为什么需要使用 Promise ?
传统回调函数的代码层层嵌套,形成回调地狱,难以阅读和维护,为了解决回调地狱的问题,诞生了 Promise
什么是 Promise ?
Promise 是一种异步编程的解决方案,本身是一个构造函数
console.log(Promise); // [Function: Promise]
自带resolve,reject,all 等方法,其原型上还有then、catch等方法。
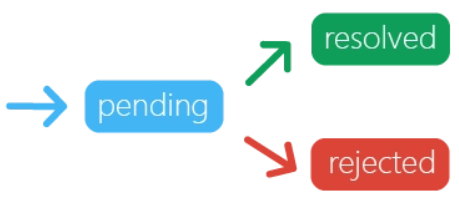
Promise 的三种状态及其变化
- pending 进行中,不会触发 then 和 catch 回调函数
- resolved / fulfilled 已成功,会触发后续的 then 回调函数
- rejected 已失败,会触发后续的 catch 回调函数

Promise 的状态变化如上图所示,不可逆
-
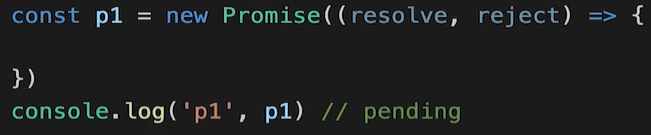
Promise 最初的状态是 pending
-
pending 状态的 Promise 执行 resolve() 后,状态变为 resolved
Promise.resolve(); // Promise 的状态从 pending 变为 resolved -
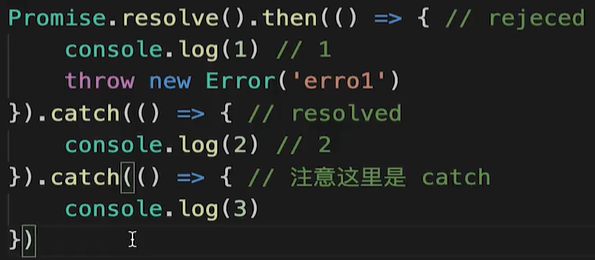
resolved 状态的 Promise 会触发后续的 then 函数,
-
若 then 函数内没有报错,则返回一个 resolved 状态的 Promise
Promise.resolve().then(() => {}); // 最终 Promise 的状态为 resolved -
若 then 函数内报错,则返回一个 rejected 状态的 Promise
Promise.resolve().then(() => {throw new Error("then函数出现报错"); }); // 最终 Promise 的状态为 rejected
-
-
pending 状态的 Promise 执行 reject() 后,状态变为 rejected
Promise.reject(); // Promise 的状态从 pending 变为 rejected -
rejected 状态的 Promise 会触发后续的 catch 函数,
-
若 catch 函数内没有报错,则返回一个 resolved 状态的 Promise
Promise.reject().catch(() => {}); // 最终 Promise 的状态为 resolved -
若 catch 函数内报错,则返回一个 rejected 状态的 Promise
Promise.reject().catch(() => {throw new Error("catch函数出现报错"); }); // 最终 Promise 的状态为 rejected
-
Promise 自测题

此时仅创建了 Promise 对象,没有执行 resolve() 或 reject(),所以状态是 pending

- 因 setTimeout 是异步任务,内部代码在打印完 p2 后才执行,所以在打印 p2 时,Promise 还没执行 resolve() ,状态是 pending。
- 打印完 p2 后,setTimeout 内的 resolve() 执行,Promise 的状态变为 resolved



![[虚拟机保护逆向] [HGAME 2023 week4]vm](https://img-blog.csdnimg.cn/direct/cd9f199d85ec42199d03b7d515094982.png#pic_center)