面例子中我们使用 Function 对象创建了一个函数sum()。
个人版JS函数使用:
函数的声明:函数如果有return则返回的是 return 后面的值,如果函数没有有return
则返回undefined
声明方式一:


声明方式二:变量名声明(匿名函数)
var 变量名=function( 参数) { }
当进行调用时: 变量名( )
函数的参数:

形参不需要写数据类型:如在传数组时:可以直接穿【数据】/数组名
形参:
函数的名称里面的数据名称,只是一个代表。

形参的名称可以为任何的多个参数之间用逗号进行隔开。
实参:
在调用方法的时候需要传输的数据。
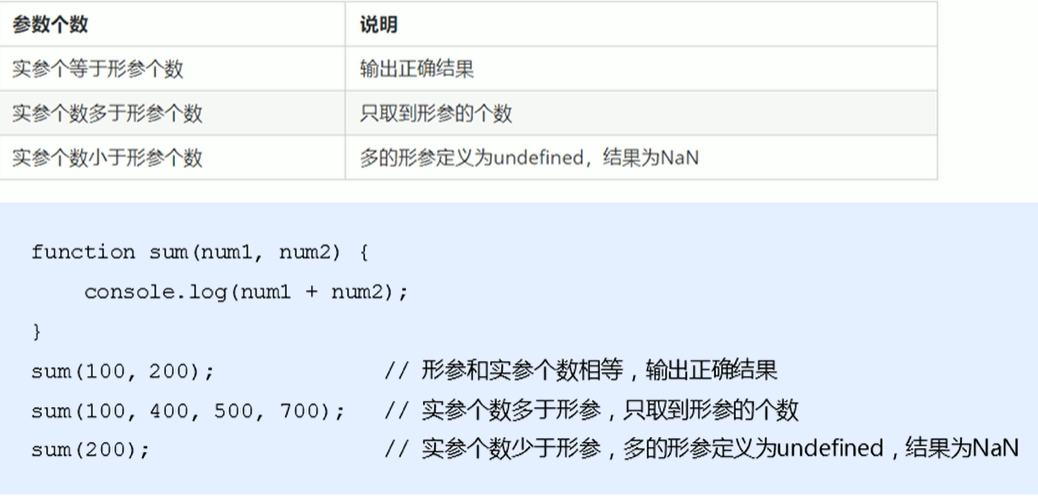
JS参数的特别之处:

当函数的形参有多个时:如果实参和形参数匹配正常进行。
如果实参个数多于形参的个数:数据会按照顺序给形参的对应位置,多余的不参与。
如果实参的个数小于形参的个数:则没有传输的数据会认为数据是undefined,输出的结果会是NaN
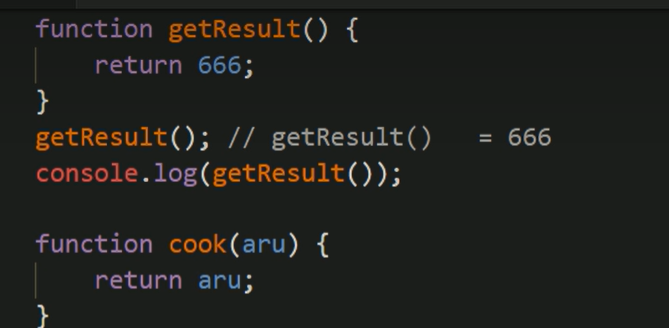
函数的返回值:
函数如果有return则返回的是 return 后面的值,如果函数没有有return
则返回undefined
使用return语句返回数据。
return之后的代码就不会在进行执行
return直接只能够传输一个数值,当多个时以最后为准
: return A,B,C输出B
加减的式子按为一个
但可以通过数组将数据全部传出 return [元素,元素]

也就是说,特别之处在于,他是直接将返回的数据给了调用方法短句,可以传给别的数据。

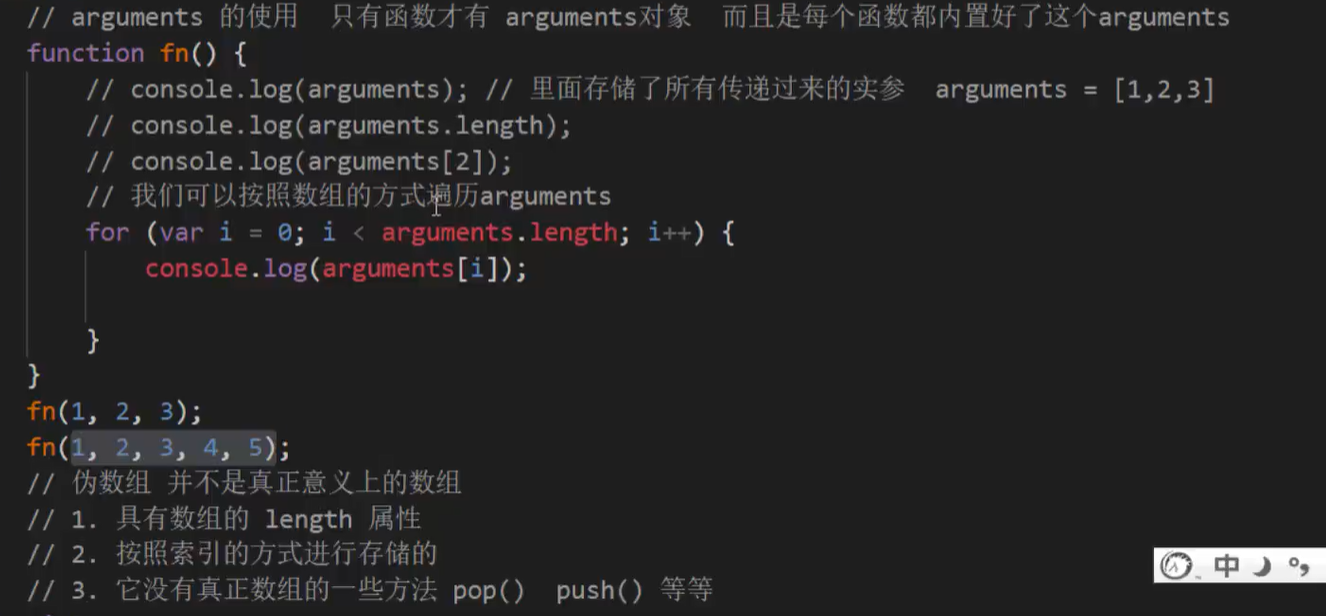
argumants的使用:

每个函数内部都有argumants
argumants存储的是调用函数时储存的数据。
argumants是伪数组,拥有数组的一些特性。
伪数组:

数据的获取直接argumants[索引] 即可获取
也可以将argumants进行遍历。
函数的基础特性:
函数之间可以进行相互调用