导航守卫理解
导航 守卫
导航:表示路由正在发送改变,进行路由跳转
守卫:你把它当中‘紫禁城守卫’
全局守卫:你项目中,只要路由变化,守卫就能监听到。
举例:紫禁城【皇帝,太子】,紫禁城大门守卫全要检查
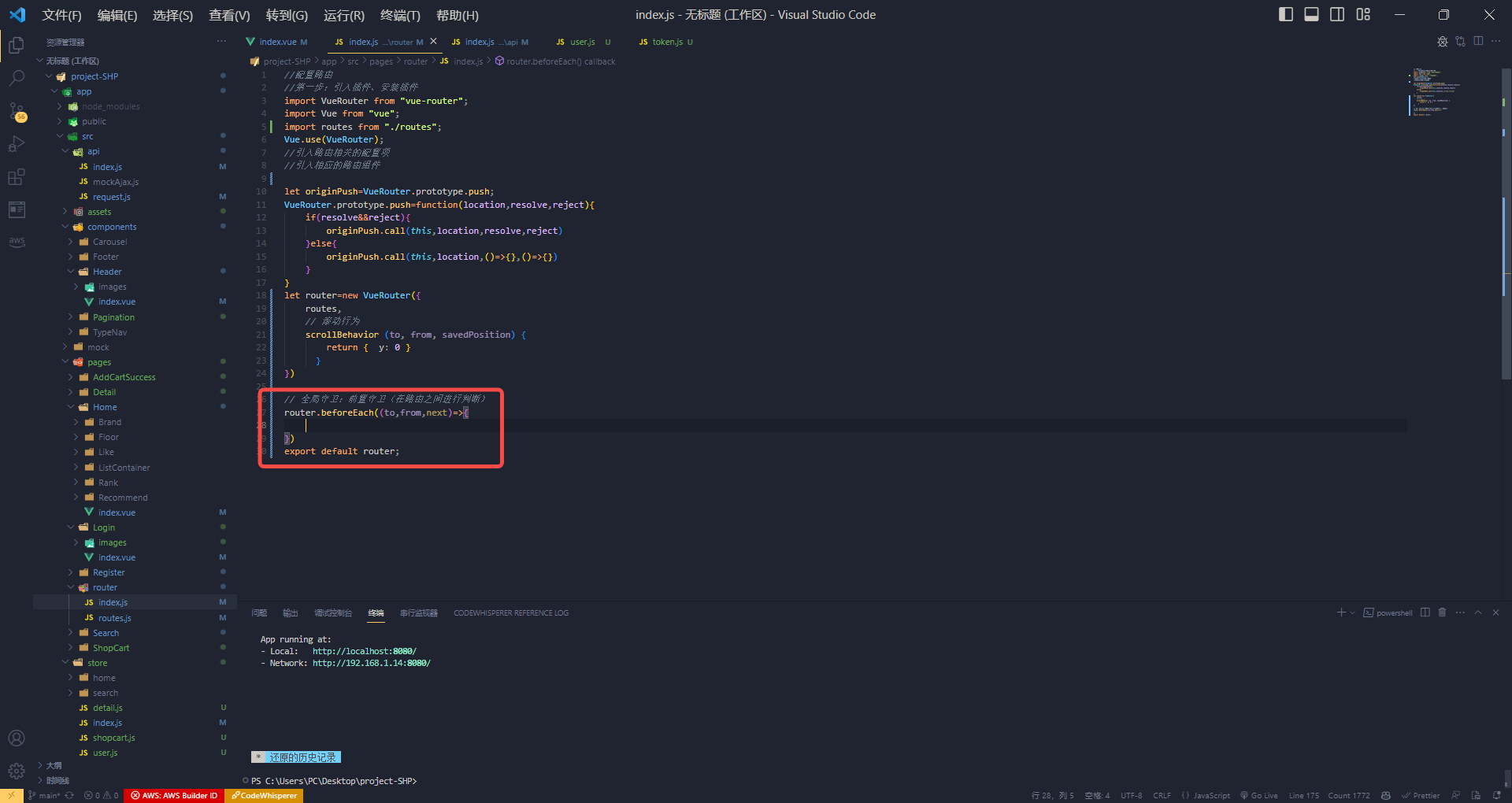
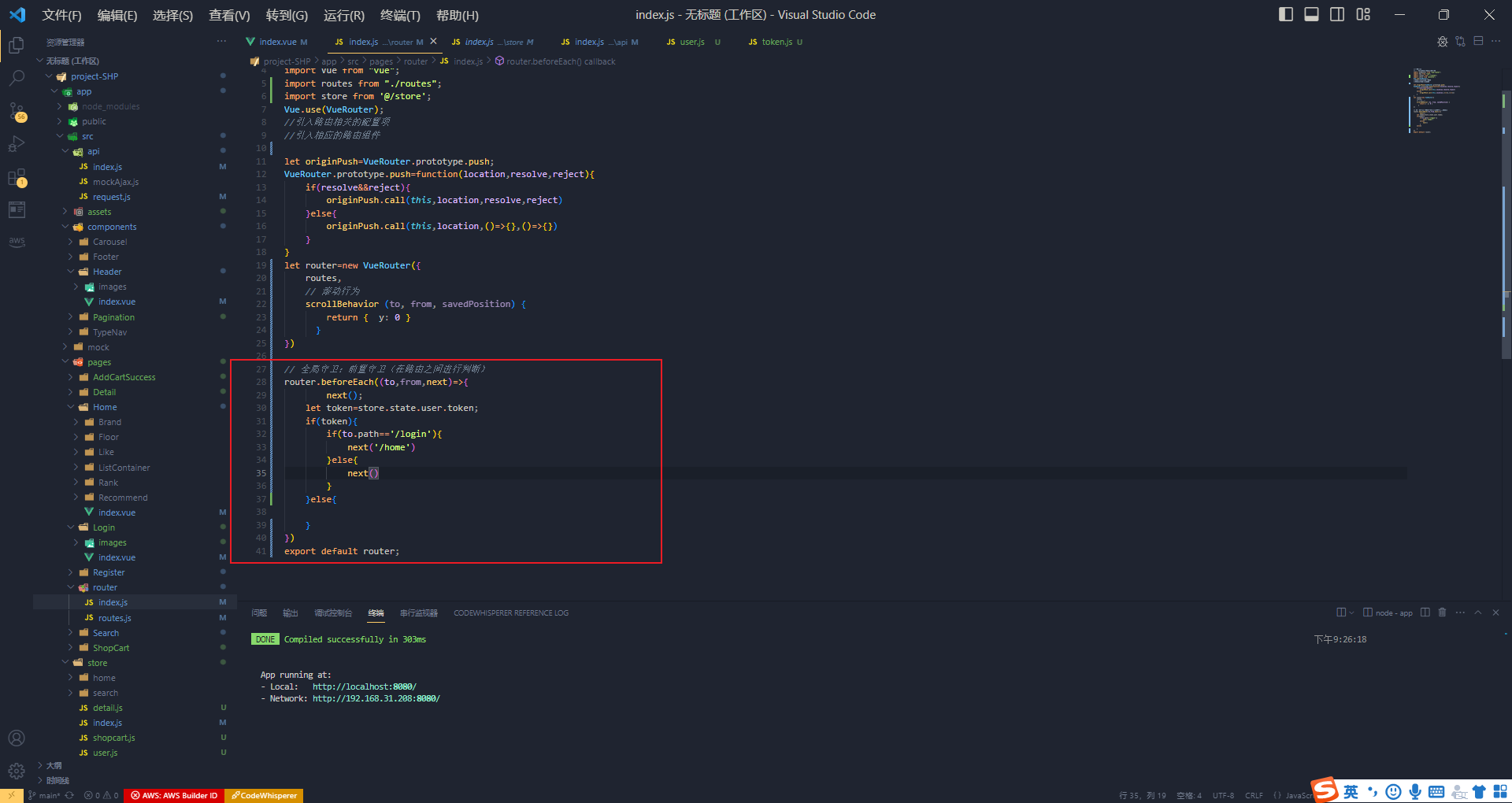
欧克,我们开始修改代码
 说一下前置路由守卫的三个参数
说一下前置路由守卫的三个参数
router.beforeEach((to,from,next)=>{
})
to:可以获取到你要跳转到那个路由信息
from:可以获取到你从哪个路由而来的信息
next:放行函数 next()放行 next(path) 放行到指令路由 next(false) 此路不通,原路返回
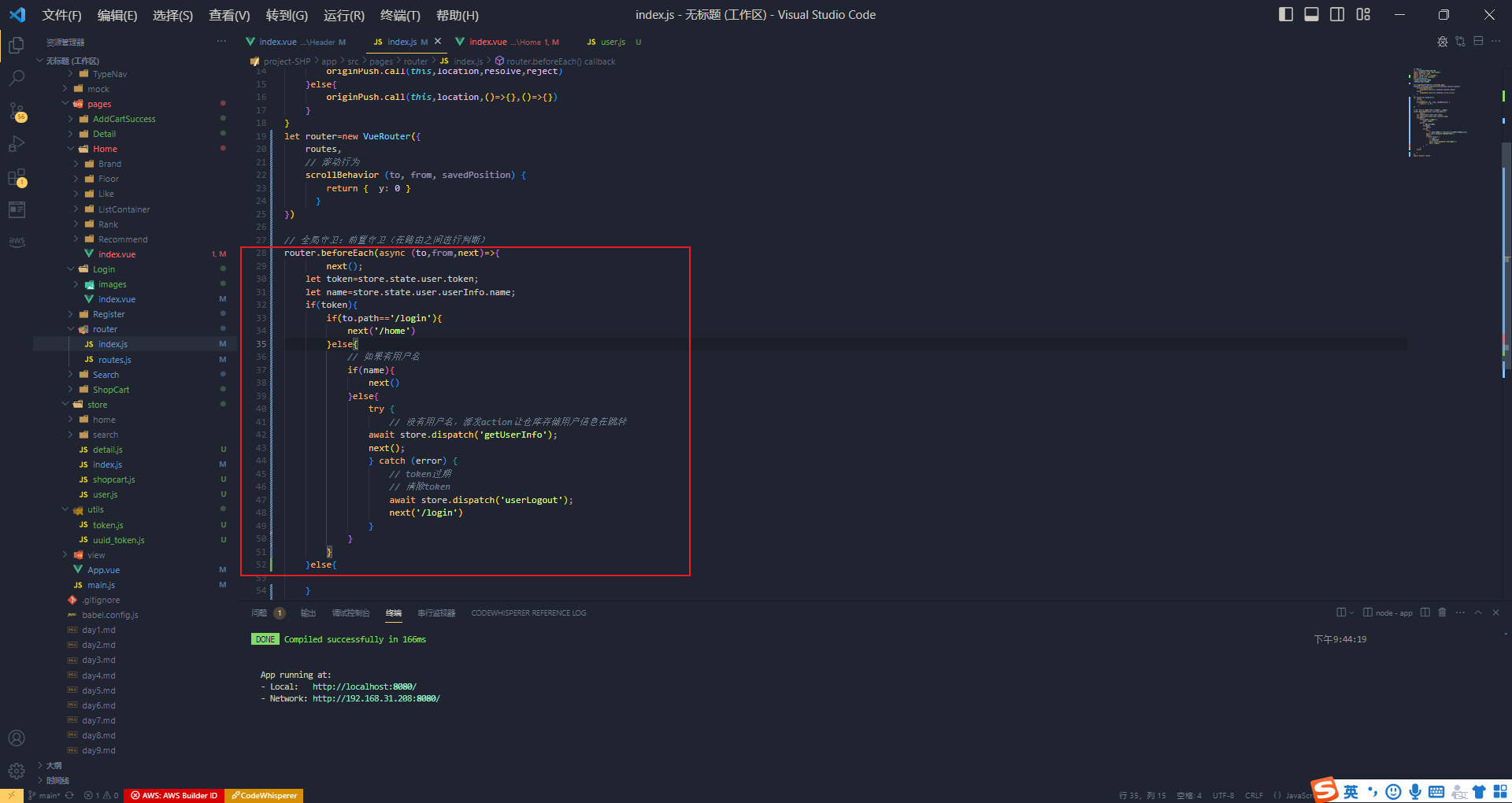
导航守卫的判断

用户已经登录,无法在跳转去login页面,但我们去其他页面它的token就没了。因为我们只在home页面派发了action,我们需要获取用户对象
 现在的逻辑是如果你登录了,那是没有用户信息,它给你派送一个用户信息,然后放行。如果token失效了,清除token,重新登录
现在的逻辑是如果你登录了,那是没有用户信息,它给你派送一个用户信息,然后放行。如果token失效了,清除token,重新登录
导航守卫用户登录操作
router.beforeEach(async (to,from,next)=>{next();let token=store.state.user.token;let name=store.state.user.userInfo.name;if(token){if(to.path=='/login'){next('/home')}else{// 如果有用户名if(name){next();}else{try {// 没有用户名,派发action让仓库存储用户信息在跳转await store.dispatch('getUserInfo');next();} catch (error) {// token过期// 清除tokenawait store.dispatch('userLogout');next('/login')}}}}else{}
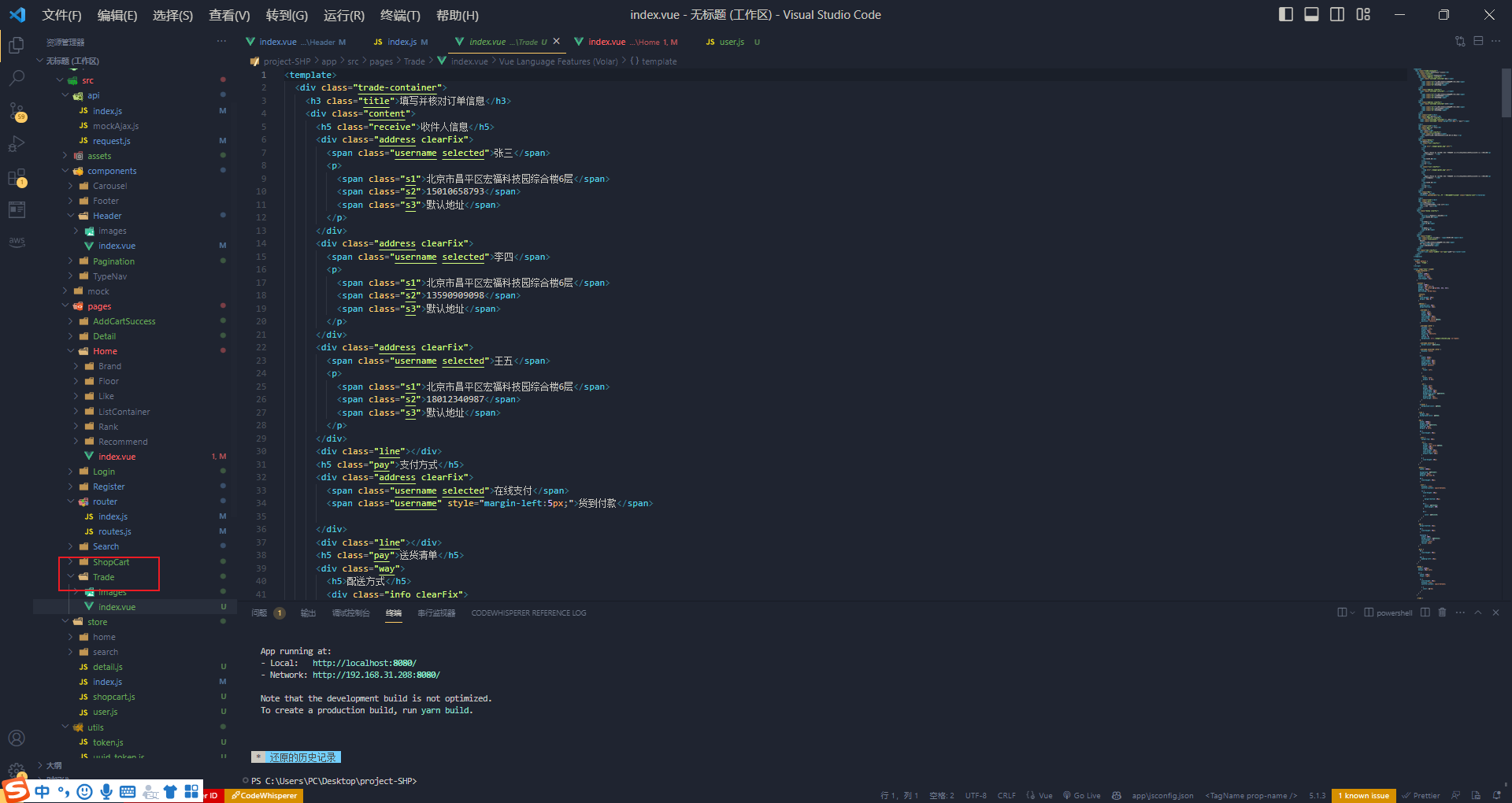
})trade静态组件
统一登录的账号?
13700000000 111111

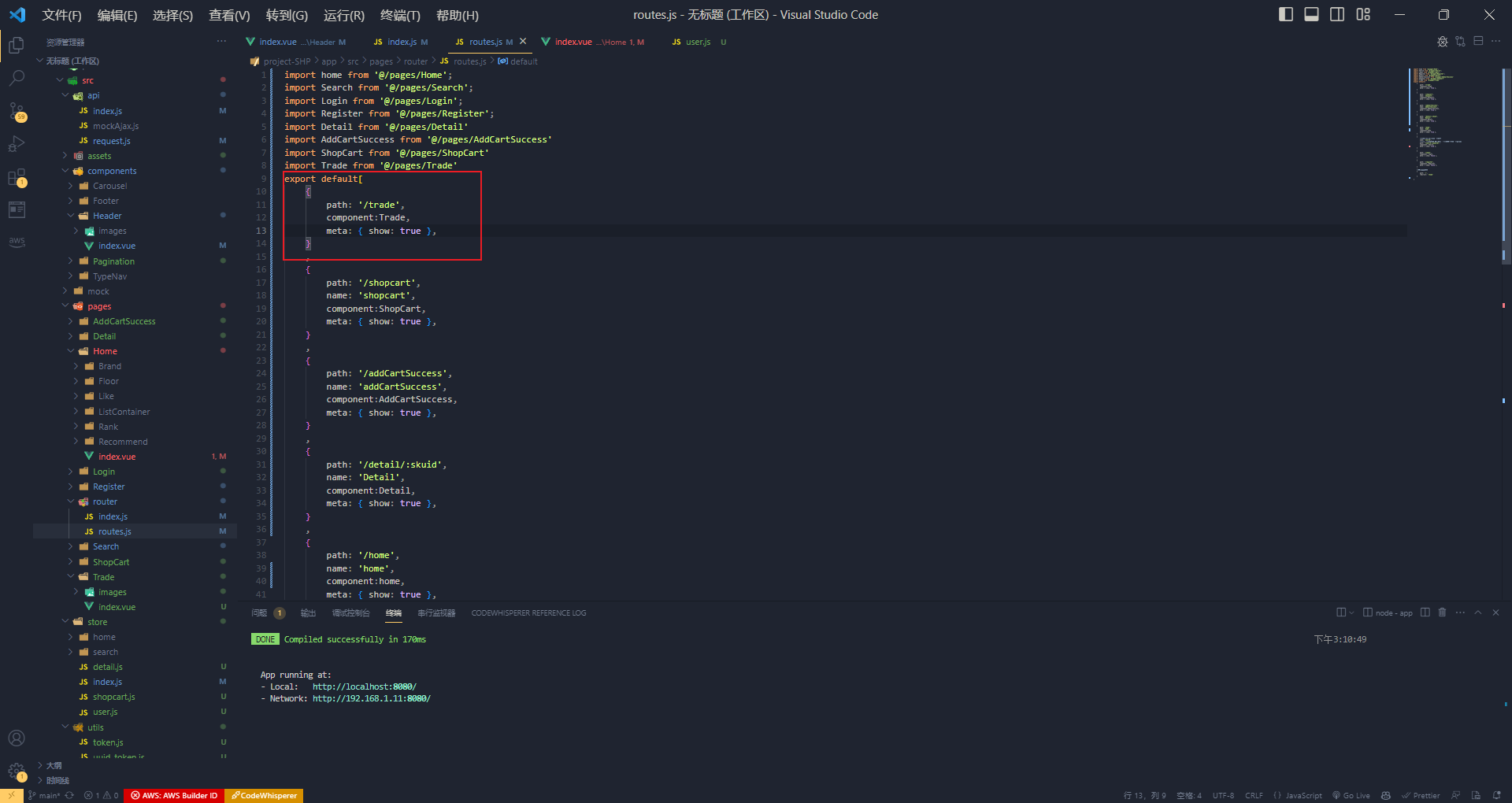
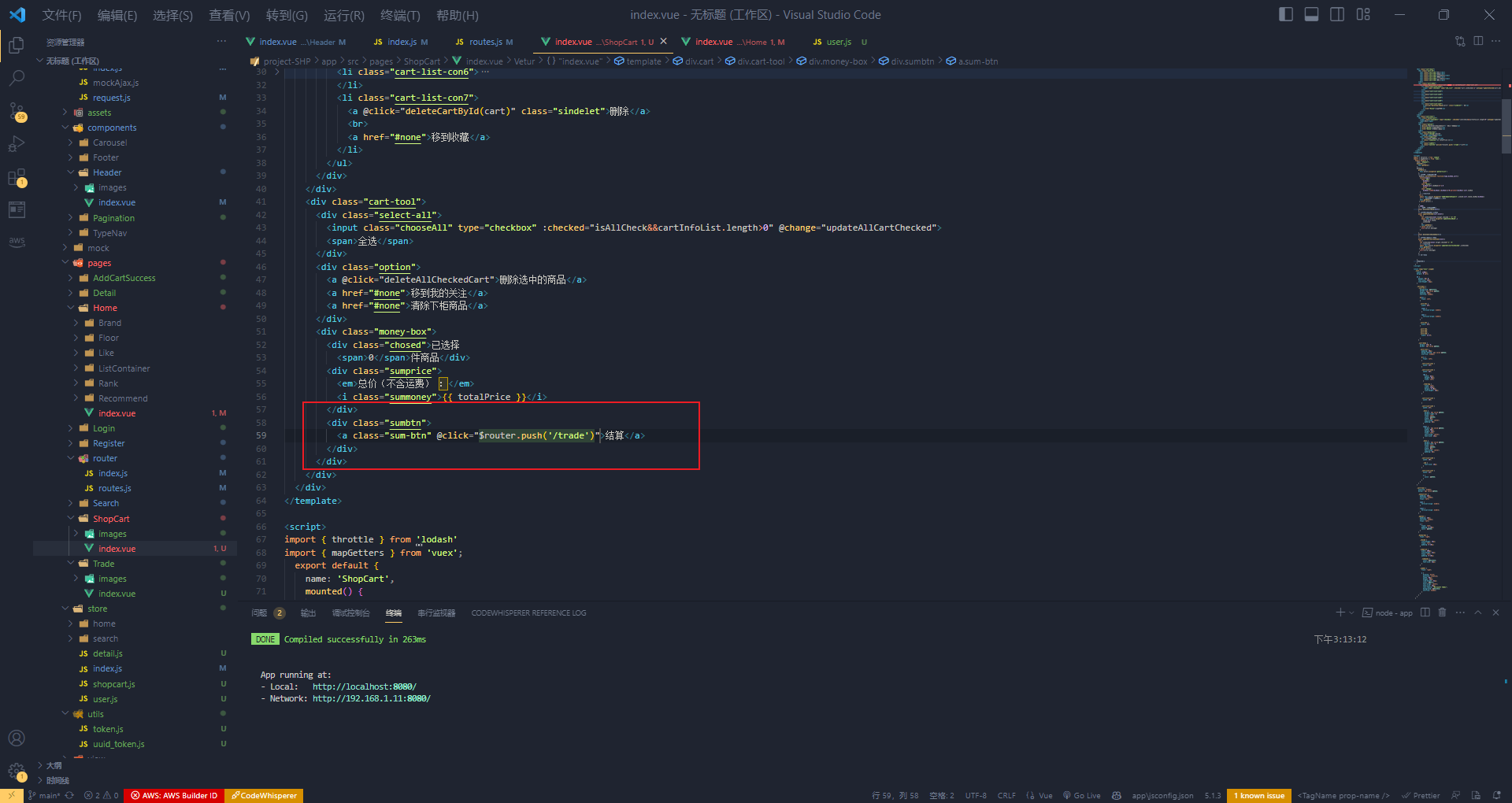
先拆分trade静态组件,然后去注册路由

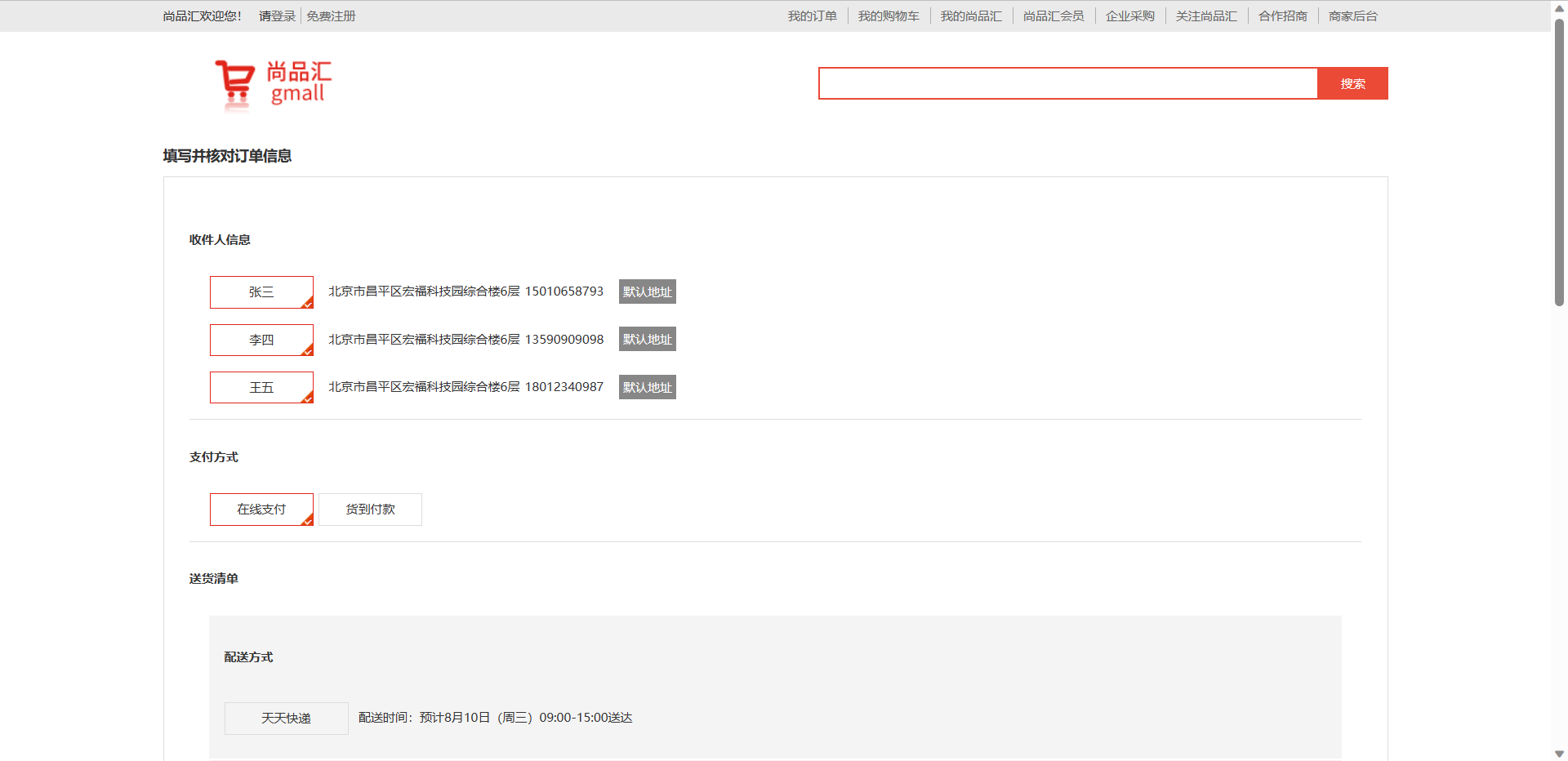
 然后是这个页面
然后是这个页面
我是结算按钮然后跳转到这个页面

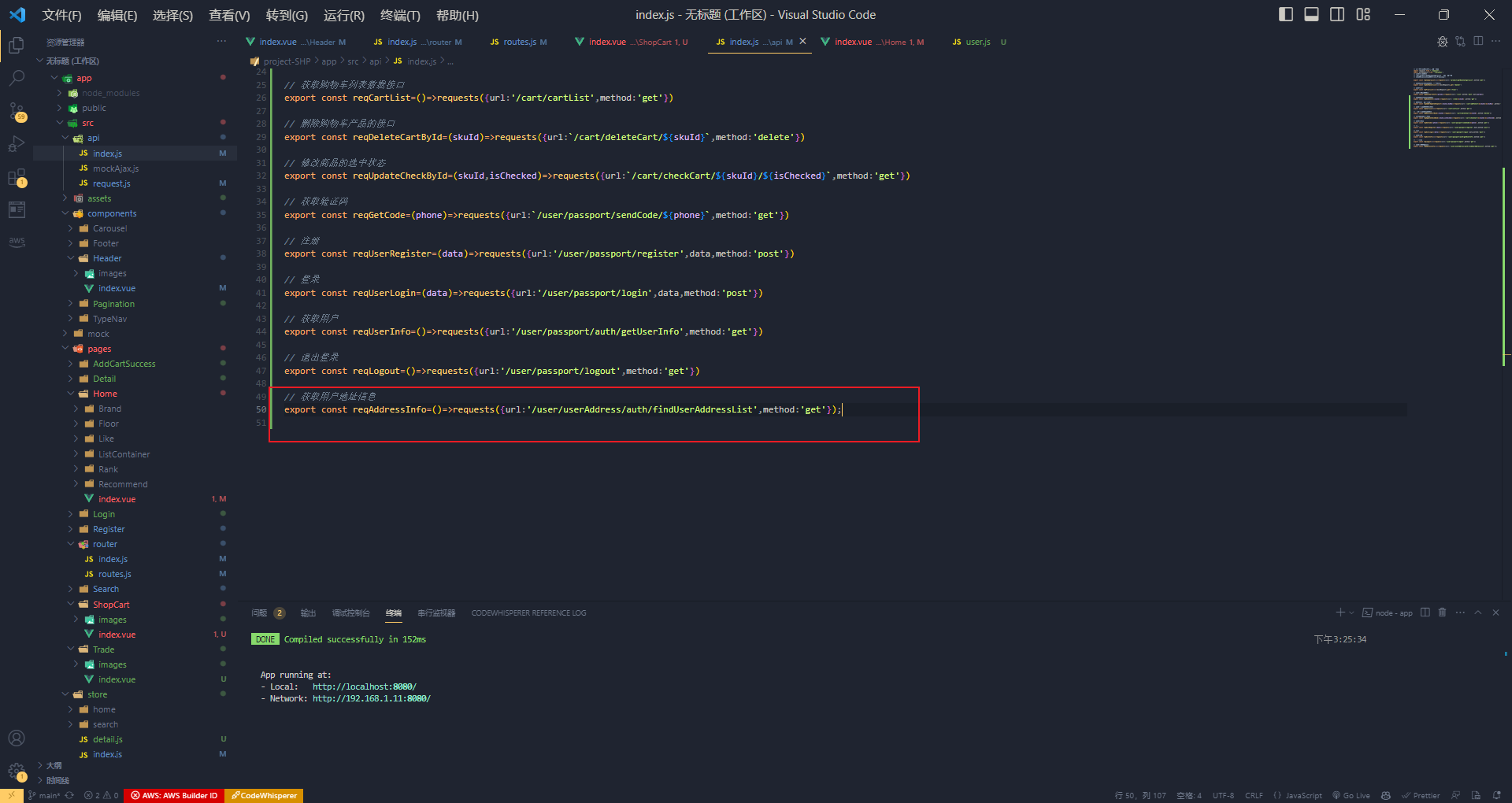
获取交易页数据
接口说明
/api/user/userAddress/auth/findUserAddressList
获取用户地址信息
get
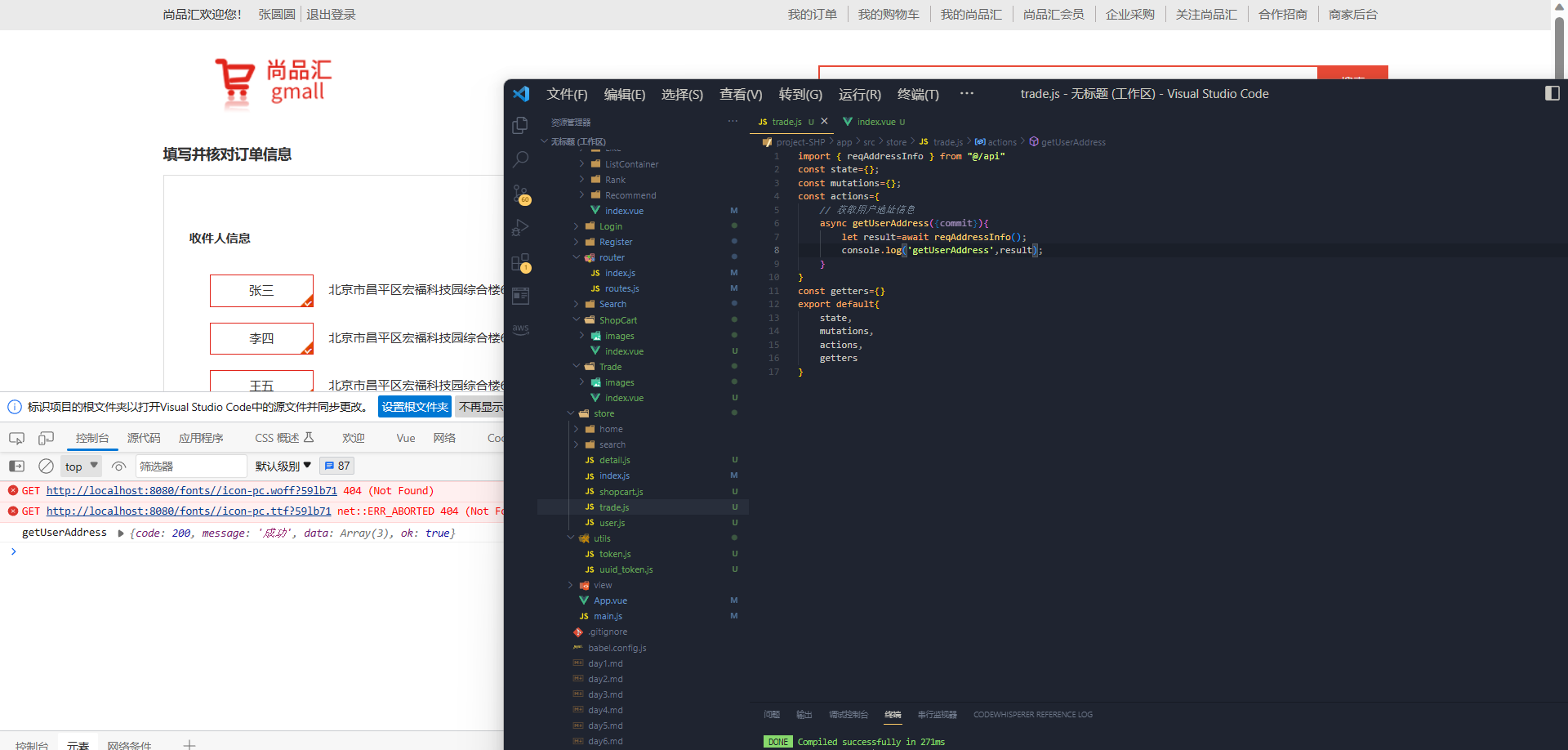
 这是一个新的模块,要写一个新的仓库
这是一个新的模块,要写一个新的仓库
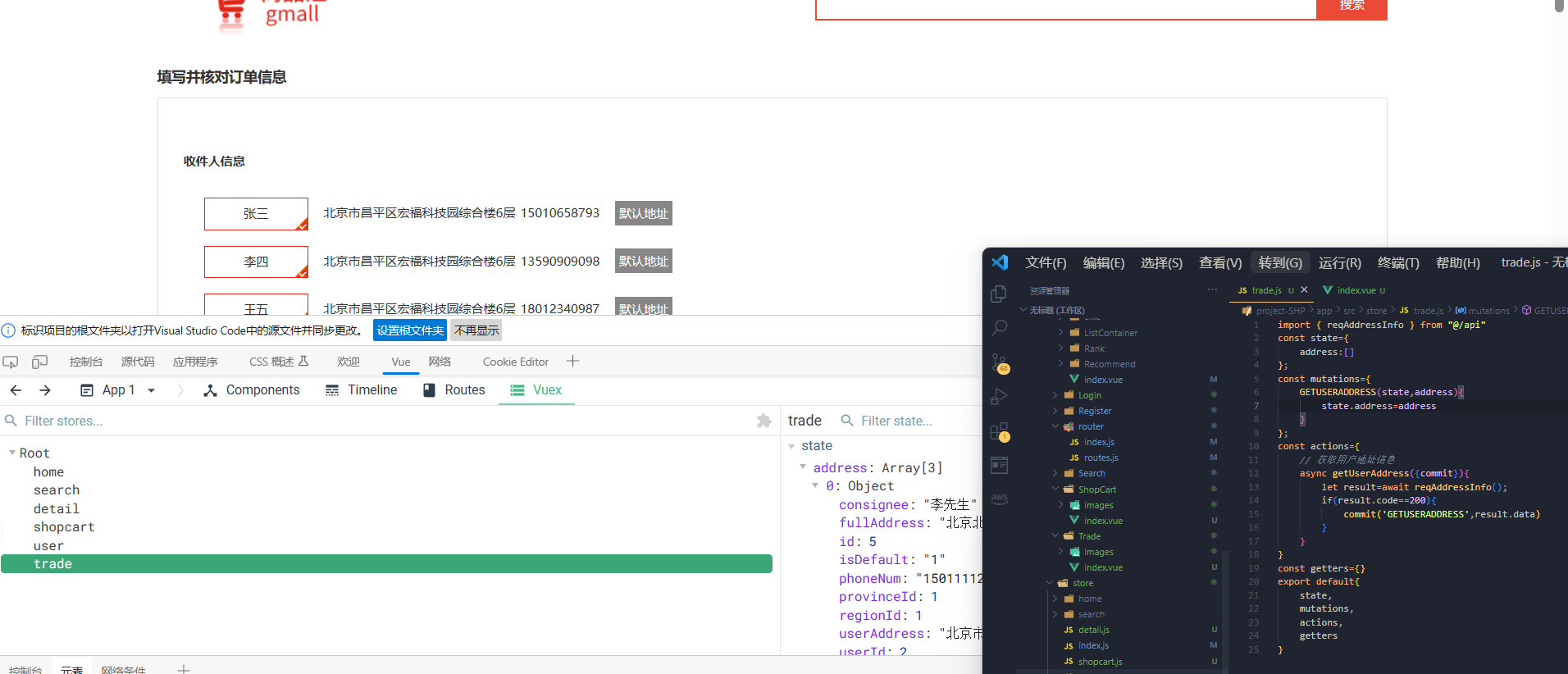
 测试一下,派发这个action。成功了
测试一下,派发这个action。成功了
获取交易页面用户信息?
用户登录了才可以获取用户地址信息,不登录没办法获取到的
 然后将他存储到仓库当中。
然后将他存储到仓库当中。
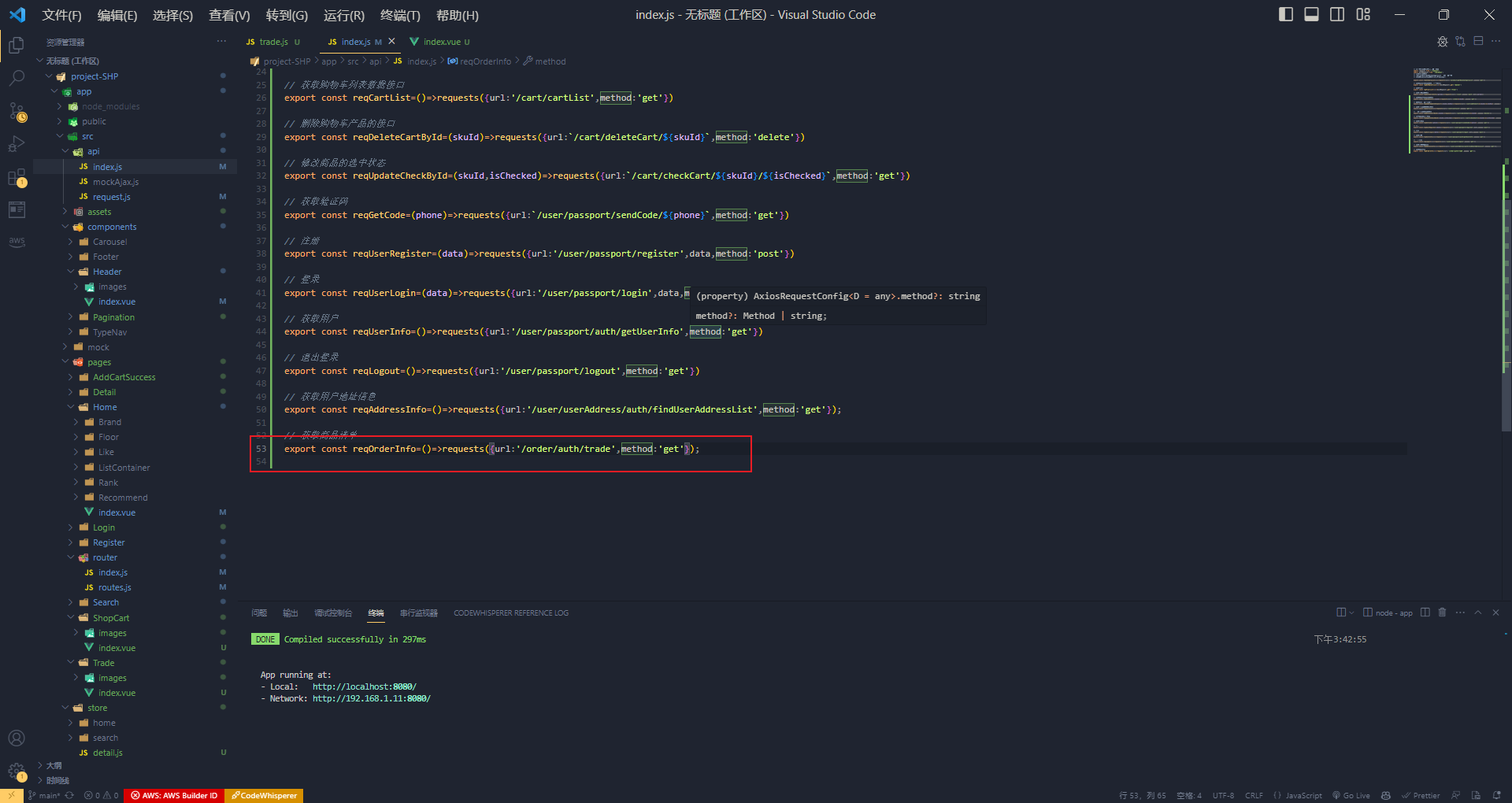
除了这个请求,我们还要有获取订单交易页信息
获取订单交易页信息
请求地址
/api/order/auth/trade
请求方式
GET
参数类型
| 参数名称 | 类型 | 是否必选 | 描述 |
| 无 | 无 | 无 | 无 |
返回示例
成功:
| { "code": 200, "message": "成功", "data": { "totalAmount": 23996, "userAddressList": [ { "id": 2, "userAddress": "北京市昌平区2", "userId": 2, "consignee": "admin", "phoneNum": "15011111111", "isDefault": "1" } ], "tradeNo": "1b23c1efc8144bfc83e51807f4e71d3a", "totalNum": 1, "detailArrayList": [ { "id": null, "orderId": null, "skuId": 4, "skuName": "Apple iPhone 11 移动联通电信4G手机 双卡双待", "imgUrl": "http://192.168.200.128:8080/RLOAElEmAATrIT-1J9Q110.jpg", "orderPrice": 5999, "skuNum": 4, "hasStock": null } ] }, "ok": true } |


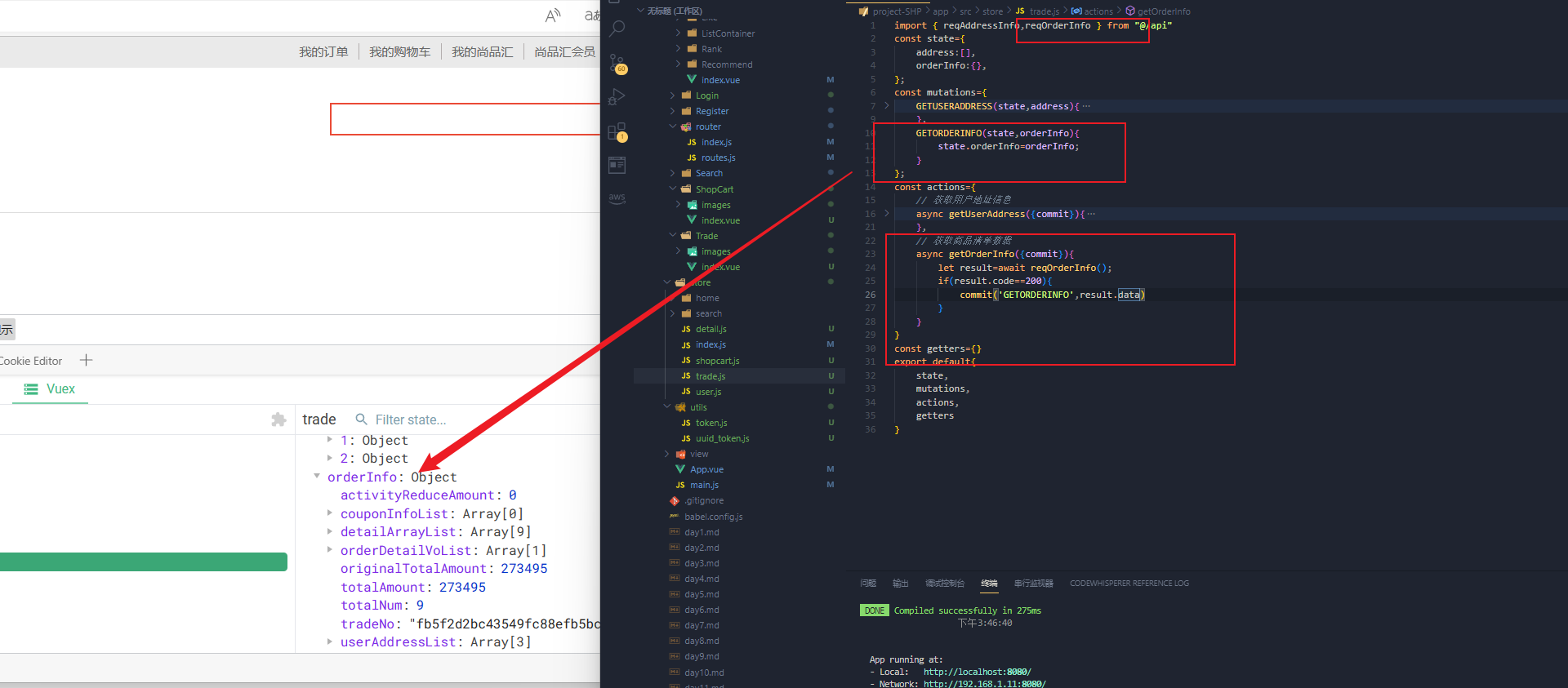
获取订单交易页信息,并存储到vuex中
用户地址信息的展示
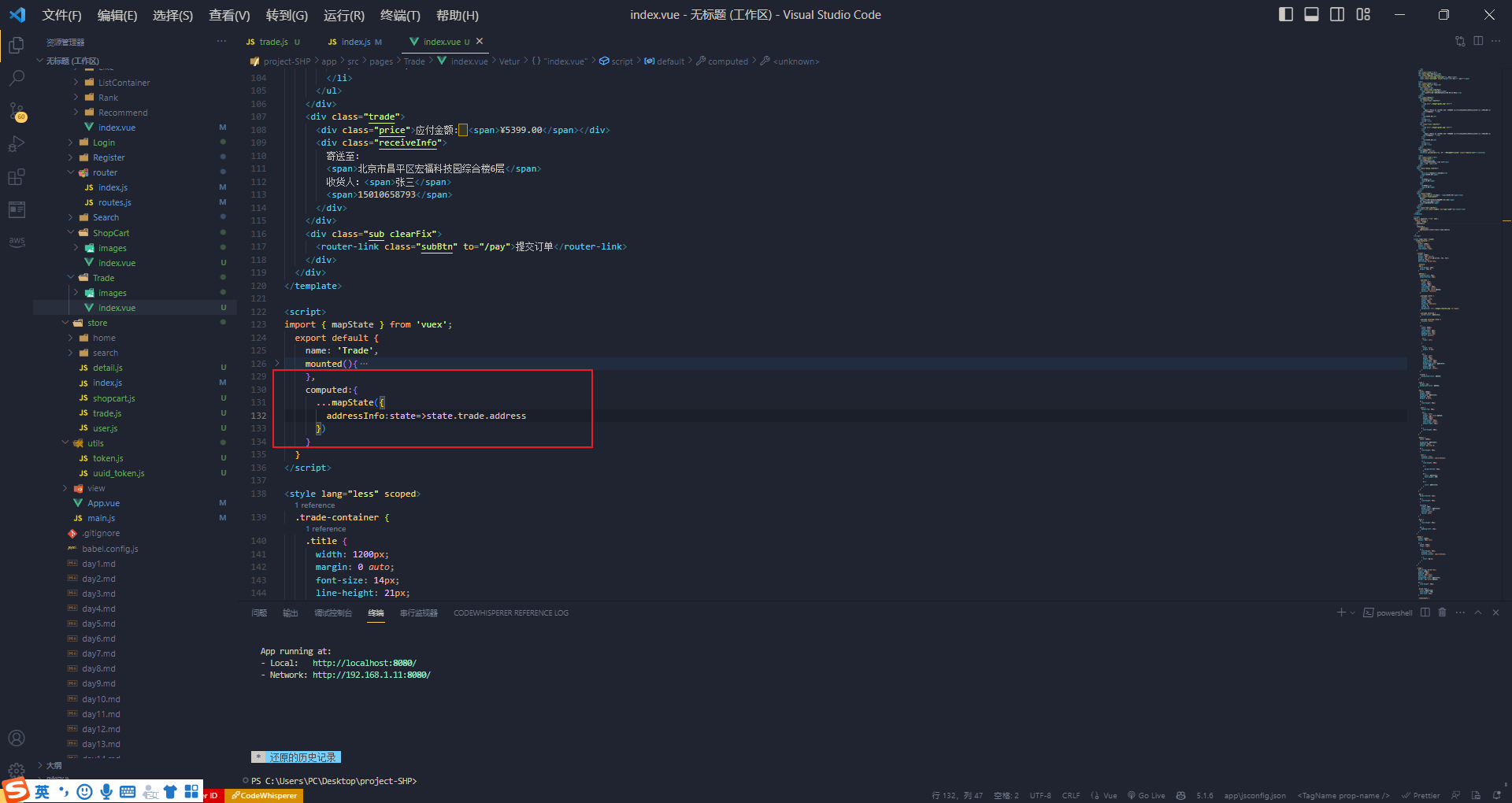
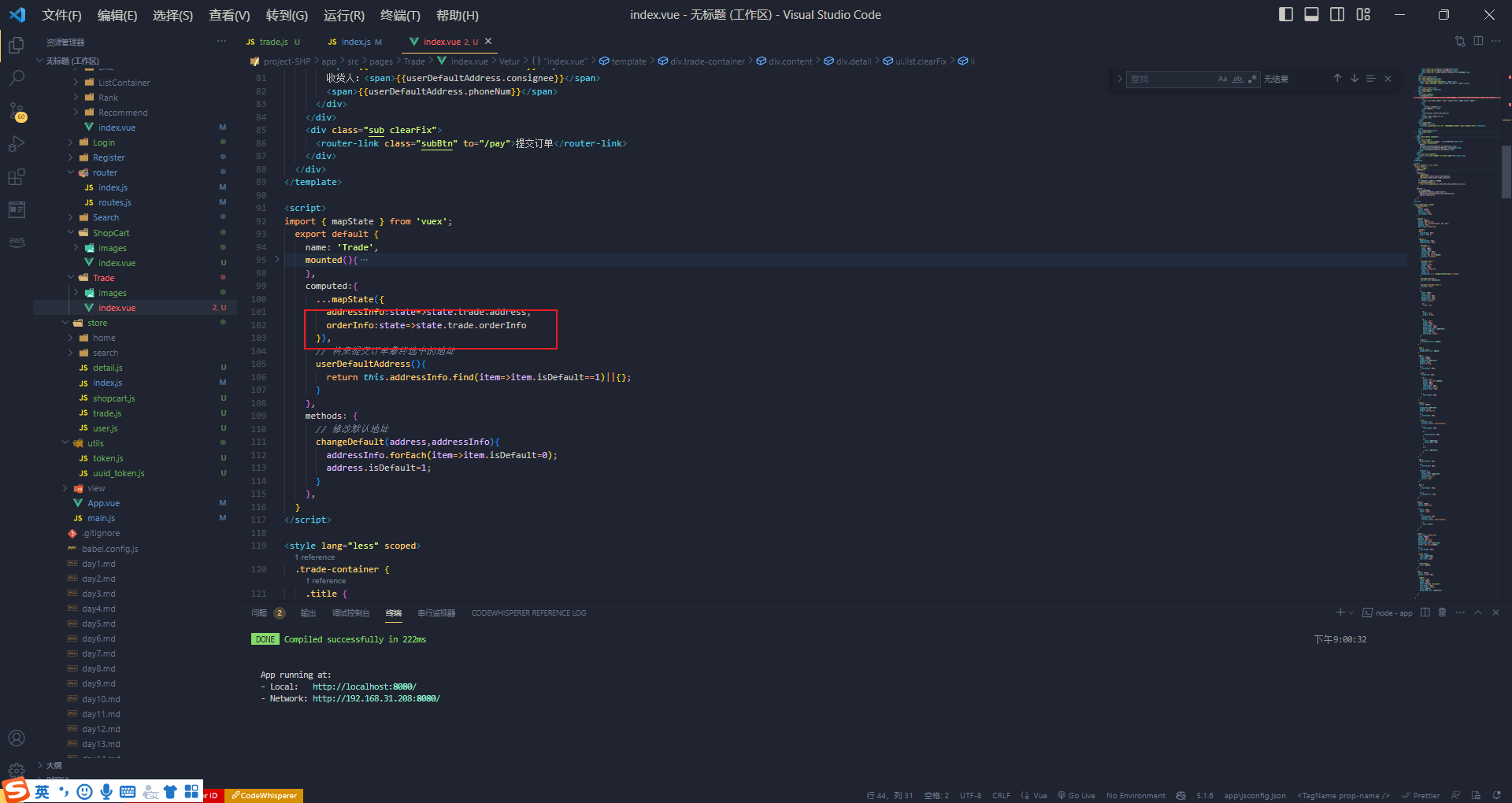
 通过计算属性,把数据从vuex中拿出来。
通过计算属性,把数据从vuex中拿出来。
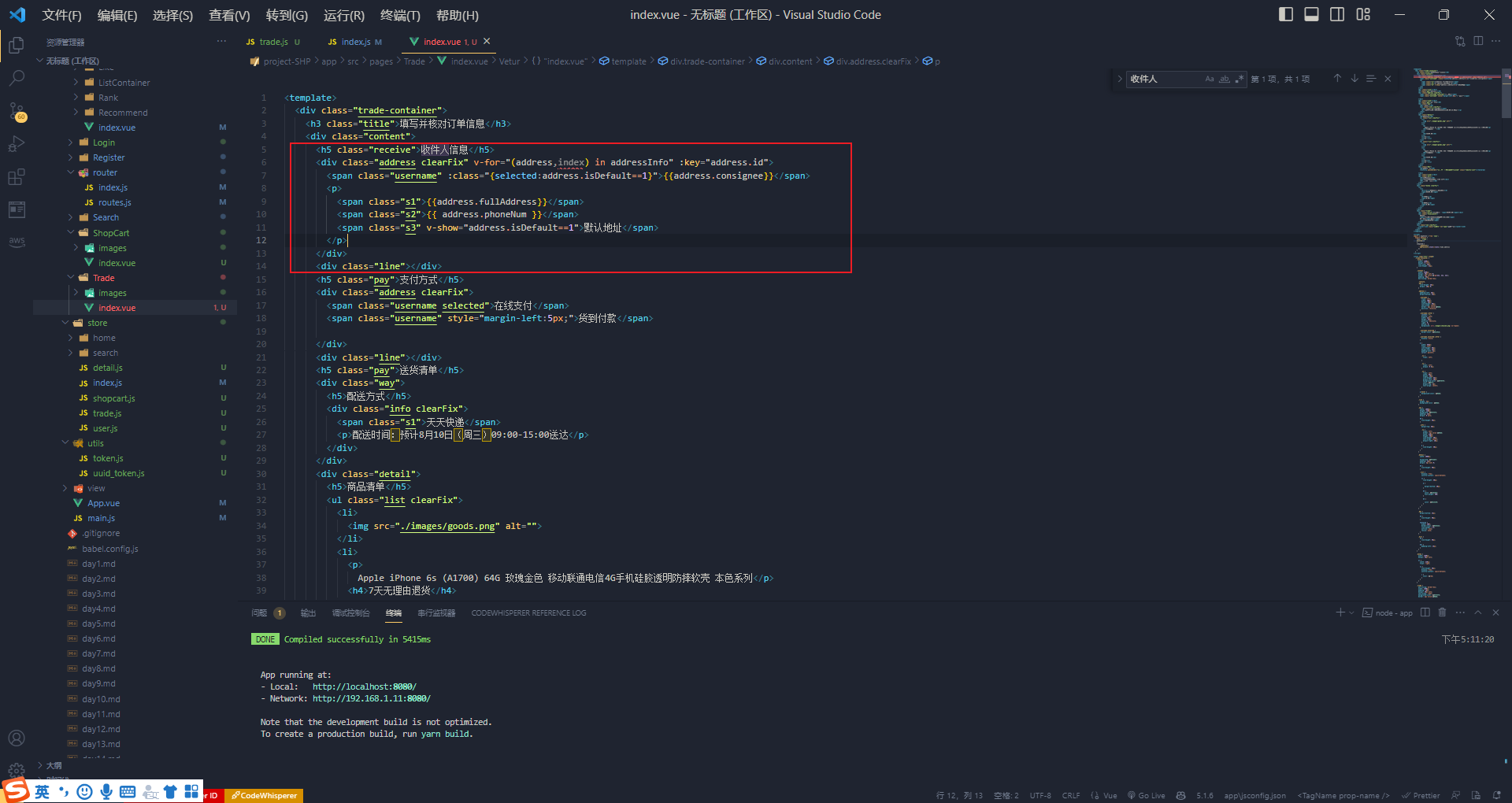
然后渲染到页面上
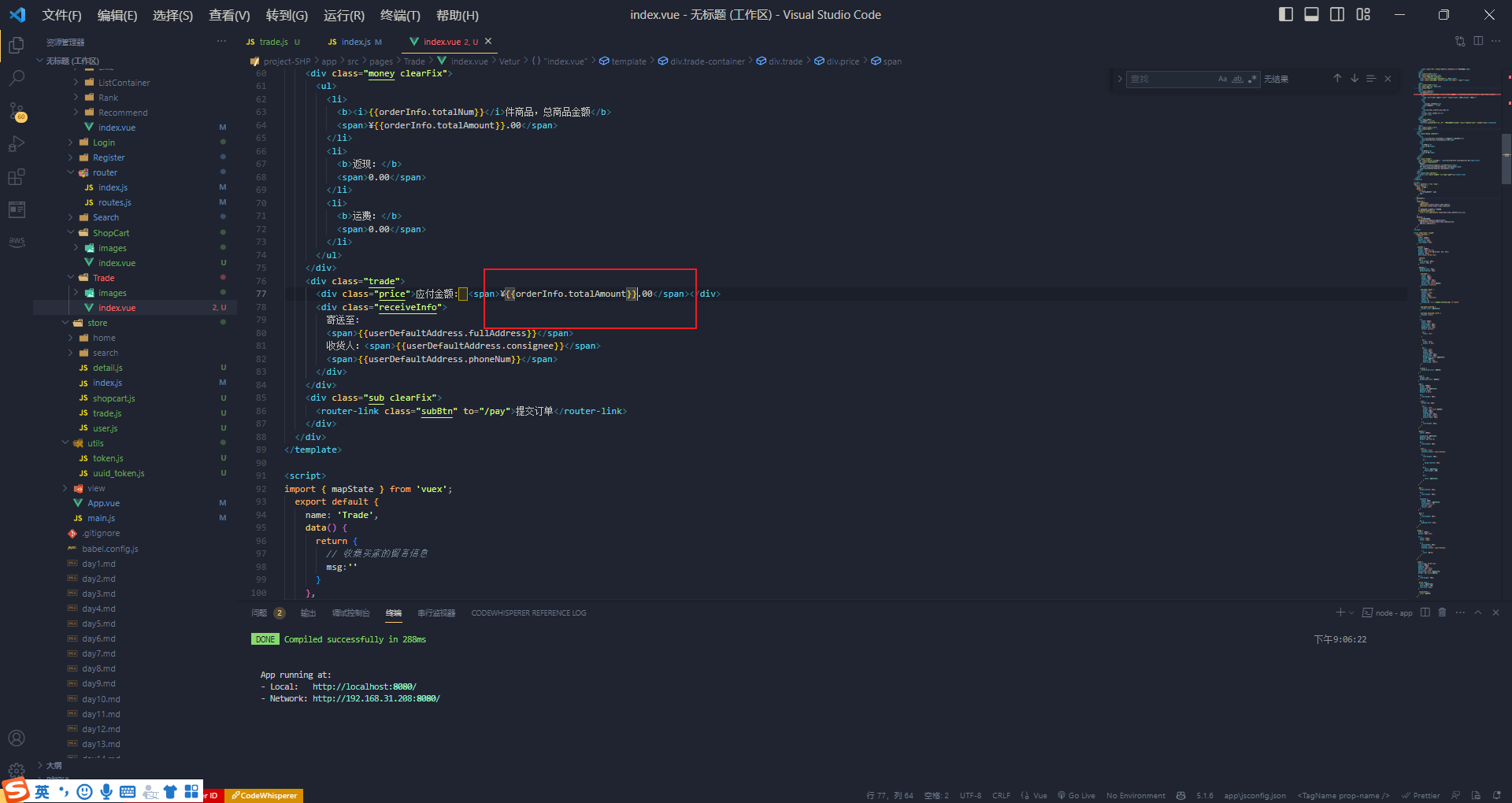
 把数据拿出来,然后渲染到页面上
把数据拿出来,然后渲染到页面上
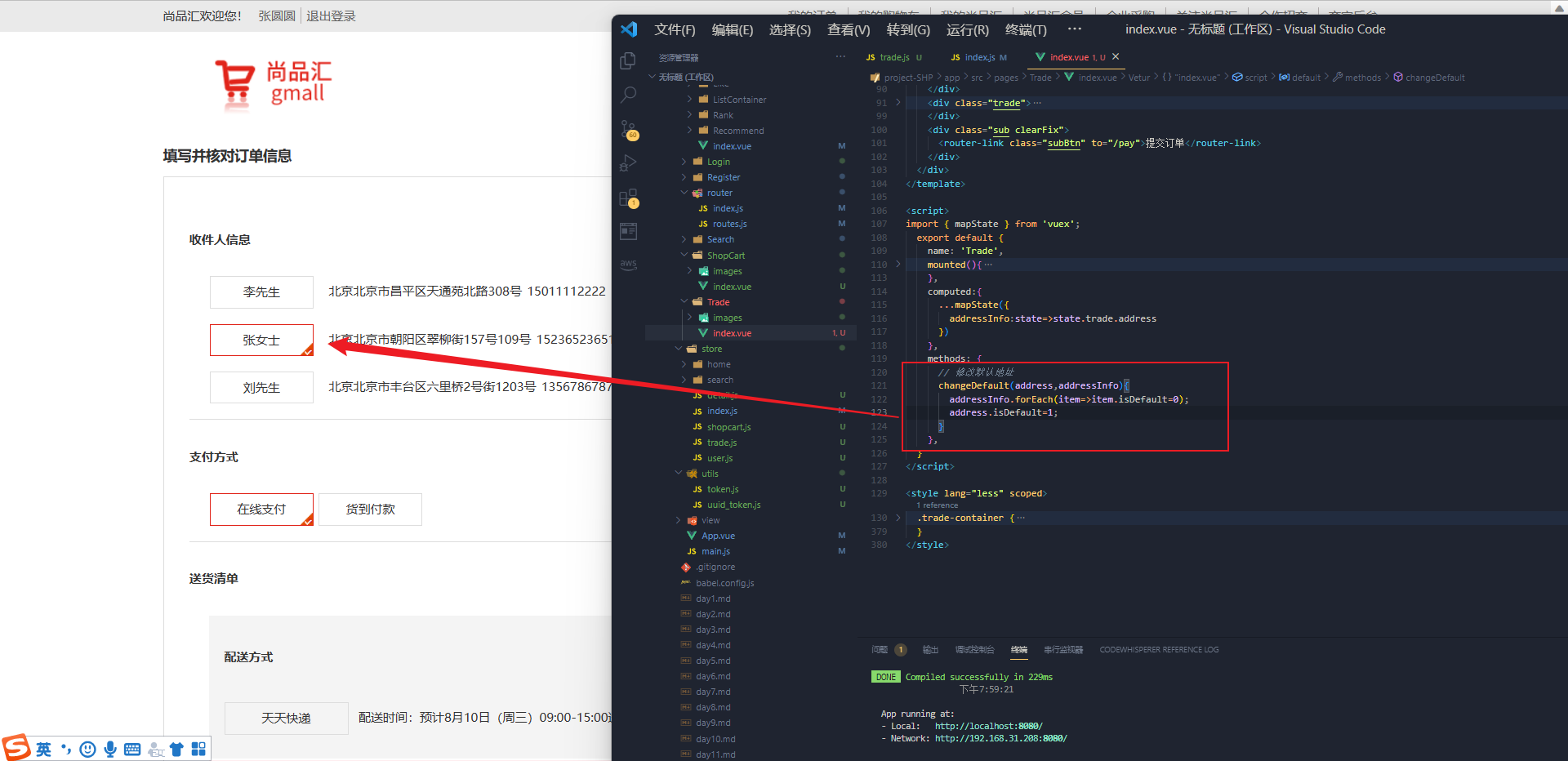
 这里的点击我们有一个排他的思想
这里的点击我们有一个排他的思想

通过这个方法的绑定实现,排他思想
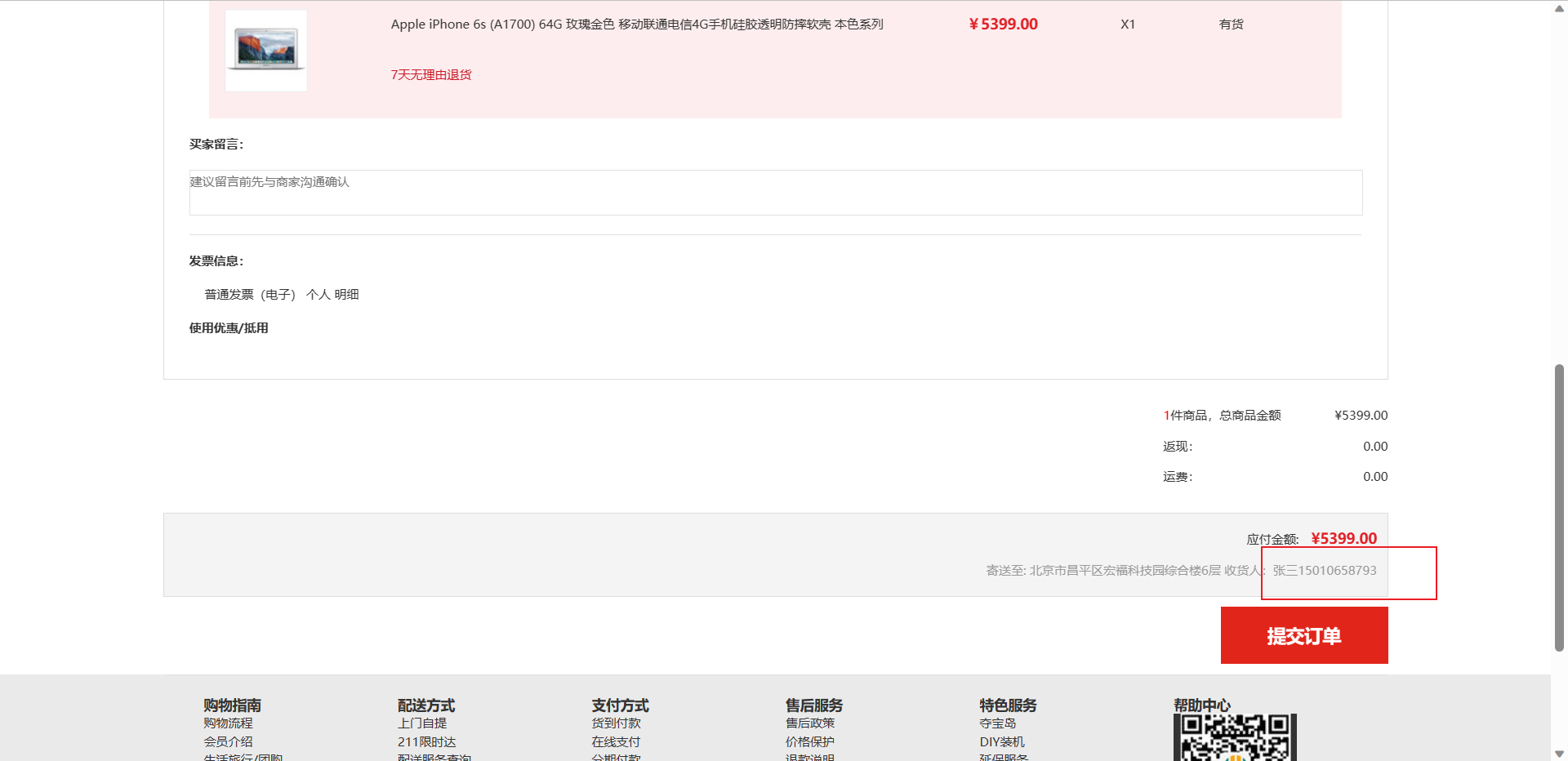
 但我们最终要实现的是我们选中了上面那个收集人信息,下面的信息也应该发生改变
但我们最终要实现的是我们选中了上面那个收集人信息,下面的信息也应该发生改变

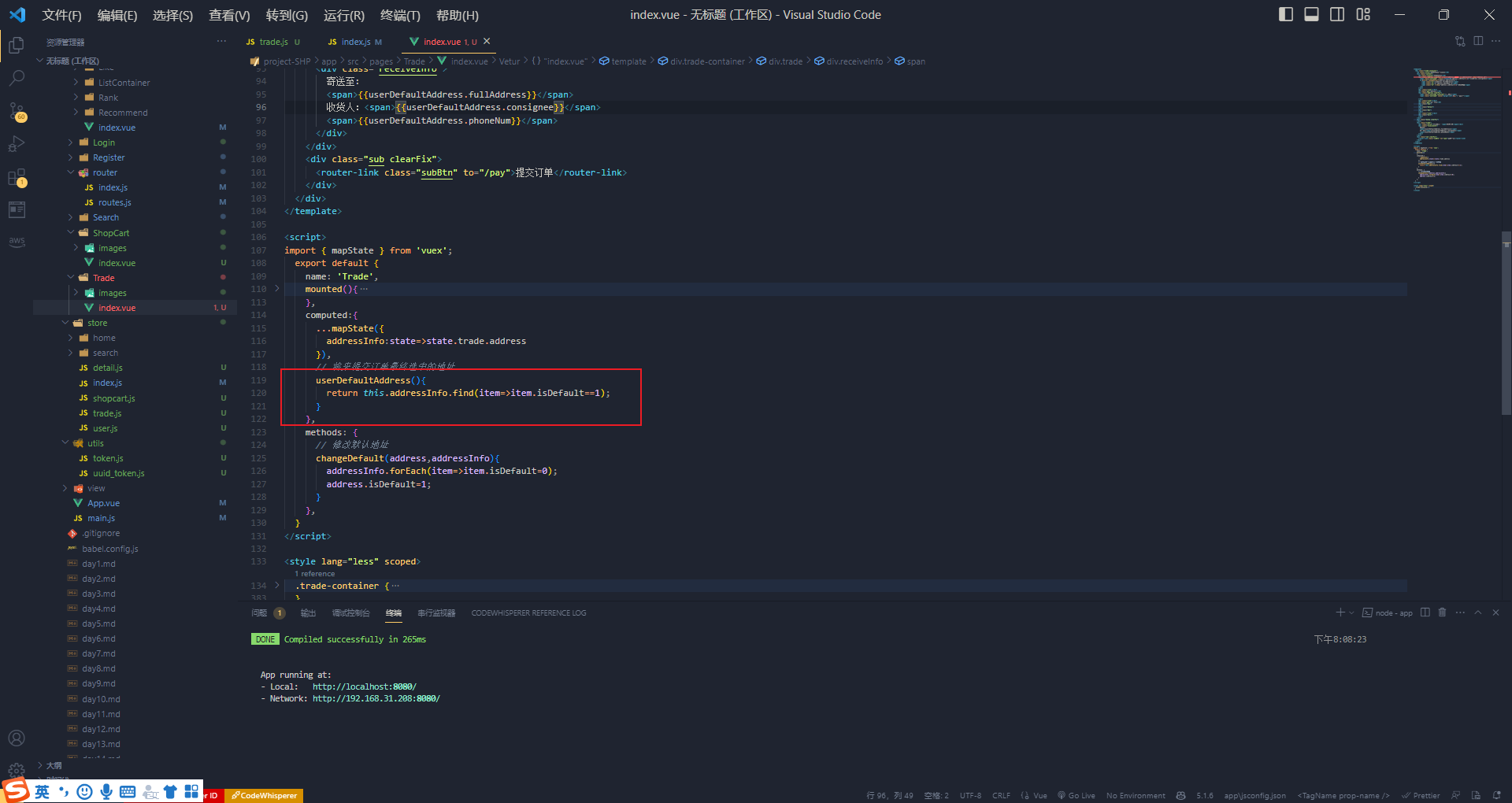
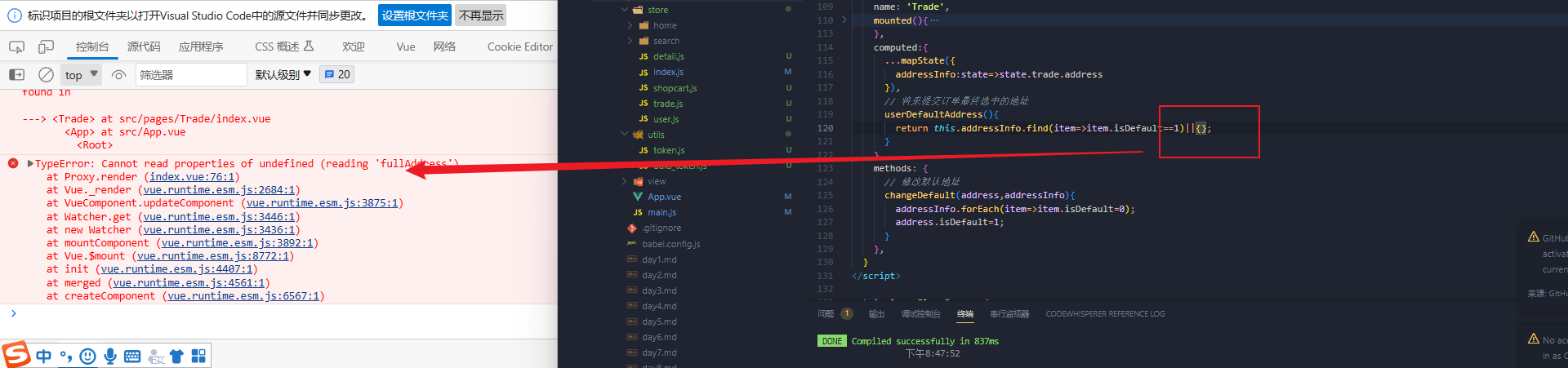
我们可以在计算属性中封装一个新的字段,这里是find查找数组中符合条件的元素返回,返回为最终的结果

然后渲染到页面上
交易页面完成
先解决之前一个假报错的问题

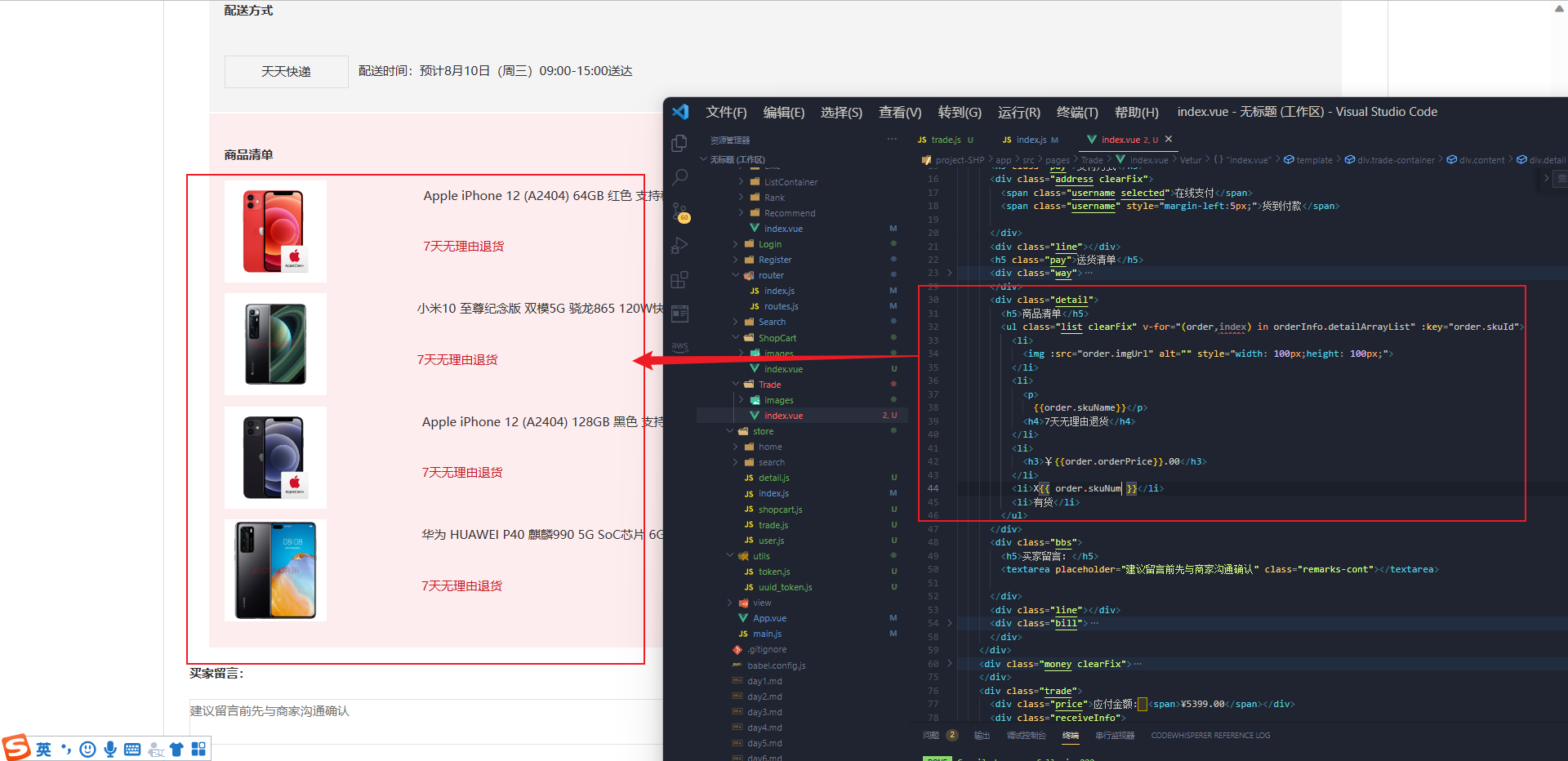
老样子,把订单从vuex中捞到组件中
 先拿数据
先拿数据

然后动态的渲染到页面上
 现在修改这部分的内容
现在修改这部分的内容
 搞定
搞定