CorelDRAW Essentials 2024使用简单易学的图形软件,让设计充满乐趣
创作引人注目的海报、卡片、社交媒体图片等。
- 增强功能!支持文件导入/导出
- 新增功能!支持 WebP 文件,提高网页兼容性并优化图像交付
- 增强功能!显著的产品质量改进

CorelDRAW Essentials 2024是CorelDRAW系列软件中的一个版本,专为满足基本图形设计和创作需求而设计。它继承了CorelDRAW系列一贯的强大功能和灵活性,同时注重易用性和高效性,为用户提供了一种简便快捷的图形设计解决方案。
CDR2024绿色版下载链接:
https://pan.baidu.com/s/1FL7KEatBu3IPw560_rfmRg?pwd=r529
提取码: r529 复制这段内容后打开百度网盘手机App,操作更方便哦
CorelDRAW2024绿色版win下载如下:
https://wm.makeding.com/iclk/?zoneid=55678
CorelDRAW2024绿色版mac下载如下:
https://wm.makeding.com/iclk/?zoneid=55679
CorelDRAW Essentials 2024特别之处在于它专注于提供核心的设计工具和特性,使用户能够迅速上手并开始创作。它包含了一系列基本的绘图工具、形状编辑器和颜色管理工具,使得用户能够轻松地创建和编辑矢量图形、插图和布局。
此外,CorelDRAW Essentials 2024还提供了丰富的模板和预设,用户可以利用这些模板快速构建出符合自己需求的设计作品。这些模板涵盖了多种设计风格和场景,无论是海报、名片还是宣传册,都能找到适合的模板作为起点。

除了基本的设计工具外,CorelDRAW Essentials 2024还具备一些实用的辅助功能,如智能对齐和分布、图层管理以及文本编辑等。这些功能能够大大提高用户的设计效率,使其能够更加专注于创作本身。
同时,CorelDRAW Essentials 2024也支持与其他设计软件的协作和文件格式的转换。用户可以方便地将设计作品导入到其他软件中进行后续处理,或者从其他软件中导入素材进行编辑。这种灵活性使得CorelDRAW Essentials 2024成为了设计师们日常工作中不可或缺的一部分。
总的来说,CorelDRAW Essentials 2024以其易用性、高效性和核心设计功能而脱颖而出。它能够满足用户的基本图形设计和创作需求,帮助用户快速创建出高质量的设计作品。无论是初学者还是有一定设计经验的设计师,都能通过CorelDRAW Essentials 2024发挥出自己的创意和想象力。
把想法变为现实,简单又时尚
无论您是刚刚起步还是涉足平面设计,CorelDRAW® Essentials 都是您轻松创建精美图形所需的工具包。


所含内容
CorelDRAW Essentials 具有创建矢量和基于位图的视觉作品的必要工具,可以满足您的一切图形需求!

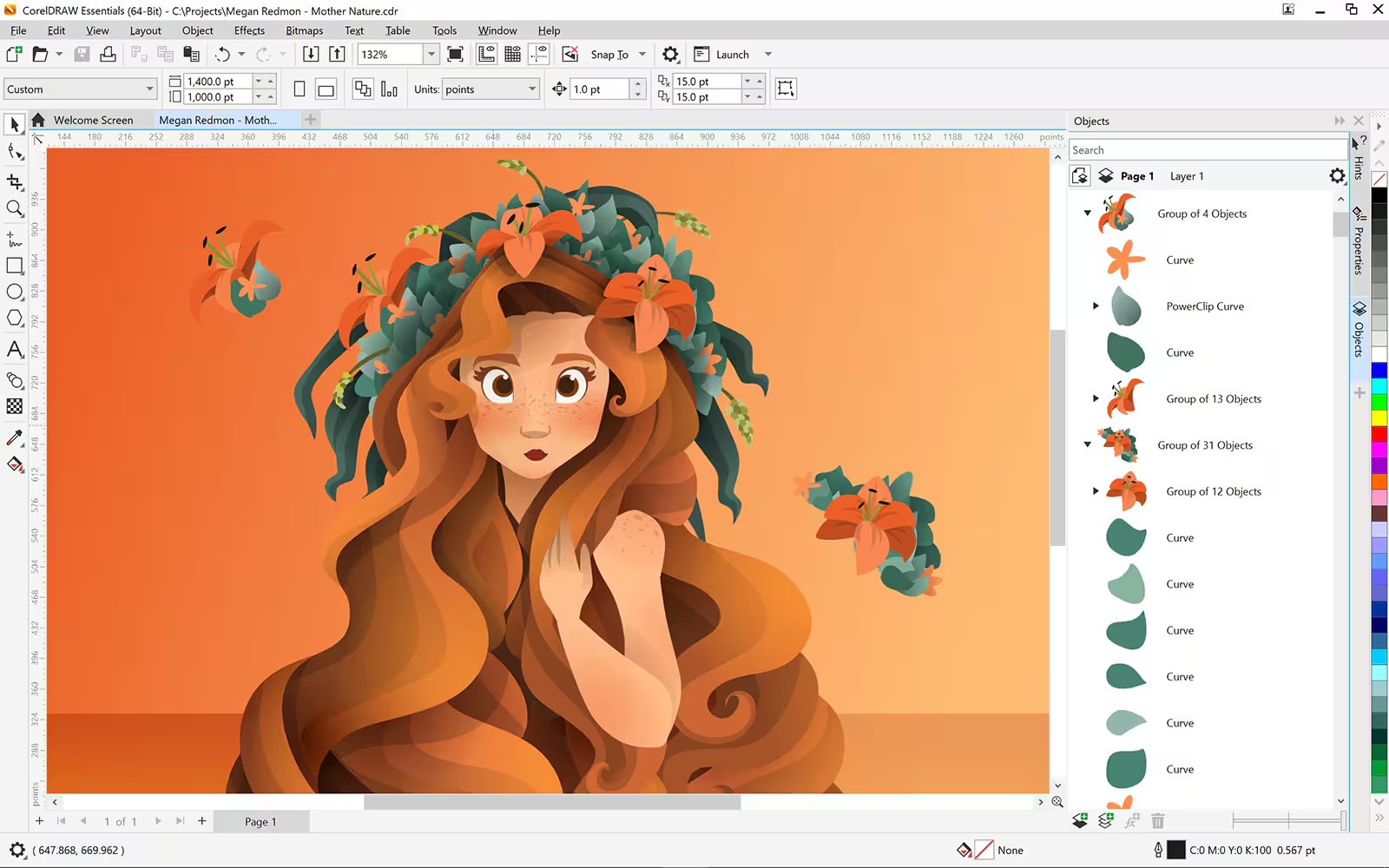
对象管理
使用得心应手的对象泊坞窗,查看和控制文档中的每个元素,您可以隐藏、显示、重命名、搜索对象并更改其堆叠顺序。使用对象属性泊坞窗管理对象格式化、填充等内容。

颜色、填充和透明度
使用颜色样本或基于颜色融合生成的颜色,轻松应用颜色填充和轮廓。更改对象的透明度,并使用图案、渐变等样式填充对象。

轻松完成位图到矢量图描摹
使用该插图和布局应用程序中的 QuickTrace™ 功能,享受直观的一键式位图到矢量图描摹体验。

热门文件格式兼容性
各种兼容的文件格式让您轻松导入、导出和共享设计。

技术参数
- Windows 11 或 Windows 10(21H2 或更高版本),64 位,带有最新更新
- Intel Core i3/5/7/9 或 AMD Ryzen 3/5/7/9/Threadripper, EPYC
- 支持 OpenCL 1.2 的显卡加 3+ GB VRAM
- 8 GB RAM
- 3 GB 硬盘空间(用于应用程序和安装文件)
- 鼠标、手写板或多点触摸屏
- 1280 x 720 屏幕分辨率,比例为 100% (96 dpi)
- 为了获享绝佳性能,请确保使用制造商提供的最新设备驱动程序。
- 需要 Internet 连接才能安装和认证 CorelDRAW Essentials 和访问某些内含软件组件、在线功能和内容。