搜索时v-model绑定的search数据时时发生变化

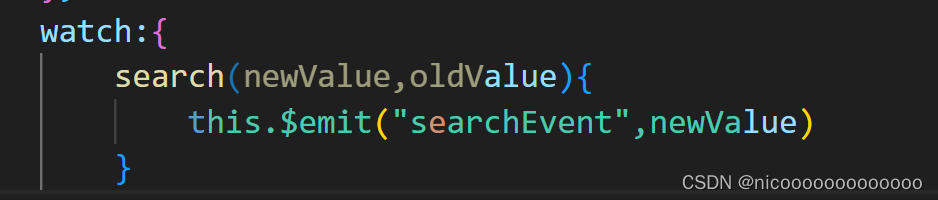
watch侦听器时时监察变化,一旦数据发生变化 ,就实时发送数据给父组件
子组件的完整代码:
<template>搜索:<input type="text" v-model="search">
</template><script>
export default {data(){return{search:""}},watch:{search(newValue,oldValue){this.$emit("searchEvent",newValue)}}
}
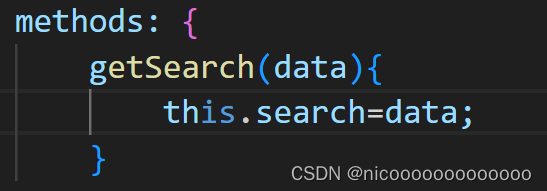
</script>父组件也在实时接收数据
一旦接收到数据就传送给 此search

search再再显示在页面之上

父组件:

达到效果一边输入数据一边读到数据(工作中可能会用到)