概述
本文主要讲述利用 NodeMCU-ESP8266 开发板和继电器通过手机 APP “ 点灯 • Blinker ” 制作一款能够由手机控制的WiFi 智能开关,从而实现智能物联。NodeMCU 是基于 Lua 的开源固件,ESP8266-NodeMCU是一个开源硬件开发板,支持WiFi功能,所以在物联网(IOT)领域具有很广泛的用途。
一.硬件准备
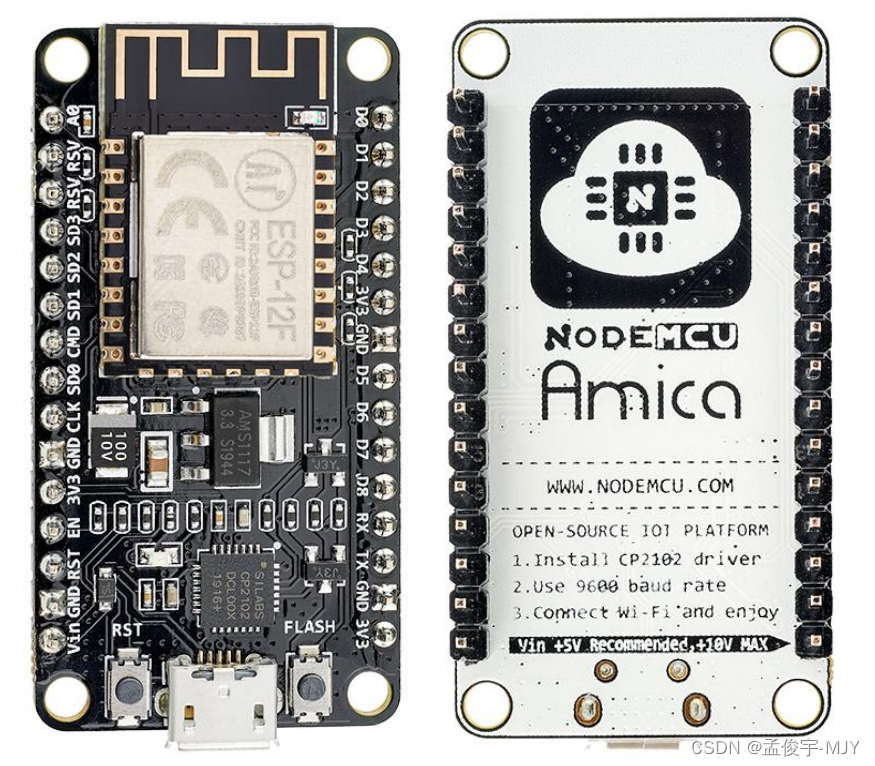
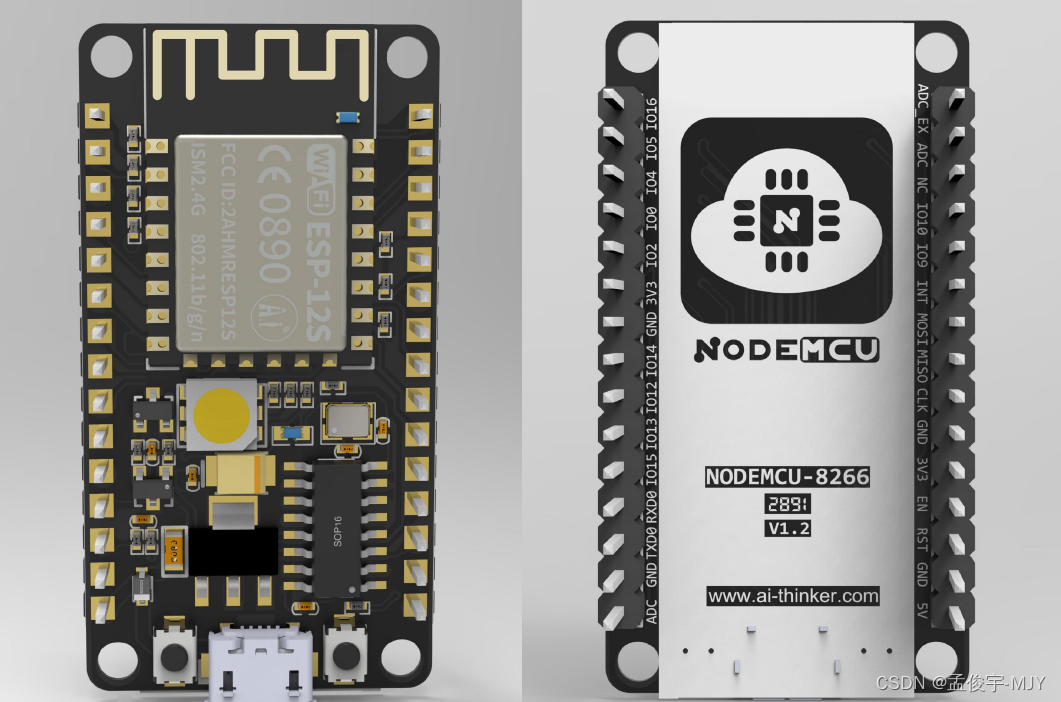
1.NodeMCU-ESP8266开发板


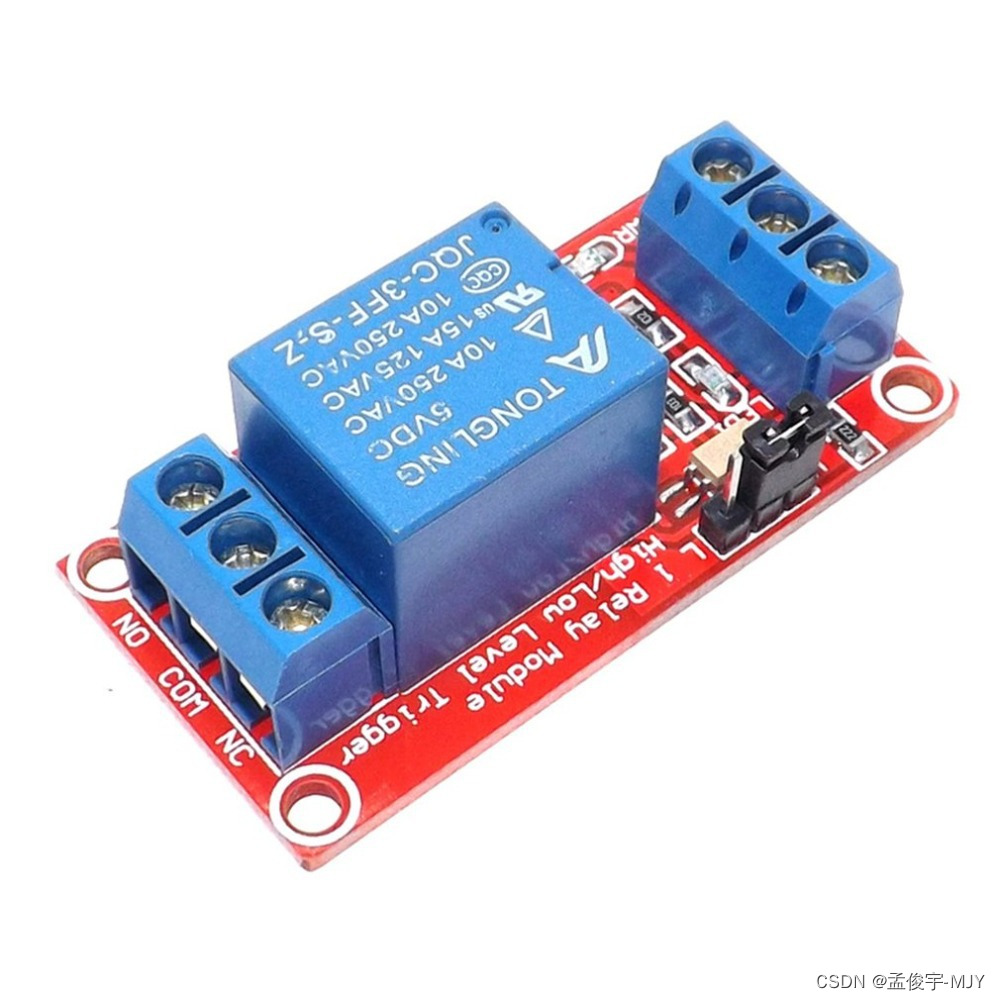
2.继电器


二.手机软件准备
1.软件名:点灯 • Blinker
2.软件图标
3.软件官网链接
安卓直链
http://dd.clz.me:1080/blinker-2.6.5-3.apk![]() http://dd.clz.me:1080/blinker-2.6.5-3.apk
http://dd.clz.me:1080/blinker-2.6.5-3.apk
IOS直链
https://apps.apple.com/cn/app/id1498805902![]() https://apps.apple.com/cn/app/id1498805902
https://apps.apple.com/cn/app/id1498805902
GitHub直链
blinker · GitHub![]() https://github.com/blinker-iot
https://github.com/blinker-iot
三.硬件引脚及电路图解
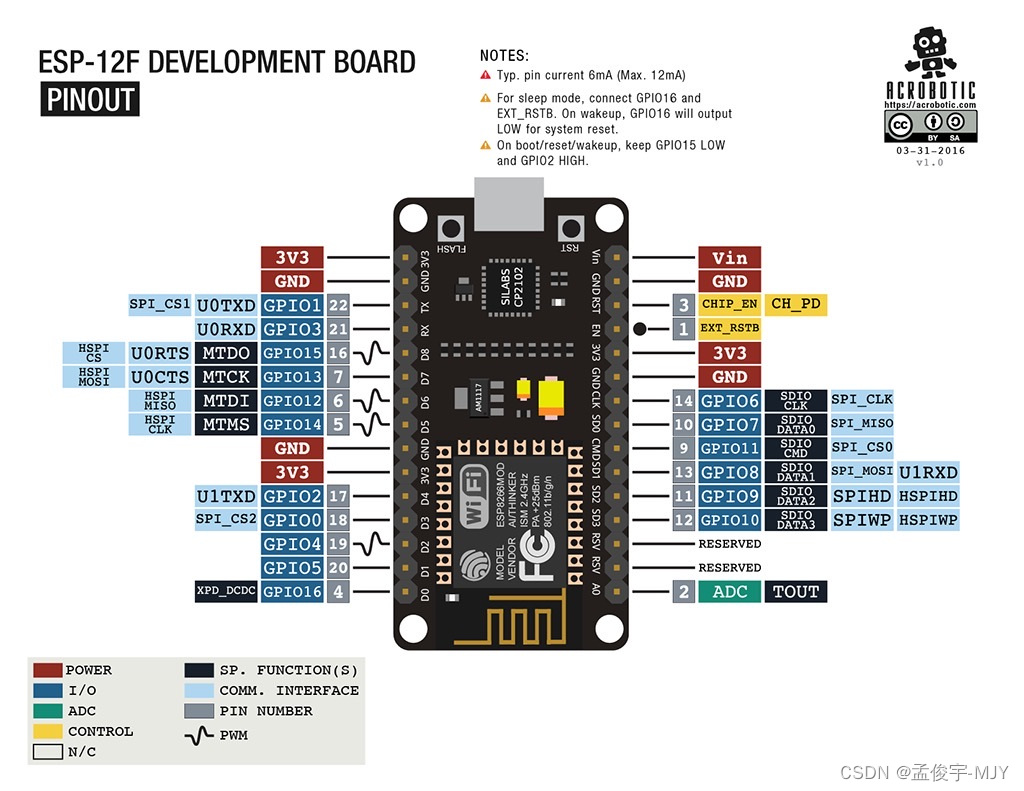
1.NodeMCU开发板
(1).引脚图

(2).引脚说明
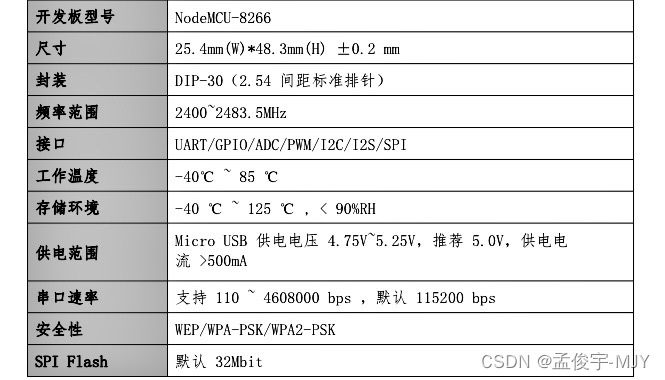
(3).主要参数
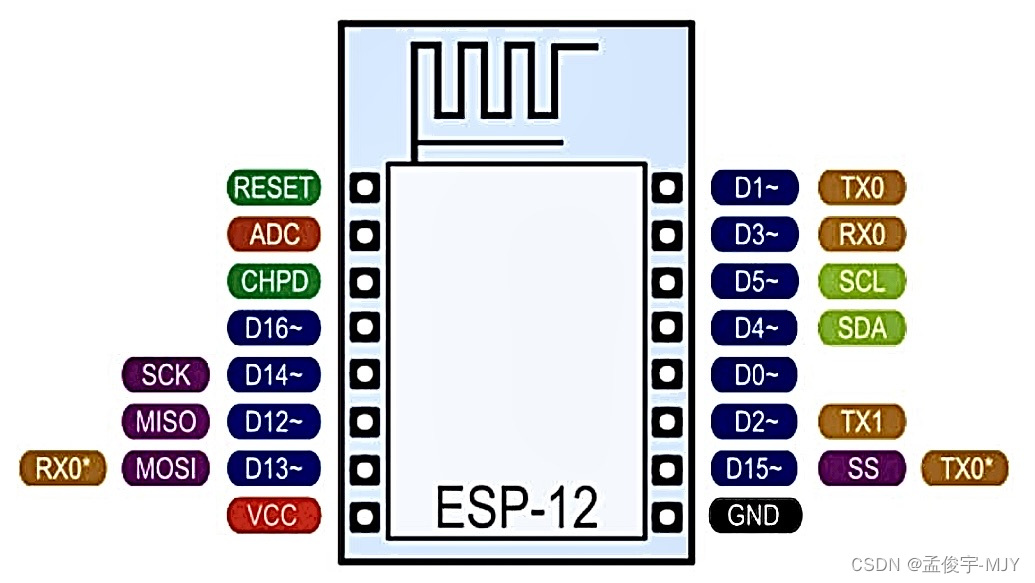
2.ESP8266-12模块
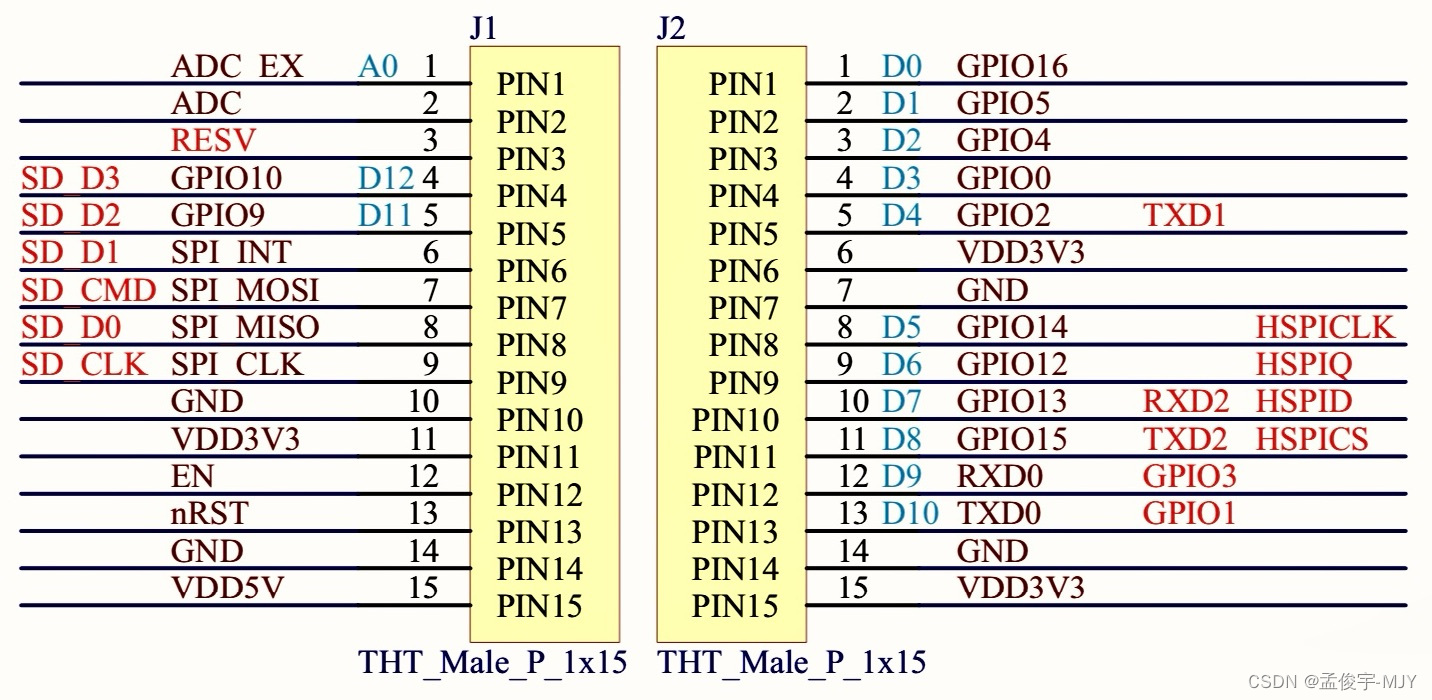
(1).引脚图 
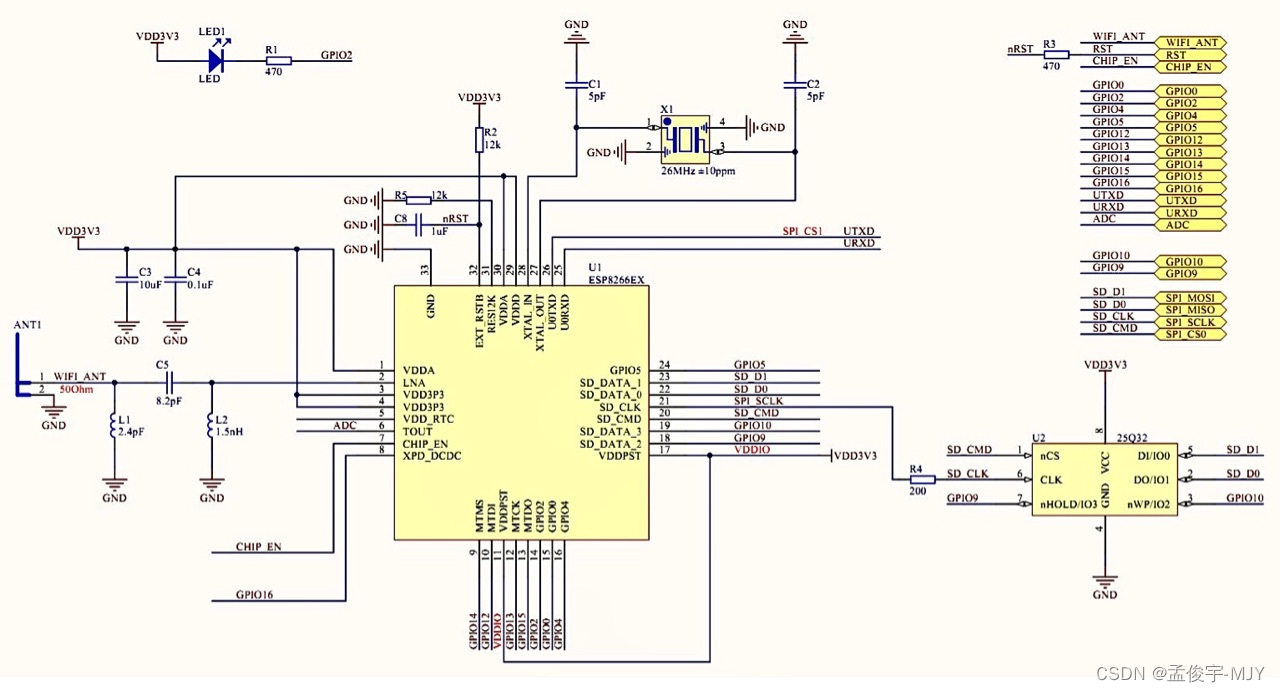
(2).原理图

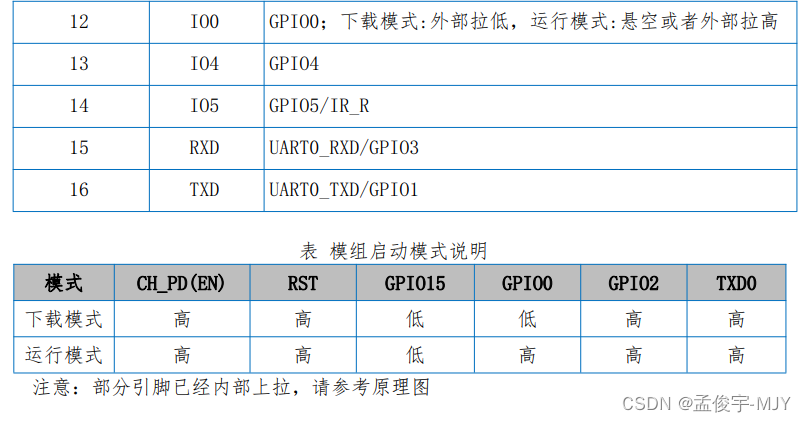
(3).引脚说明


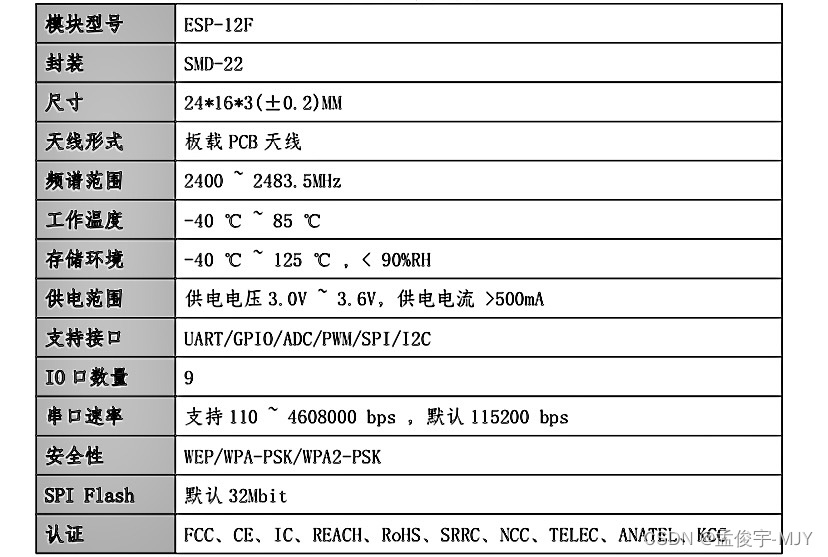
(4).主要参数

(5).参考资料文档
嵌入式硬件介绍(一)|ESP8266 Wi-Fi 模块介绍(以ESP8266 -12F为例)_esp8266wifi模块介绍-CSDN博客![]() https://blog.csdn.net/2301_80771046/article/details/136571380
https://blog.csdn.net/2301_80771046/article/details/136571380
3.EXP8266EX芯片
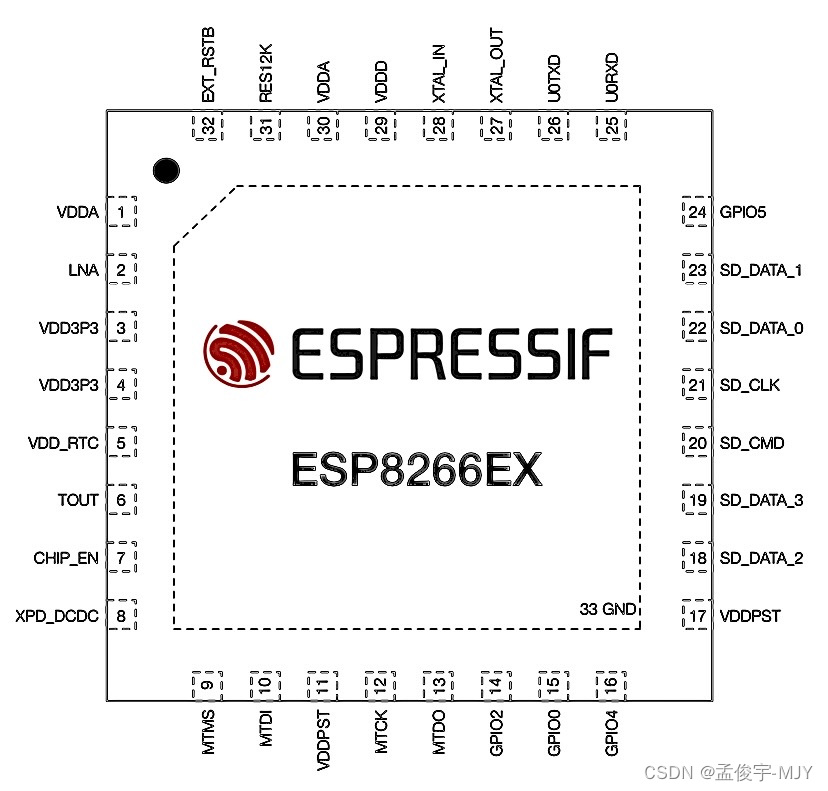
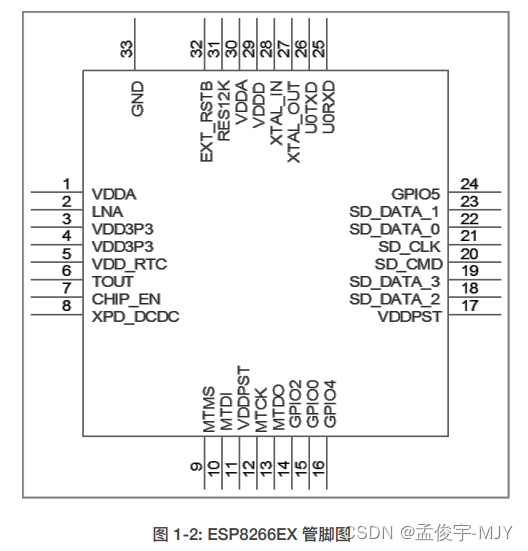
(1).管脚图


(2).管脚说明



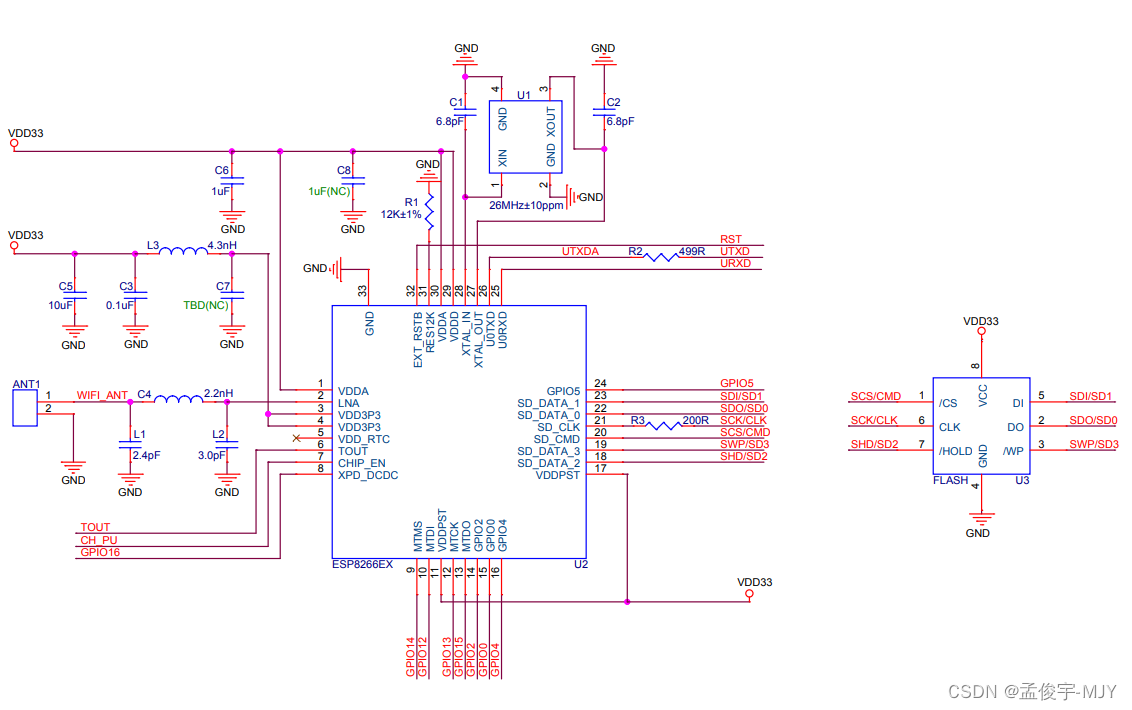
(3).电路原理图

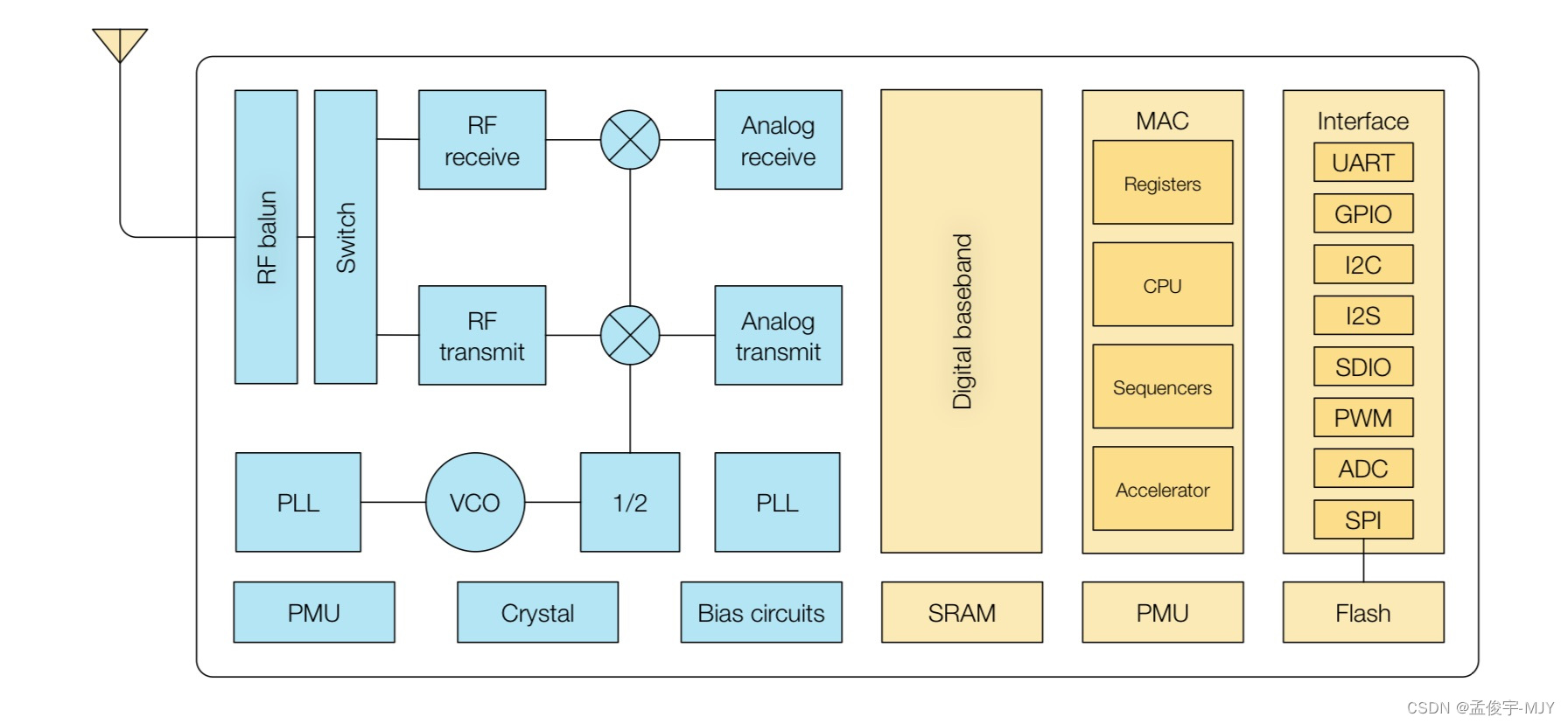
(4).功能原理图

(5).主要参数
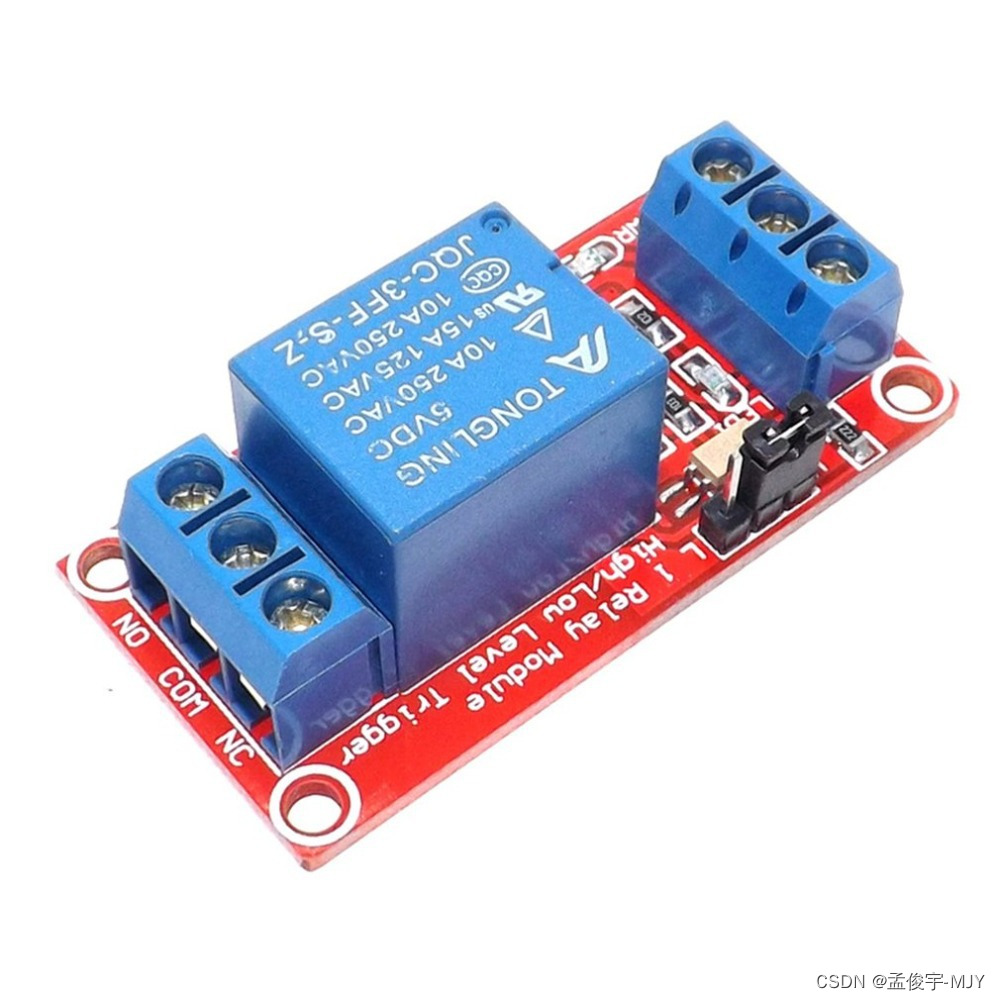
4.继电器
(1).引脚图

(2). 引脚说明
| 引脚 | 说明 |
|---|---|
| DC+ (输入端) | 接直流(DC)电源正极 |
| DC- (输入端) | 接直流(DC)电源负极 |
| IN (输入端) | 通过高低电平控制继电器的吸合 |
| NO (输出端) | 继电器常开端口(吸合后短接) |
| COM (输出端) | 继电器公共端口 |
| NC (输出端) | 继电器常闭端口(吸合后悬空) |
四.硬件组装
硬件连接
| NodeMCU开发板 | 继电器 | 说明 |
|---|---|---|
| D1 | NO | 通过开发板D1引脚产生高电平,使常开端口为高电平,从而吸合短接 |
| VCC、GND | 开发板和继电器分别接入各自电源 (继电器可引用开发板5V、GND作为电源) | |
五.手机软件配置
1.打开手机端APP:点灯·blinker

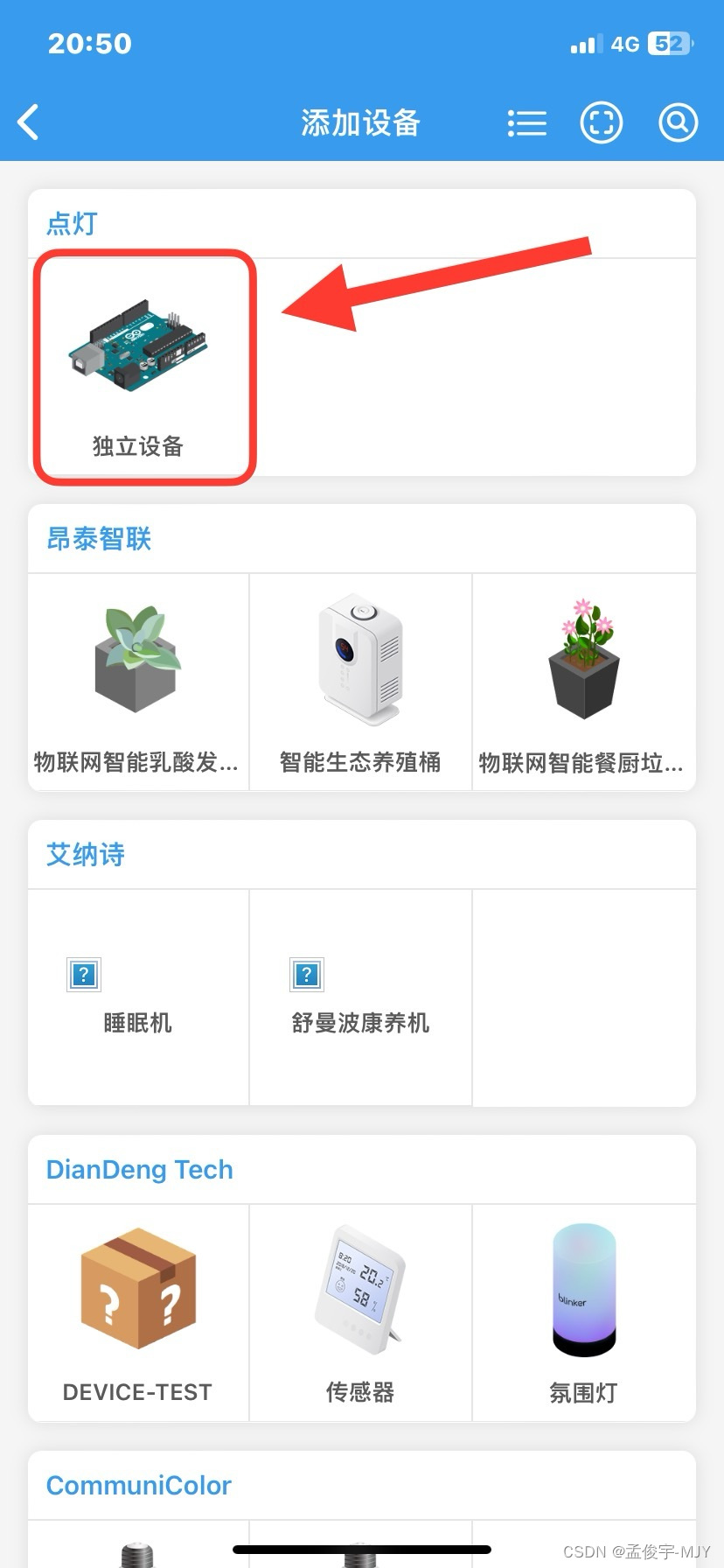
2.点击“添加设备”

3.点击“点灯”中的“独立设备”

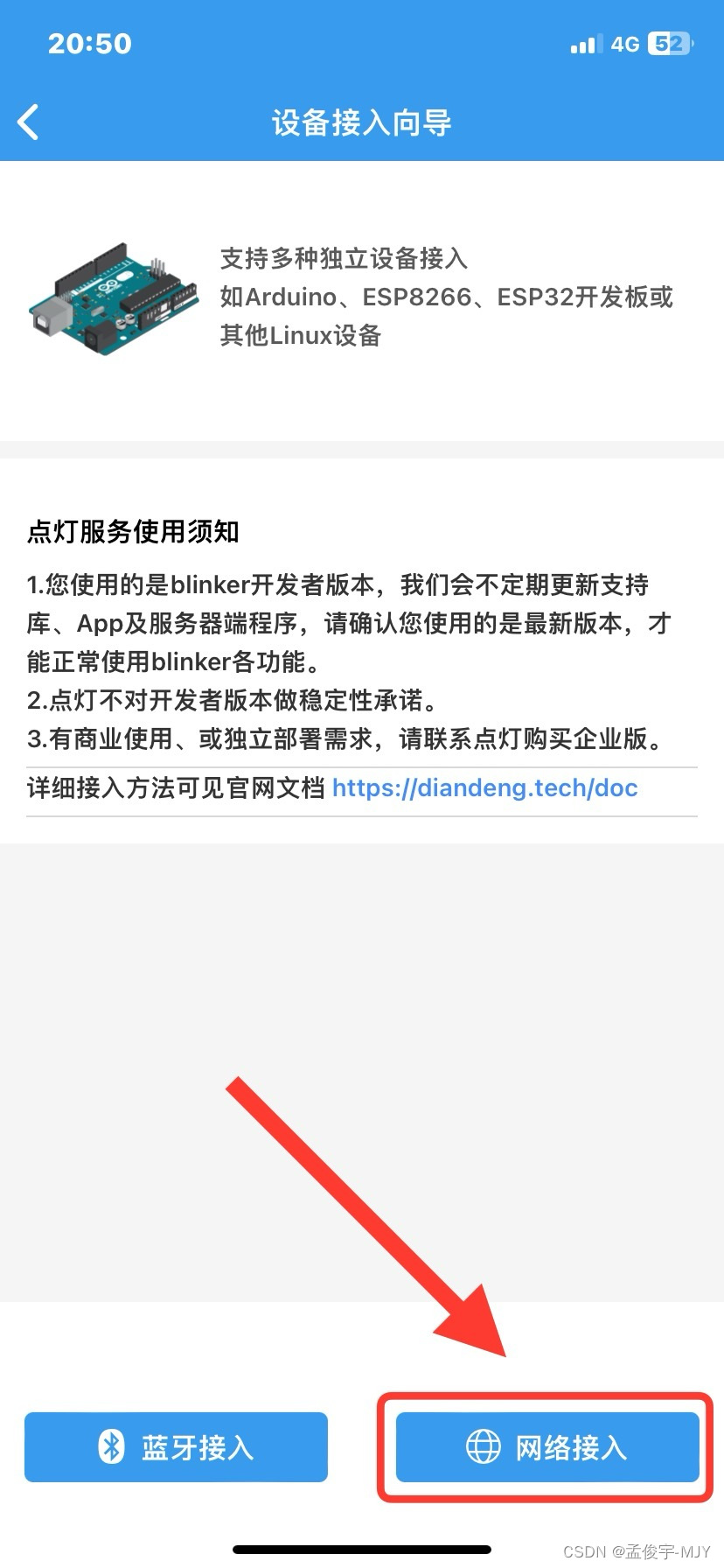
4.点击“网络接入”

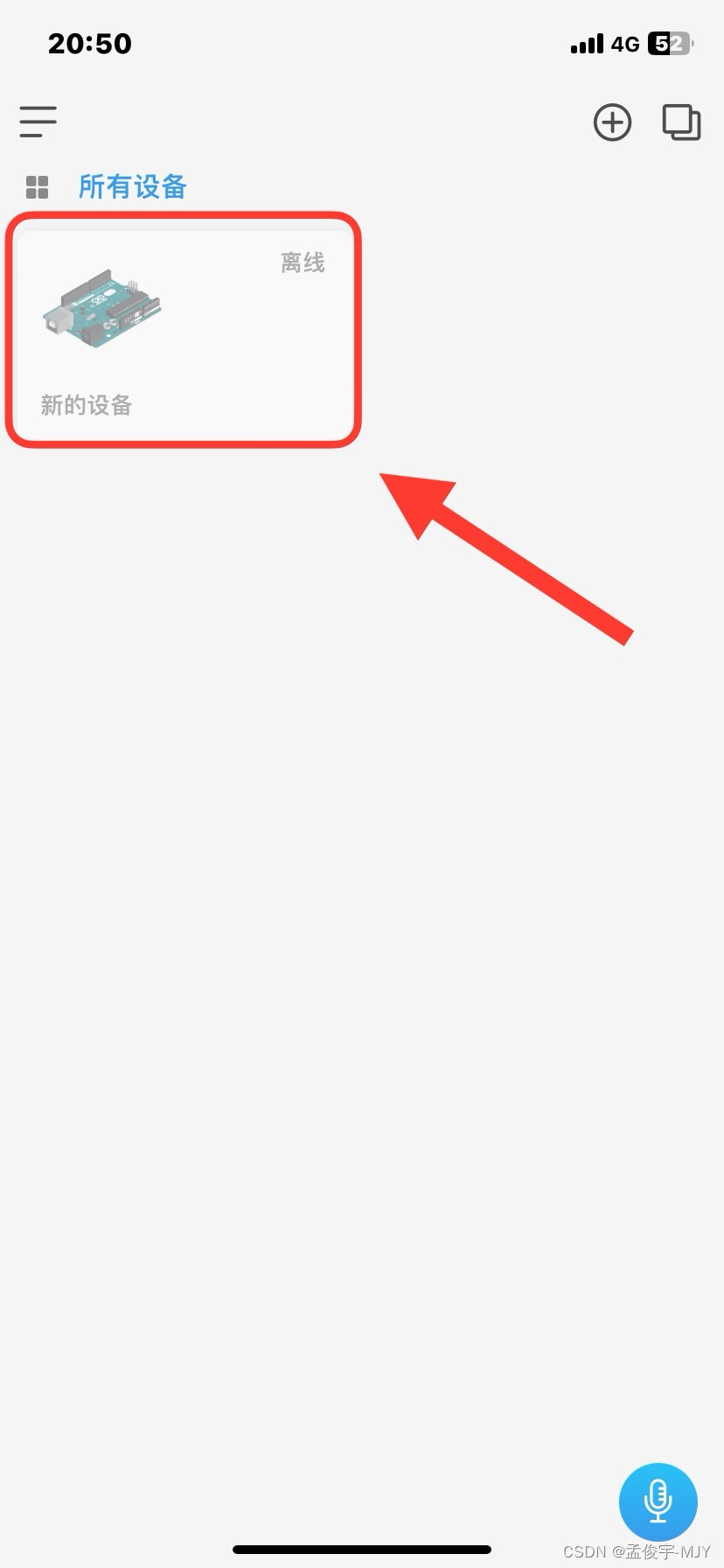
5.完成设备添加
 6.打开设备并点击右上角进行配置
6.打开设备并点击右上角进行配置


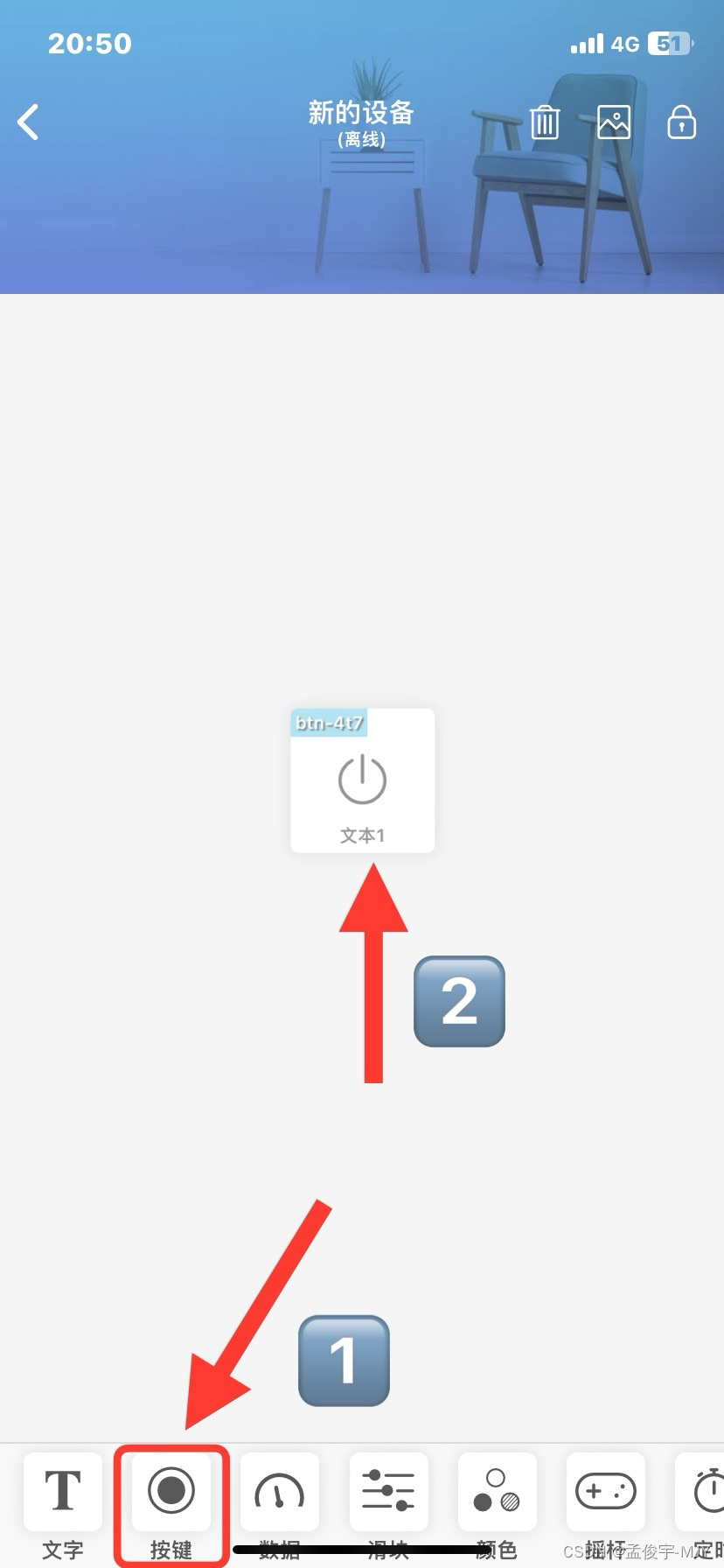
7.添加按键并点击按钮进行配置

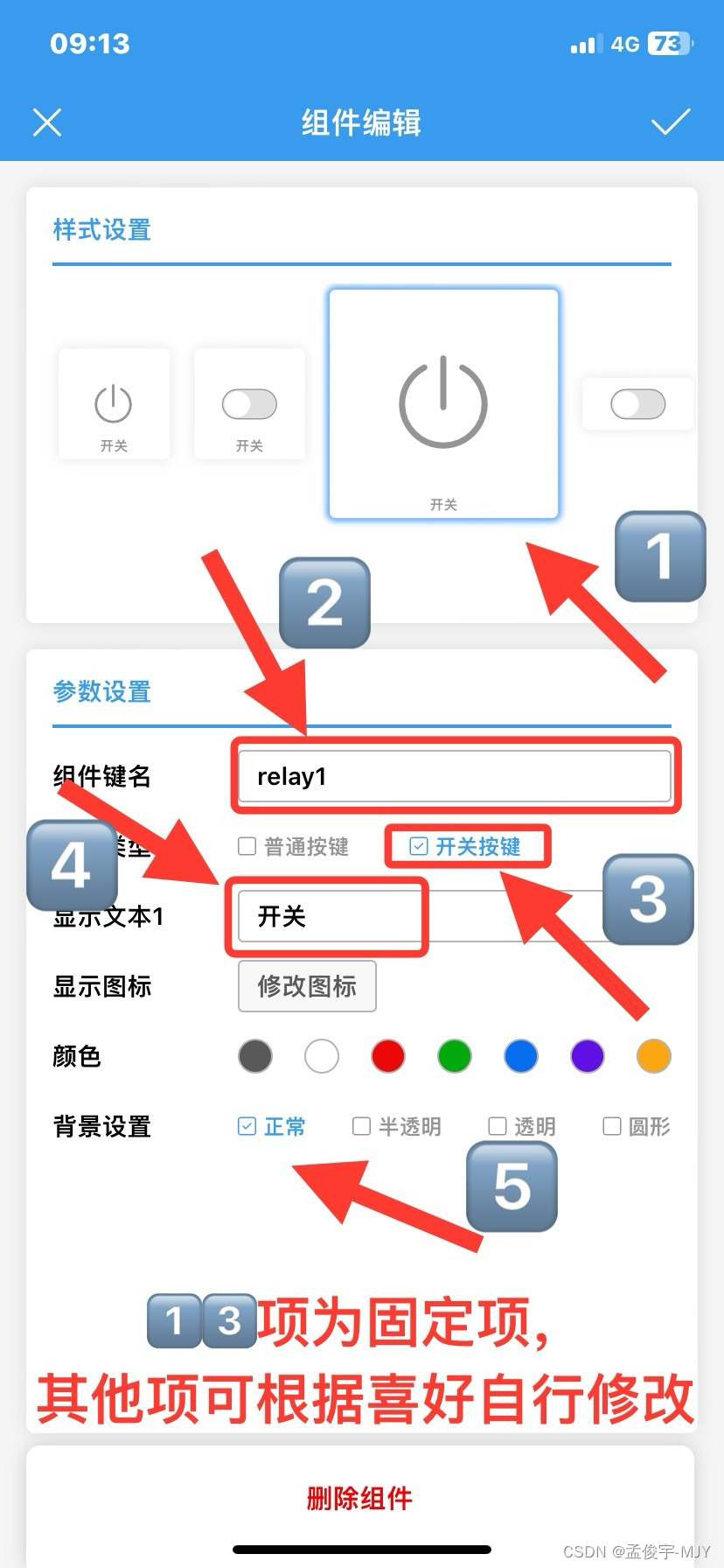
8.按照如下图所示进行按键配置

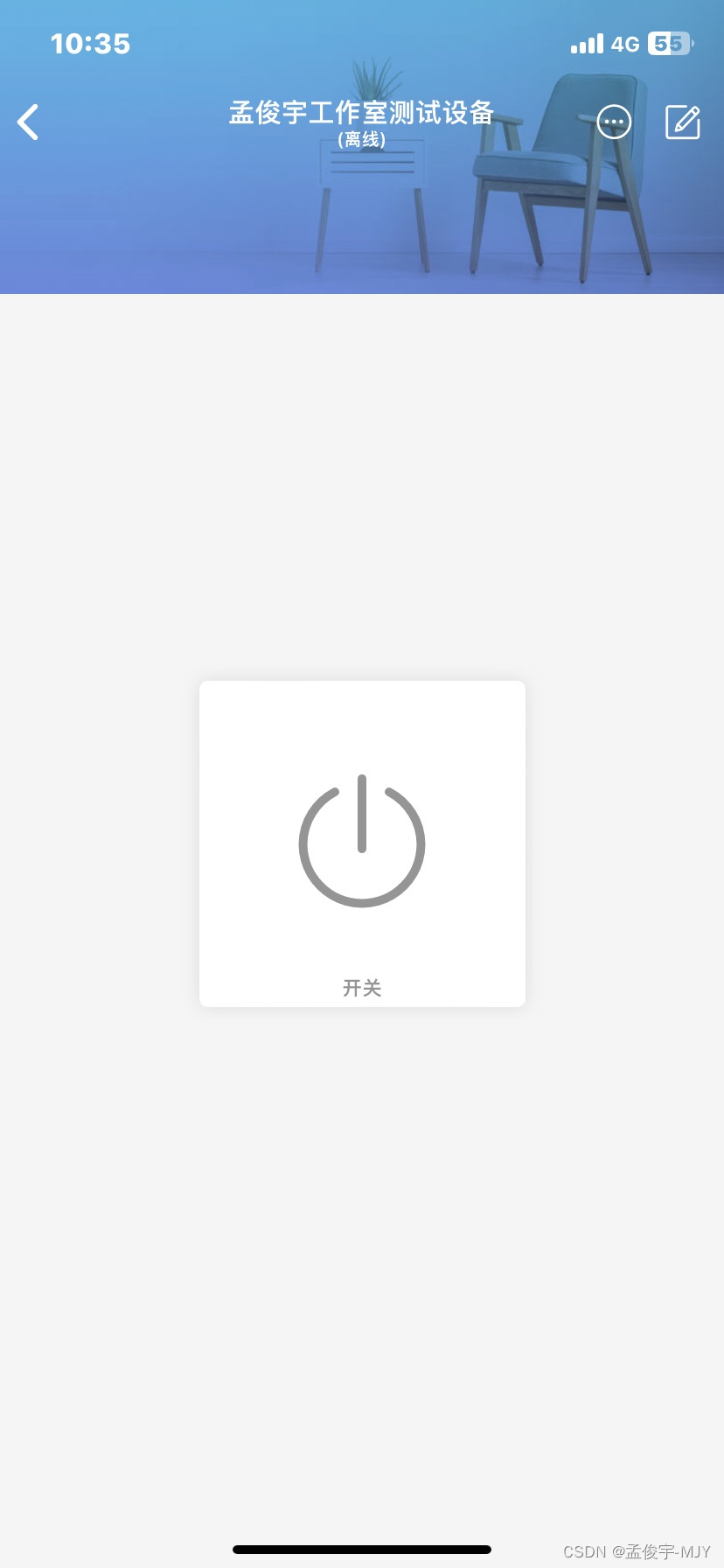
9.配置完成如下所示

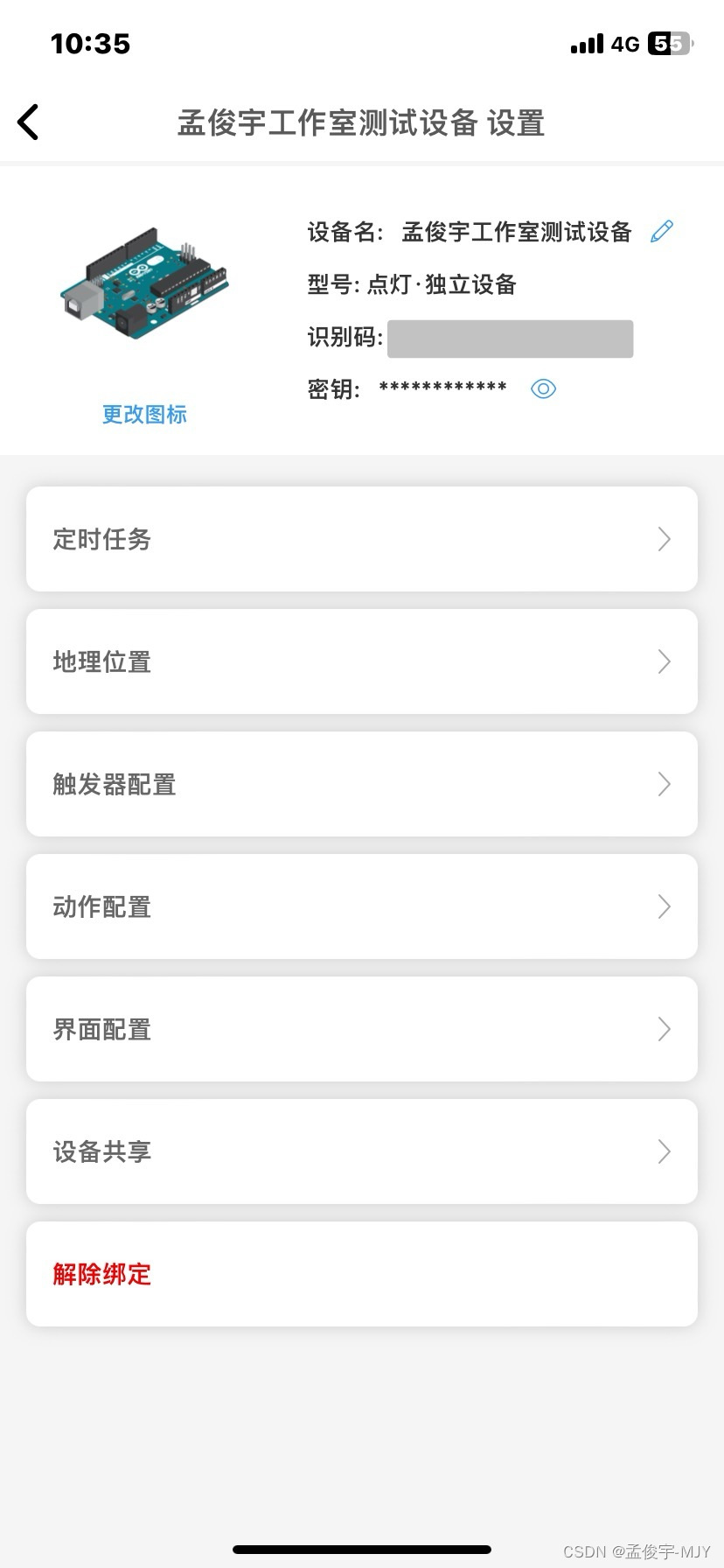
10.我们通过软件可以对设备进行如下图修改配置
(如不了解相关项请勿修改)
六.电脑代码编辑器软件配置
1.代码编辑器软件:Arduino IDE

2.软件下载安装与使用的相关参考资料
Arduino实用教程(一)|Arduino的下载安装与配置中文环境_arduino下载-CSDN博客![]() https://blog.csdn.net/2301_80771046/article/details/136439978
https://blog.csdn.net/2301_80771046/article/details/136439978
3. Arduino IDE的配置
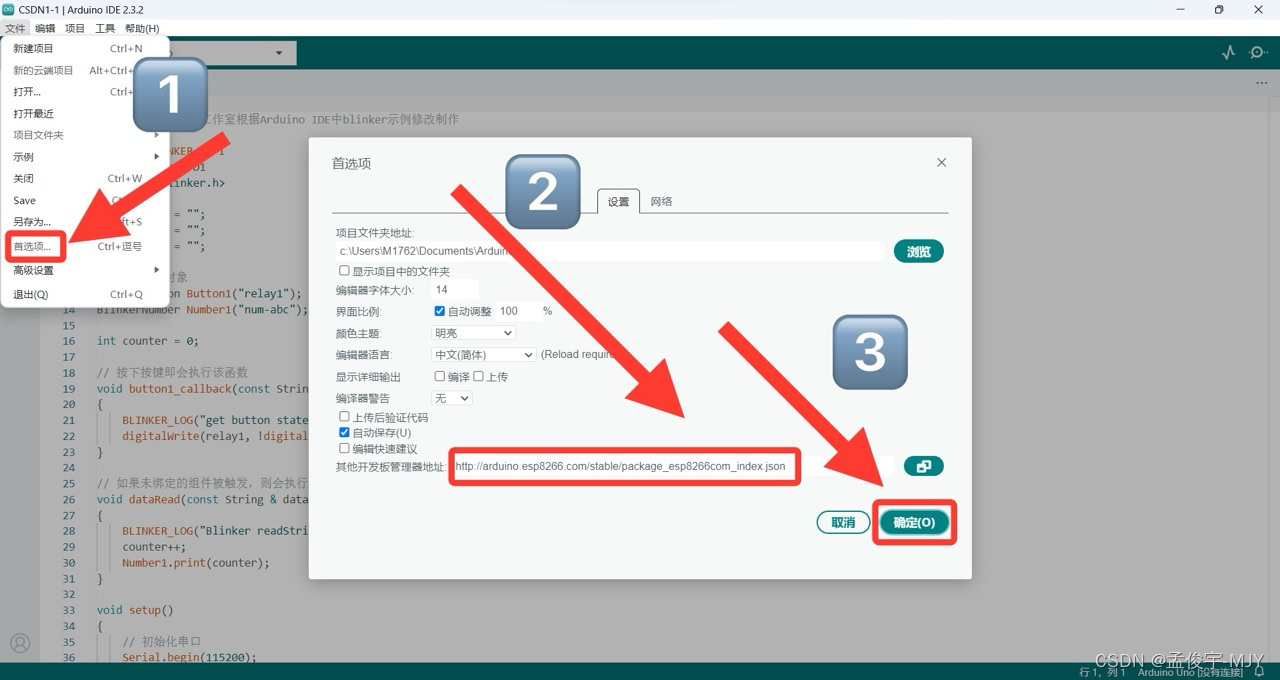
(1).点击“文件”中的“首选项”,“在其他开发板管理器地址”栏中输入“http://arduino.esp8266.com/stable/package_esp8266com_index.json”,点击“确定”

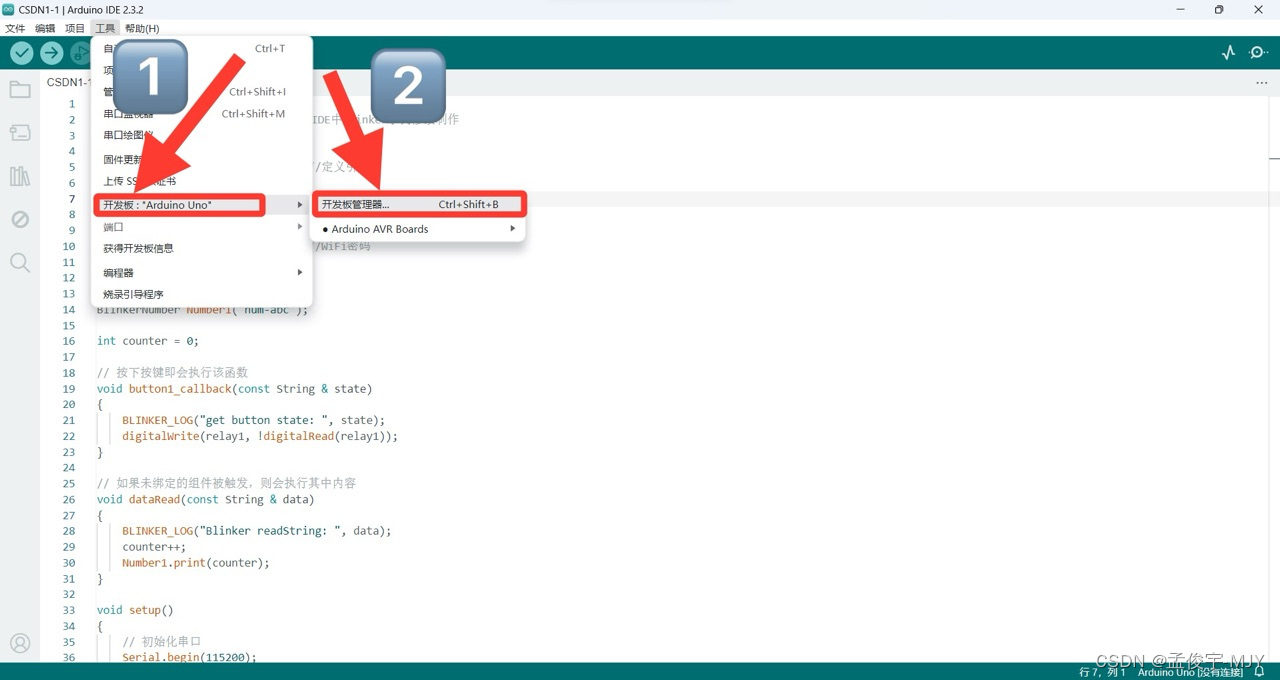
(2).在“工具”中点击“开发板”,然后点击“开发板管理器”

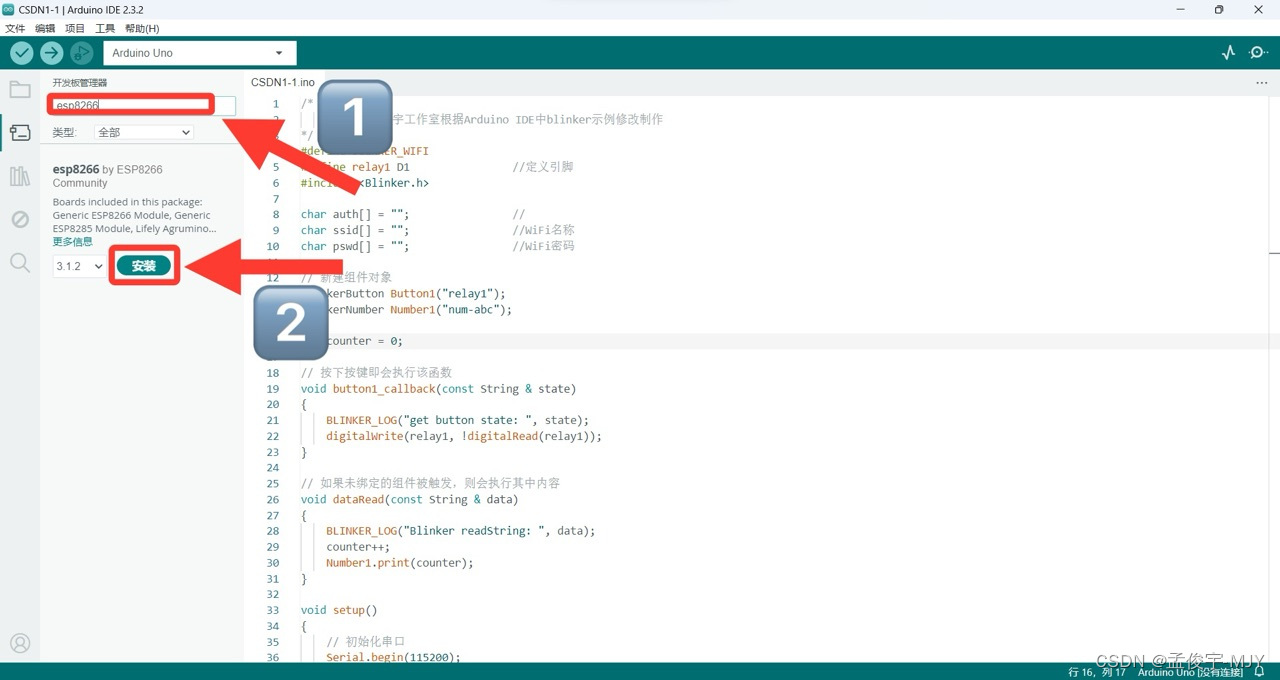
(3). 在“开发板管理器”中输入“esp8266”并搜索,在搜索结果中找到“esp8266 by ESP8266 Community”点击安装

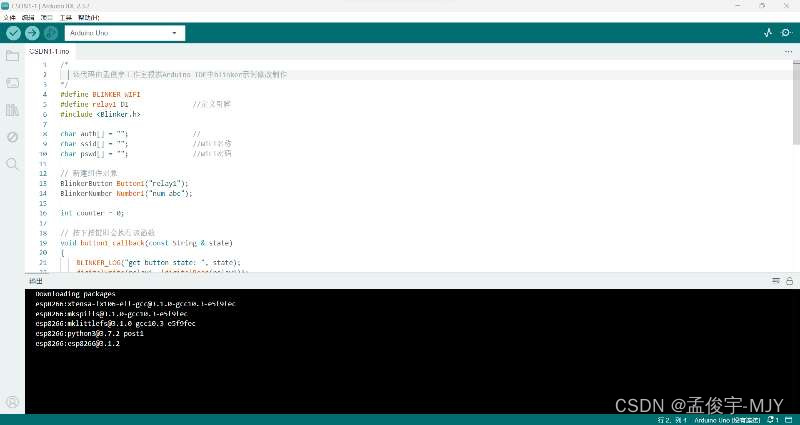
(4).等待开发板资源安装完成,安装完成如下图所示

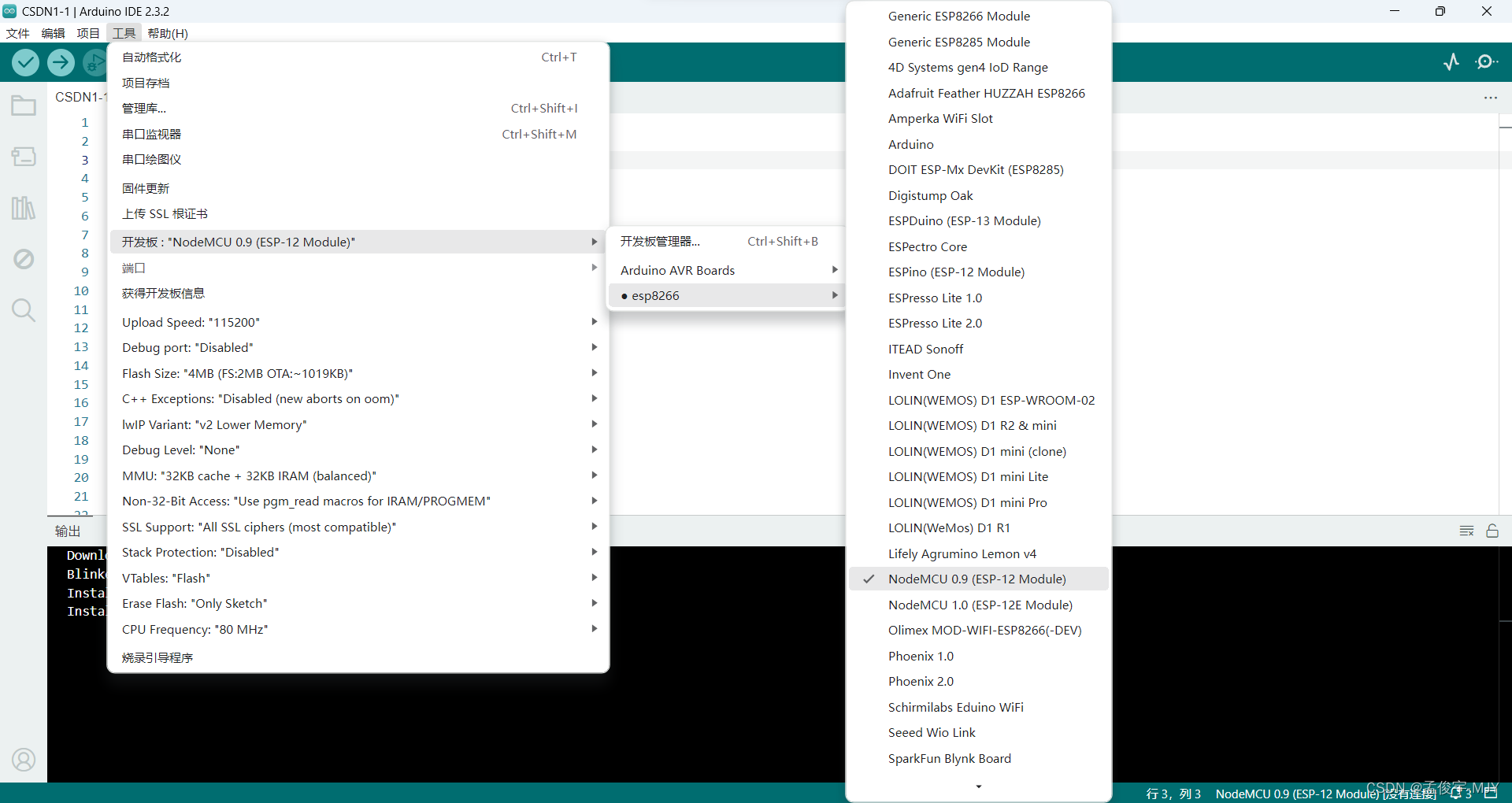
4.添加开发板(NodeMCU 0.9/1.0)


5.添加Blinker库
(1). 点击“工具”中的“管理库”

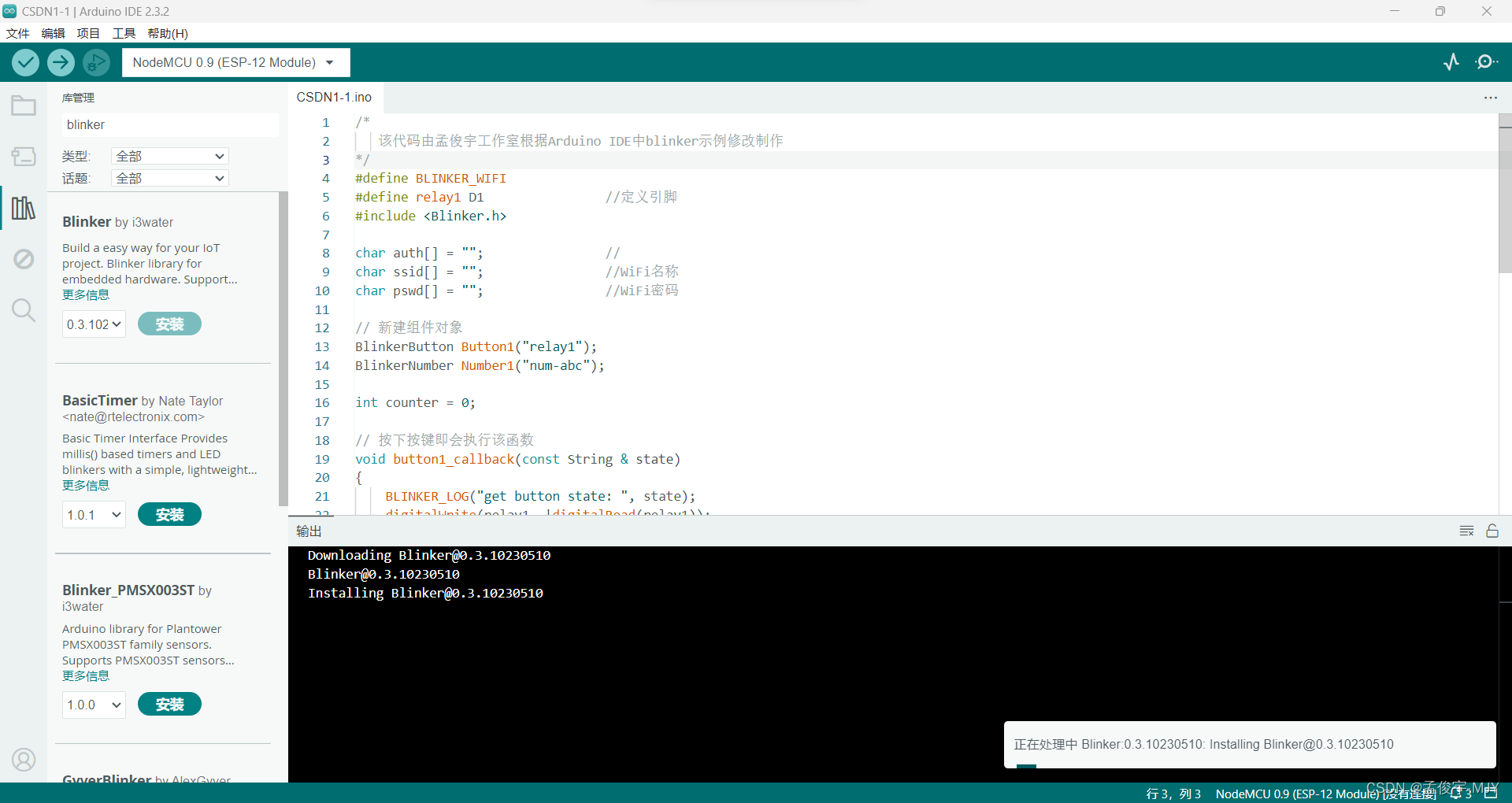
(2).输入Blinker安装库

七.测试硬件代码程序
把以下代码输入到Arduino IDE中
/*该代码由孟俊宇工作室根据Arduino IDE中blinker示例修改制作
*/
#define BLINKER_WIFI
#define relay1 D1 //定义引脚
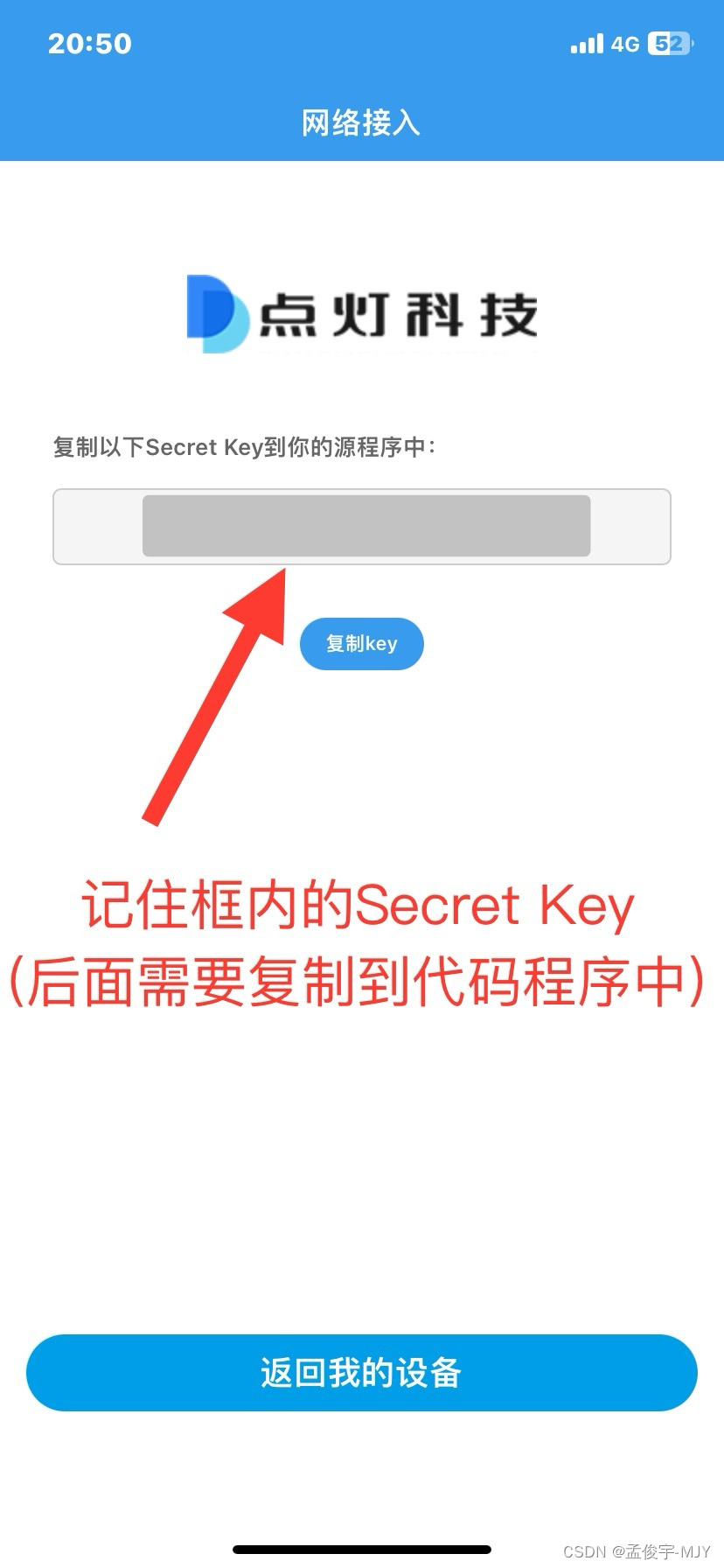
#include <Blinker.h> //引用Blinker库char auth[] = "在此处输入Blinker密钥"; //Blinker密钥(Secret Key)
char ssid[] = "在此处输入WiFi名称"; //WiFi名称
char pswd[] = "在此处输入WiFi密码"; //WiFi密码// 新建组件对象
BlinkerButton Button1("relay1");
BlinkerNumber Number1("num-abc");int counter = 0;// 按下按键即会执行该函数
void button1_callback(const String & state)
{BLINKER_LOG("get button state: ", state);digitalWrite(relay1, !digitalRead(relay1));
}// 如果未绑定的组件被触发,则会执行其中内容
void dataRead(const String & data)
{BLINKER_LOG("Blinker readString: ", data);counter++;Number1.print(counter);
}void setup()
{// 初始化串口Serial.begin(115200);BLINKER_DEBUG.stream(Serial);BLINKER_DEBUG.debugAll();// 初始化IOpinMode(relay1, OUTPUT);digitalWrite(relay1, HIGH);// 初始化blinkerBlinker.begin(auth, ssid, pswd);Blinker.attachData(dataRead);Button1.attach(button1_callback);
}void loop() {Blinker.run();
}
八.测试
将代码上传至硬件,并将各硬件接通电源进行测试。确保桥接WiFi正常,打开手机APP进行调试即可。
总结
参考相关资料:
1.硬件参考
ESP8266-NodeMCU硬件参考 – 太极创客 (taichi-maker.com)![]() http://www.taichi-maker.com/homepage/reference-index/arduino-hardware-refrence/nodemcu/
http://www.taichi-maker.com/homepage/reference-index/arduino-hardware-refrence/nodemcu/
2.规格书
nodemcu8266_v1.2![]() https://docs.ai-thinker.com/_media/esp8266/boards/nodemcu8266_v1.2_e8_a7_84_e6_a0_bc_e4_b9_a6.pdf
https://docs.ai-thinker.com/_media/esp8266/boards/nodemcu8266_v1.2_e8_a7_84_e6_a0_bc_e4_b9_a6.pdf
nodemcu8266_v1.0![]() https://docs.ai-thinker.com/_media/nodemcu8266_v1.0.pdf
https://docs.ai-thinker.com/_media/nodemcu8266_v1.0.pdf
3. 原理图
No Title (ai-thinker.com)![]() https://docs.ai-thinker.com/_media/esp8266/boards/nodemcu-8266_v1.0.pdfnodemcu-8266_v1.2_ch340串口芯片_开发板原理图
https://docs.ai-thinker.com/_media/esp8266/boards/nodemcu-8266_v1.0.pdfnodemcu-8266_v1.2_ch340串口芯片_开发板原理图![]() https://docs.ai-thinker.com/_media/esp8266/boards/nodemcu-8266_v1.2_ch340%E4%B8%B2%E5%8F%A3%E8%8A%AF%E7%89%87_%E5%BC%80%E5%8F%91%E6%9D%BF%E5%8E%9F%E7%90%86%E5%9B%BE.pdf
https://docs.ai-thinker.com/_media/esp8266/boards/nodemcu-8266_v1.2_ch340%E4%B8%B2%E5%8F%A3%E8%8A%AF%E7%89%87_%E5%BC%80%E5%8F%91%E6%9D%BF%E5%8E%9F%E7%90%86%E5%9B%BE.pdf
4.出厂默认固件
https://docs.ai-thinker.com/_media/esp8266/boards/nodemcu/%E5%87%BA%E5%8E%82%E9%BB%98%E8%AE%A4nodemcu%E5%9B%BA%E4%BB%B6.rar![]() https://docs.ai-thinker.com/_media/esp8266/boards/nodemcu/%E5%87%BA%E5%8E%82%E9%BB%98%E8%AE%A4nodemcu%E5%9B%BA%E4%BB%B6.rar
https://docs.ai-thinker.com/_media/esp8266/boards/nodemcu/%E5%87%BA%E5%8E%82%E9%BB%98%E8%AE%A4nodemcu%E5%9B%BA%E4%BB%B6.rar
5.Lua源码
GitHub - nodemcu/nodemcu-firmware: Lua based interactive firmware for ESP8266, ESP8285 and ESP32Lua based interactive firmware for ESP8266, ESP8285 and ESP32 - nodemcu/nodemcu-firmware![]() https://github.com/nodemcu/nodemcu-firmware
https://github.com/nodemcu/nodemcu-firmware
6.NodeMCU文档
NodeMCU Documentation![]() https://nodemcu.readthedocs.io/en/release/
https://nodemcu.readthedocs.io/en/release/
以上为本篇文章的所有内容,如有疑问或提供意见,欢迎指出,谢谢 !!!