-Wanna-Get-All简介
基于Apt-T00ls二次开发工具,I Wanna Get All 安全工具, 严禁一切未授权漏洞扫描攻击
GitHub 地址:https://github.com/R4gd0ll/I-Wanna-Get-All
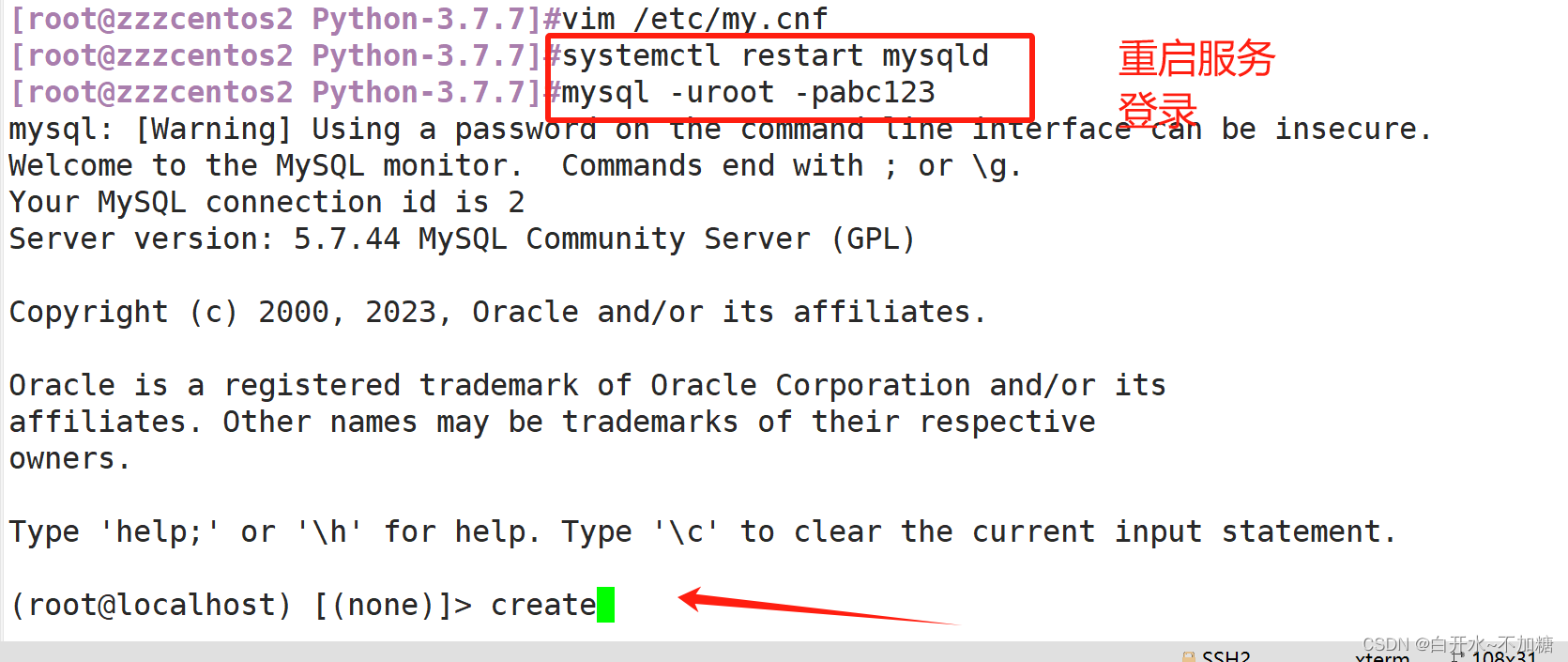
界面显示效果

注意:(工具仅供以安全为目的的学习交流使用,任何人不得将其用于非法用途及盈利等目的,否则后果自行承担!)
朋友们如果有需要全套《黑客&网络安全入门&进阶学习资源包》的,可下方自取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
零基础入门
对于从来没有接触过网络安全的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。

同时每个成长路线对应的板块都有配套的视频提供:

网络安全源码合集+工具包

因篇幅有限,仅展示部分资料
朋友们如果有需要全套《网络安全入门+进阶学习资源包》

视频配套资料&国内外网安书籍、文档
当然除了有配套的视频,同时也为大家整理了各种文档和书籍资料

还有大家最喜欢的黑客技术

最后提一下,技术是无罪的,各位一定要遵纪守法。
所有资料共282G,只要你用心学习,即使是零基础也能成为高手,需要的点击自取哦!
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享








![[Java、Android面试]_02_HashMap的原理](https://img-blog.csdnimg.cn/direct/5b1318cc44aa4d1d87fab17497120e2a.png#pic_center)

![【C语言】三种方式实现字符串(char*)/字符数组(char[ ])输入输出](https://img-blog.csdnimg.cn/direct/23f4465495e342e7a8247e4023352449.png)