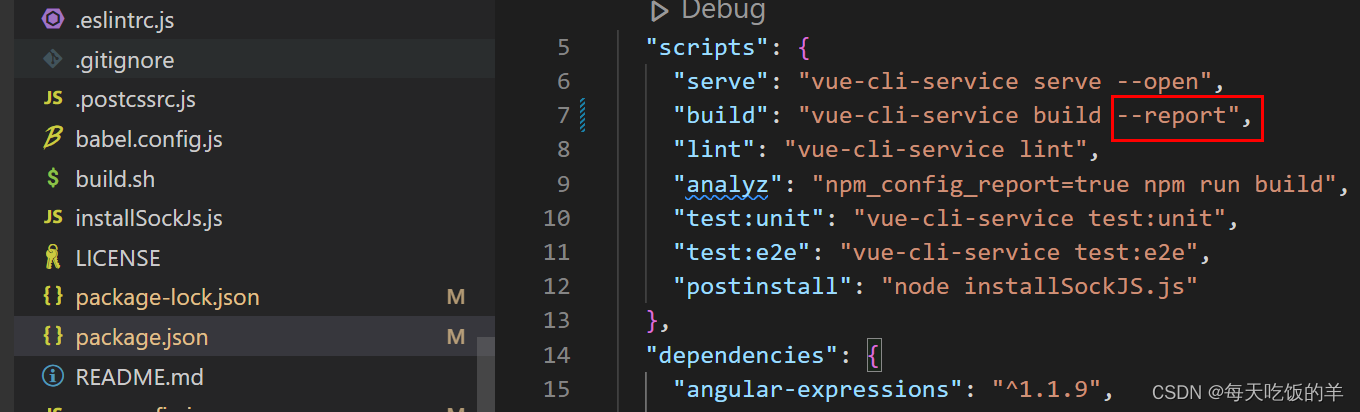
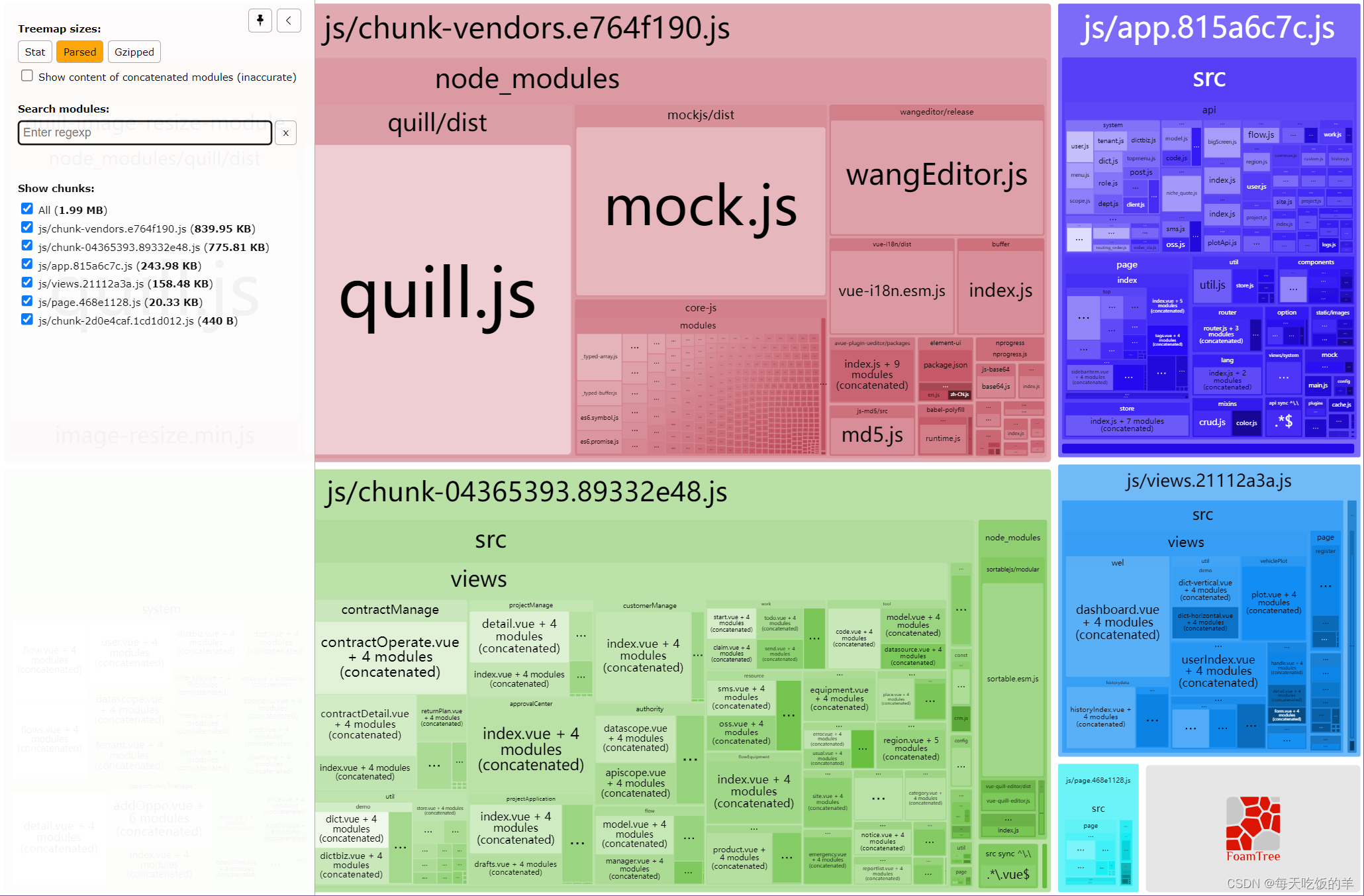
如果是vue-cli创造的工程,在build后面加上 --report,就会在dist文件夹下出现report.html用于分析打包后个文件的体积

也可以使用插件:
webpack使用webpack-bundle-analyzer进行分析;
vite使用rollup-plugin-visualizer进行分析;
[前端进阶] 首屏优化知识梳理 - 掘金
然后就可以看到echarts占用了很大一部分的空间

在项目的入口html中添加(cdn引入)
<script src="https://cdn.jsdelivr.net/npm/echarts@5.3.0/dist/echarts.min.js"></script>在vue.config.js添加不打包的配置,然后删除原有的import语句(删除报错)
然后打包

减少了1M还是很有用的。
跟多cdn请查看jsDelivr - A free, fast, and reliable CDN for JS and open source
这是字节的cdn:https://cdn.bytedance.com/