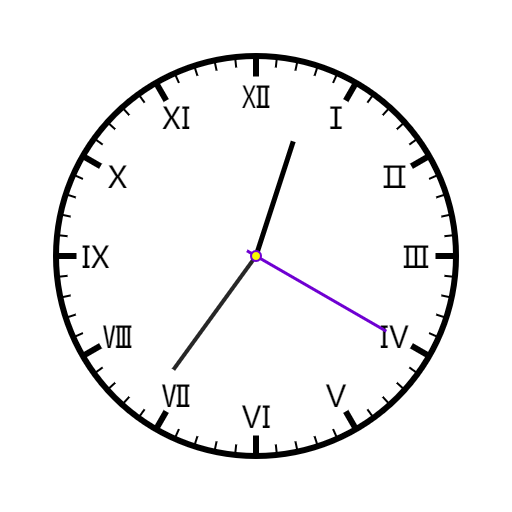
【效果】

【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>65.绘制简单时钟</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body οnlοad="init();"><div class="centerlize"><canvas id="myCanvas" width="512px" height="512px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas><canvas id="hideCanvas" width="100px" height="100px" /></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 边长
const LENGTH=512;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); // 初始化canvas的绘图环境ctx=canvas.getContext('2d');
}// 启动定时任务
setInterval(paintClock,1000);//-------------------------------
// 画时钟
//-------------------------------
function paintClock(){// 清屏ctx.clearRect(0,0,LENGTH,LENGTH);// 画表盘 ctx.fillStyle="black";ctx.lineWidth=6;ctx.beginPath();ctx.arc(LENGTH/2,LENGTH/2,200,0,2*Math.PI,true);ctx.closePath();ctx.stroke();// 罗马数字var hours=["Ⅲ","Ⅳ","Ⅴ","Ⅵ","Ⅶ","Ⅷ","Ⅸ","Ⅹ","Ⅺ","Ⅻ","Ⅰ","Ⅱ"]; for(var i=0;i<12;i++){var theta=i*Math.PI/6;var x1=200*Math.cos(theta);var y1=200*Math.sin(theta);var x2=180*Math.cos(theta);var y2=180*Math.sin(theta);// 画小时刻度ctx.beginPath();ctx.moveTo(LENGTH/2+x1,LENGTH/2+y1);ctx.lineTo(LENGTH/2+x2,LENGTH/2+y2);ctx.closePath();ctx.stroke();// 写罗马数字var x3=160*Math.cos(theta);var y3=160*Math.sin(theta);ctx.font="30px bold";ctx.textAlign="center";ctx.textBaseLine="Middle";ctx.fillText(hours[i],LENGTH/2+x3,LENGTH/2+y3+12);// 12是经验值}// 画分针刻度for(var i=0;i<60;i++){var theta=i*Math.PI/30;var x1=200*Math.cos(theta);var y1=200*Math.sin(theta);var x2=190*Math.cos(theta);var y2=190*Math.sin(theta);ctx.lineWidth=2;ctx.beginPath();ctx.moveTo(LENGTH/2+x1,LENGTH/2+y1);ctx.lineTo(LENGTH/2+x2,LENGTH/2+y2);ctx.closePath();ctx.stroke();}// 得到当前时间var now=new Date();var s=now.getSeconds();var m=now.getMinutes();var h=now.getHours()+m/60;// 画时针ctx.save();ctx.translate(LENGTH/2,LENGTH/2);ctx.rotate(h*Math.PI/6);ctx.lineWidth=5;ctx.lineCap="round";ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(0,-120);ctx.closePath();ctx.stroke();ctx.restore();// 画分针ctx.save();ctx.translate(LENGTH/2,LENGTH/2);ctx.rotate(m*Math.PI/30);ctx.lineWidth=4;ctx.lineCap="round";ctx.beginPath();ctx.moveTo(0,0);ctx.lineTo(0,-140);ctx.closePath();ctx.strokeStyle="#272727";ctx.stroke();ctx.restore();// 画秒针ctx.save();ctx.translate(LENGTH/2,LENGTH/2);ctx.rotate(s*Math.PI/30);ctx.lineWidth=3;ctx.lineCap="round";ctx.beginPath();ctx.moveTo(0,10);ctx.lineTo(0,-150);ctx.closePath();ctx.strokeStyle="#6F00D2";ctx.stroke();ctx.restore();// 画小圆点ctx.save();ctx.translate(LENGTH/2,LENGTH/2);ctx.beginPath();ctx.arc(0,0,5,0,2*Math.PI,true);ctx.closePath();ctx.strokeStyle="#6F00D2";ctx.fillStyle="#F9F900";ctx.fill(); ctx.stroke();ctx.restore();
}
//-->
</script>
【参考资料】
https://www.ixigua.com/6715044365577748995?logTag=167c68316eb88ca96ee6
END