今天来聊聊 Dynamo 与 Revit 之间图元转换的基础知识,这些需要你牢牢记住哦,不然在 Python script 中写代码,经常会报错的~
通常来讲,所有来自 Dynamo 节点的几何图形都不是 Revit 的几何对象,所以它们需要与 Revit API 一起使用进行转换。
Dynamo 的几何图形单位是米,而 Revit 使用的英尺,这里要引入转换工具,用下面的方法:
import clr
clr.AddReference("RevitNodes")
import Revit
# 引入 ToProtoType, ToRevitType 几何图形转换方法
clr.ImportExtensions(Revit.GeometryConversion)接下来分别列下需要转换的图元:
一、从 Revit 到 Dynamo
1、解封:
unWrappedElement=Unwrapelement(wrappedElement) #我门常称之为"解封"
unWrappedGeometry=wrappedGeometry.ToRevitType()Unwrapelement() 方法不需要单独导入,可以直接使用,该方法完成了 Dynamo 类型到 RevitAPI 类型的转换。
2、几何图元转换
# Elements
Element.ToDSType(bool); #如果是Revit生成的图元,则为真
# Geometry
XYZ.ToPoint() > Point
XYZ.ToVector() > Vector
Point.ToProtoType() > Point
List<XYZ>.ToPoints() > List<Point>
UV.ToProtoType() > UV
Curve.ToProtoType() > Curve
CurveArray.ToProtoType() > PolyCurve
PolyLine.ToProtoType() > PolyCurve
Plane.ToPlane() > Plane
Solid.ToProtoType() > Solid
Mesh.ToProtoType() > Mesh
IEnumerable<Mesh>.ToProtoType() > Mesh[]
Face.ToProtoType() > IEnumerable<Surface>
Transform.ToCoordinateSystem() > CoordinateSystem
BoundingBoxXYZ.ToProtoType() > BoundingBox二、从 Dynamo 到 Revit
1、封装
wrappedElement=unWrappedElement.ToDSType(isRevitOwned) #我们常称之为"封装"
wrappedGeometry=unWrappedGeometry.ToProtoType()该方法在调用之前需要导入,位于 “RevitNodes” 程序集中,且该方法为扩展方法,导入方法有所不同,需特别注意.
2、几何图元转换
# Elements
Element.InternalElement
# Geometry
Point.ToRevitType() > XYZ
Vector.ToRevitType() > XYZ
Plane.ToPlane() > Plane
List<Point>.ToXyzs() > List<XYZ>
Curve.ToRevitType() > Curve
PolyCurve.ToRevitType() > CurveLoop
Surface.ToRevitType() > IList<GeometryObject>
Solid.ToRevitType() > IList<GeometryObject>
Mesh.ToRevitType() > IList<GeometryObject>
CoordinateSystem.ToTransform() > Transform
CoordinateSystem.ToRevitBoundingBox() > BoundingBoxXYZ
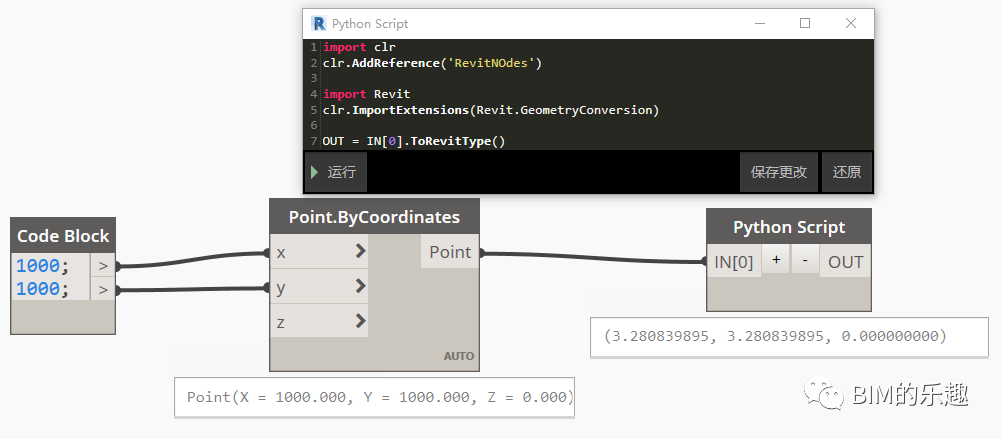
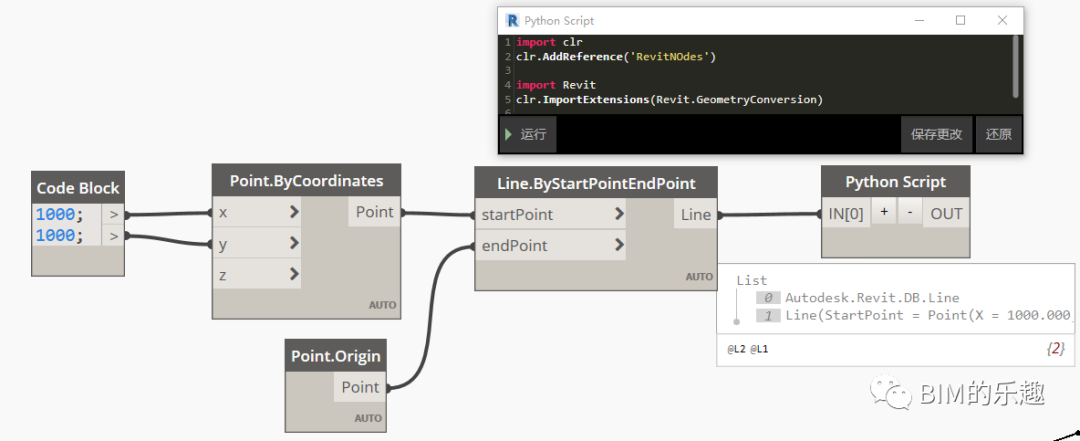
BoundingBox.ToRevitType() > BoundingBoxXYZ接下来简单举个例子,把 Dynamo 里的点转换为 Revit 的点:

这里就用到我最上面写的转换方法。
对于点,还可以用 ToXyz()的方法转换成 Revit 元素。
同样的,我们还可以将 Revit 的元素转换为 Dyanmo 中的元素:

好了,今天得教程分享就到这里,要多加练习哦~~







![每日一题 --- 两两交换链表中的节点[力扣][Go]](https://img-blog.csdnimg.cn/direct/2a9479e8da8145c2bebb3303d1e20290.png)