1、当一个 Vue 实例被创建时,它将 data 对象中的所有的 property 加入到 Vue 的响应式系统中。当这些 property 的值发生改变时,视图将会产生“响应”,即匹配更新为新的值。
html网页文件如下所示:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body></body>
<script >
// 我们的数据对象
var data = { a: 1 }// 该对象被加入到一个 Vue 实例中
var vm = new Vue({data: data
})// 获得这个实例上的 property
// 返回源数据中对应的字段
vm.a == data.a // => true// 设置 property 也会影响到原始数据
vm.a = 2
console.log(data.a) // => 2// ……反之亦然
data.a = 3
console.log(vm.a) // => 3
</script>
</html>
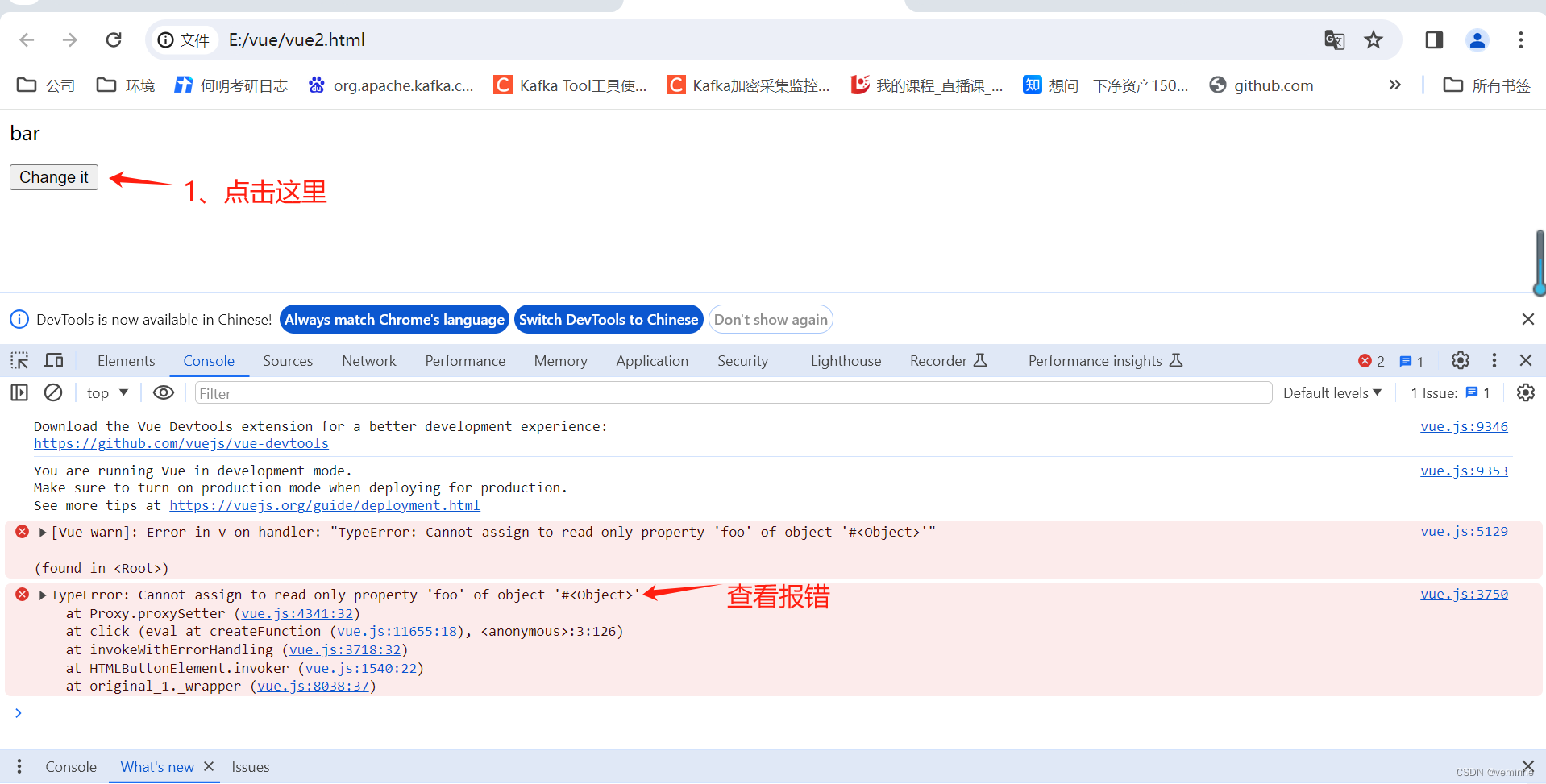
2、这里唯一的例外是使用 Object.freeze(),这会阻止修改现有的 property,也意味着响应系统无法再追踪变化。
html网页文件如下所示:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app"><p>{{ foo }}</p><!-- 这里的 `foo` 不会更新! --><button v-on:click="foo = 'baz'">Change it</button>
</div>
</body>
<script >
var obj = {foo: 'bar'
}Object.freeze(obj)new Vue({el: '#app',data: obj
})
</script>
</html>
vue.js:5129 [Vue warn]: Error in v-on handler: "TypeError: Cannot assign to read only property 'foo' of object '#<Object>'"(found in <Root>)
warn$2 @ vue.js:5129
logError @ vue.js:3746
globalHandleError @ vue.js:3742
handleError @ vue.js:3709
invokeWithErrorHandling @ vue.js:3725
invoker @ vue.js:1540
original_1._wrapper @ vue.js:8038
vue.js:3750 TypeError: Cannot assign to read only property 'foo' of object '#<Object>'at Proxy.proxySetter (vue.js:4341:32)at click (eval at createFunction (vue.js:11655:18), <anonymous>:3:126)at invokeWithErrorHandling (vue.js:3718:32)at HTMLButtonElement.invoker (vue.js:1540:22)at original_1._wrapper (vue.js:8038:37)3、除了数据 property,Vue 实例还暴露了一些有用的实例 property 与方法。它们都有前缀 $,以便与用户定义的 property 区分开来。例如:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="example"></div>
</body>
<script >
var data = { a: 1 }
var vm = new Vue({el: '#example',data: data
})console.log(vm.$data === data) // => true
console.log(vm.$el === document.getElementById('example')) // => true// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {// 这个回调将在 `vm.a` 改变后调用
})
</script>
</html>
4、实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="example"></div>
</body>
<script >
new Vue({data: {a: 1},created: function () {// `this` 指向 vm 实例console.log('a is: ' + this.a)}
})
// => "a is: 1"
</script>
</html>
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。
不要在选项 property 或回调上使用箭头函数,比如 created: () => console.log(this.a) 或 vm.$watch('a', newValue => this.myMethod())。因为箭头函数并没有 this,this 会作为变量一直向上级词法作用域查找,直至找到为止,经常导致 Uncaught TypeError: Cannot read property of undefined 或 Uncaught TypeError: this.myMethod is not a function 之类的错误。<html>
<head>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="example"></div>
</body>
<script >
new Vue({data: {a: 1},created: ()=> {// `this` 指向 vm 实例console.log('a is: ' + this.a)}
})
// => "a is: 1"
</script>
</html>