1. 什么是类加载器,类加载器有哪些?
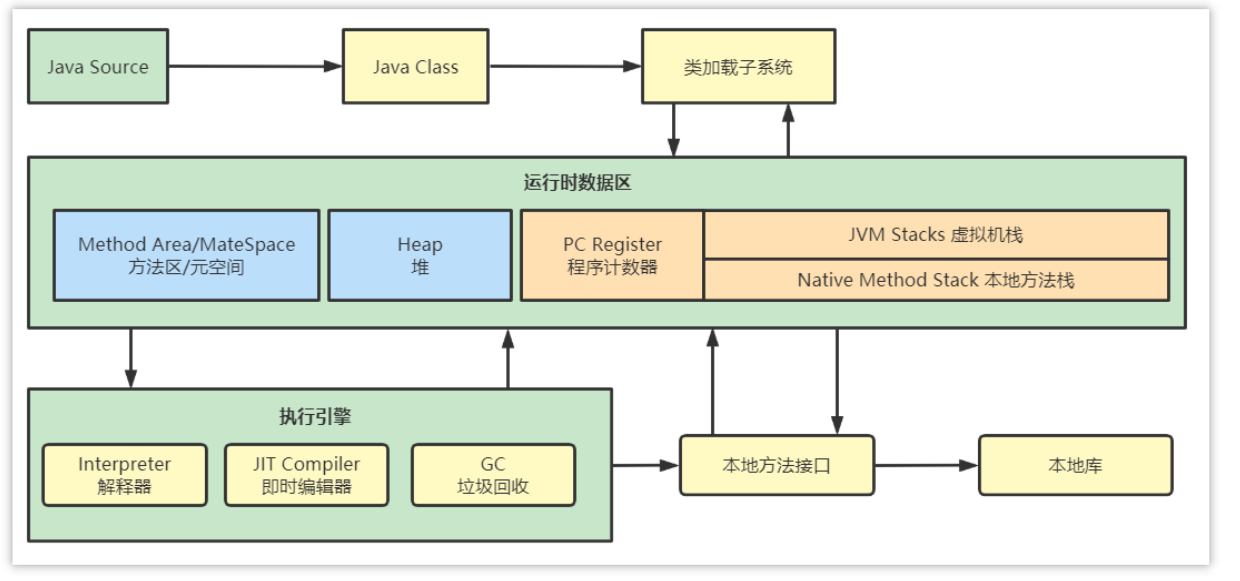
要想理解类加载器的话,务必要先清楚对于一个Java文件,它从编译到执行的整个过程。

- 类加载器:用于装载字节码文件(.class文件)
- 运行时数据区:用于分配存储空间
- 执行引擎:执行字节码文件或本地方法
- 垃圾回收器:用于对JVM中的垃圾内容进行回收
类加载器
JVM只会运行二进制文件,而类加载器(ClassLoader)的主要作用就是将字节码文件加载到JVM中,从而让Java程序能够启动起来。现有的类加载器基本上都是java.lang.ClassLoader的子类,该类的只要职责就是用于将指定的类找到或生成对应的字节码文件,同时类加载器还会负责加载程序所需要的资源
类加载器种类
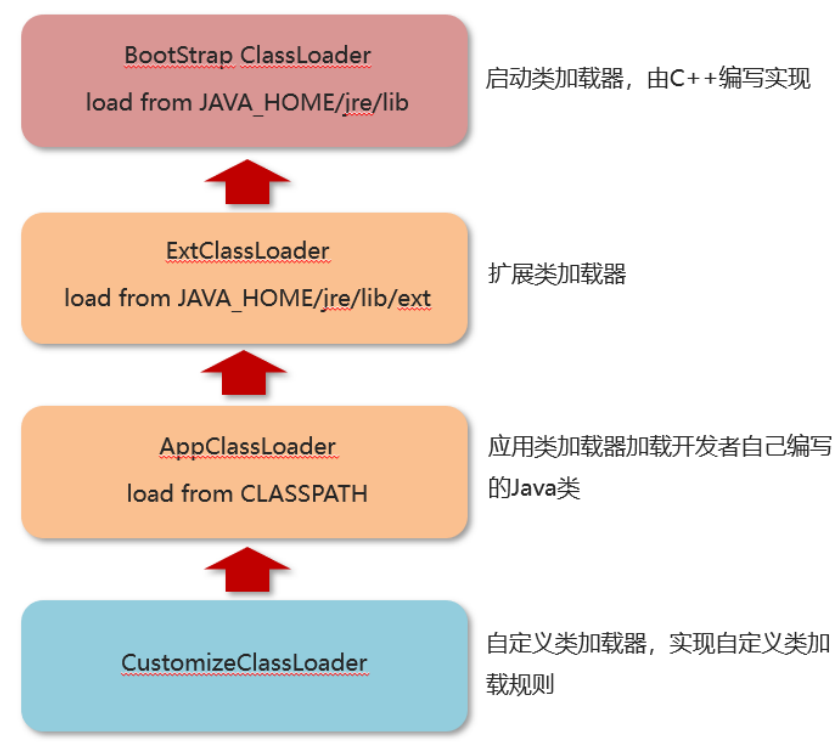
类加载器根据各自加载范围的不同,划分为四种类加载器:
-
启动类加载器(BootStrap ClassLoader):
该类并不继承ClassLoader类,其是由C++编写实现。用于加载JAVA_HOME/jre/lib目录下的类库。
-
扩展类加载器(ExtClassLoader):
该类是ClassLoader的子类,主要加载JAVA_HOME/jre/lib/ext目录中的类库。
-
应用类加载器(AppClassLoader):
该类是ClassLoader的子类,主要用于加载classPath下的类,也就是加载开发者自己编写的Java类。
-
自定义类加载器:
开发者自定义类继承ClassLoader,实现自定义类加载规则。
上述三种类加载器的层次结构如下如下:

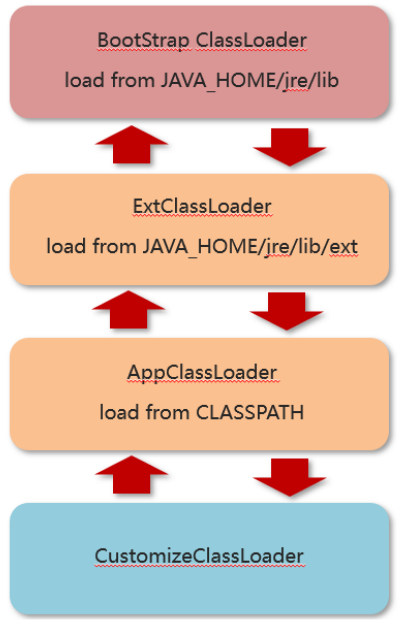
类加载器的体系并不是“继承”体系,而是委派体系,类加载器首先会到自己的parent中查找类或者资源,如果找不到才会到自己本地查找。类加载器的委托行为动机是为了避免相同的类被加载多次。
2. 什么是双亲委派模型?
如果一个类加载器在接到加载类的请求时,它首先不会自己尝试去加载这个类,而是把这个请求任务委托给父类加载器去完成,依次递归,如果父类加载器可以完成类加载任务,就返回成功;只有父类加载器无法完成此加载任务时,才由下一级去加载。

3. JVM为什么采用双亲委派机制
(1)通过双亲委派机制可以避免某一个类被重复加载,当父类已经加载后则无需重复加载,保证唯一性。
(2)为了安全,保证类库API不会被修改
Demo:在工程中新建java.lang包,接着在该包下新建String类,并定义main函数
public class String {public static void main(String[] args) {System.out.println("demo info");}
}
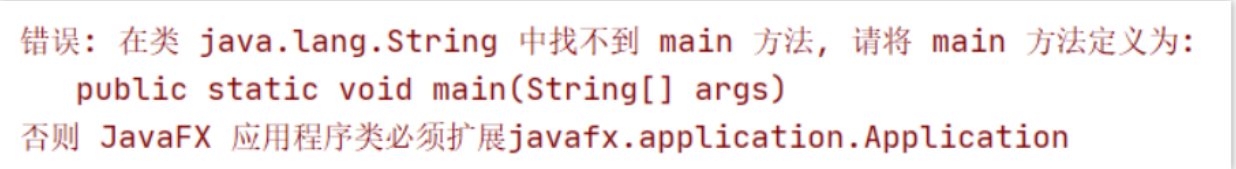
此时执行main函数,会出现异常,在类 java.lang.String 中找不到 main 方法

出现该信息是因为由双亲委派的机制,java.lang.String的在启动类加载器(Bootstrap classLoader)得到加载,因为在核心jre库中有其相同名字的类文件,但该类中并没有main方法。这样就能防止恶意篡改核心API库。
4. 说一下类装载的执行过程?
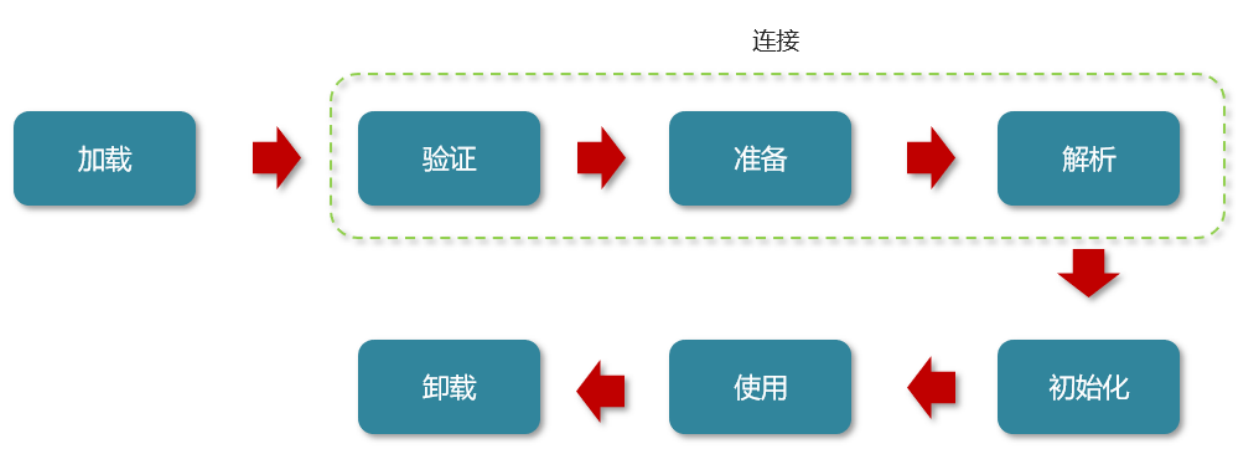
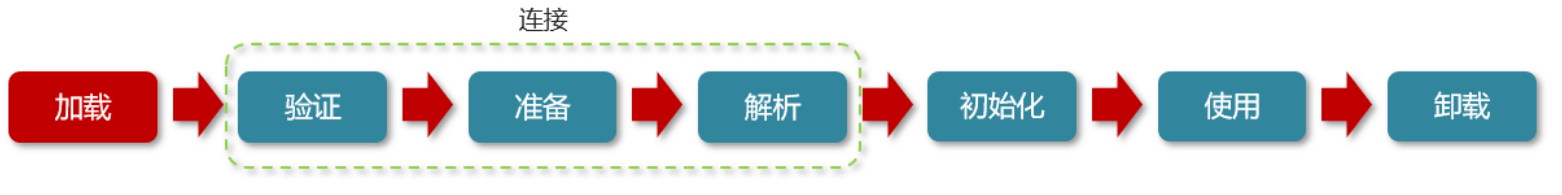
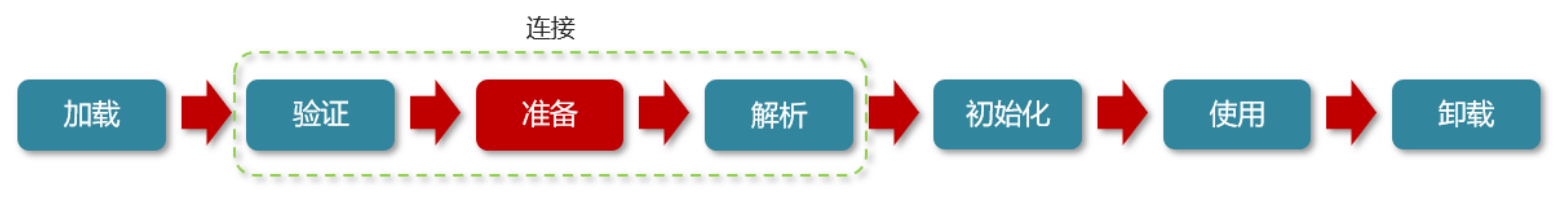
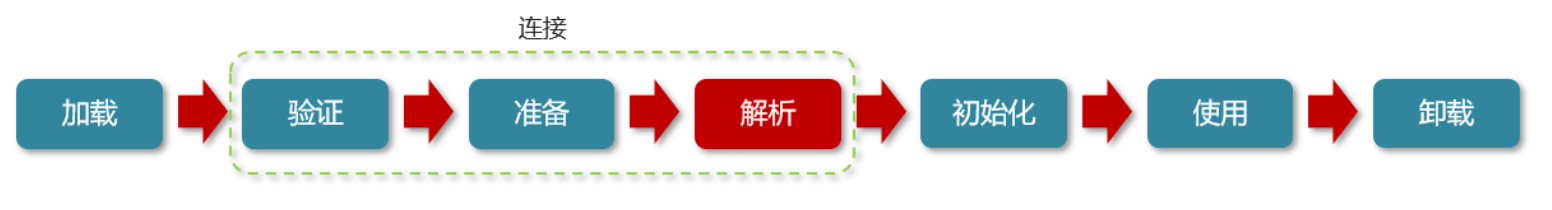
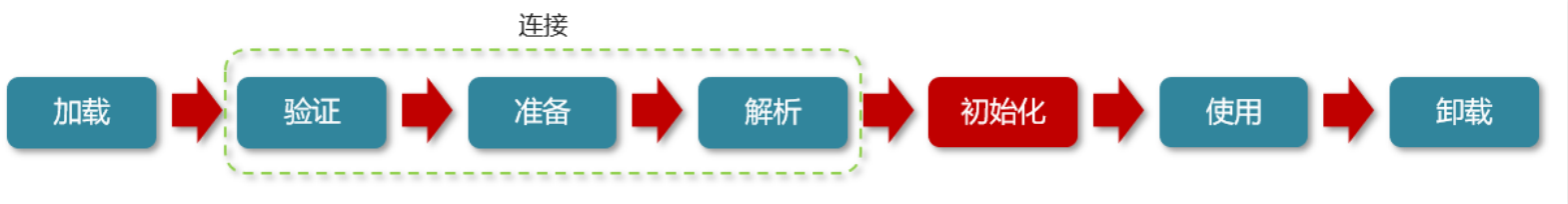
类从加载到虚拟机中开始,直到卸载为止,它的整个生命周期包括了:加载、验证、准备、解析、初始化、使用和卸载这7个阶段。其中,验证、准备和解析这三个部分统称为连接(linking)。

类加载过程详解
① 加载

-
通过类的全名,获取类的二进制数据流。
-
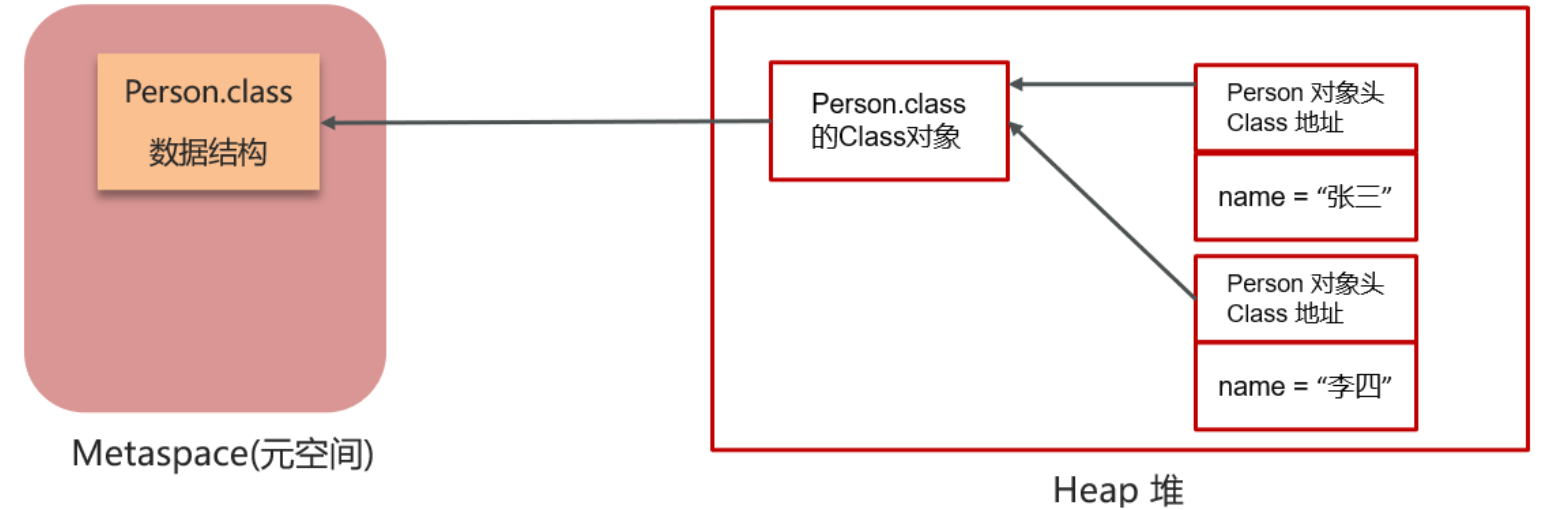
解析类的二进制数据流为方法区内的数据结构(Java类模型)
-
创建 java.lang.Class 类的实例,表示该类型。作为方法区这个类的各种数据的访问入口

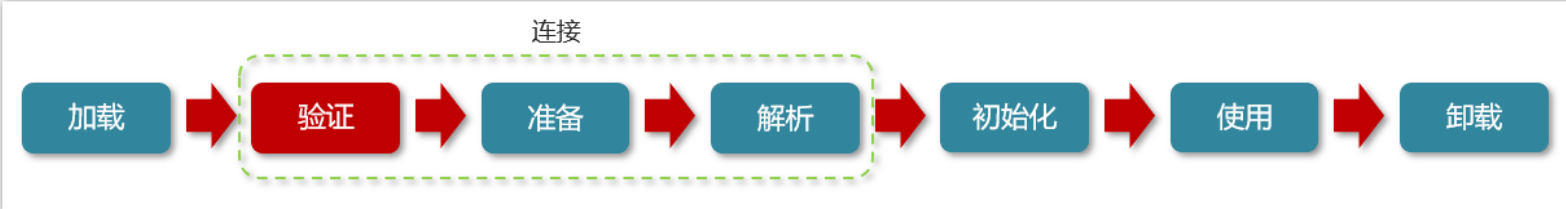
② 验证

验证类是否符合JVM规范,安全性检查
- 文件格式验证:是否符合 Class 文件的规范
- 元数据验证
这个类是否有父类(除了Object这个类之外,其余的类都应该有父类)
这个类是否继承(extends)了被final修饰过的类(被final修饰过的类表示类不能被继承)
类中的字段、方法是否与父类产生矛盾。(被final修饰过的方法或字段是不能覆盖的) - 字节码验证
主要的目的是通过对数据流和控制流的分析,确定程序语义是合法的、符合逻辑的。 - 符号引用验证:符号引用以一组符号来描述所引用的目标,符号可以是任何形式的字面量
比如:int i = 3;
字面量:3
符号引用:i
③ 准备

为类变量分配内存并设置类变量初始值
-
static变量,分配空间在准备阶段完成(设置默认值),赋值在初始化阶段完成
-
static变量是final的基本类型,以及字符串常量,值已确定,赋值在准备阶段完成
-
static变量是final的引用类型,那么赋值也会在初始化阶段完成
public class Main
{static int b = 10;// 准备阶段赋默认值 0,初始化阶段赋值 10static final int c = 20;// 准备阶段赋值 20static final String d = "hello";// 准备阶段赋值 "hello" (常量)static final Object o = new Object();// 初始化阶段赋值
}④ 解析

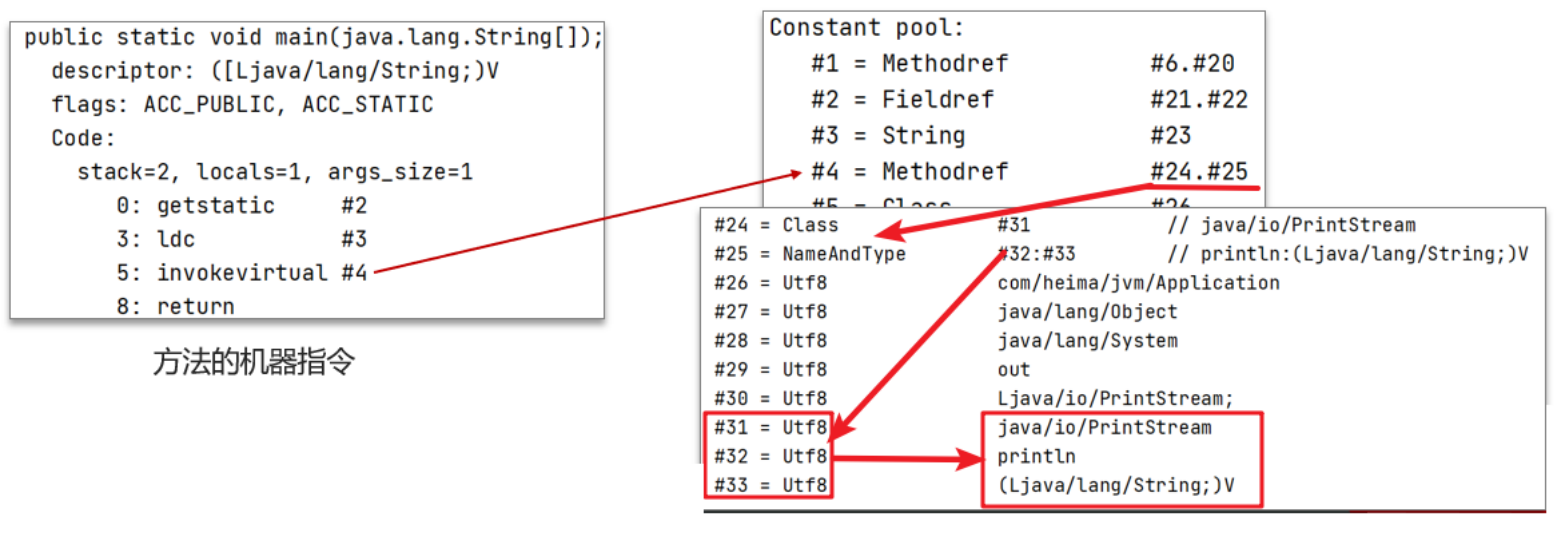
把类中的符号引用转换为直接引用
比如:方法中调用了其他方法,方法名可以理解为符号引用,而直接引用就是使用指针直接指向方法。

⑤ 初始化

对类的静态变量,静态代码块执行初始化操作
-
如果初始化一个类的时候,其父类尚未初始化,则优先初始化其父类。
-
如果同时包含多个静态变量和静态代码块,则按照自上而下的顺序依次执行。
⑥ 使用

JVM 开始从入口方法开始执行用户的程序代码
-
调用静态类成员信息(比如:静态字段、静态方法)
-
使用new关键字为其创建对象实例
⑦ 卸载
当用户程序代码执行完毕后,JVM 便开始销毁创建的 Class 对象,最后负责运行的 JVM 也退出内存