
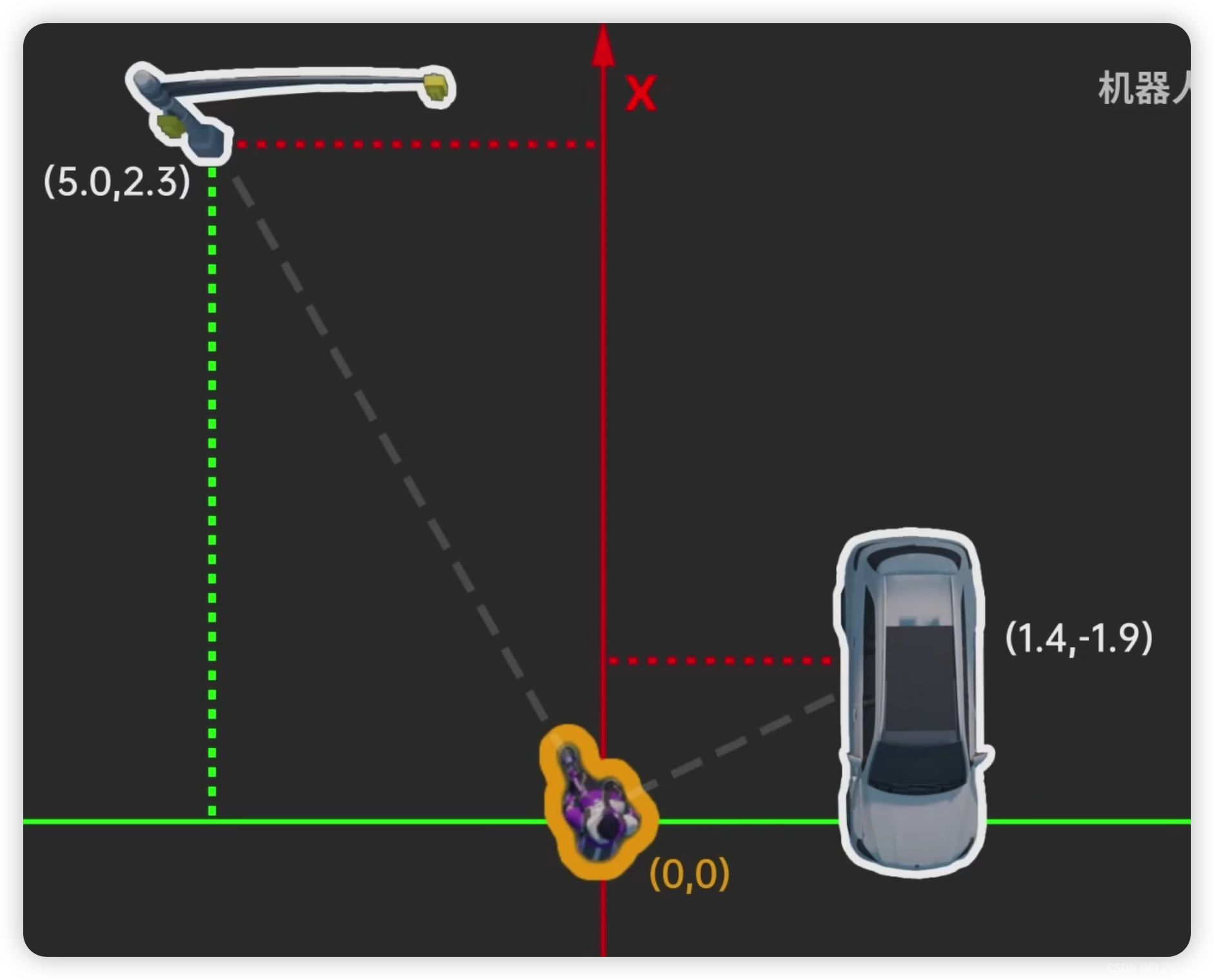
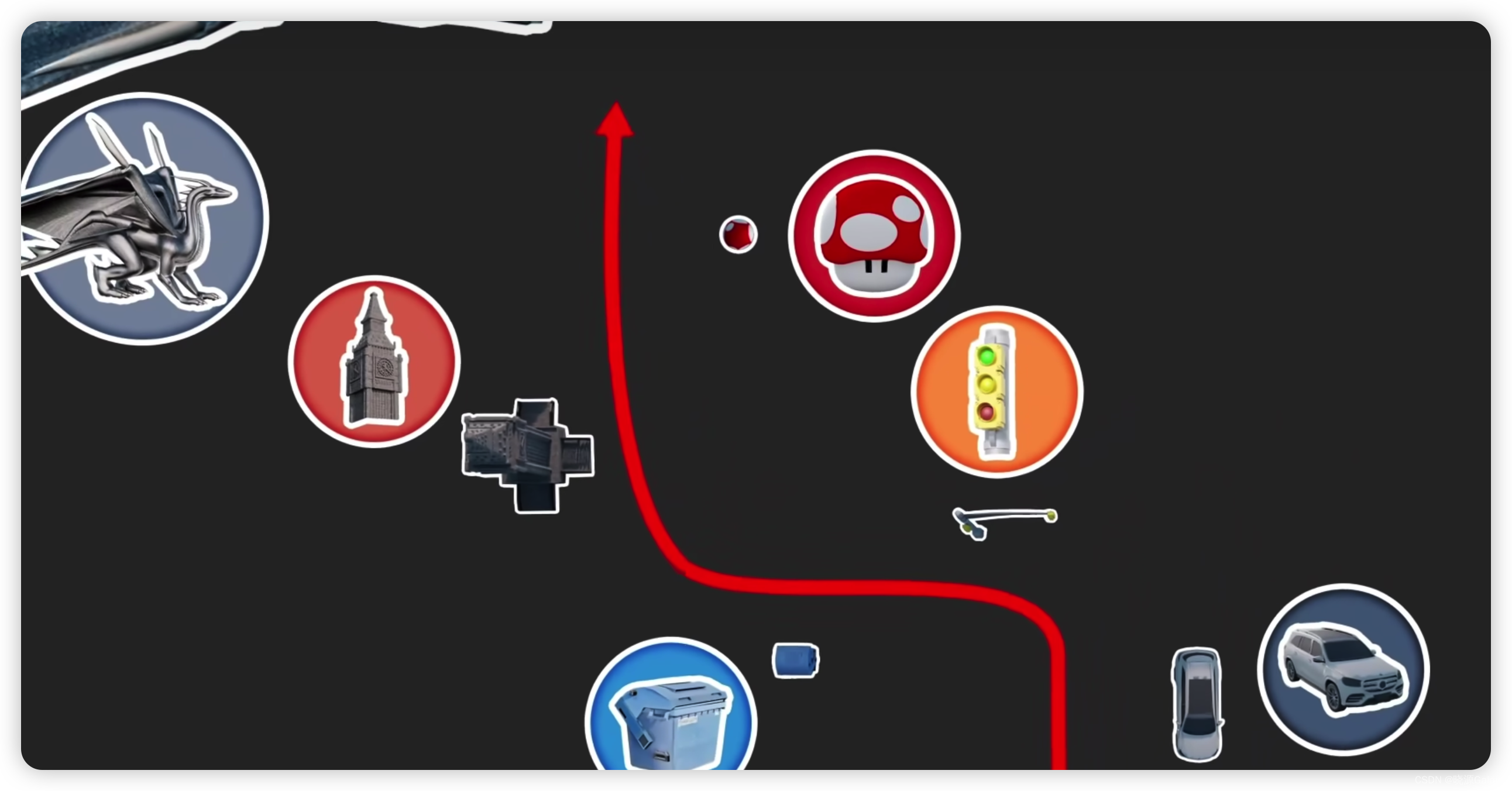
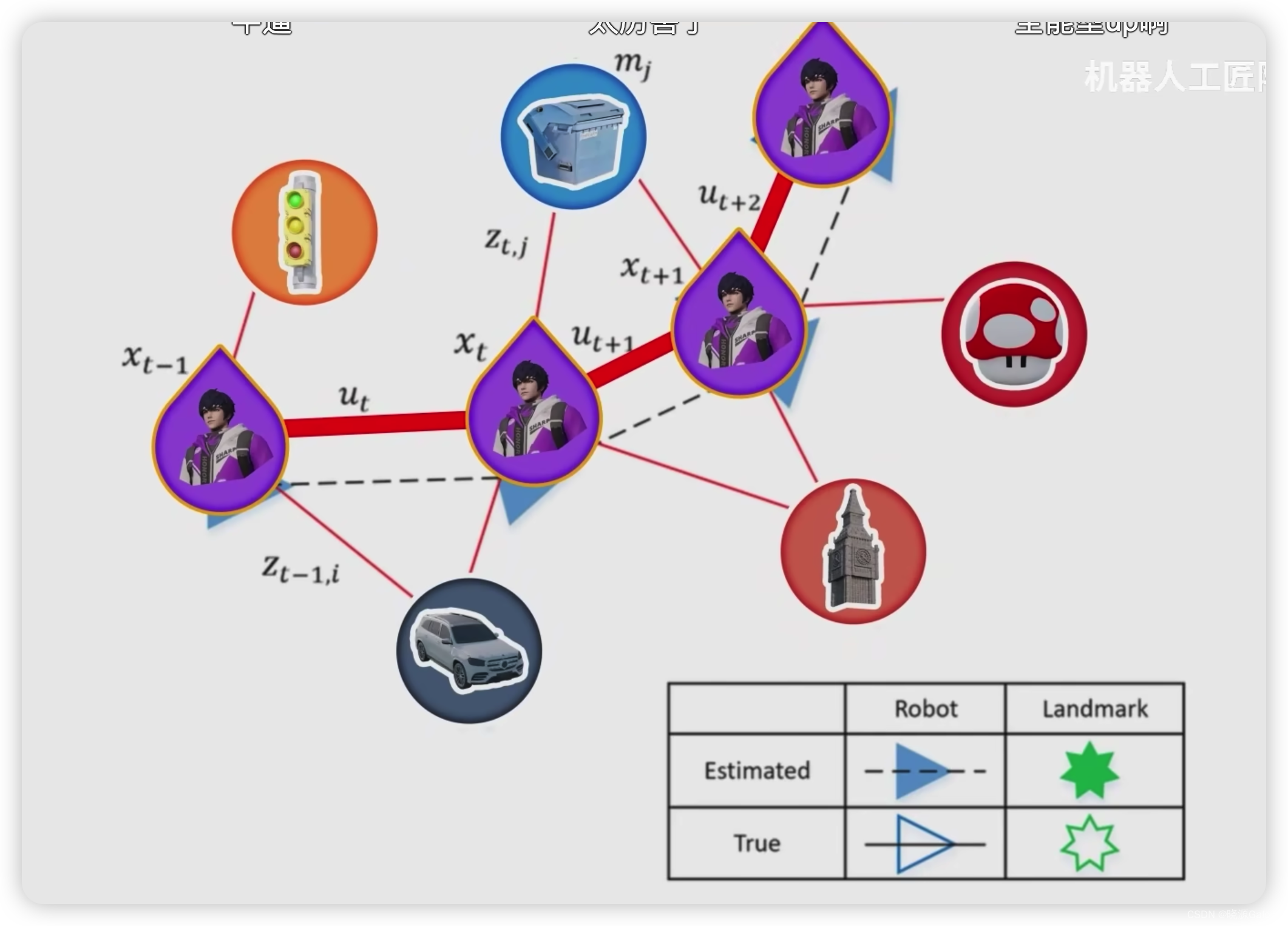
在空间中,人可以通过固定不动的事物来作为参考系中的参照物。
而这些固定不动的东西可以称之为特征,空间可以理解成特征存在的空间。

而参照物的意义,可以变成是看到某某参照物,就按这个某某参照物进行位置移动。
比如说碰到这个蘑菇往左柺。

SLAM建图——栅格化

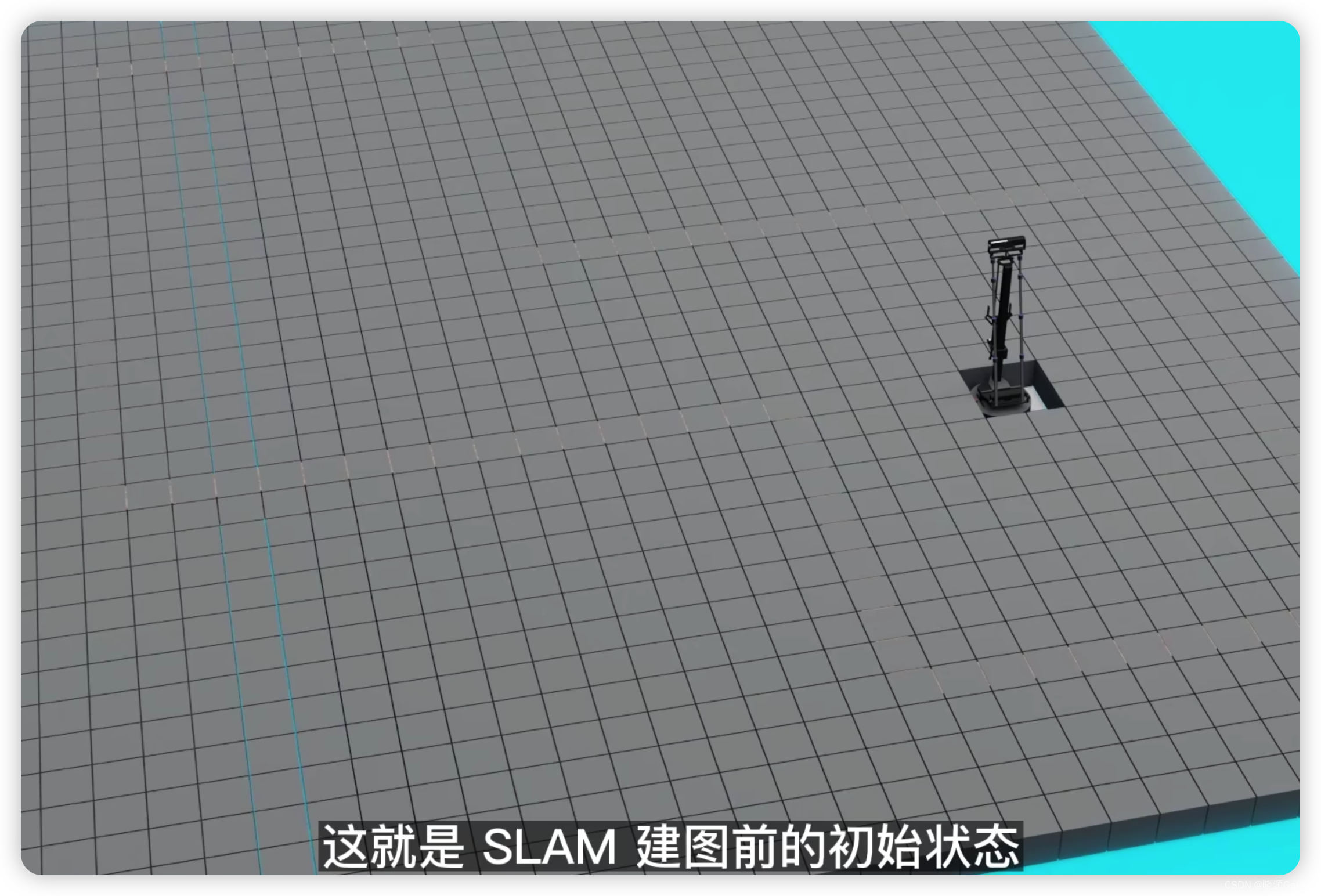
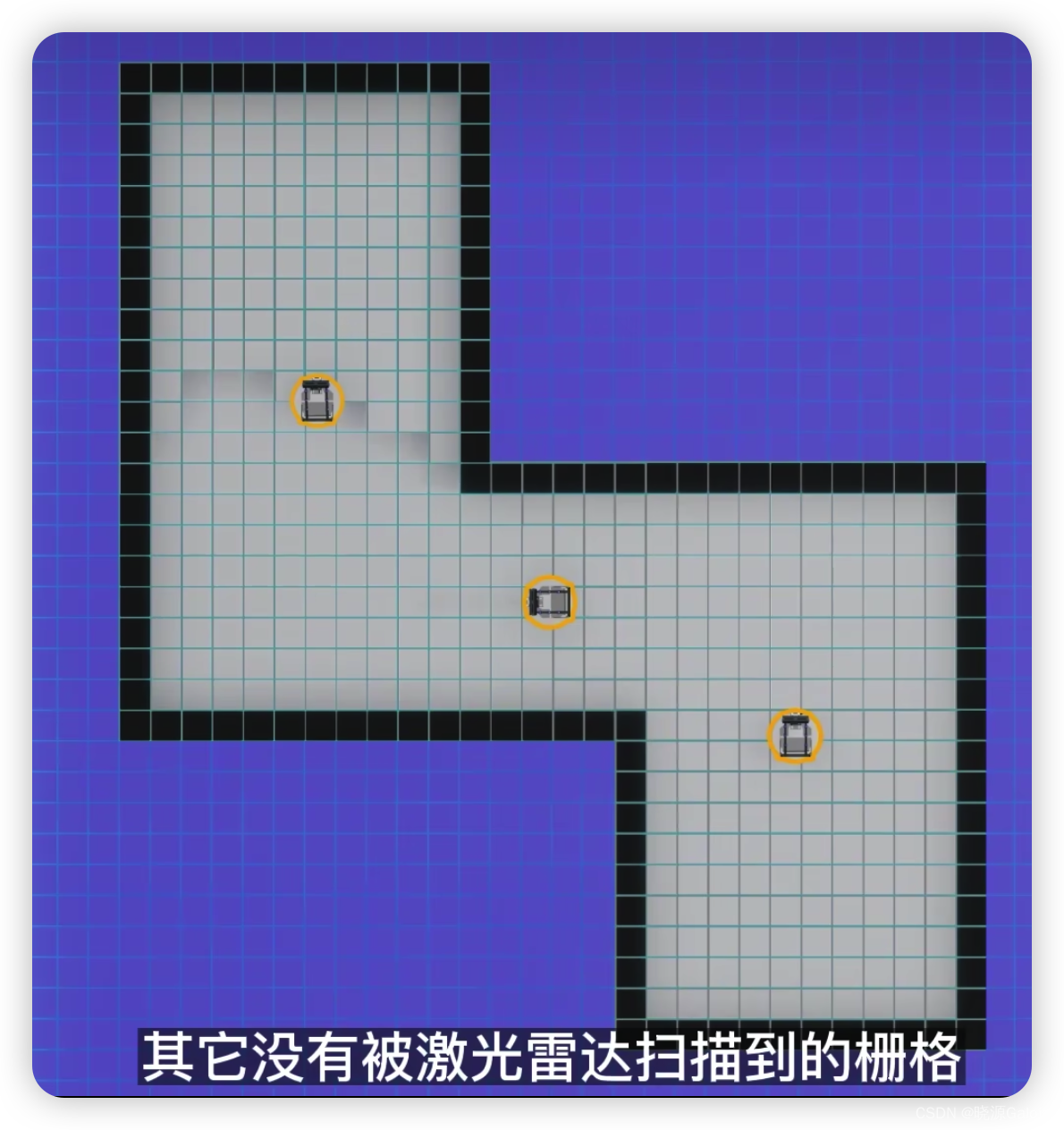
起初SLAM机器人会对图进行栅格化,初始都会为灰色地图,值为-1。


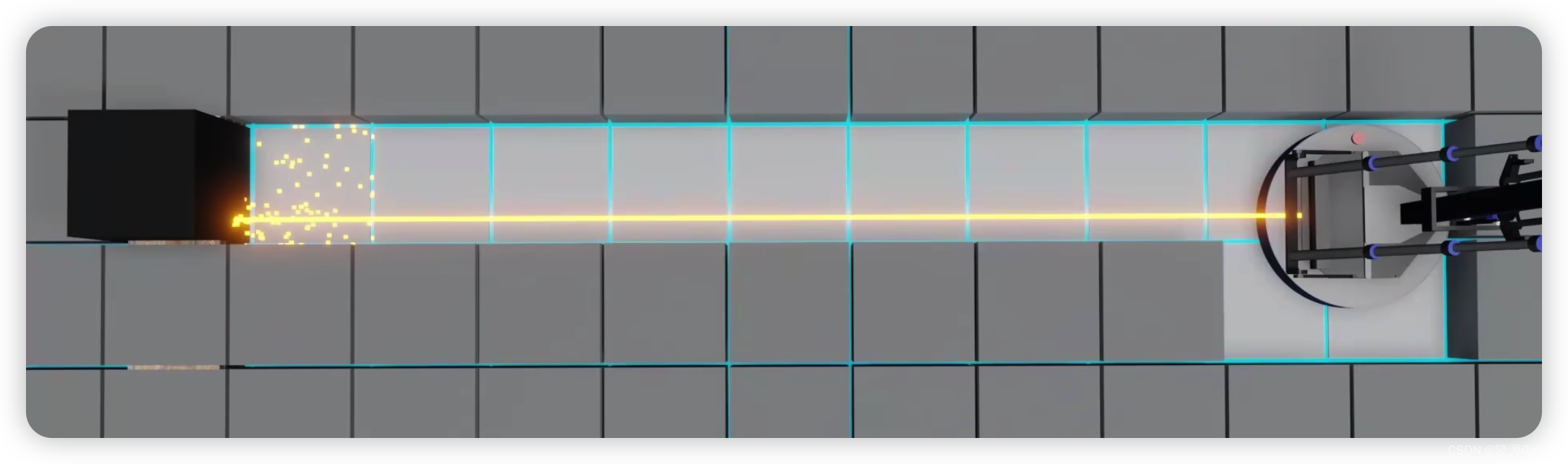
而在图中看,可以用机器上面的激光雷达来进行测距。
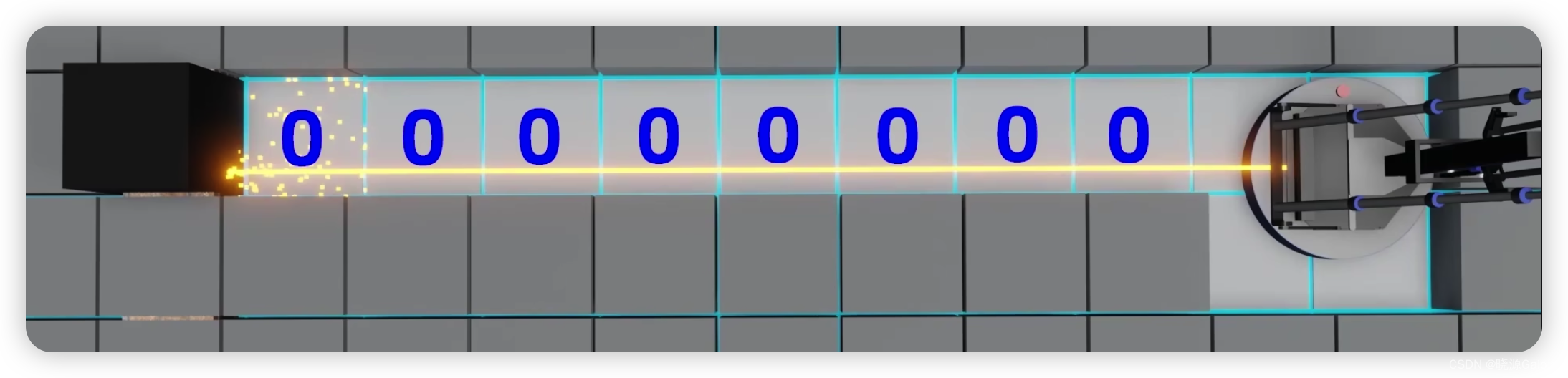
当激光碰到障碍物会产生反应,从而激光雷达可以估算出障碍物的距离。

而0代表该探测位置并不具有障碍物。

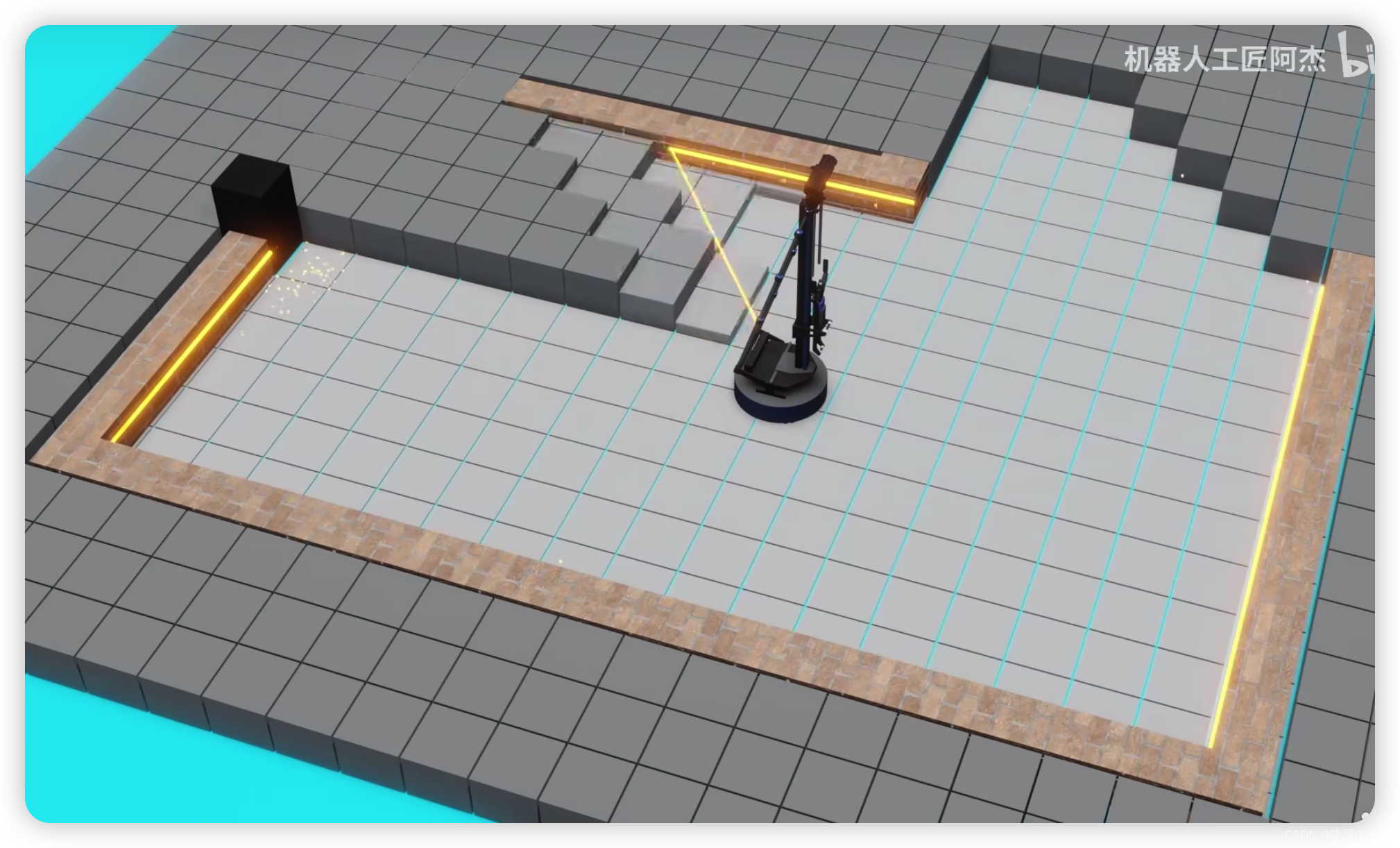
然后可以通过激光束扫描一周,来得到周围的环境情况。

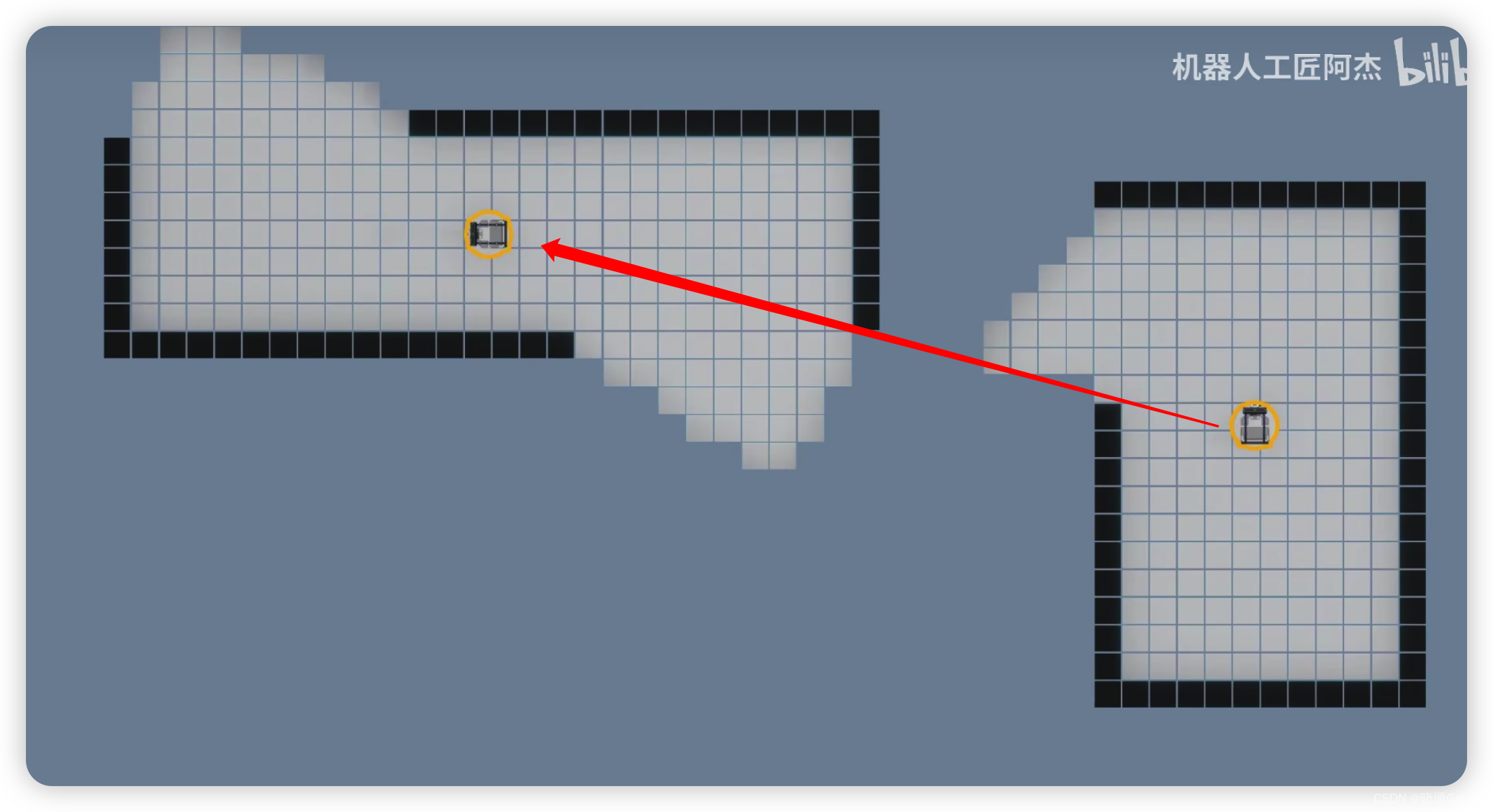
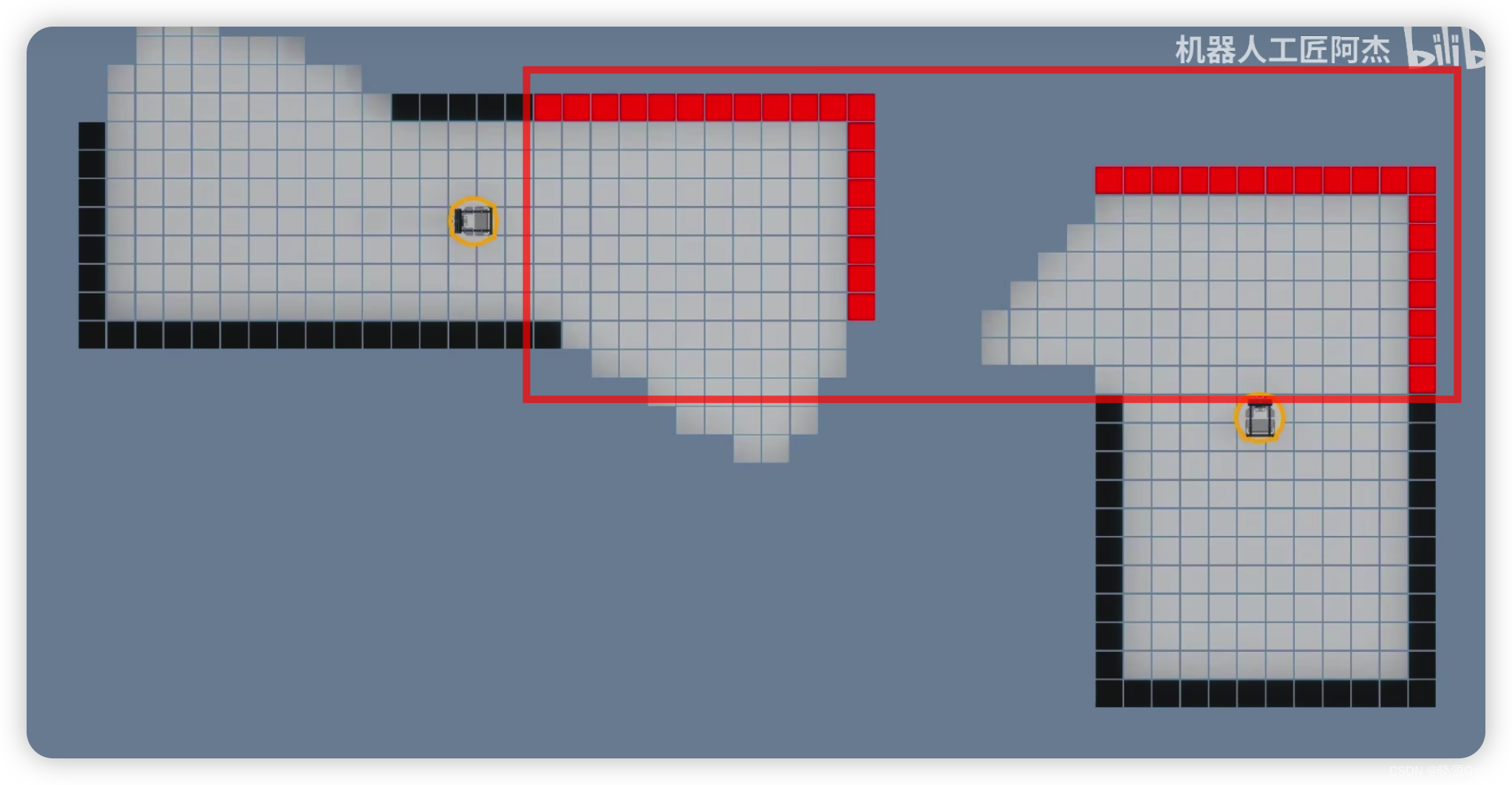
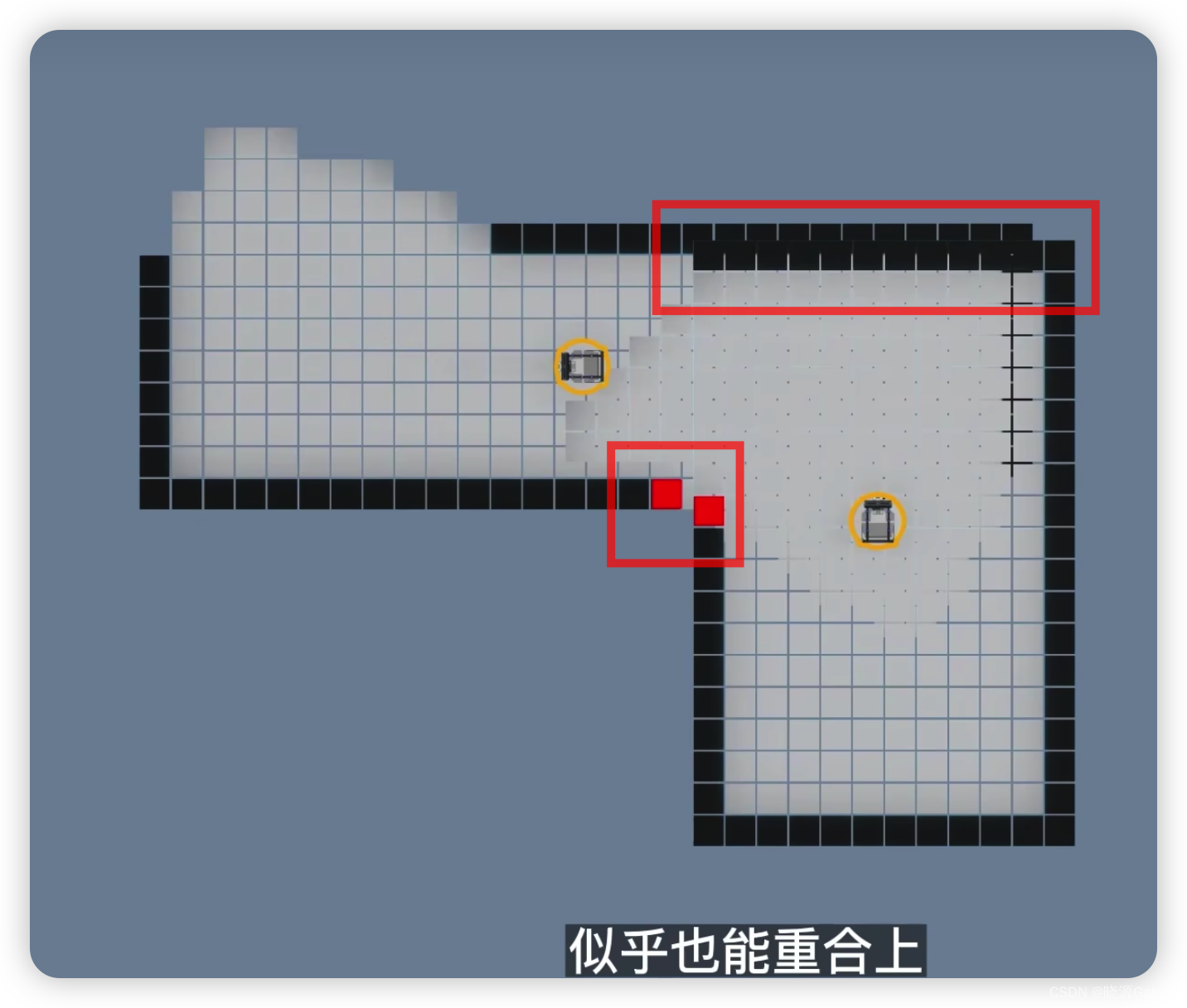
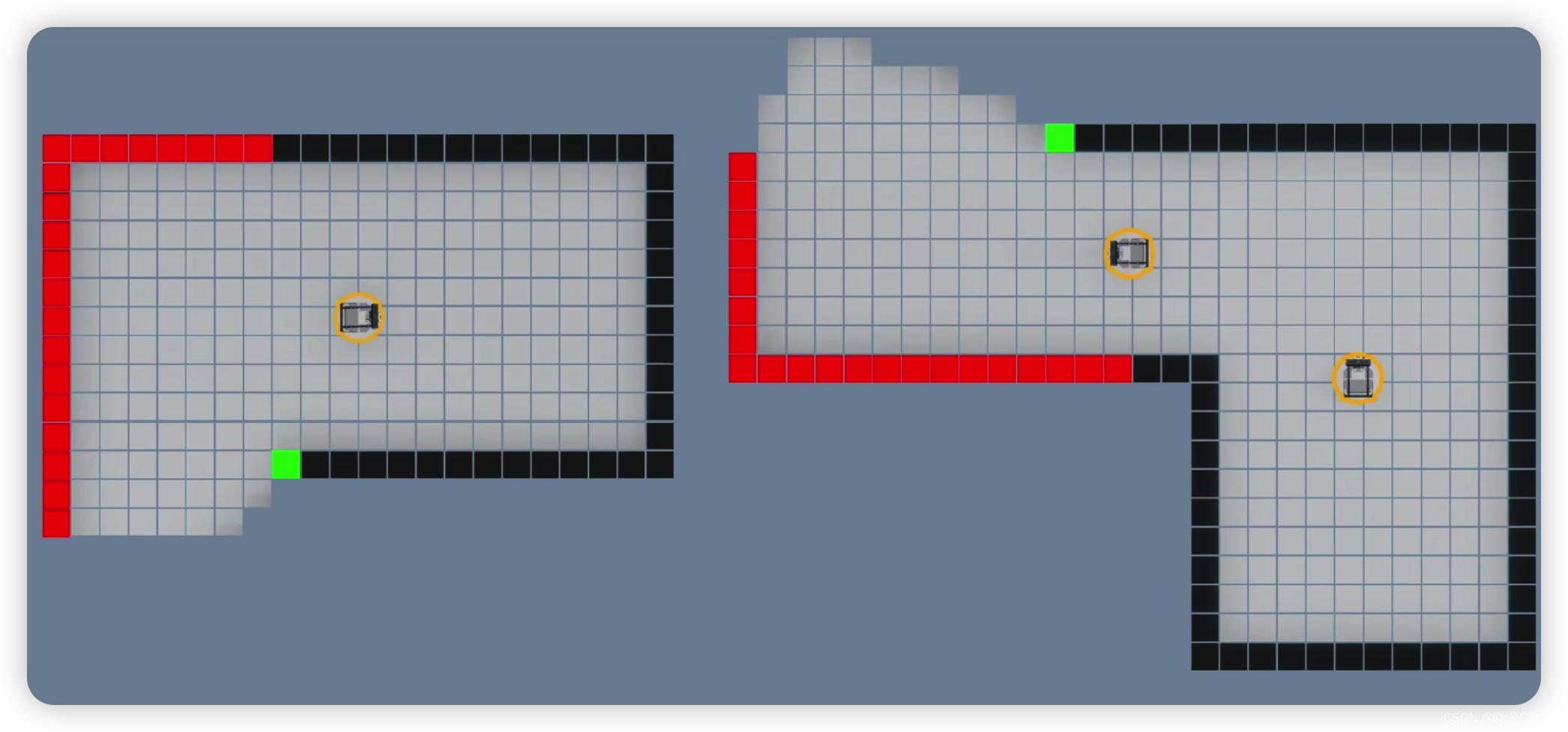
车子会有所进行移动,移动的前后两个位置会对应不同的地图,可以将这两个局部地图进行整合,从而得到一个大致分布。



不断拼接的最后会生成一个封闭图形。

【什么是SLAM】https://www.bilibili.com/video/BV1FW4y1M7PV?vd_source=ee26820969f074be2fbc8630256b9aff