主要是技术太菜,没找到原因,一点点才找到这个办法解决
因为在el-table-column里,因为是多行,使用trigger="manual" 时,用v-model="visible"来控制时,控件找不到这个值,才换成trigger="click"
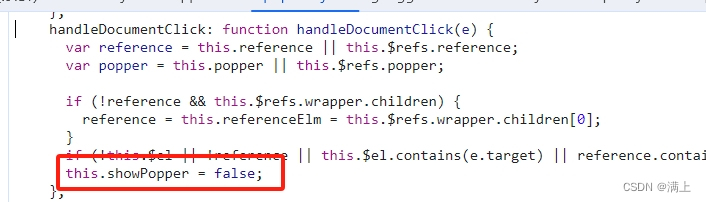
先找到弹出关闭事件,再找元素的属性
右键>审核元素,找到他的单击事件,里面就有关闭的属性


使用ref定位,js中根据ref修改是否显示showPopper = false;
页面大概代码
<el-table-column><template slot-scope="scope"><el-popover :ref="col.prop+'_'+scope.$index" trigger="click" ><span slot="reference" @click="ev_gytj_clk(scope.row,scope.$index)">{{ scope.row[col.prop] }}</span></el-popover></template>
</el-table-column>js代码
ev_gytj_clkitem(row,index,item){ row.gytj=item//Popper选中关闭 this.$refs['gytj_' + index][0].showPopper = false},