geoserver安装
geoserver的安装包可以在官网下载Download - GeoServer,想要选择版本点击Archived找到指定版本进行下载http://geoserver.org/download/
(如果网络不稳定,也可以直接使用下面的下载地址)
geoserver-2.15.0.rar资源-CSDN文库
前期准备工作
安装java运行环境
安装geoserver前需要先确定自己有没有java运行环境,打开cmd,输入
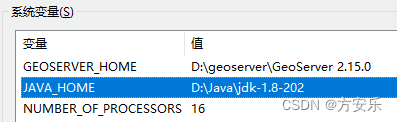
java -version也可以查看系统环境变量是否有JAVA_HOME,以及它的地址是否正确
如果没有可以去oracle的官网下载(这里不推荐下载最新的包,考虑到兼容问题,建议下载java8)Java Downloads | Oracle
双击jdk.exe进行安装
安装时,安装地址可以选择将其部署到你指定的位置

安装好之后,桌面-此电脑(右键)(打开找到右侧栏)高级系统设置,系统属性-高级-环境变量-系统变量,选中Path,点击编辑,点击新建,输入你的jre地址,然后重启系统

同样,在系统变量添加jdk的地址,然后重启系统

下载矢量切片插件
在对应版本下找到extensionGeoServer

安装geoserver
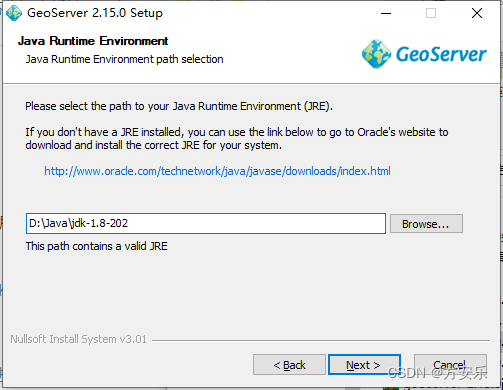
点击geoserver.exe一直下一步就可以,安装位置可以自行选择,这里java运行环境选择我们刚刚安装jdk的地址

安装矢量切片插件
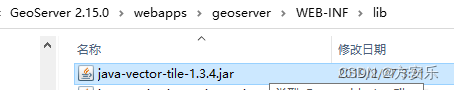
安装好后,先不急着启动,把我们下载的矢量切片插件放在\WEB-INF\lib目录下,即GeoServer 2.15.0\webapps\geoserver\WEB-INF\lib

设置允许跨域
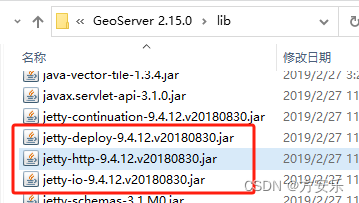
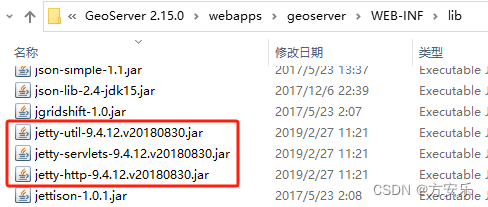
打开lib找到jetty相关jar包

将其放置在\WEB-INF\lib目录下

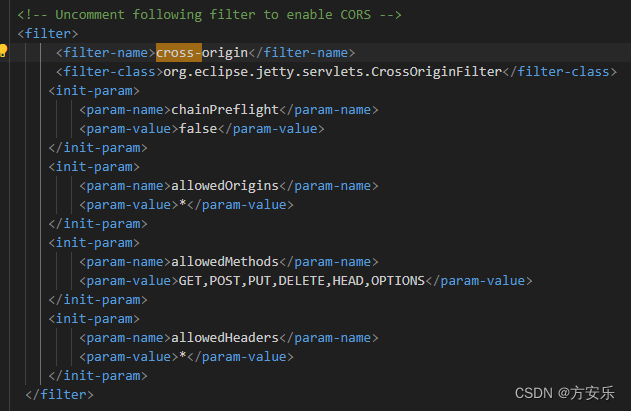
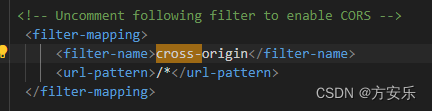
回到WEB-INF文件夹,打开web.xml文件,将cross-origin相关的两块代码注释去掉



接着运行geoserver就可以了
发布服务
1.启动geoserver

2.添加新的工作区
建议name和命名空间URL保持一致
选择设为默认工作区
3.添加新的数据存储
多个图层选择第一个,单个图层选择第二个(这里我选择第二个)

数据源名称建议和工作区名称保持一致,DBF字符集选择GBK或者UTF-8(如果有中文的话),shapefile文件位置为你要发布的shp文件所在位置,点击浏览选择你的文件位置,然后点击保存
4.发布服务
新建图层,定义SRS选择4326,边框选择从数据中计算
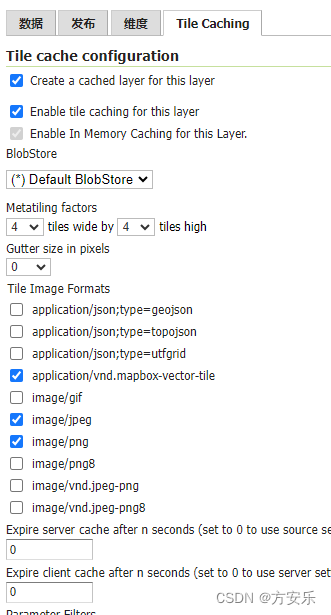
其余填好后切换到Tile Caching,勾选mapbox-vector-tile

设置好后,点击保存
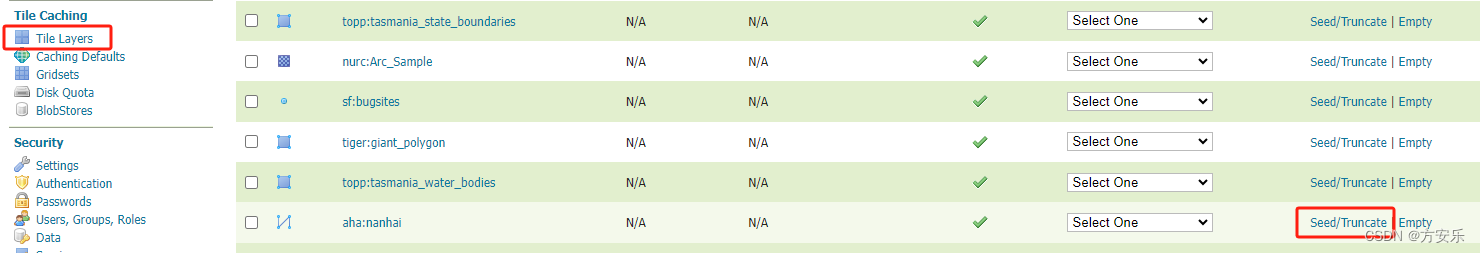
回到左边栏Tile Caching 选择 Tile Layers 找到刚才自己发布的图层,点击Seed/Truncate

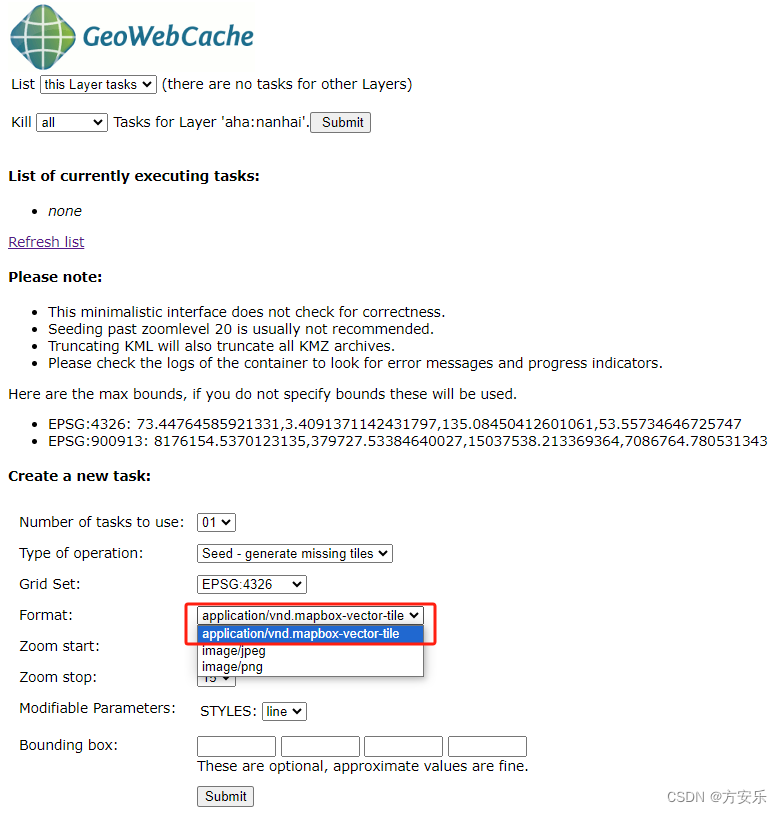
进行切图到本地的设置,任务数量自选,Format 要选择红框内容,点击两次 submit,完成切图
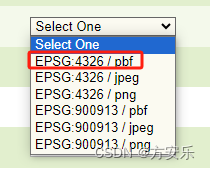
 之后回到 Tile Layers 的那个页面点击 Select One 以pbf格式对图层进行预览
之后回到 Tile Layers 的那个页面点击 Select One 以pbf格式对图层进行预览


使用mapbox-gl-js加载离线矢量切片地图
矢量切片地图服务地址
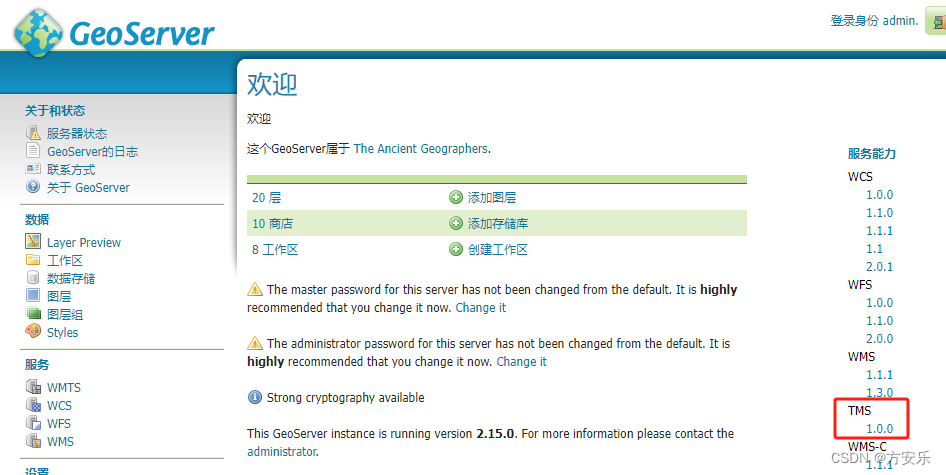
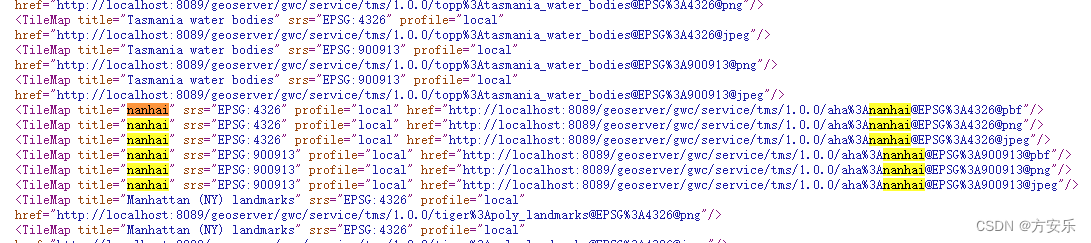
回到首页,找到右下角tms,点击进入,选择你要加载的服务地址


加载api
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>mapboxGL</title><link href="https://api.mapbox.com/mapbox-gl-js/v1.13.3/mapbox-gl.css" rel="stylesheet"><script src="https://api.mapbox.com/mapbox-gl-js/v1.13.3/mapbox-gl.js"></script>地图调用
(这里我遇到的问题是不能选坐标系4326的,选900913就可以出来了)
const map = new mapboxgl.Map({container: 'map', // container IDstyle: mapStyle,center: [116.39104, 39.90502],zoom: 5,
});
map.on('load', function() {map.addLayer({"id": "nanhai","type": "line","source": {"type": "vector",// TMS 调用需要加上这行"scheme":"tms",// URL 是 GeoServer 中 TMS 的服务链接,选择墨卡托投影的那个我这里是900913["URL/{z}/{x}/{y}.pbf"]"tiles": ["http://localhost:8089/geoserver/gwc/service/tms/1.0.0/aha%3Ananhai@EPSG%3A900913@pbf/{z}/{x}/{y}.pbf"],},// source-layer 是你 Geoserver 图层的名称即 上面 URL 的 title"source-layer": "nanhai","paint": {"line-color":"#00ffff","line-width": 8}});
});效果预览
(我的底图用的是卫星图)






![[java] 23种设计模式之桥接模式](https://img-blog.csdnimg.cn/direct/b10fa428f53045738b621b37d5ae59c3.png)