Unity发布webgl设置占满浏览器运行


Unity发布webgl的时候index.html的模板文件
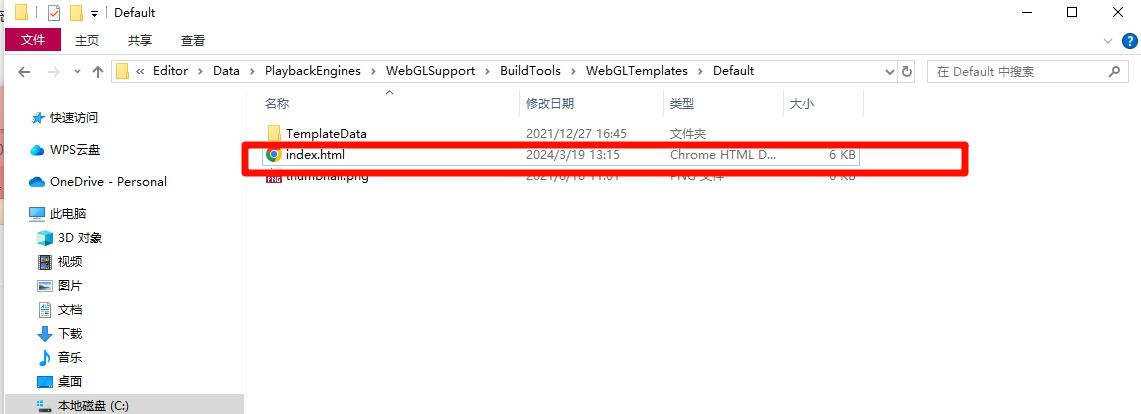
模板文件路径,根据自己的需求修改。
C:\Program Files\Unity\Hub\Editor\2021.1.18f1c1\Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\WebGLTemplates\Default
再桌面新建一个txt,将下面的代码拷贝进去
<!DOCTYPE html>
<html lang="en-us"><head><meta charset="utf-8"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><title>{{{ PRODUCT_NAME }}}</title><link rel="shortcut icon" href="TemplateData/favicon.ico"><link rel="stylesheet" href="TemplateData/style.css"></head><body><div id="unity-container" class="unity-desktop" style="width: 100%; height: 100%"><canvas id="unity-canvas" style="width: 100%; height: 99.5%"></canvas><div id="unity-loading-bar"><!-- <div id="unity-logo"></div> --><div id="unity-progress-bar-empty"><div id="unity-progress-bar-full"></div></div></div><div id="unity-warning"> </div><!-- <div id="unity-footer"> --><!-- <div id="unity-webgl-logo"></div> --><!-- <div id="unity-fullscreen-button"></div> --><!-- <div id="unity-build-title">{{{ PRODUCT_NAME }}}</div> --><!-- </div> --></div><script>var container = document.querySelector("#unity-container");var canvas = document.querySelector("#unity-canvas");var loadingBar = document.querySelector("#unity-loading-bar");var progressBarFull = document.querySelector("#unity-progress-bar-full");<!-- var fullscreenButton = document.querySelector("#unity-fullscreen-button"); -->var warningBanner = document.querySelector("#unity-warning");// Shows a temporary message banner/ribbon for a few seconds, or// a permanent error message on top of the canvas if type=='error'.// If type=='warning', a yellow highlight color is used.// Modify or remove this function to customize the visually presented// way that non-critical warnings and error messages are presented to the// user.function unityShowBanner(msg, type) {function updateBannerVisibility() {warningBanner.style.display = warningBanner.children.length ? 'block' : 'none';}var div = document.createElement('div');div.innerHTML = msg;warningBanner.appendChild(div);if (type == 'error') div.style = 'background: red; padding: 10px;';else {if (type == 'warning') div.style = 'background: yellow; padding: 10px;';setTimeout(function() {warningBanner.removeChild(div);updateBannerVisibility();}, 5000);}updateBannerVisibility();}var buildUrl = "Build";var loaderUrl = buildUrl + "/{{{ LOADER_FILENAME }}}";var config = {dataUrl: buildUrl + "/{{{ DATA_FILENAME }}}",frameworkUrl: buildUrl + "/{{{ FRAMEWORK_FILENAME }}}",codeUrl: buildUrl + "/{{{ CODE_FILENAME }}}",
#if MEMORY_FILENAMEmemoryUrl: buildUrl + "/{{{ MEMORY_FILENAME }}}",
#endif
#if SYMBOLS_FILENAMEsymbolsUrl: buildUrl + "/{{{ SYMBOLS_FILENAME }}}",
#endifstreamingAssetsUrl: "StreamingAssets",companyName: "{{{ COMPANY_NAME }}}",productName: "{{{ PRODUCT_NAME }}}",productVersion: "{{{ PRODUCT_VERSION }}}",showBanner: unityShowBanner,};// By default Unity keeps WebGL canvas render target size matched with// the DOM size of the canvas element (scaled by window.devicePixelRatio)// Set this to false if you want to decouple this synchronization from// happening inside the engine, and you would instead like to size up// the canvas DOM size and WebGL render target sizes yourself.// config.matchWebGLToCanvasSize = false;if (/iPhone|iPad|iPod|Android/i.test(navigator.userAgent)) {// Mobile device style: fill the whole browser client area with the game canvas:var meta = document.createElement('meta');meta.name = 'viewport';meta.content = 'width=device-width, height=device-height, initial-scale=1.0, user-scalable=no, shrink-to-fit=yes';document.getElementsByTagName('head')[0].appendChild(meta);container.className = "unity-mobile";// To lower canvas resolution on mobile devices to gain some// performance, uncomment the following line:// config.devicePixelRatio = 1;canvas.style.width = window.innerWidth + 'px';canvas.style.height = window.innerHeight + 'px';unityShowBanner('WebGL builds are not supported on mobile devices.');} else {// Desktop style: Render the game canvas in a window that can be maximized to fullscreen:<!-- canvas.style.width = "{{{ WIDTH }}}px"; --><!-- canvas.style.height = "{{{ HEIGHT }}}px"; -->}#if BACKGROUND_FILENAMEcanvas.style.background = "url('" + buildUrl + "/{{{ BACKGROUND_FILENAME.replace(/'/g, '%27') }}}') center / cover";
#endifloadingBar.style.display = "block";var script = document.createElement("script");script.src = loaderUrl;script.onload = () => {createUnityInstance(canvas, config, (progress) => {progressBarFull.style.width = 100 * progress + "%";}).then((unityInstance) => {loadingBar.style.display = "none";<!-- fullscreenButton.onclick = () => { --><!-- unityInstance.SetFullscreen(1); --><!-- }; -->}).catch((message) => {alert(message);});};document.body.appendChild(script);</script></body>
</html>然后修改后缀为html,文件名为:index.html
然后替换模板文件,替换需要使用管理员权限




![[Linux]知识整理(持续更新)](https://img-blog.csdnimg.cn/direct/5fcb257d87cb4e868e4240a15c65c198.png)