前言
随着视频内容的不断增加,如何快速准确地检索到所需的视频成为了一个重要的问题。而视频文本特征加速检索解决方案——倒排索引,成为了解决这一问题的有效手段。该技术可以加速文本和视频片段特征匹配、相似度排序过程!
定义——何为“倒排索引”
倒排索引是一种数据结构,它将文档中的每个单词映射到包含该单词的文档列表中。这种数据结构可以快速地找到包含特定单词的文档,因此在搜索引擎和文本检索中得到了广泛应用。
在视频文本特征加速检索中,我们可以将每个视频的文本特征(如标题、描述等)作为文档,将每个单词映射到包含该单词的视频列表中。这样,当用户输入关键词进行搜索时,我们只需要在倒排索引中查找包含该关键词的视频列表,而不需要遍历所有视频的文本特征,从而大大提高了检索效率。
前端vue示例代码——文本检索视频特征片段
下面是一个简单的示例前端js代码,演示如何使用倒排索引进行视频文本特征检索:
```javascript
// 定义倒排索引
var invertedIndex = {};
// 添加视频文本特征到倒排索引中
function addVideoToInvertedIndex(video) {
var words = video.text.split(' ');
for (var i = 0; i < words.length; i++) {
var word = words[i];
if (!invertedIndex[word]) {
invertedIndex[word] = [];
}
invertedIndex[word].push(video);
}
}
// 搜索关键词
function search(keyword) {
var videos = invertedIndex[keyword];
if (videos) {
// 显示搜索结果
for (var i = 0; i < videos.length; i++) {
var video = videos[i];
console.log(video.title);
}
} else {
console.log('No results found.');
}
}
// 示例视频
var video1 = {
title: 'How to make a cake',
text: 'Learn how to make a delicious cake from scratch.'
};
var video2 = {
title: 'Introduction to JavaScript',
text: 'This video introduces the basics of JavaScript programming.'
};
// 将示例视频添加到倒排索引中
addVideoToInvertedIndex(video1);
addVideoToInvertedIndex(video2);
// 搜索关键词
search('JavaScript'); // 输出:Introduction to JavaScript
```
通过倒排索引,我们可以快速地找到包含特定关键词的视频,从而提高检索效率。当然,倒排索引也有一些缺点,比如需要占用大量内存空间,需要定期更新等。但是,在视频文本特征加速检索中,倒排索引仍然是一种非常有效的解决方案。
补充——单词文档矩阵
倒排索引基本概念
文档(Document):一般搜索引擎的处理对象是互联网网页,而文档这个概念要更宽泛些,代表以文本形式存在的存储对象,相比网页来说,涵盖更多种形式,比如Word,PDF,html,XML等不同格式的文件都可以称之为文档。再比如一封邮件,一条短信,一条微博也可以称之为文档。
文档集合(Document Collection):由若干文档构成的集合称之为文档集合。比如海量的互联网网页或者说大量的电子邮件都是文档集合的具体例子。
文档编号(Document ID):在搜索引擎内部,会将文档集合内每个文档赋予一个唯一的内部编号,以此编号来作为这个文档的唯一标识,这样方便内部处理,每个文档的内部编号即称之为“文档编号”,后文有时会用DocID来便捷地代表文档编号。
单词编号(Word ID):与文档编号类似,搜索引擎内部以唯一的编号来表征某个单词,单词编号可以作为某个单词的唯一表征。
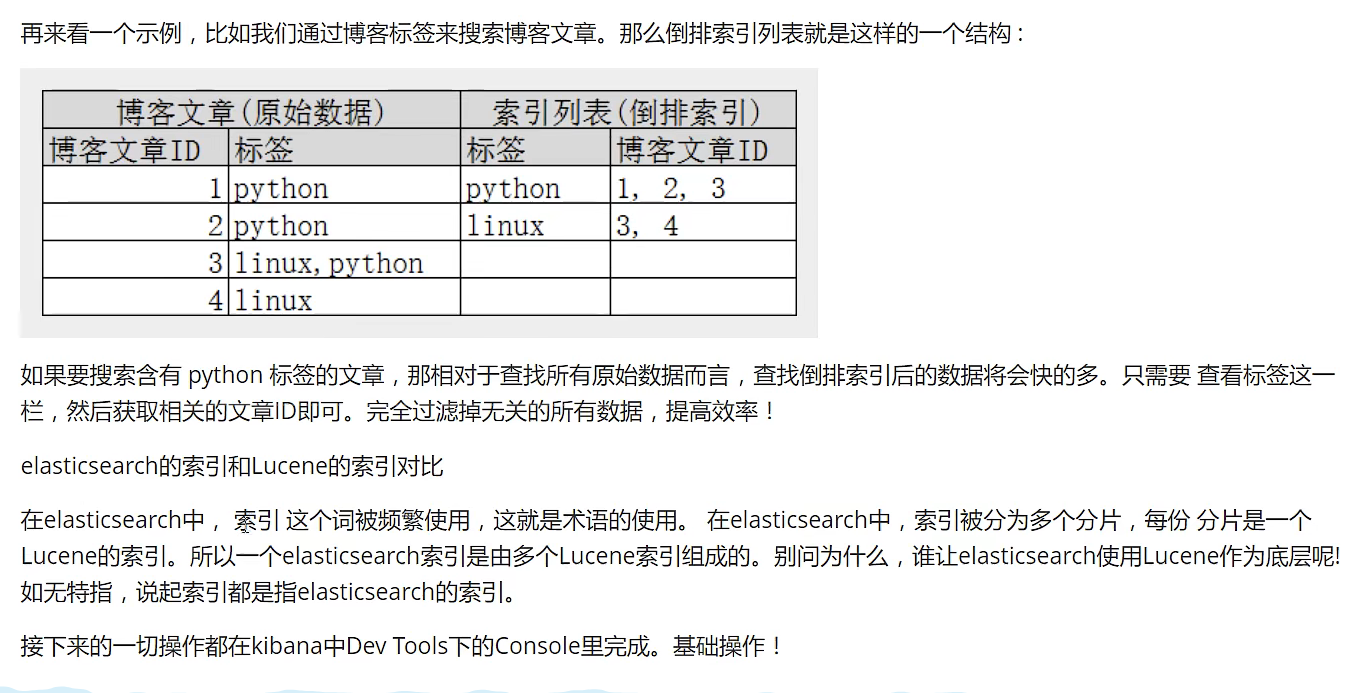
倒排索引(Inverted Index):倒排索引是实现“单词-文档矩阵”的一种具体存储形式,通过倒排索引,可以根据单词快速获取包含这个单词的文档列表。倒排索引主要由两个部分组成:“单词词典”和“倒排文件”。
单词词典(Lexicon):搜索引擎的通常索引单位是单词,单词词典是由文档集合中出现过的所有单词构成的字符串集合,单词词典内每条索引项记载单词本身的一些信息以及指向“倒排列表”的指针。
倒排列表(PostingList):倒排列表记载了出现过某个单词的所有文档的文档列表及单词在该文档中出现的位置信息,每条记录称为一个倒排项(Posting)。根据倒排列表,即可获知哪些文档包含某个单词。
倒排文件(Inverted File):所有单词的倒排列表往往顺序地存储在磁盘的某个文件里,这个文件即被称之为倒排文件,倒排文件是存储倒排索引的物理文件。
关于这些概念之间的关系,通过下图可以比较清晰的看出来。

参考文献:
[1] https://en.wikipedia.org/wiki/Inverted_index
[2] https://www.elastic.co/guide/en/elasticsearch/guide/current/inverted-index.html