1. 场景
interface 是用来描述对象类型的结构,可以定义对象的属性名和属性值的类型,也可以定义函数类型。
interface User {name: string;age: number;sayHello(): void;
}
const user: User = {name: "",age: 2,sayHello() {...}
}
可以用这个User接口来定义一个满足这个结构的对象。
type 可以定义任何类型,不仅仅是对象类型,也可以定义基本类型、联合类型、交叉类型等。
type Age = number;
type Person = {name: string;age: Age;
}
const alice: Person = {name: "",age: 2
}
用 type 定义一个心的类型别名,然后用这个别名来定义一个对象
2. 区别
interface 和 type 的区别在于:
- interface 只能定义对象类型,而 type 可以定义任何类型。 interface
- 可以被合并(merge),如果多个同名接口存在,它们会被自动合并为一个接口,而 type 不行。 interface
- 支持扩展(extends),可以扩展其他接口;而 type 不支持扩展。
使用场景:
- 如果需要定义一个对象的类型,应该使用 interface 。
- 如果需要定义一个联合类型、交叉类型等,或者需要定义一个类型别名,应该使用type 。
- 如果需要对一个已有的类型进行扩展,或者需要合并多个同名接口,应该使用 interface 。
3. type的类型合并
type 可以定义类型别名,它们可以使用 & 运算符合并多个类型,生成一个新的类型。
type Person = {name: string;age: Age;
}
type Student = {id: number;course: string;
}
type CollegeStudent = Person & Student;
用 & 合并为一个type
4. interface 类型合并
interface Shape {y: number;x: number;
}
interface Rect extends Shape {width: number;height: number;
}
const rect: Rect = {...}
5. type和interface混合
骚操作将 type 和 interface 混合使用,竟然真的可以😂
type CrossScrollType = {children: JSX.Element
}interface CrossScrollInterface {title: string;
}
type CrossScrollAll = CrossScrollType & CrossScrollInterface
6. 同名合并
interface:多个 同名的 interface 却是可以通过这种形式合并,但是定义的属性名冲突也会报错。

type CrossScrollType = {children: JSX.Element
}interface CrossScrollInterface {title: string;
}
interface CrossScrollInterface {name: number;
}
type CrossScrollAll = CrossScrollType & CrossScrollInterface
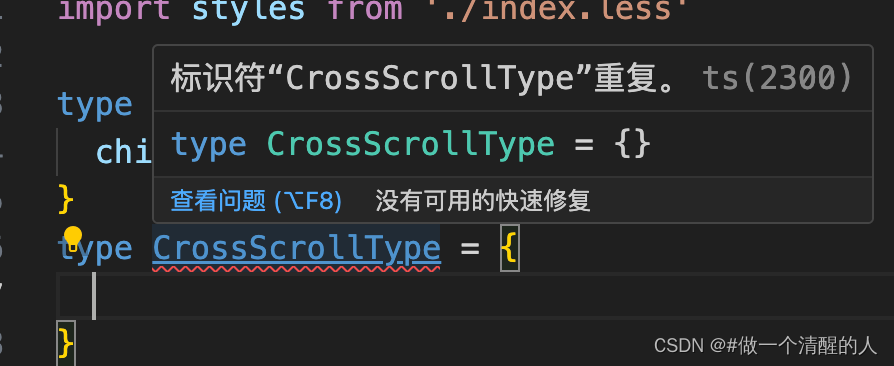
type: 定义多个相同的type名就会直接爆红,页面也会报错。

所以只有interface 支持多个相同的interface名,type 会直接报错。
extends 可以将属性的类型进行收窄,比如从 string | number 变成 string。但声明合并不行,类型必须完全一致。
参考:知乎和掘金





![【自然语言处理】NLP入门(八):1、正则表达式与Python中的实现(8):正则表达式元字符:.、[]、^、$、*、+、?、{m,n}](https://img-blog.csdnimg.cn/direct/6d1dea02a36e4189942c427a5ed8dacd.png)