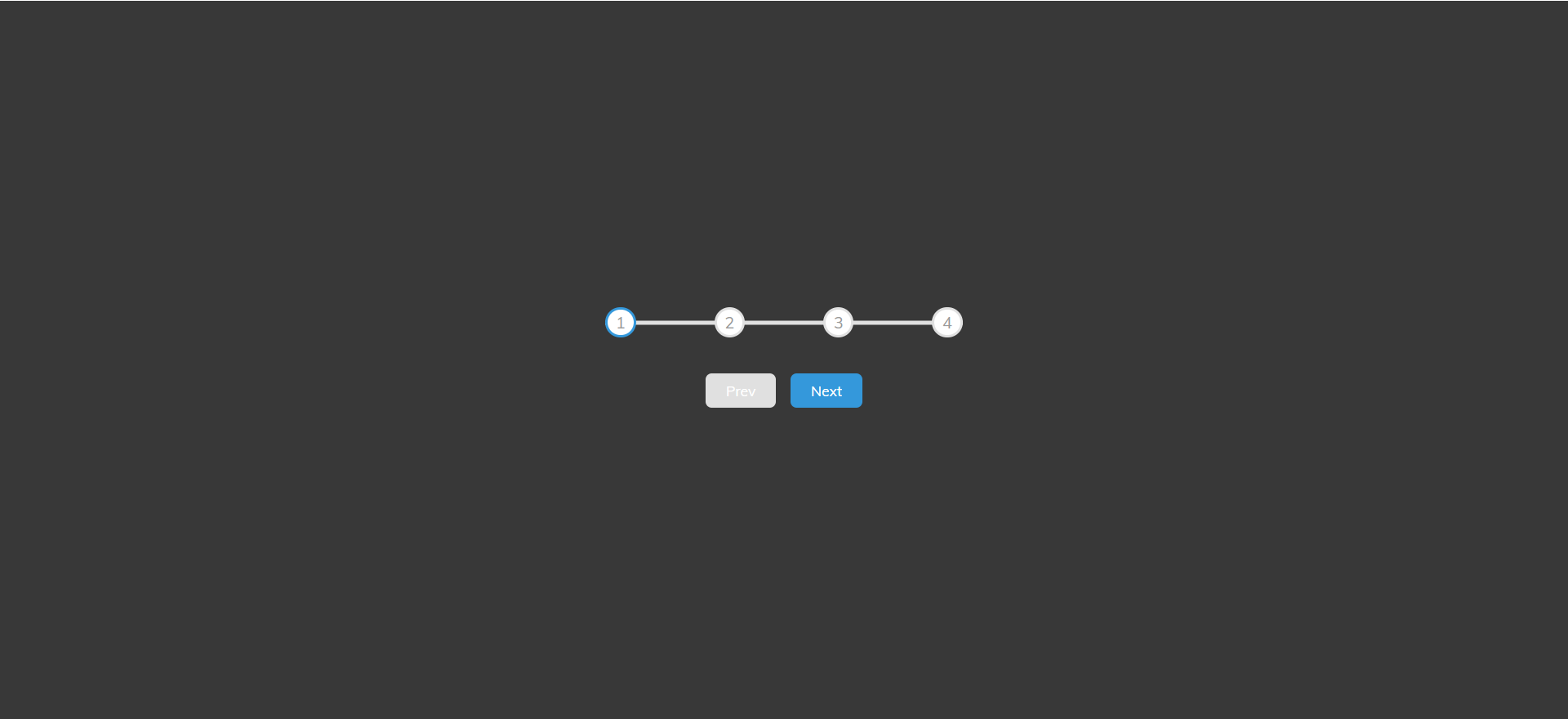
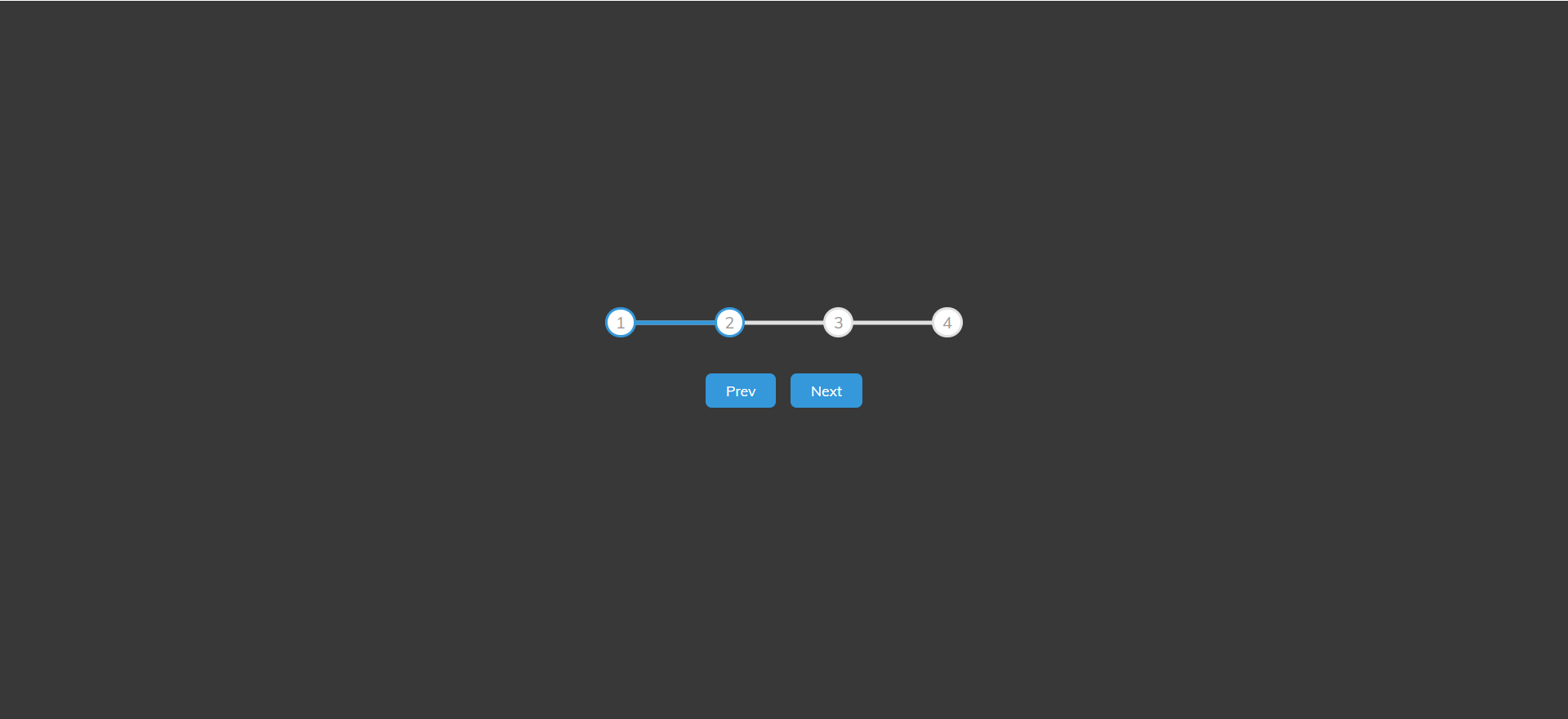
效果:


代码主体:
HTML
<body><div class="container"><div class="progress-container"><div class="progress" id="progress"></div><div class="circle active">1</div><div class="circle">2</div><div class="circle">3</div><div class="circle">4</div></div><button class="btn" id="prev" disabled>Prev</button><button class="btn" id="next">Next</button></div><script src="script.js"></script>
</body>
CSS
@import url('https://fonts.googleapis.com/css2?family=Muli&display=swap');:root{--line--border--fill:#3498db;--line--border--empty:#e0e0e0;
}* {box-sizing: border-box;
}body {background-color: #383838;font-family: 'Muli', sans-serif;display: flex;align-items: center;justify-content: center;height: 100vh;overflow: hidden;margin: 0;
}.container{text-align: center;
}.progress-container{display: flex;justify-content: space-between;position: relative;margin-bottom: 30px;max-width: 100%;width: 350px;
}.progress-container::before{content: '';background-color: var(--line--border--empty);position: absolute;top: 50%;left: 0;transform: translateY(-50%);height: 4px;width: 100%;z-index: -1;
}.progress{background-color: var(--line--border--fill);position: absolute;top: 50%;left: 0;transform: translateY(-50%);height: 4px;width: 0%;z-index: -1;transition: 0.4s ease;
}.circle{background-color: #fff;color:#999;border-radius: 50%;height:30px;width: 30px;display: flex;align-items: center;justify-content: center;border:3px solid #e0e0e0;transition: .4s ease;
}.circle.active{border-color: #3498db;
}.btn{background-color: var(--line--border--fill);color:#fff;border: 0;border-radius: 6px;cursor: pointer;font-family: inherit;padding: 8px 20px;margin: 5px;font-size: 14px;
}.btn:active{transform: scale(0.97);
}.btn:focus{outline: 0;
}.btn:disabled{background-color: var(--line--border--empty);cursor: not-allowed;
}
JS
const progress = document.getElementById("progress")
const prev = document.getElementById("prev")
const next = document.getElementById("next")
const circles = document.querySelectorAll(".circle")let currentActive = 1next.addEventListener("click", () => {currentActive++if (currentActive > circles.length) {currentActive = circles.length}update()
})prev.addEventListener("click", () => {currentActive--if (currentActive < 1) {currentActive = 1}update()
})//更新div的class属性与currentActive参数保持一致
function update() {circles.forEach((circle, idx) => {if (idx < currentActive) {circle.classList.add("active")} else {circle.classList.remove("active")}})const actives = document.querySelectorAll(".active")//改变进度条progress.style.width =((actives.length - 1) / (circles.length - 1)) * 100 + "%"//当处在第一项或最后一项无法前进或后退时关闭一个按钮if (currentActive === 1) {prev.disabled = true} else if (currentActive === circles.length) {next.disabled = true} else {prev.disabled = falsenext.disabled = false}
}