基础面试题
1.new 操作符做了那些事
function Fun(name){this.name = name
}
Fun.prototype.sayHi = funtion(){console.log(this.name)
}function mockCreate(fn, ...args){let obj = Object.create({}) // 创建一个空对象Object.setPrototypeOf(obj, fn.prototype) // 空对象的原型指向函数的原型链let result = fn.apply(obj, args) // 绑定对象到函数的thisreturn result instanceof Object ? result : obj // 如果返回的是引用对象则返回对象,否则返回obj
}2.html 浏览器渲染过程
- 处理html解析 并构建dom 树
- 处理css 构建cssom
- dom cssom 合成渲染树
- 根据渲染树,计算节点的布局信息
- 调用gpu绘制合成图层,显示在屏幕上
3.defer与async的区别
- defer要等到整个页面在内存中正常渲染结束(DOM结构完全生产,以及其他脚本执行完成),才会执行
- async 一旦下载完, 渲染引擎就会中断渲染,执行这个脚本以后, 再继续渲染。
- 一句话 defer是渲染完再执行,async是下载完就执行
- 如果多个defer脚本,会按照页面顺序加载; 而多个async 脚本是不能保证加载顺序的。(async是只要加载完,立即执行)
4. 列出一些服务器的状态码
301 资源永久转移
302 资源临时转移;
304 Not Modified; 资源未修改, 客户端会访问缓存的资源;
400 客户端请求的语法错误;
401 unauthorized, 用户身份未认证
403 Forbidden, 服务端拒绝此次请求
404 资源找不到
500 服务器内部错误
501 服务器不支持请求的功能
502 无效的响应
React面试题
1. react 16.8引入fiber,介绍一些
概念:react fiber 是一种基于浏览器单线程的调度算法; fiber机制下,节点和树分别使用fiberNode,fiberTree的结构;整个过程由current与workInProgress两棵树双缓存完成;
结构: 双链表的形式; 每个节点都是一个fiber,一个fiber包含了child,parent,sibling; 并且sibling返回 到parent这种结构。
问题: v16之前面临的主要性能问题是,组件的reconcilation算法是递归的;无法中断; 会造成页面卡顿; v16之后引入fiber,会把算法拆分成无数个小任务的算法; 并能够随时停止,恢复;通过requestIdelCallback函数计算空闲时间,来决定是否让出js线程的处理权限;
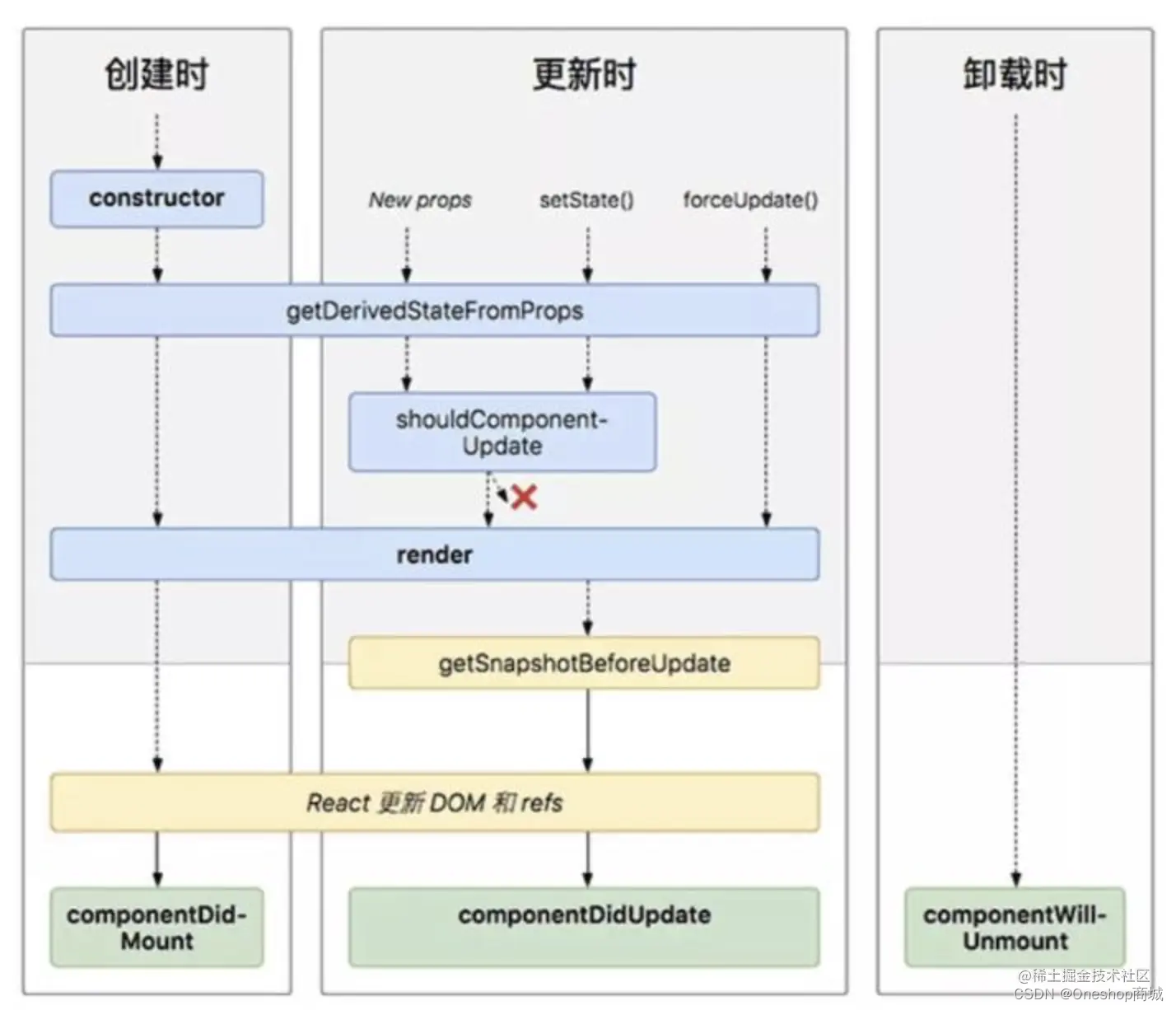
2. react 16 新的生命周期有哪些变化?
1.react16 新的生命周期弃用了componentWillMount, componentWillReceiveProps, componentWillUpdate钩子
2. 新增getDerivedStateFromProps,getSnapshotBeforeUpdate来替代弃用的三个生命周期钩子;
3. 新增了错误处理的钩子函数 componentDidCatch;结合getDerivedStateFromError; 可以搜集错误
class ErrorBoundary extends React.Component{constructor(props){super(props)this.state = {hasError: false,}}getDerivedStateFromError(err){return { hasError: true};}componentDidCatch(err,errInfo){logErrorToService(err,errInfo)}render(){if(this.state.hasError){return <h1>Error</h1>}return this.props.children;}} 
创建阶段:
constructor() -> getDerivedStateFromProps -> render -> componentDidMount
更新阶段:
getDerivedStateFromProps ->shouldComponentUpdate-> render -> getSnapshotStateBeforeUpdate -> componentDidUpdate
卸载阶段:
componentWillUnmount
3. react diff算法介绍一下
1. react 通过一些优化避免O n^3的复杂的; 分别采用了 tree层级比较; conponent层级比较; element层级比较,降低到O n^1;
2. 同层element通过key对比; 分别打上插入,移动,删除 标签; 然后移动元素算法使用的是仅右移的方式;