注意
有的朋友不知道登录咋写,这里我就简单给出相应代码,用的本地存储,没用网络请求,有需要可以替换成想要的,废话不多上代码
登录
import androidx.appcompat.app.AppCompatActivity;import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;public class LoginActivity extends AppCompatActivity {private EditText input_name;private EditText input_pwd;private TextView btn_login;private TextView btn_register;private SharedPreferences sharedPreferences;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);btn_login = findViewById(R.id.btn_login);input_name = findViewById(R.id.input_name);input_pwd = findViewById(R.id.input_pwd);btn_register = findViewById(R.id.btn_register);// 初始化SharedPreferencessharedPreferences = getSharedPreferences("user_info", Context.MODE_PRIVATE);btn_login.setOnClickListener(v -> {String username = input_name.getText().toString();String password = input_pwd.getText().toString();if (username.isEmpty() || password.isEmpty()) {Toast.makeText(LoginActivity.this, "用户名和密码不能为空", Toast.LENGTH_SHORT).show();} else {// 从SharedPreferences中读取保存的用户名和密码String savedUsername = sharedPreferences.getString("username", "");String savedPassword = sharedPreferences.getString("password", "");if (savedUsername.isEmpty() || savedPassword.isEmpty()) {// 未注册,提示用户先进行注册Toast.makeText(LoginActivity.this, "用户未注册,请先注册", Toast.LENGTH_SHORT).show();} else if (username.equals(savedUsername) && password.equals(savedPassword)) {// 登录成功,跳转到下一个页面Intent intent = new Intent(LoginActivity.this, HomeActivity.class);startActivity(intent);} else {// 登录失败,显示错误信息Toast.makeText(LoginActivity.this, "用户名或密码错误", Toast.LENGTH_SHORT).show();}}});btn_register.setOnClickListener(v -> {Intent intent = new Intent(LoginActivity.this, RegisterActivity.class);startActivity(intent);});}
}布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/white"android:paddingLeft="12dp"android:paddingRight="12dp"android:orientation="vertical"tools:context=".LoginActivity"><ImageViewandroid:layout_width="80dp"android:layout_gravity="center"android:layout_marginTop="120dp"android:layout_height="80dp"android:src="@mipmap/ic_launcher"/><EditTextandroid:id="@+id/input_name"android:layout_width="match_parent"android:layout_height="60dp"android:hint="请输入用户名"android:textSize="16sp"android:layout_marginTop="30dp"android:maxLines="1"android:inputType="text"android:background="@drawable/rounded_border_shape"android:singleLine="true"android:paddingLeft="10dp"android:textColor="@color/black"/><EditTextandroid:id="@+id/input_pwd"android:layout_width="match_parent"android:layout_height="60dp"android:hint="请输入密码"android:textSize="16sp"android:layout_marginTop="20dp"android:maxLines="1"android:background="@drawable/rounded_border_shape"android:inputType="textPassword"android:paddingLeft="10dp"android:singleLine="true"android:textColor="@color/black"/><TextViewandroid:id="@+id/btn_login"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:paddingTop="10dp"android:paddingBottom="10dp"android:layout_marginTop="20dp"android:textColor="@color/white"android:textSize="18sp"android:background="@drawable/rounded_shape"android:text="登录"/><TextViewandroid:id="@+id/btn_register"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:paddingTop="10dp"android:paddingBottom="10dp"android:layout_marginTop="20dp"android:textColor="@color/white"android:textSize="18sp"android:background="@drawable/rounded_shape"android:text="立即注册"/>
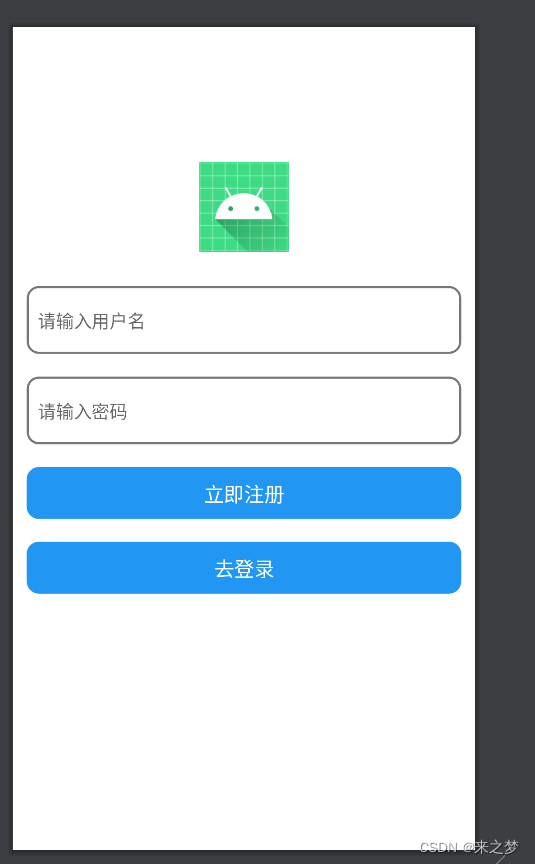
</LinearLayout>效果

下面是注册
import androidx.appcompat.app.AppCompatActivity;import android.content.Context;
import android.content.Intent;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;public class RegisterActivity extends AppCompatActivity {private EditText input_name;private EditText input_pwd;private TextView btn_login;private TextView btn_register;private SharedPreferences sharedPreferences;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_register);btn_login = findViewById(R.id.btn_login);input_name = findViewById(R.id.input_name);input_pwd = findViewById(R.id.input_pwd);btn_register = findViewById(R.id.btn_register);sharedPreferences = getSharedPreferences("user_info", Context.MODE_PRIVATE);btn_register.setOnClickListener(v -> {String username = input_name.getText().toString();String password = input_pwd.getText().toString();if (username.isEmpty() || password.isEmpty()) {Toast.makeText(RegisterActivity.this, "用户名和密码不能为空", Toast.LENGTH_SHORT).show();} else {// 从SharedPreferences中读取保存的用户名String savedUsername = sharedPreferences.getString("username", "");if (savedUsername.equals(username)) {// 用户名已存在Toast.makeText(RegisterActivity.this, "用户名已存在,请直接登录", Toast.LENGTH_SHORT).show();} else {// 保存用户名和密码到SharedPreferencesSharedPreferences.Editor editor = sharedPreferences.edit();editor.putString("username", username);editor.putString("password", password);editor.apply();Toast.makeText(RegisterActivity.this, "注册成功", Toast.LENGTH_SHORT).show();// 跳转到登录页面Intent loginIntent = new Intent(RegisterActivity.this, LoginActivity.class);startActivity(loginIntent);}}});btn_login.setOnClickListener(v -> {Intent loginIntent = new Intent(RegisterActivity.this, LoginActivity.class);startActivity(loginIntent);});}
}对应布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@color/white"android:paddingLeft="12dp"android:paddingRight="12dp"android:orientation="vertical"tools:context=".LoginActivity"><ImageViewandroid:layout_width="80dp"android:layout_gravity="center"android:layout_marginTop="120dp"android:layout_height="80dp"android:src="@mipmap/ic_launcher"/><EditTextandroid:id="@+id/input_name"android:layout_width="match_parent"android:layout_height="60dp"android:hint="请输入用户名"android:textSize="16sp"android:layout_marginTop="30dp"android:maxLines="1"android:inputType="text"android:background="@drawable/rounded_border_shape"android:singleLine="true"android:paddingLeft="10dp"android:textColor="@color/black"/><EditTextandroid:id="@+id/input_pwd"android:layout_width="match_parent"android:layout_height="60dp"android:hint="请输入密码"android:textSize="16sp"android:layout_marginTop="20dp"android:maxLines="1"android:background="@drawable/rounded_border_shape"android:inputType="textPassword"android:paddingLeft="10dp"android:singleLine="true"android:textColor="@color/black"/><TextViewandroid:id="@+id/btn_register"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:paddingTop="10dp"android:paddingBottom="10dp"android:layout_marginTop="20dp"android:textColor="@color/white"android:textSize="18sp"android:background="@drawable/rounded_shape"android:text="立即注册"/><TextViewandroid:id="@+id/btn_login"android:layout_width="match_parent"android:layout_height="wrap_content"android:gravity="center"android:paddingTop="10dp"android:paddingBottom="10dp"android:layout_marginTop="20dp"android:textColor="@color/white"android:textSize="18sp"android:background="@drawable/rounded_shape"android:text="去登录"/></LinearLayout>效果图

用户登录成功获取所有用户信息
public class HomeActivity extends AppCompatActivity {private TextView textView;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_home);textView = findViewById(R.id.textView);getAllRegisteredUsers();}// 读取所有注册的用户信息private void getAllRegisteredUsers() {SharedPreferences sharedPrefs = getSharedPreferences("user_info", Context.MODE_PRIVATE);Map<String, ?> allEntries = sharedPrefs.getAll();JSONObject jsonObject = new JSONObject();for (Map.Entry<String, ?> entry : allEntries.entrySet()) {try {jsonObject.put(entry.getKey(), entry.getValue());} catch (JSONException e) {e.printStackTrace();}}textView.setText("当前注册的所有用户信息如下\n"+jsonObject.toString());}
}布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"tools:context=".HomeActivity"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_gravity="center"android:text="登录成功"android:layout_marginTop="60dp"android:textSize="30sp" /><TextViewandroid:id="@+id/textView"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_centerVertical="true"android:layout_gravity="center"android:text="登录成功"android:textSize="30sp" />
</LinearLayout>最后加上一个rounded_border_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><solid android:color="#FFFFFF" /> <!-- 填充颜色为白色,可以根据需要更改 --><strokeandroid:width="2dp"android:color="#787676" /><corners android:radius="10dp" />
</shape>和 rounded_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"><solid android:color="#2196F3" /> <!-- 填充颜色为白色,可以根据需要更改 --><strokeandroid:width="2dp"android:color="#2196F3" /><corners android:radius="10dp" />
</shape>以上就是整个登录注册代码,感激大家支持